Visual Design
Cineplex Store
Cineplex Store
Cineplex Store is a digital platform providing a wide array of movies available for purchase or rental.
Cineplex Store is a digital platform providing a wide array of movies available for purchase or rental.
Visual Design
Visual Design

Overview
Overview
Overview
Overview
Big companies like Walt Disney, Marvel, and 20th Century Studio reached out to me to share images of upcoming movies. The main reason was Cineplex Store's collaboration with these major companies. My role was to create and resize the images sent to reflect Cineplex Store's brand integrity. Along with designing images for billboard assets, promotions, banners, and collection, I also created responsive visual designs suitable for mobile, desktop, and tablet screens.
Big companies like Walt Disney, Marvel, and 20th Century Studio reached out to me to share images of upcoming movies. The main reason was Cineplex Store's collaboration with these major companies. My role was to create and resize the images sent to reflect Cineplex Store's brand integrity. Along with designing images for billboard assets, promotions, banners, and collection, I also created responsive visual designs suitable for mobile, desktop, and tablet screens.
Big companies like Walt Disney, Marvel, and 20th Century Studio reached out to me to share images of upcoming movies. The main reason was Cineplex Store's collaboration with these major companies. My role was to create and resize the images sent to reflect Cineplex Store's brand integrity. Along with designing images for billboard assets, promotions, banners, and collection, I also created responsive visual designs suitable for mobile, desktop, and tablet screens.
Big companies like Walt Disney, Marvel, and 20th Century Studio reached out to me to share images of upcoming movies. The main reason was Cineplex Store's collaboration with these major companies. My role was to create and resize the images sent to reflect Cineplex Store's brand integrity. Along with designing images for billboard assets, promotions, banners, and collection, I also created responsive visual designs suitable for mobile, desktop, and tablet screens.
Challenge
Challenge
Challenge
Challenge
One of the biggest challenges here was maintaining the brand integrity of Cineplex Store, an established identity, on the website, and prominently displaying the copyrights of films sent by major companies.
One of the biggest challenges here was maintaining the brand integrity of Cineplex Store, an established identity, on the website, and prominently displaying the copyrights of films sent by major companies.
One of the biggest challenges here was maintaining the brand integrity of Cineplex Store, an established identity, on the website, and prominently displaying the copyrights of films sent by major companies.
One of the biggest challenges here was maintaining the brand integrity of Cineplex Store, an established identity, on the website, and prominently displaying the copyrights of films sent by major companies.
Info
Info
Info
Info
Agency
Agency
Agency
Cineplex
Cineplex
Cineplex
Year
Year
Year
2020-2021
2020-2021
2020-2021
Tools
Tools
Tools
Figma, Adobe Illustrator
Figma, Adobe Illustrator
Figma, Adobe Illustrator
My Role
My Role
My Role
Visual Design
Visual Design
Visual Design
Team
Team
Team
Harry Hang - Senior Designer
Teni Melkonyan - Designer
Harry Hang - Senior Designer
Teni Melkonyan - Designer
Harry Hang - Senior Designer
Teni Melkonyan - Designer
Cineplex Store
Cineplex Store is a digital platform providing a wide array of movies available for purchase or rental.
Visual Design
Visual Selection
Visual Selection
Visual Selection
Visual Selection
Researching
Researching
Researching
Researching
To intrigue and capture the interest of Cineplex Store users, I specifically selected captivating movie images. Watching trailers, I encountered exciting visuals. By examining past visuals in Figma, I ensured consistency across billboard elements, promotions, banners, and collections.
To intrigue and capture the interest of Cineplex Store users, I specifically selected captivating movie images. Watching trailers, I encountered exciting visuals. By examining past visuals in Figma, I ensured consistency across billboard elements, promotions, banners, and collections.
To intrigue and capture the interest of Cineplex Store users, I specifically selected captivating movie images. Watching trailers, I encountered exciting visuals. By examining past visuals in Figma, I ensured consistency across billboard elements, promotions, banners, and collections.
To intrigue and capture the interest of Cineplex Store users, I specifically selected captivating movie images. Watching trailers, I encountered exciting visuals. By examining past visuals in Figma, I ensured consistency across billboard elements, promotions, banners, and collections.
First Glance
First Glance
First Glance
First Glance
Billboard Assets
Billboard Assets
Billboard Assets
Billboard Assets
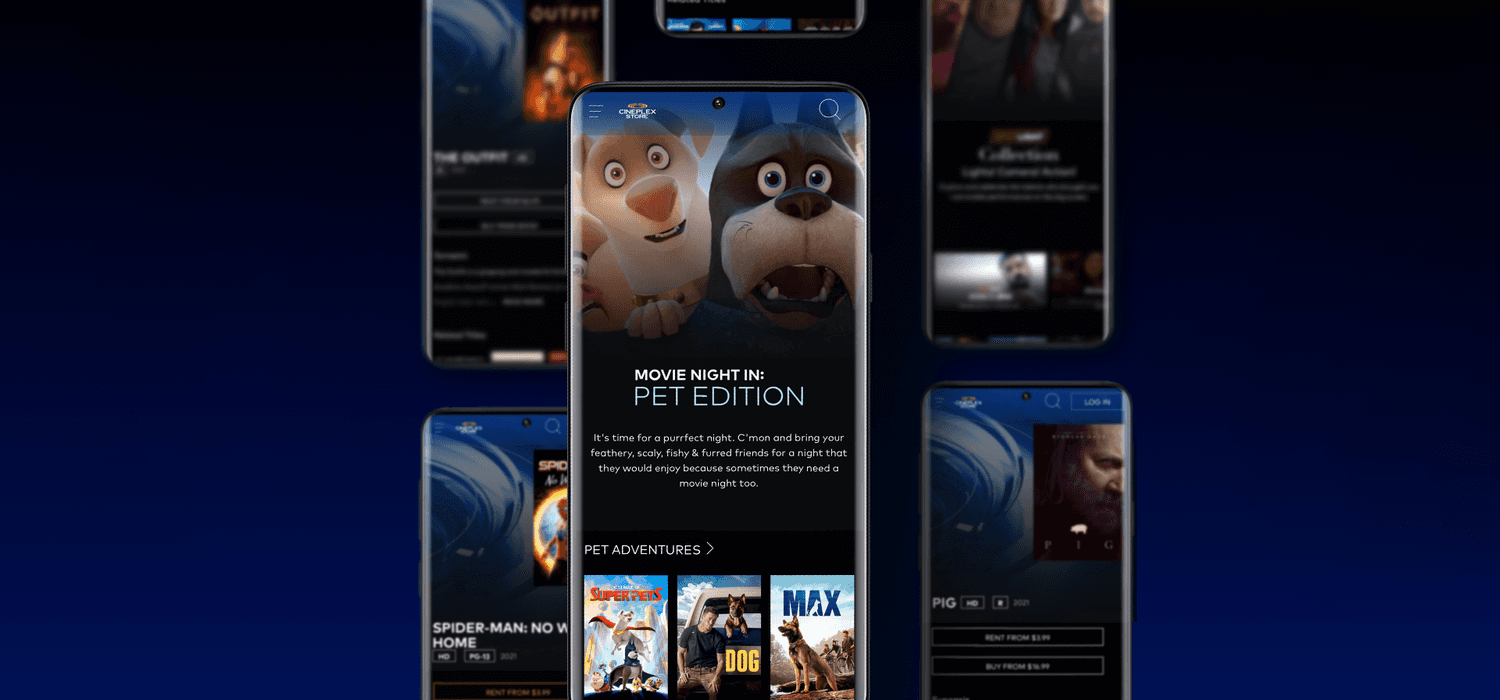
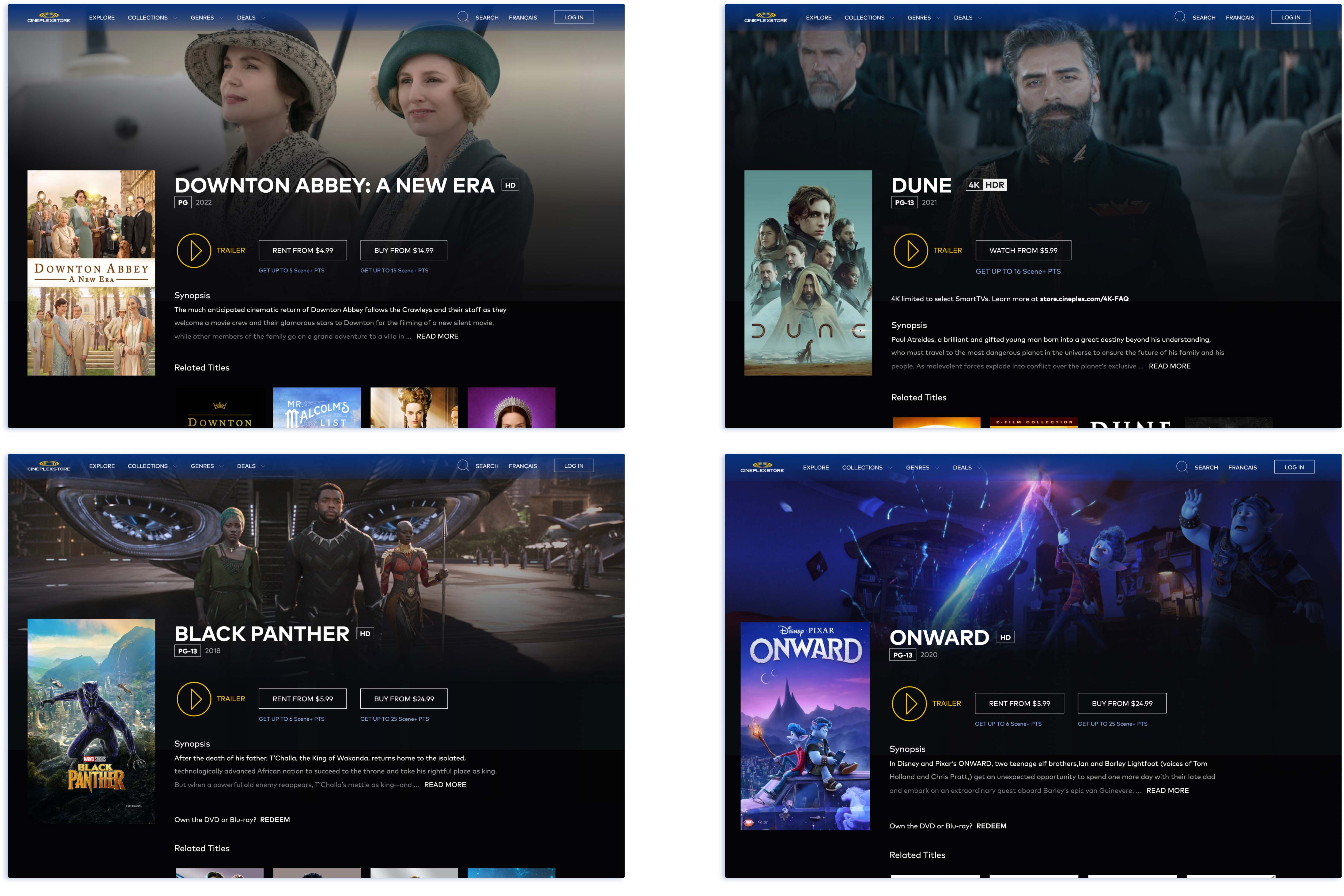
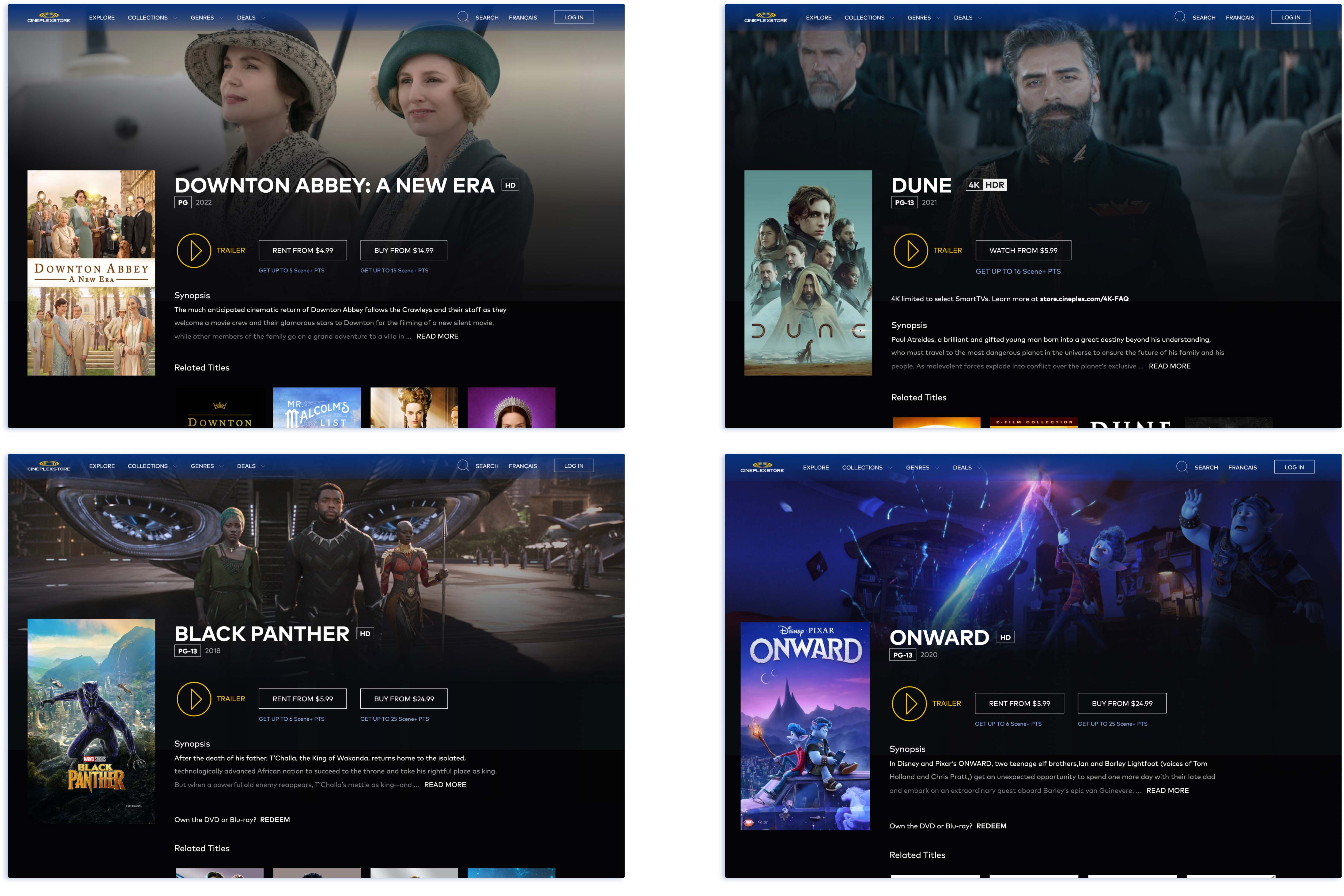
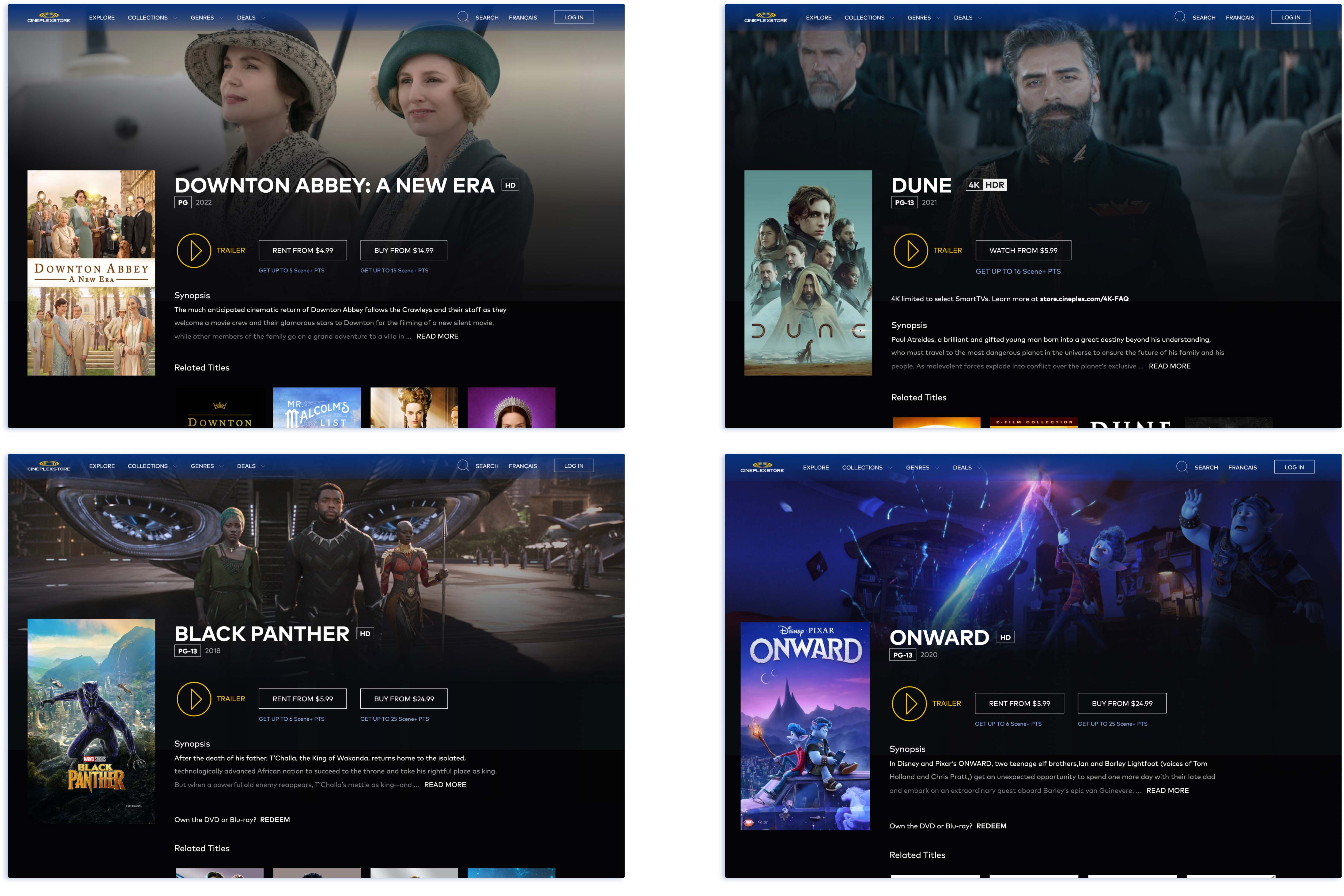
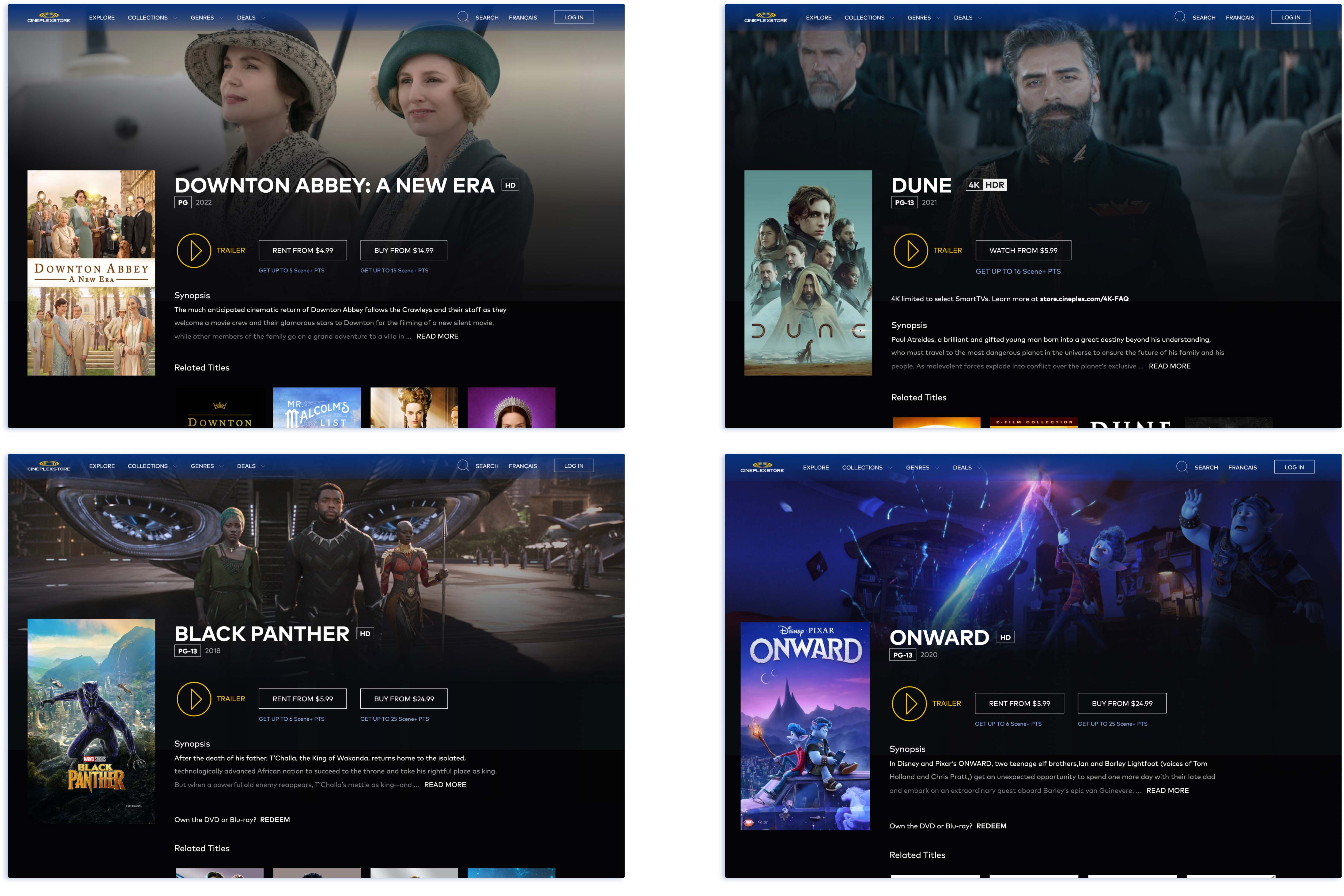
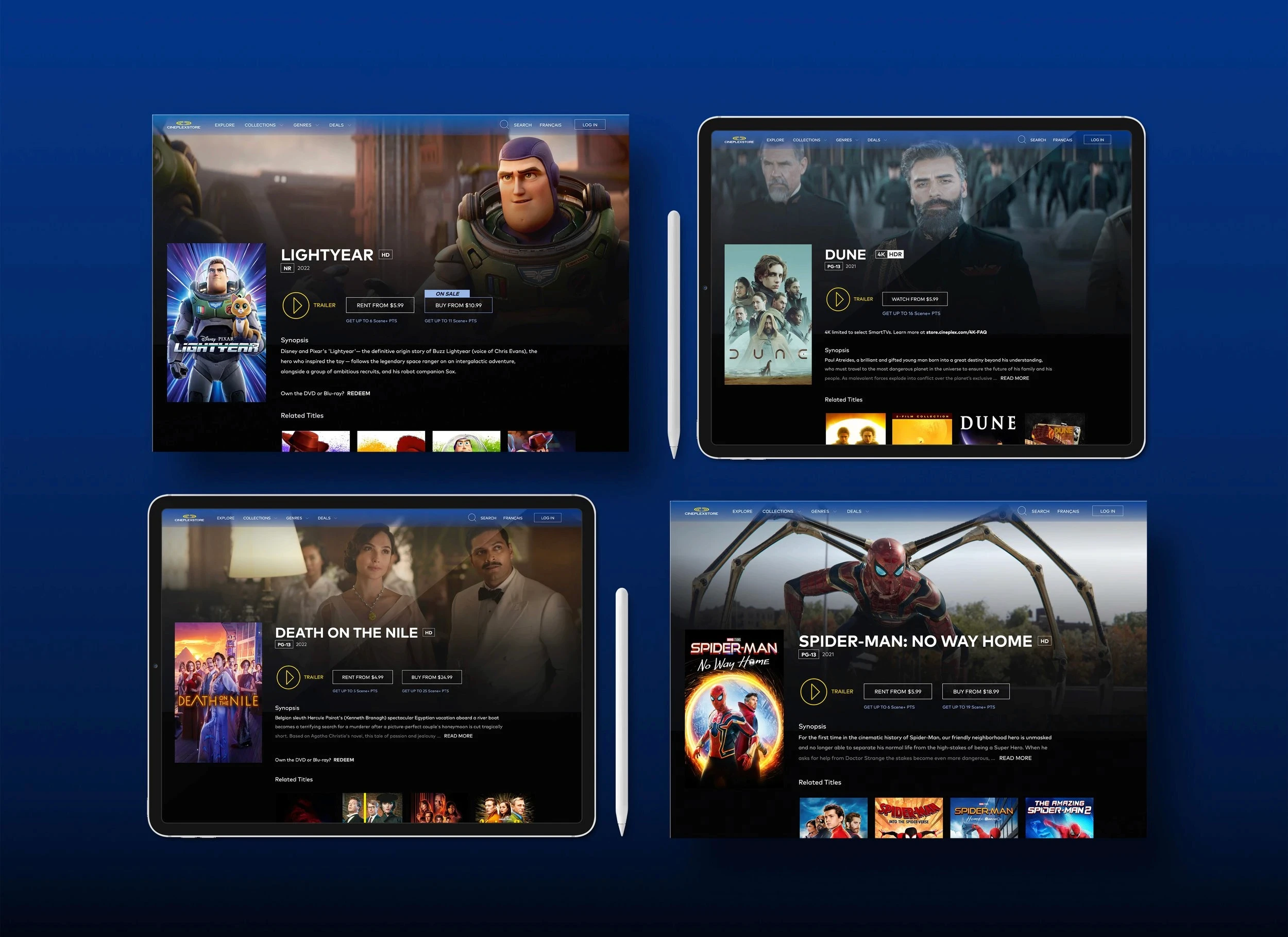
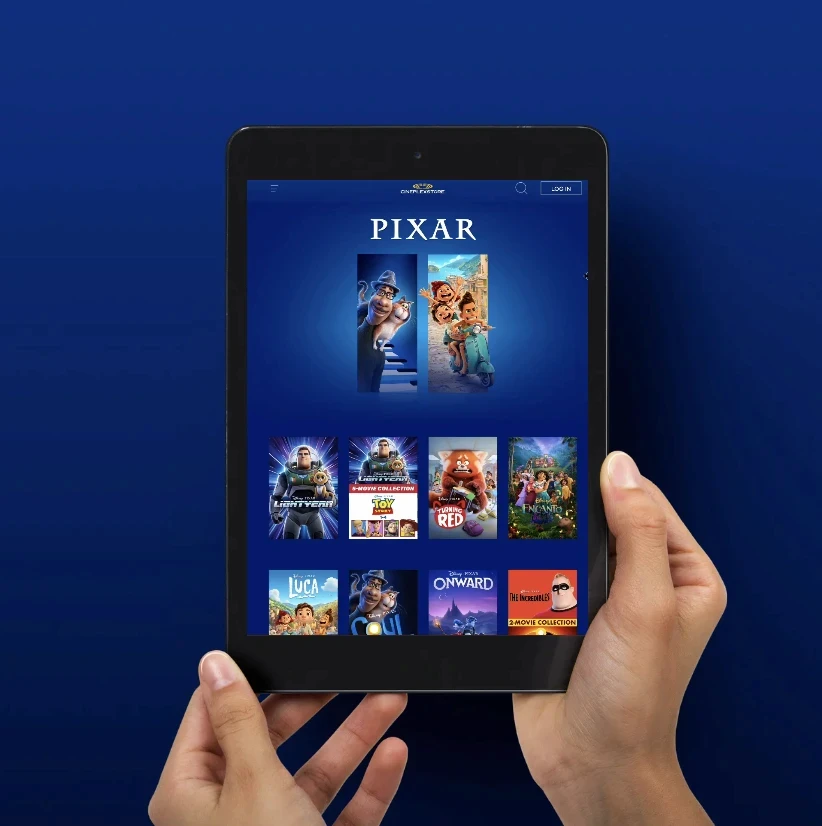
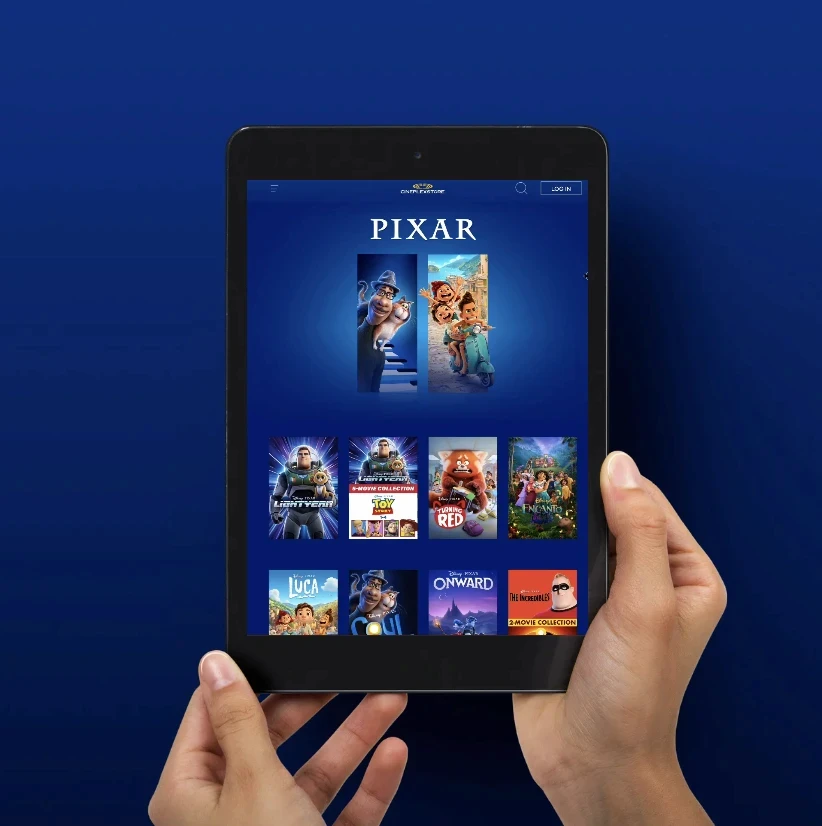
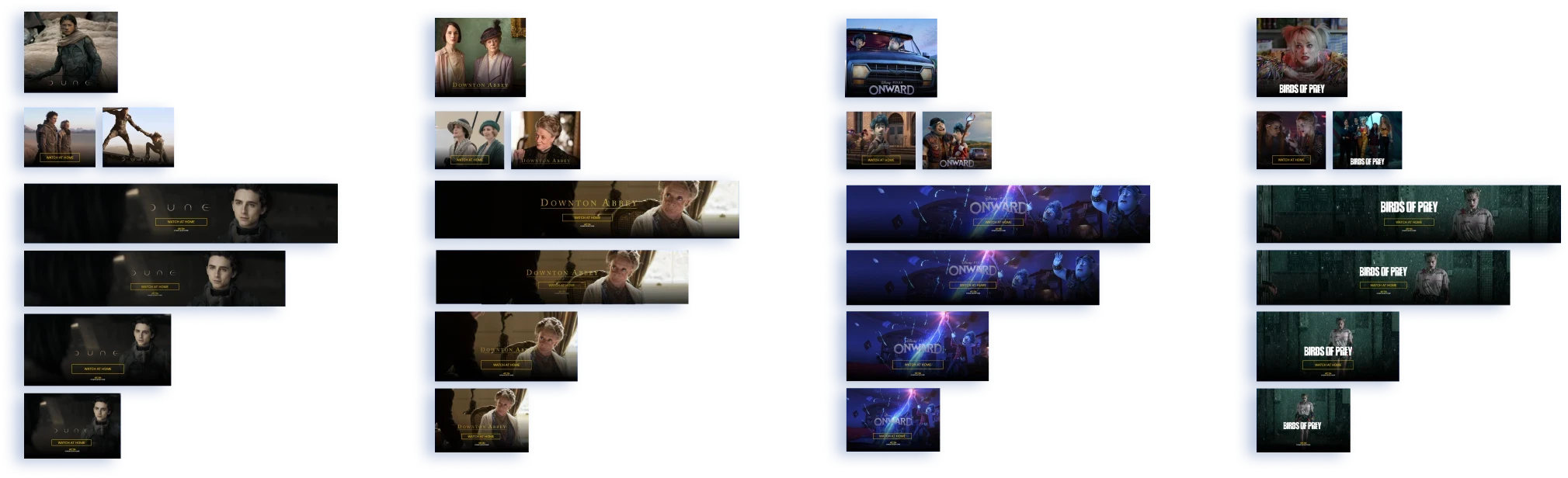
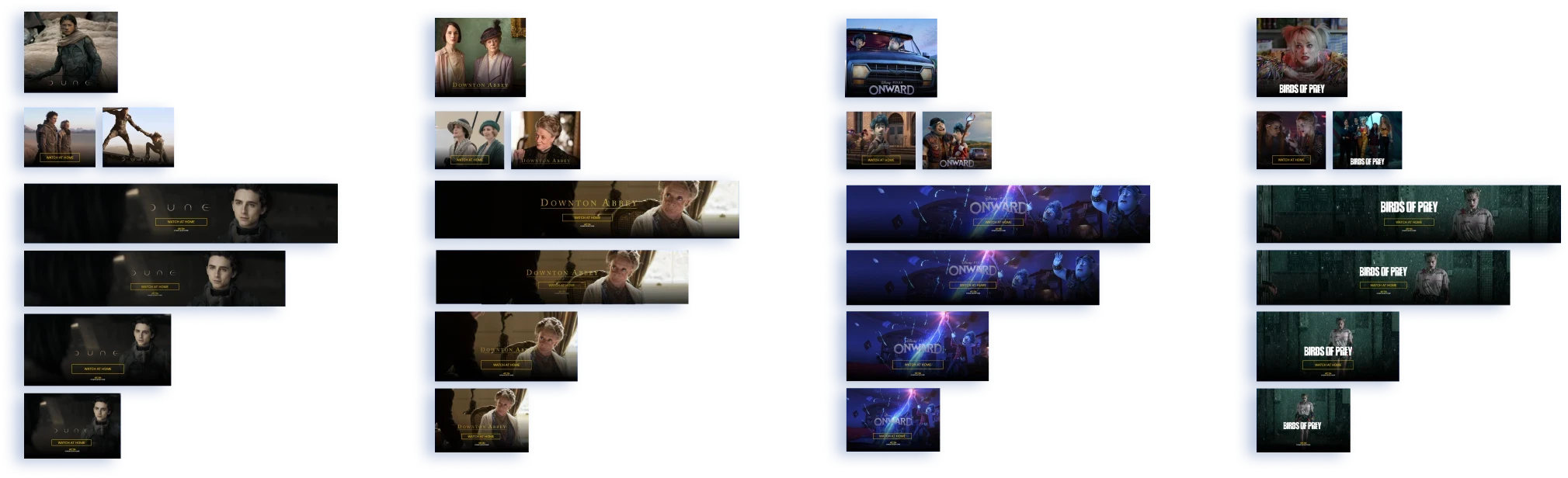
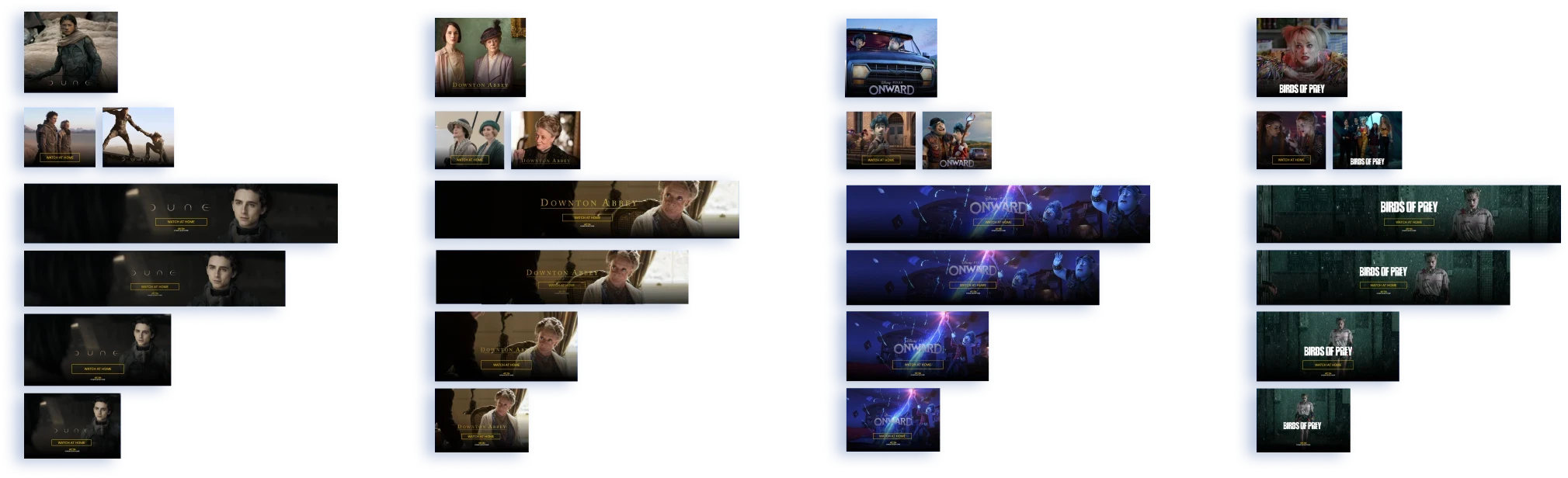
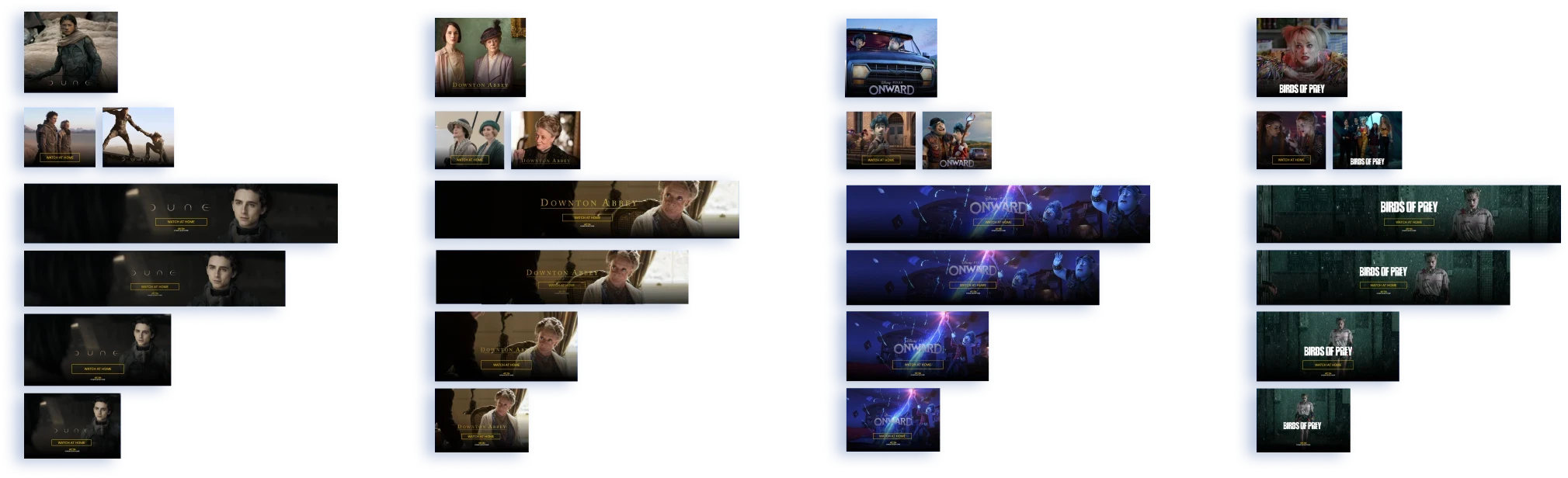
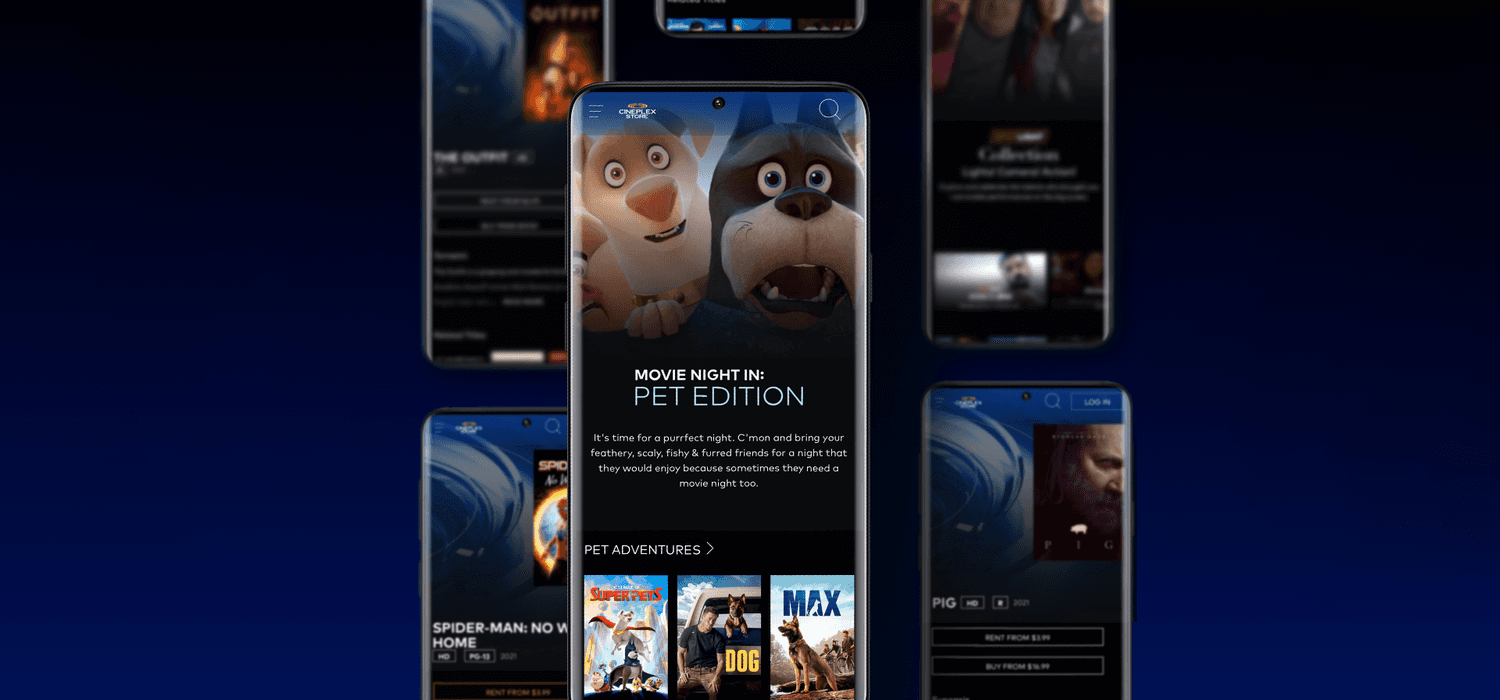
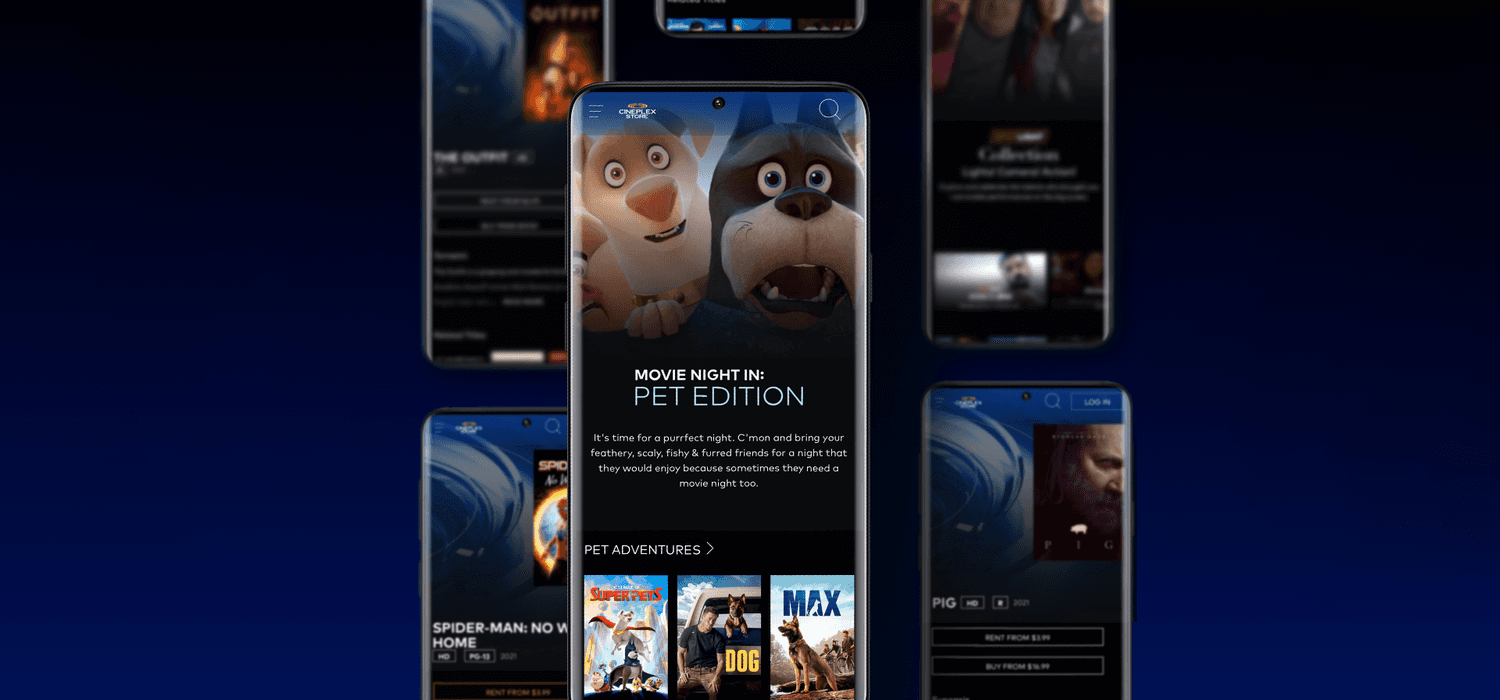
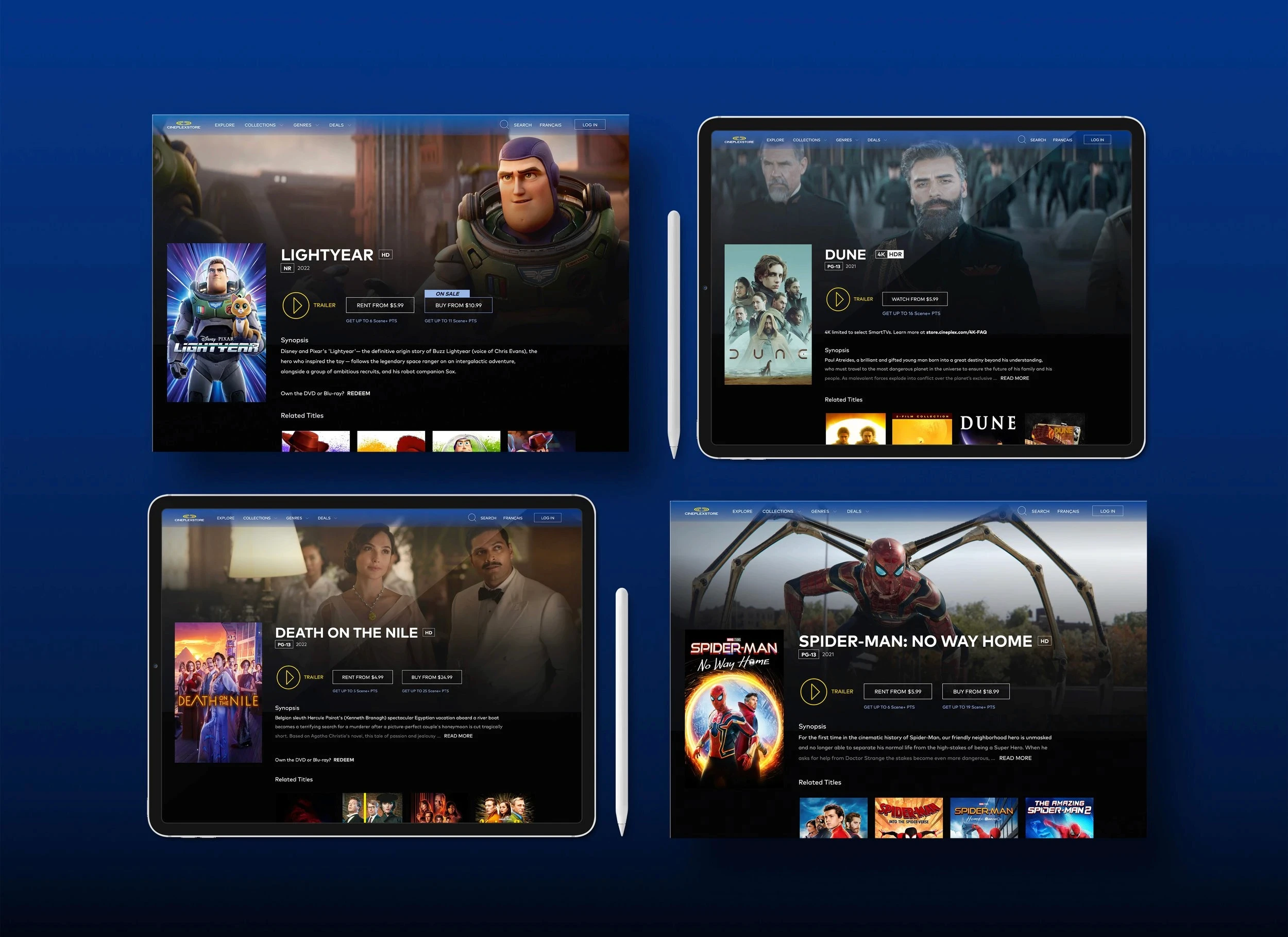
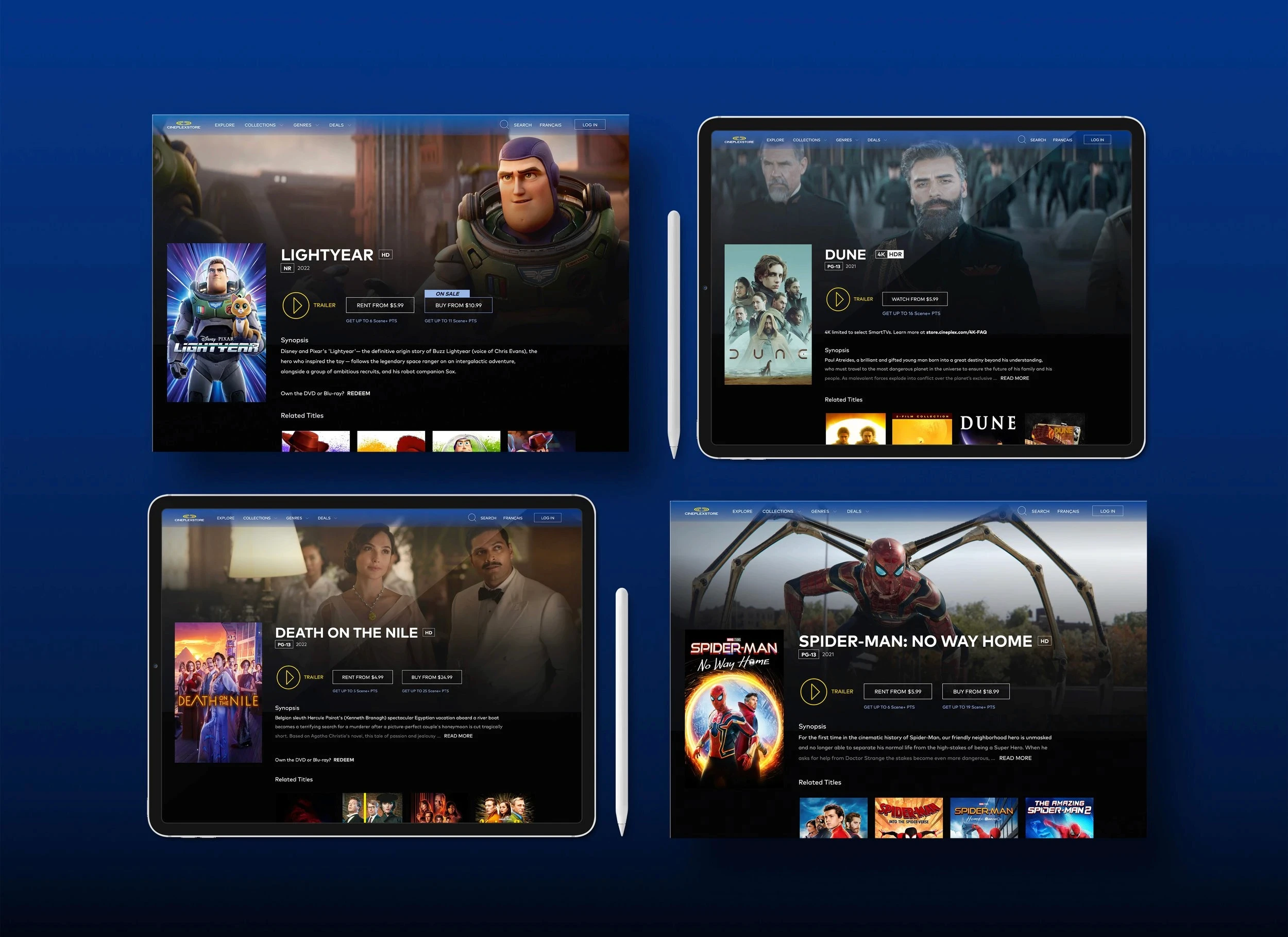
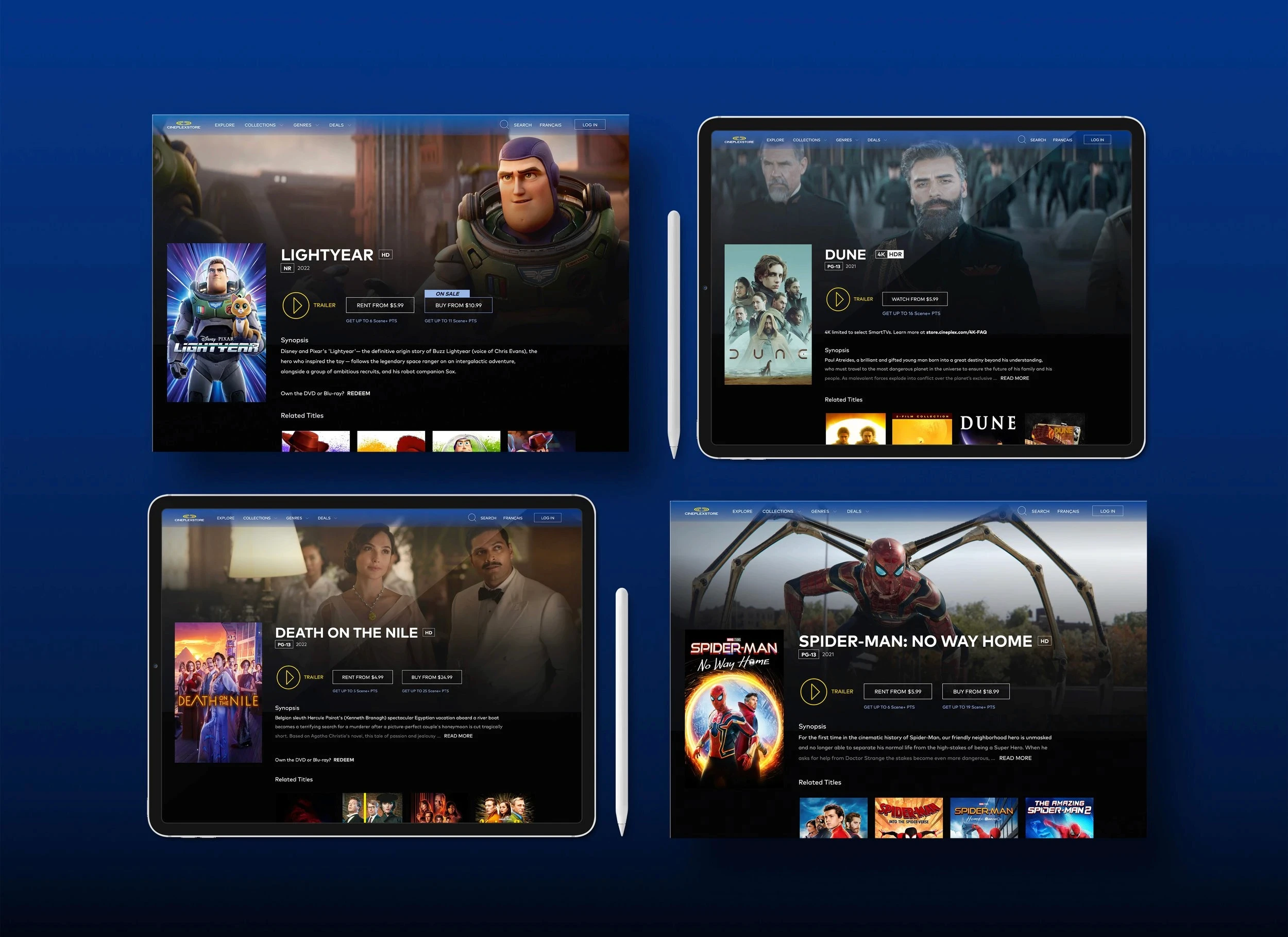
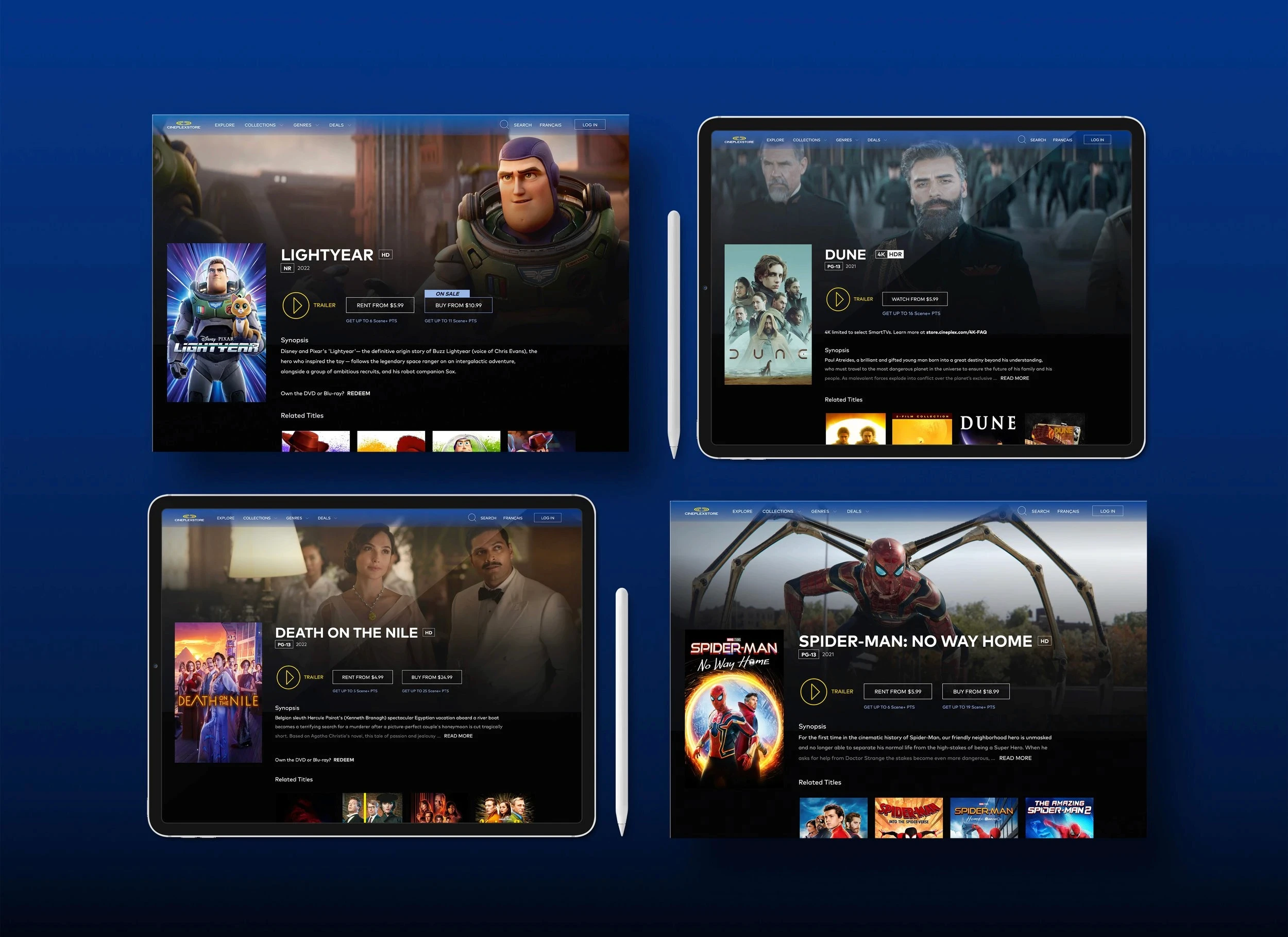
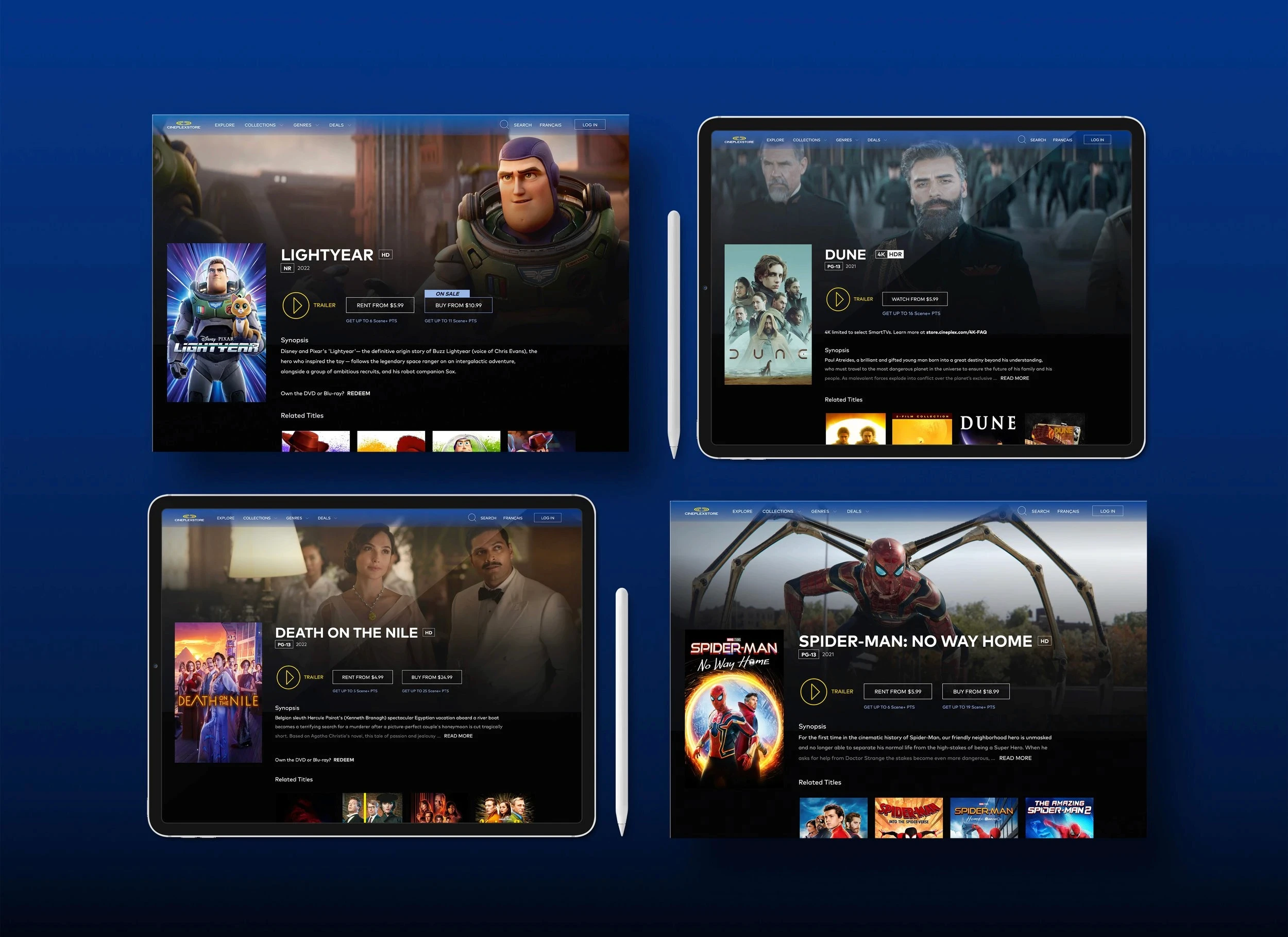
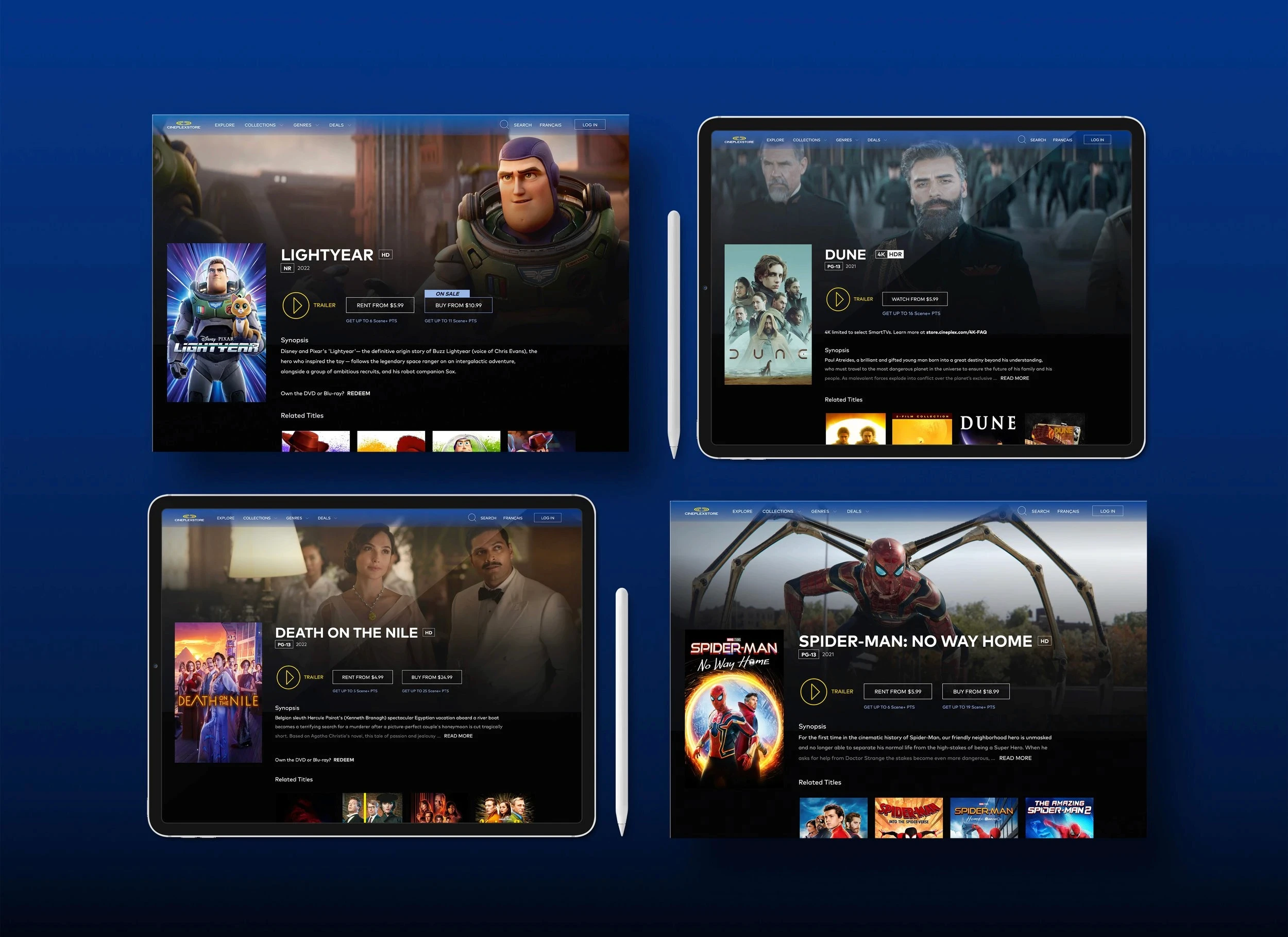
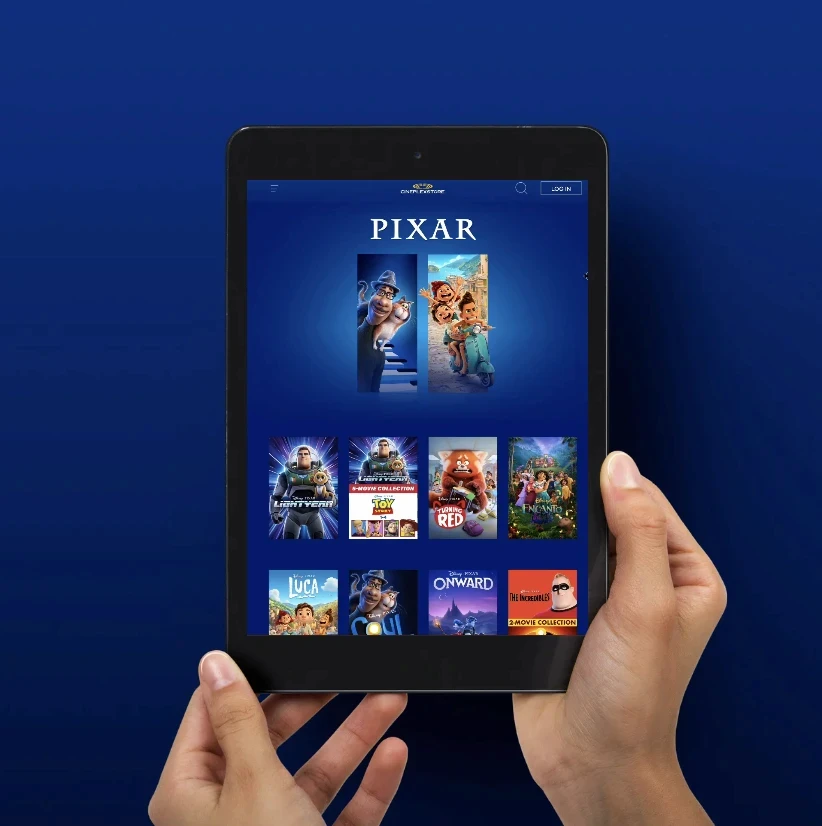
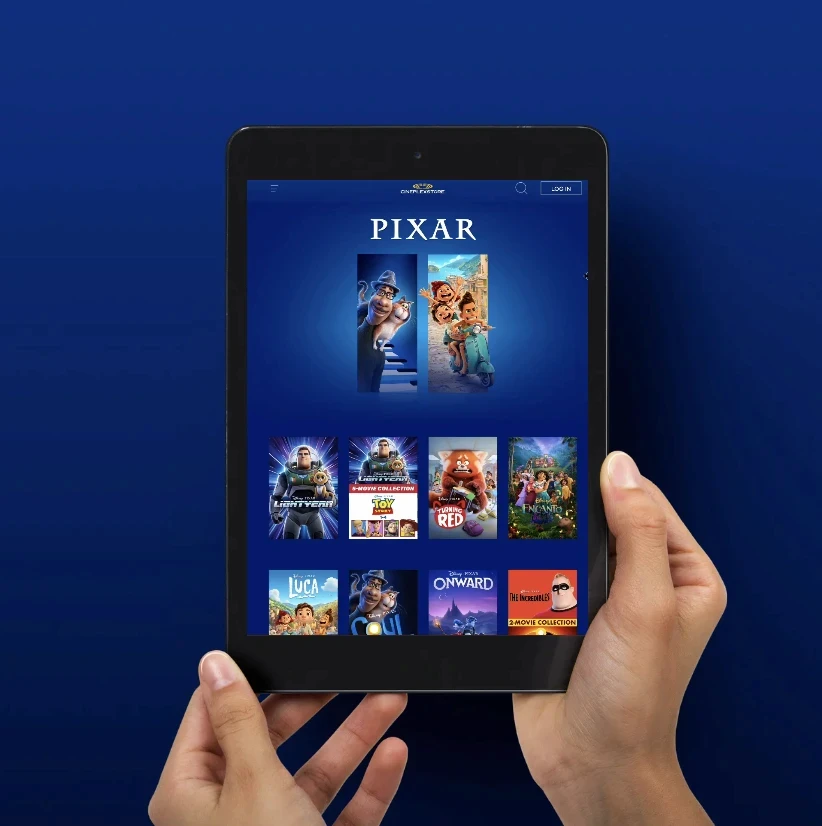
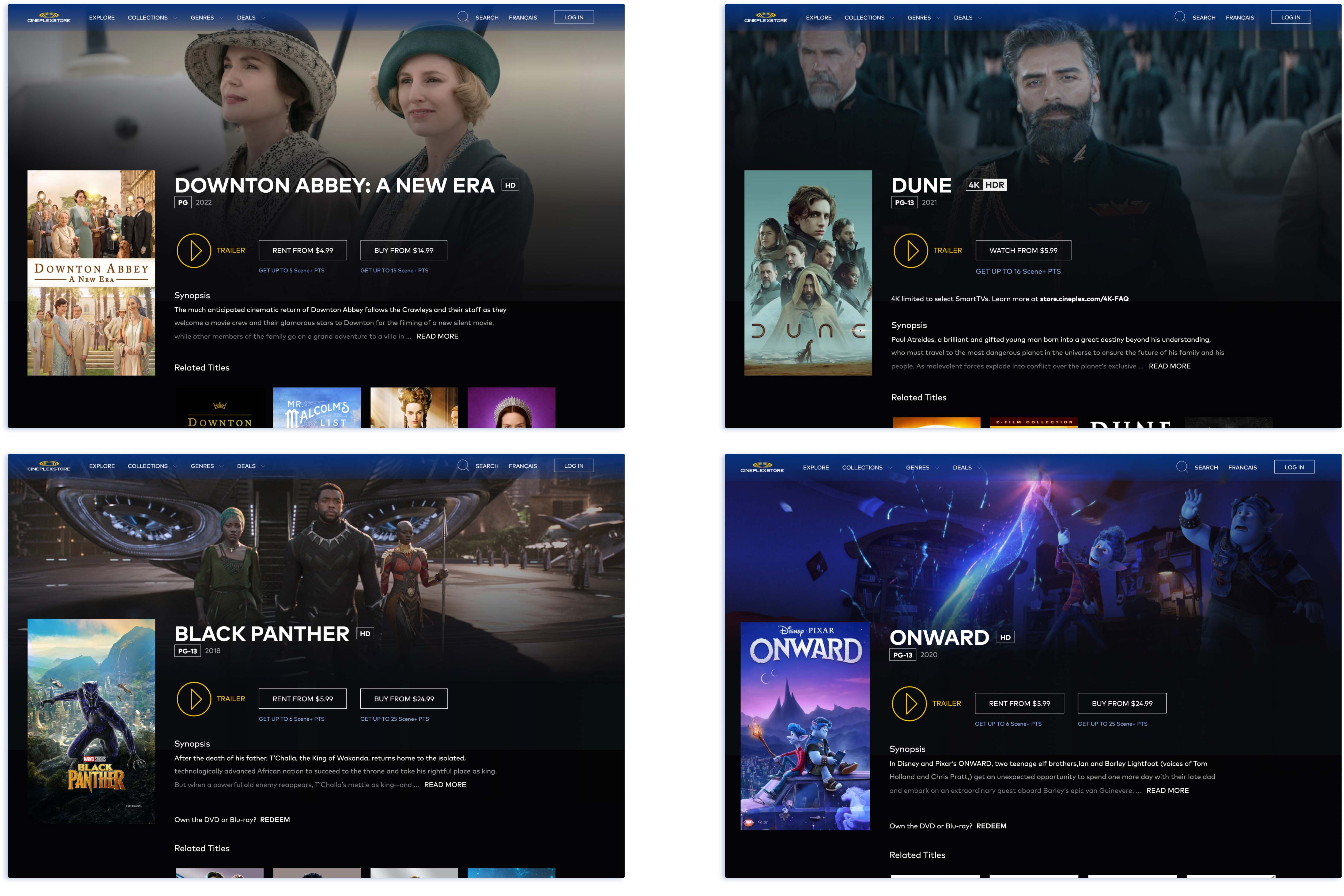
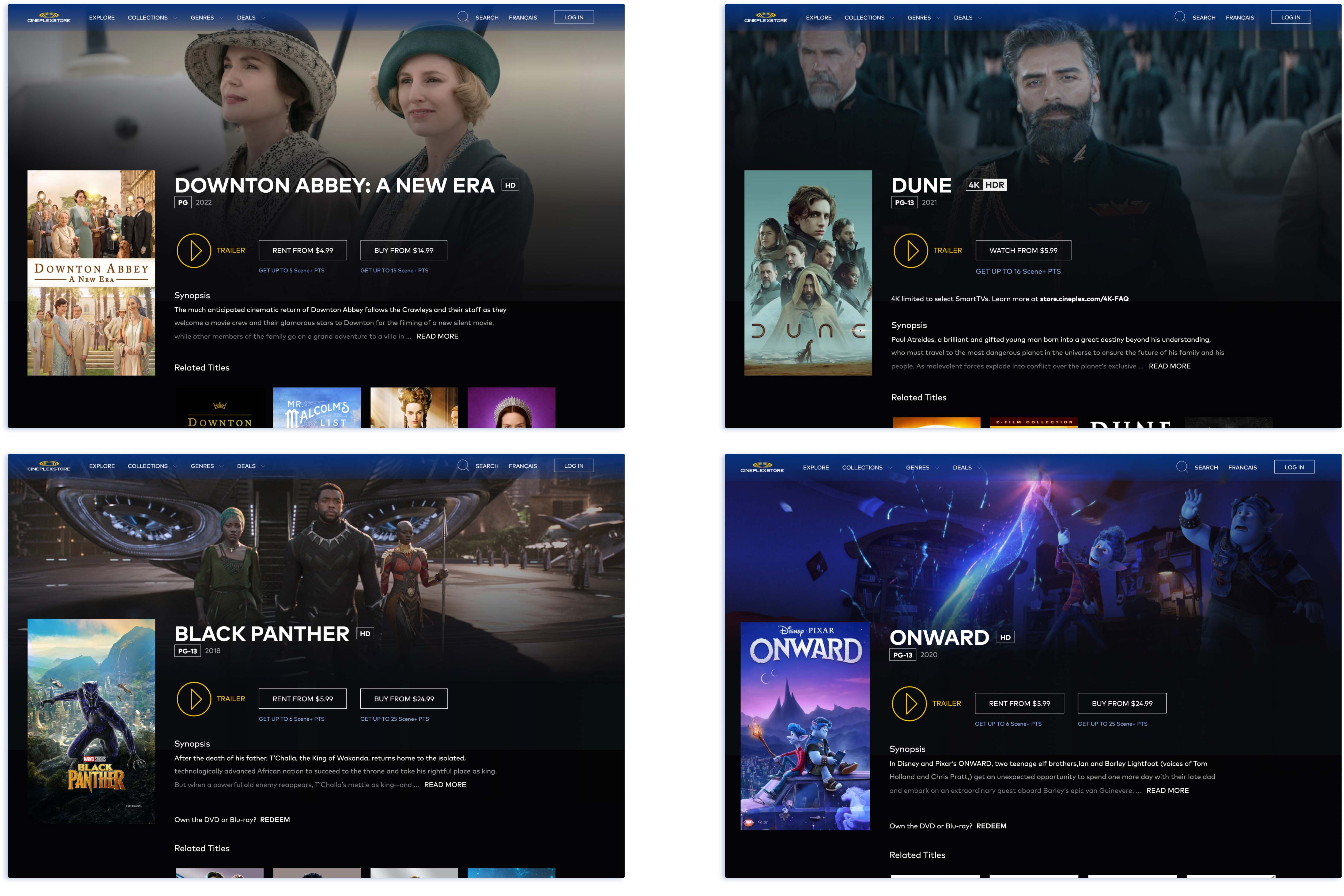
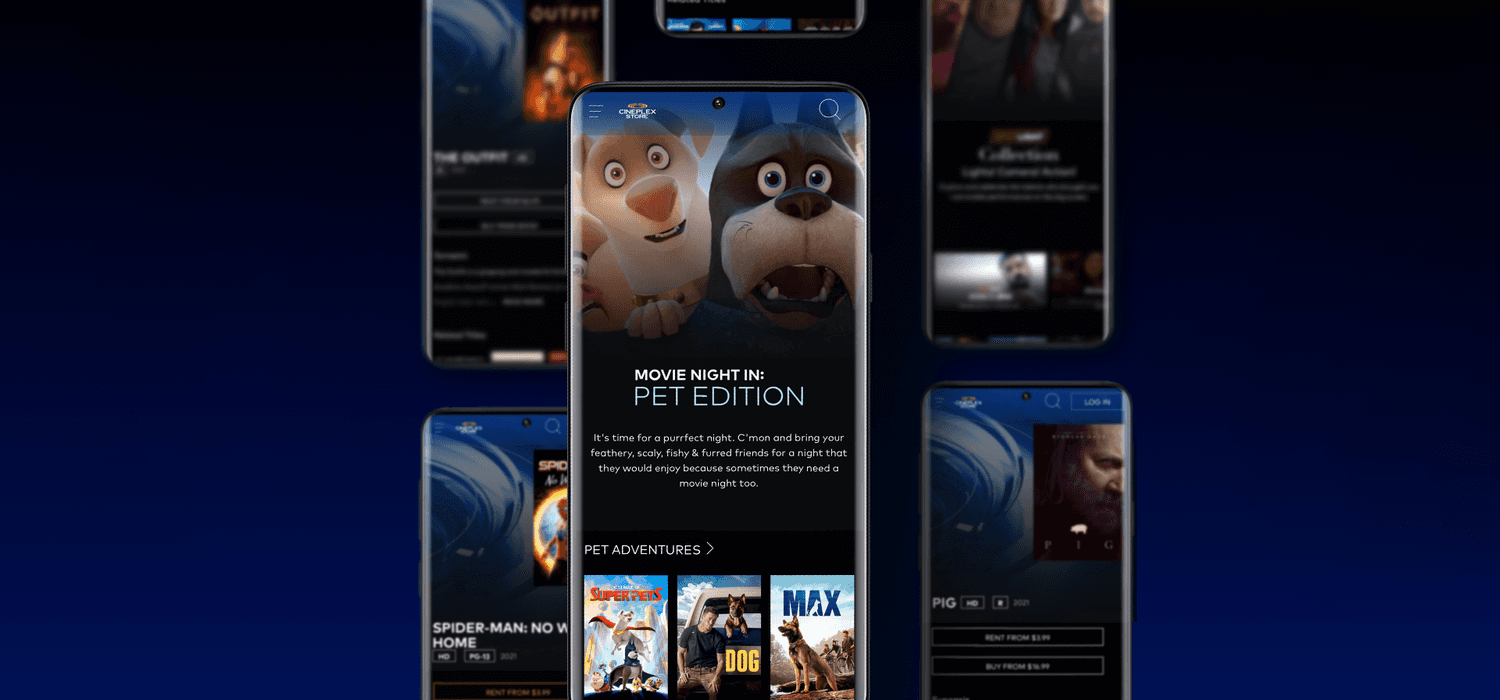
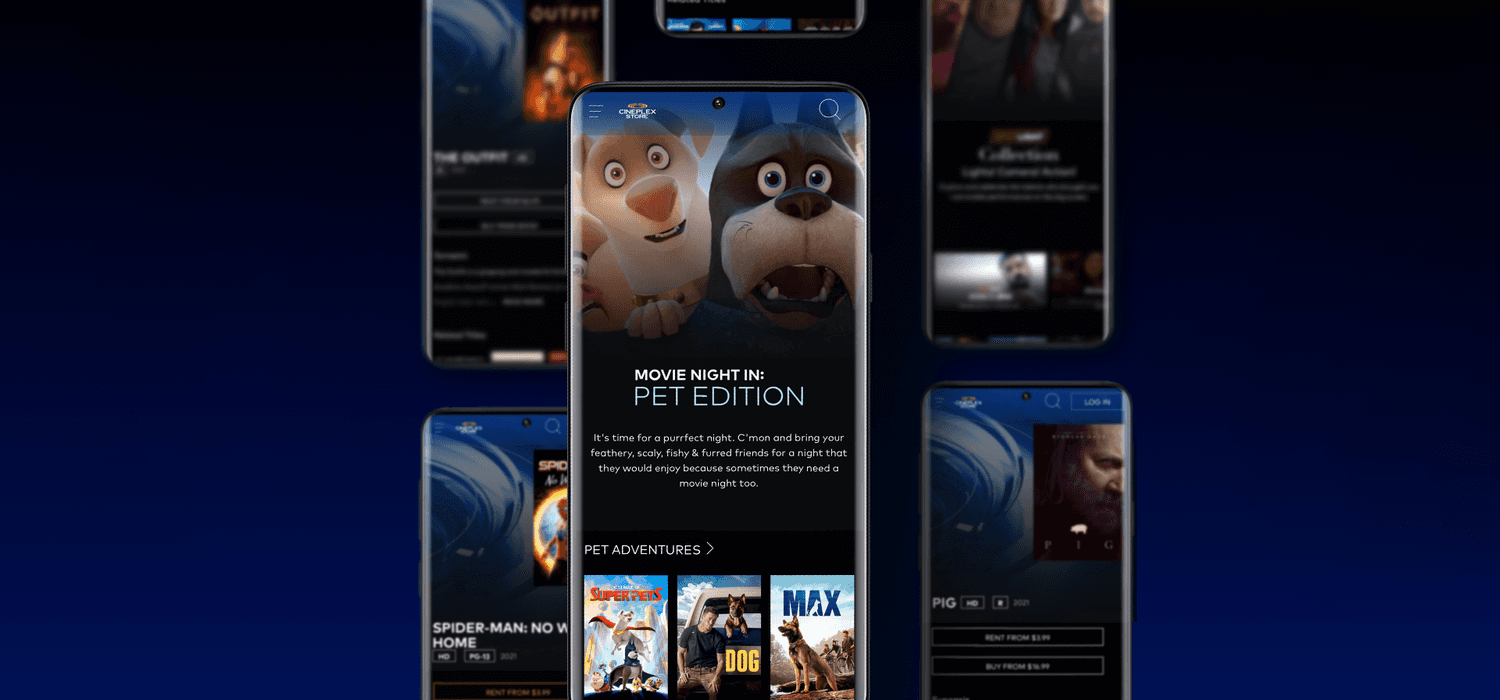
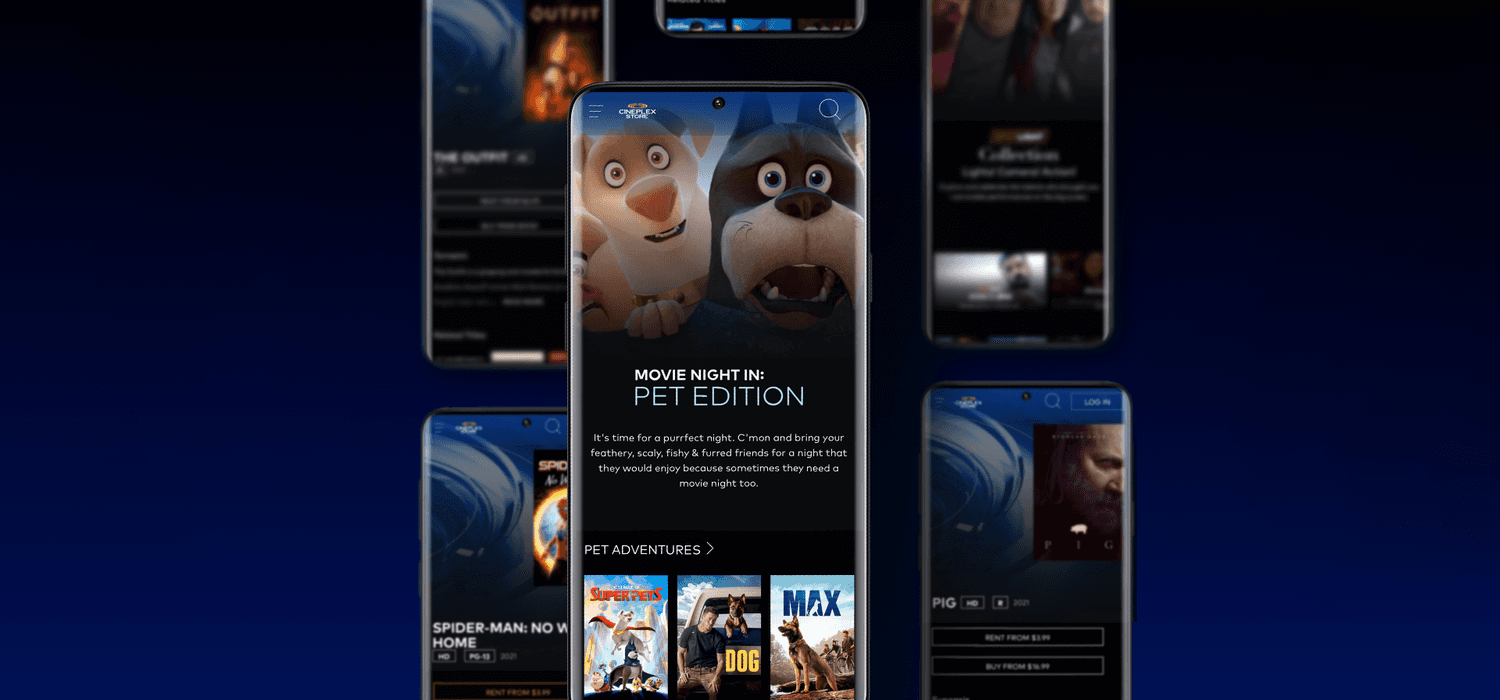
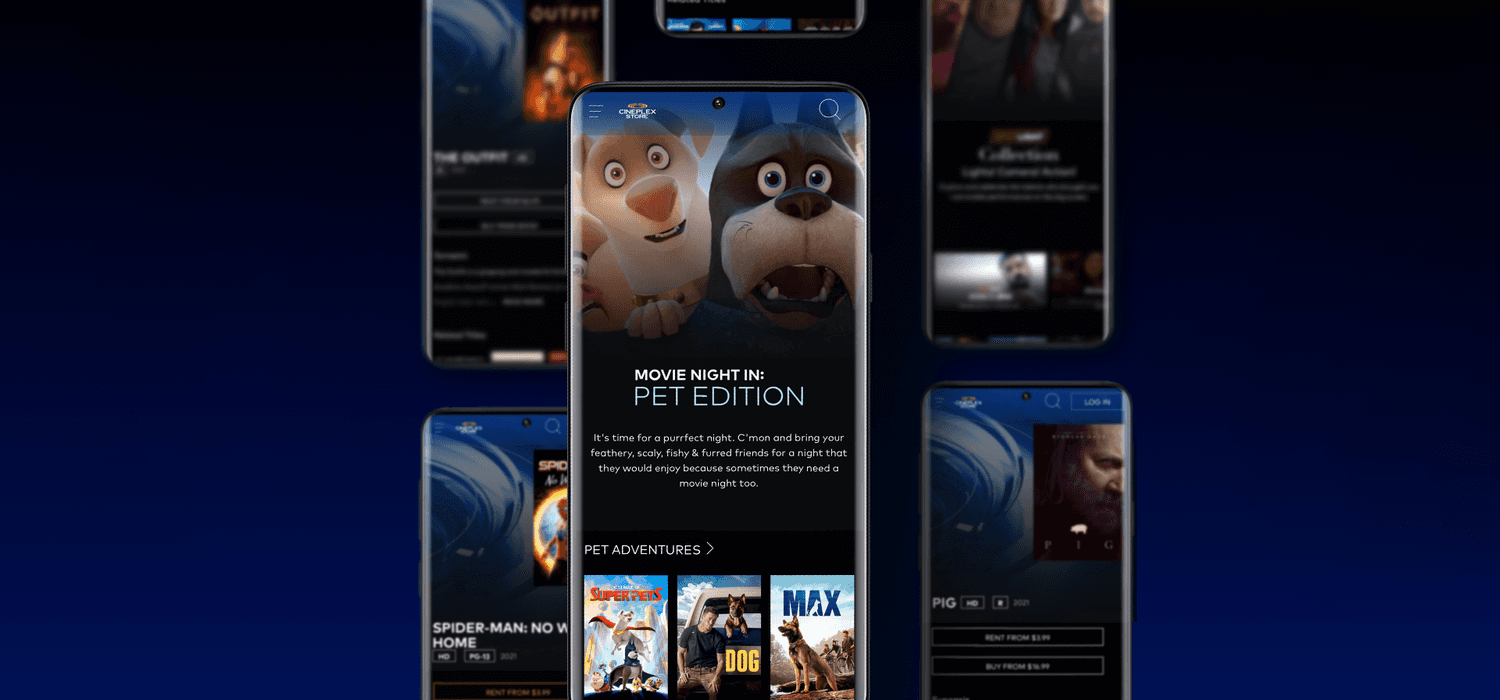
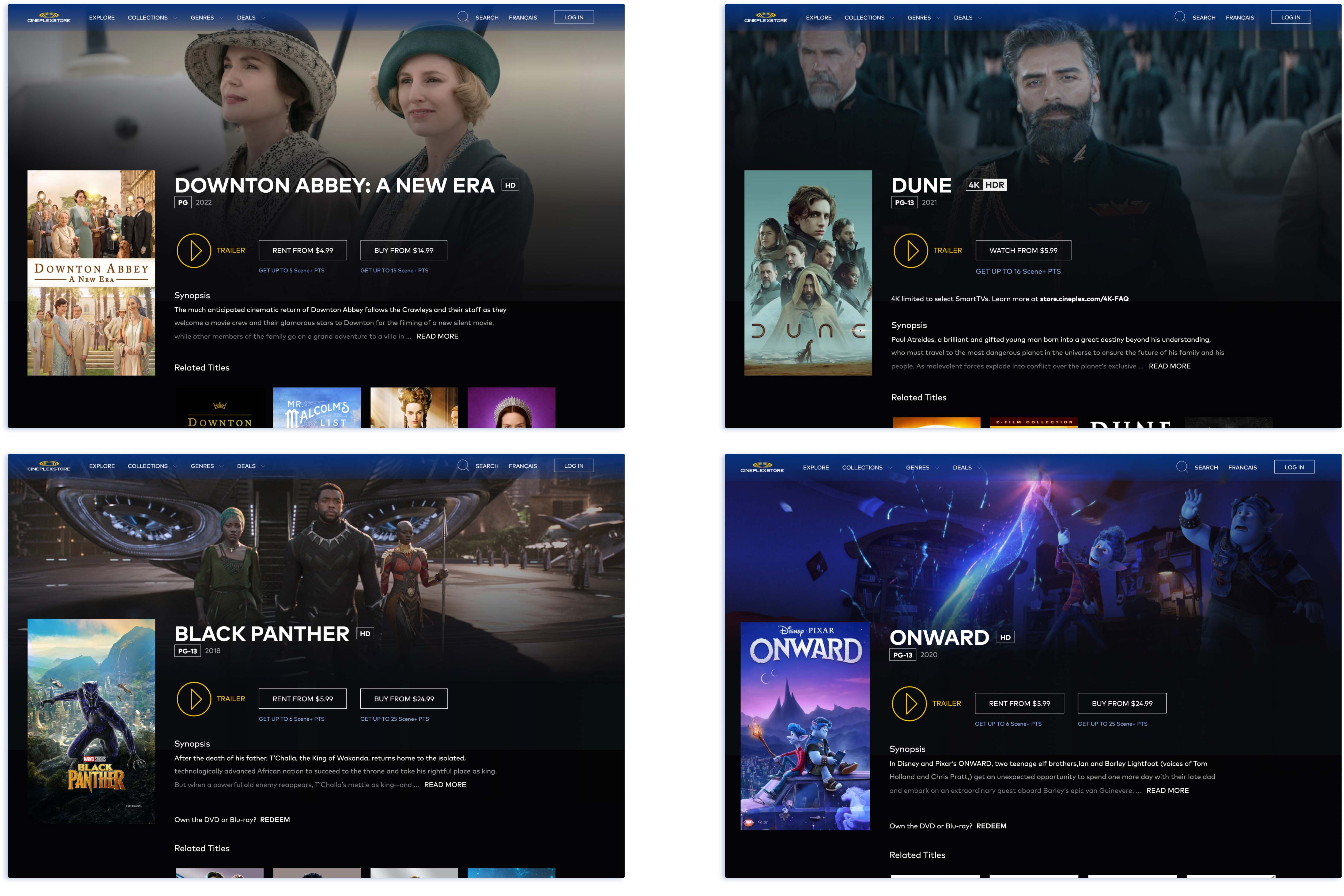
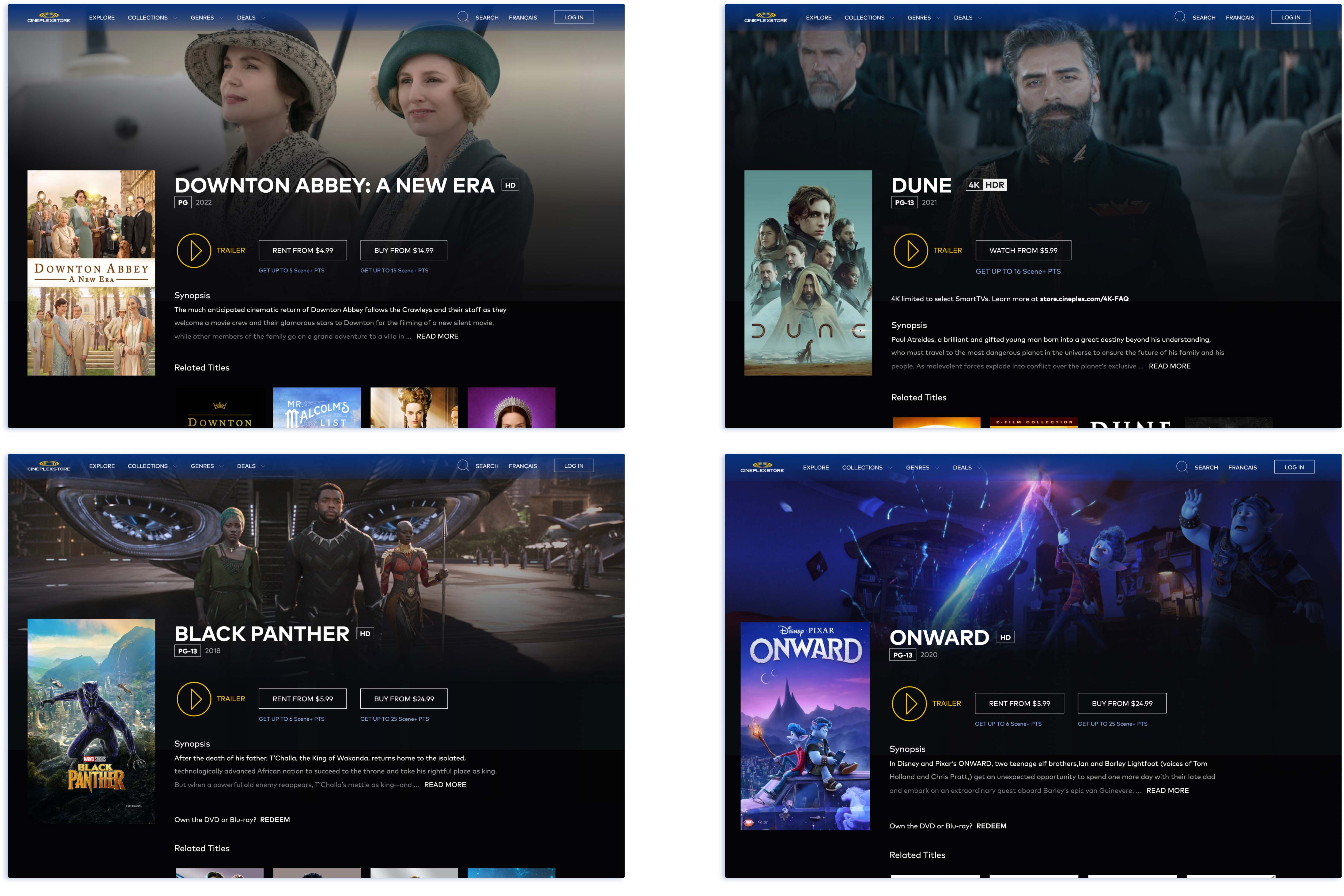
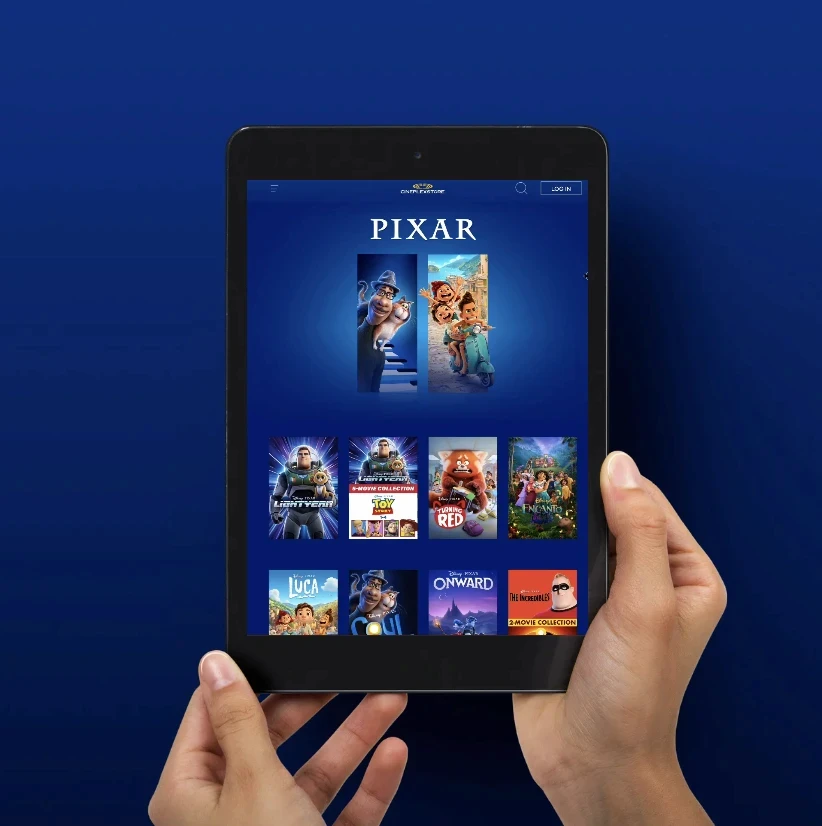
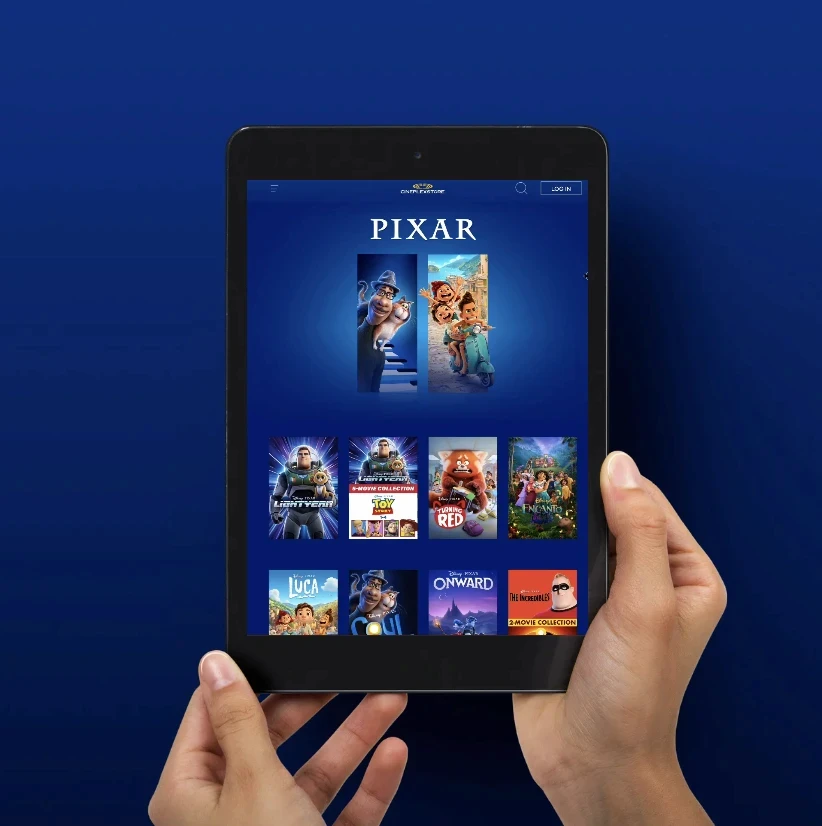
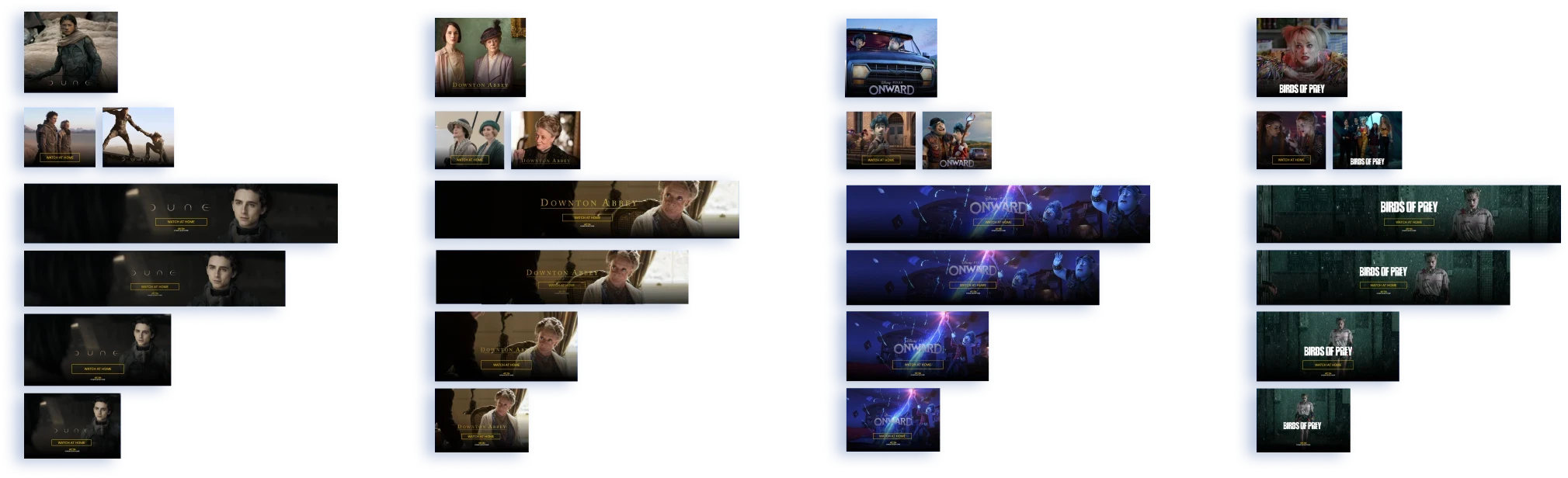
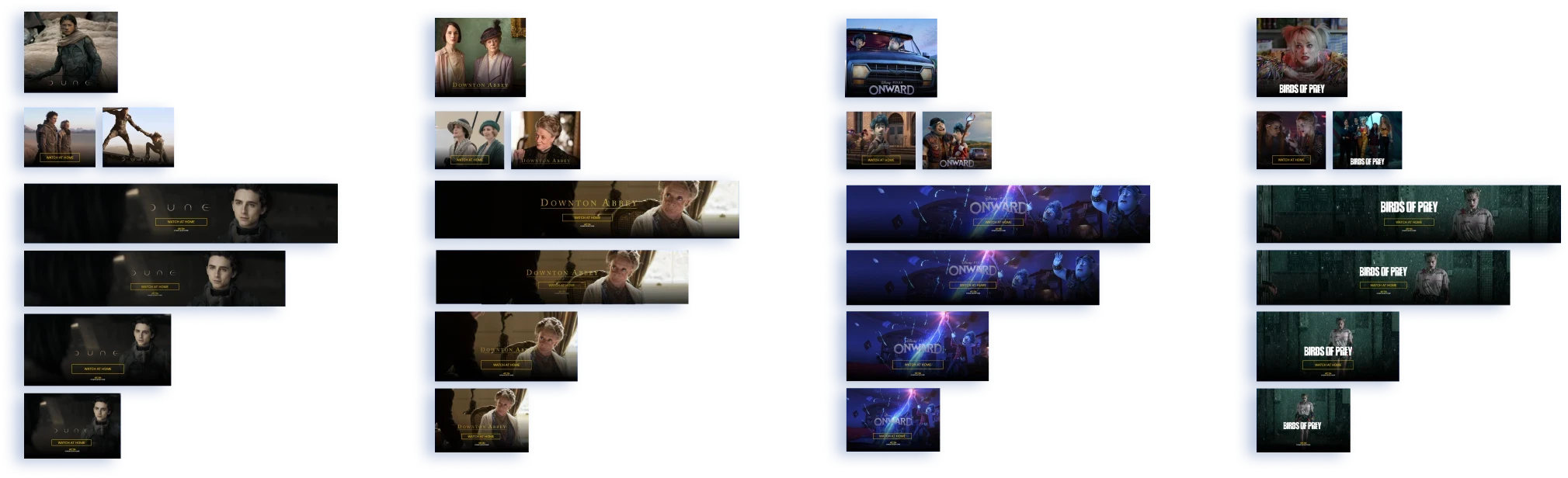
After receiving the brief for the new visuals, I began creating desktop and mobile frames in Figma to adapt these visuals for the Cineplex Store website. I sized these frames to feature the most captivating scenes from selected films and incorporated Cineplex's gradient colors. This approach aimed to spark curiosity while maintaining brand integrity and ensuring that the new visuals aligned with the previously designed website elements.
After receiving the brief for the new visuals, I began creating desktop and mobile frames in Figma to adapt these visuals for the Cineplex Store website. I sized these frames to feature the most captivating scenes from selected films and incorporated Cineplex's gradient colors. This approach aimed to spark curiosity while maintaining brand integrity and ensuring that the new visuals aligned with the previously designed website elements.
After receiving the brief for the new visuals, I began creating desktop and mobile frames in Figma to adapt these visuals for the Cineplex Store website. I sized these frames to feature the most captivating scenes from selected films and incorporated Cineplex's gradient colors. This approach aimed to spark curiosity while maintaining brand integrity and ensuring that the new visuals aligned with the previously designed website elements.
After receiving the brief for the new visuals, I began creating desktop and mobile frames in Figma to adapt these visuals for the Cineplex Store website. I sized these frames to feature the most captivating scenes from selected films and incorporated Cineplex's gradient colors. This approach aimed to spark curiosity while maintaining brand integrity and ensuring that the new visuals aligned with the previously designed website elements.













Diffrent sizes and Visuals
Diffrent sizes and Visuals
Diffrent sizes and Visuals
Diffrent sizes and Visuals
Banners
Banners
Banners
Banners
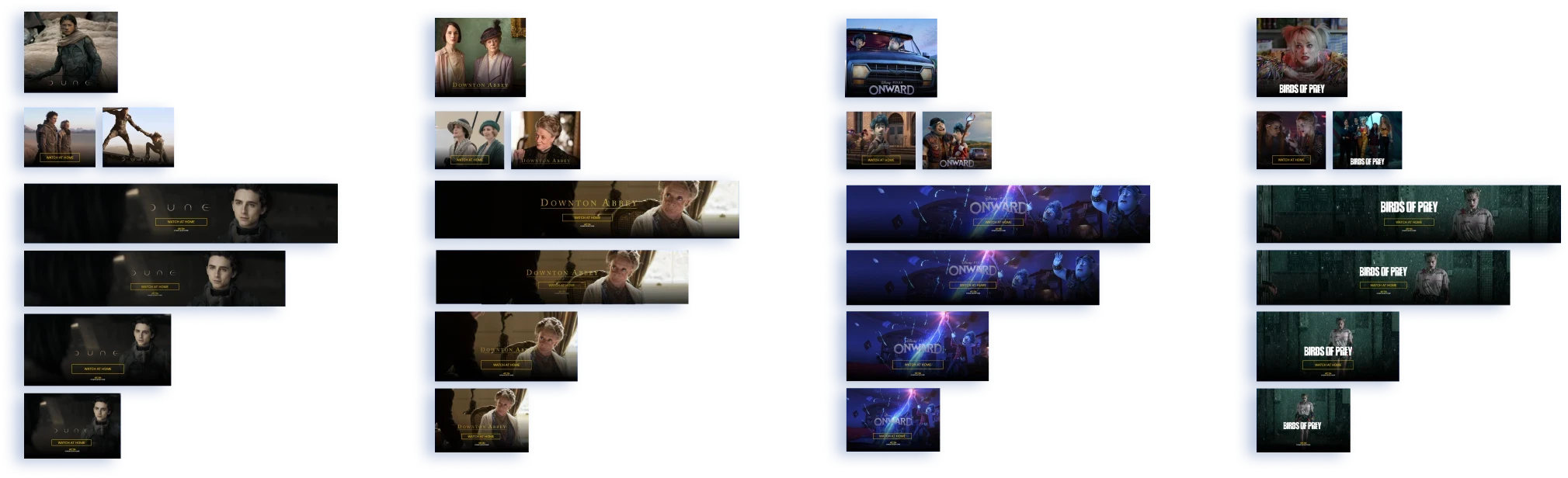
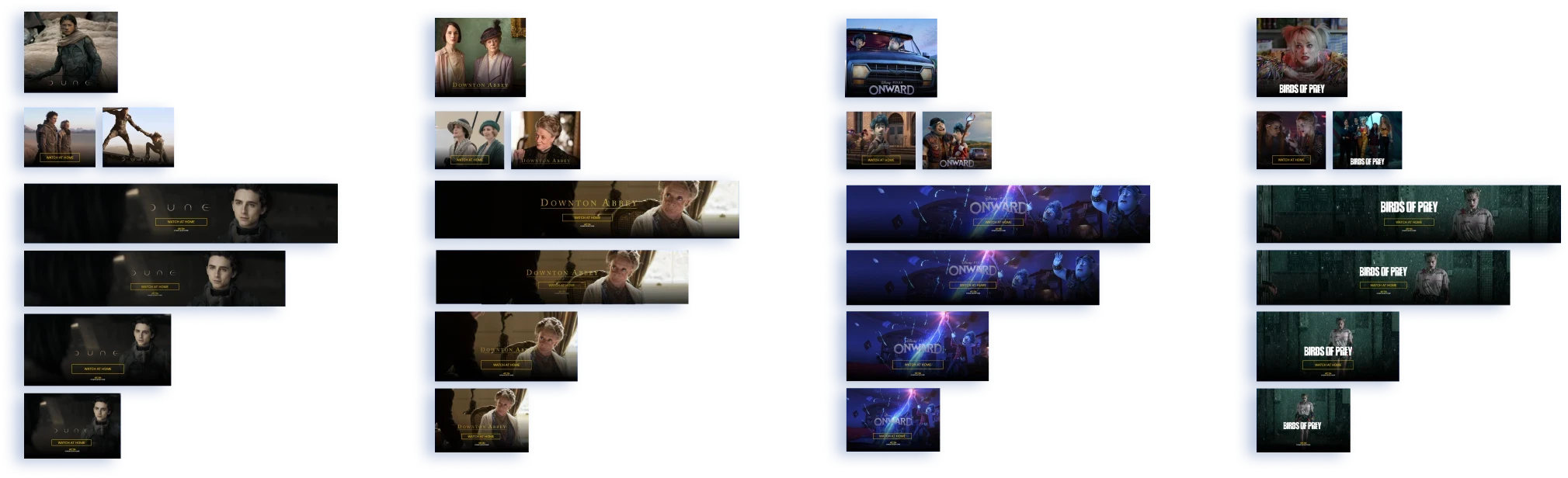
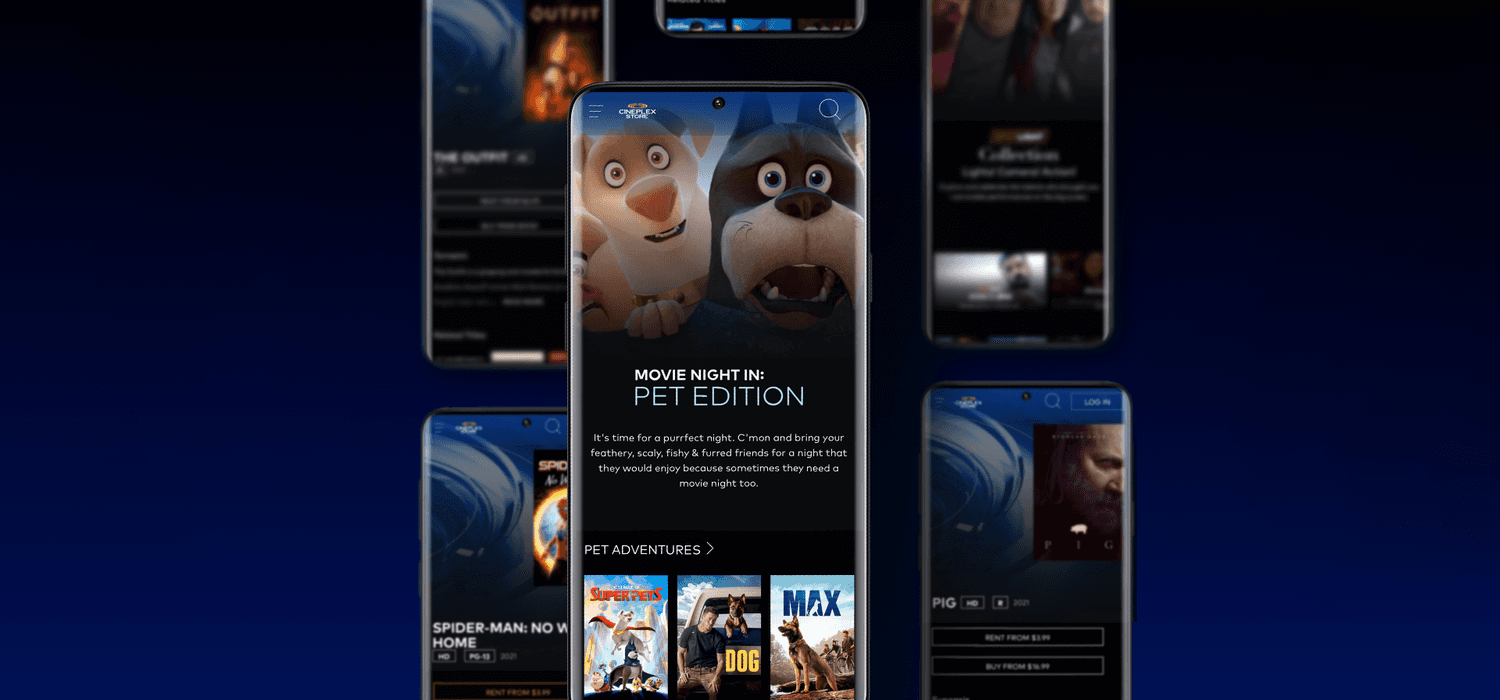
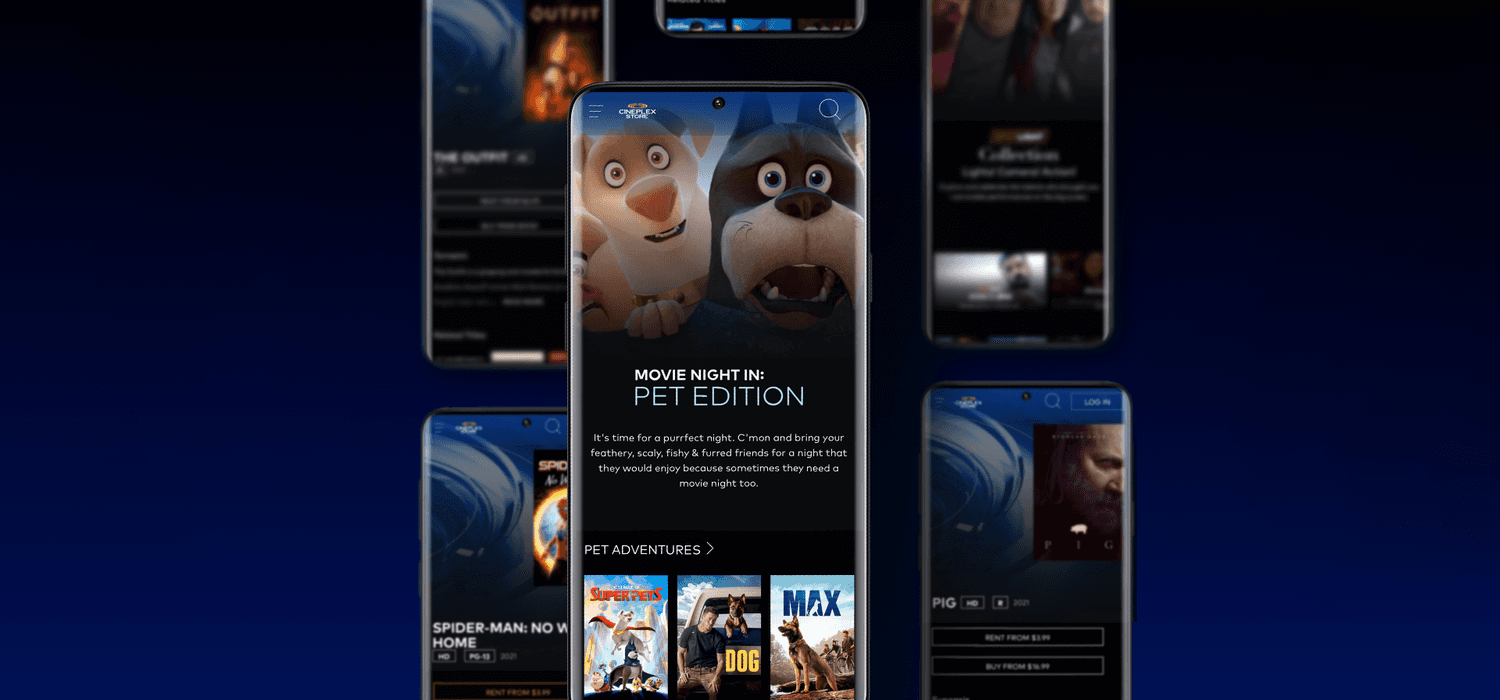
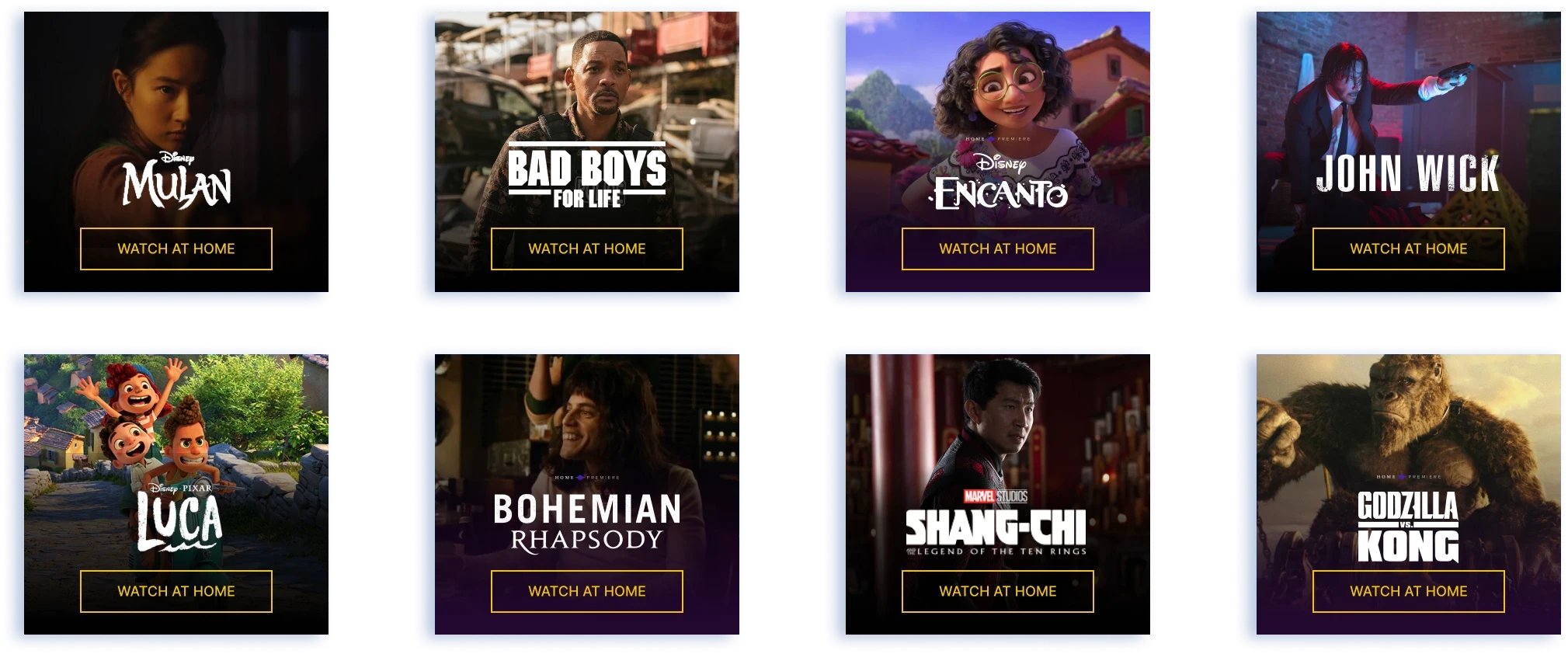
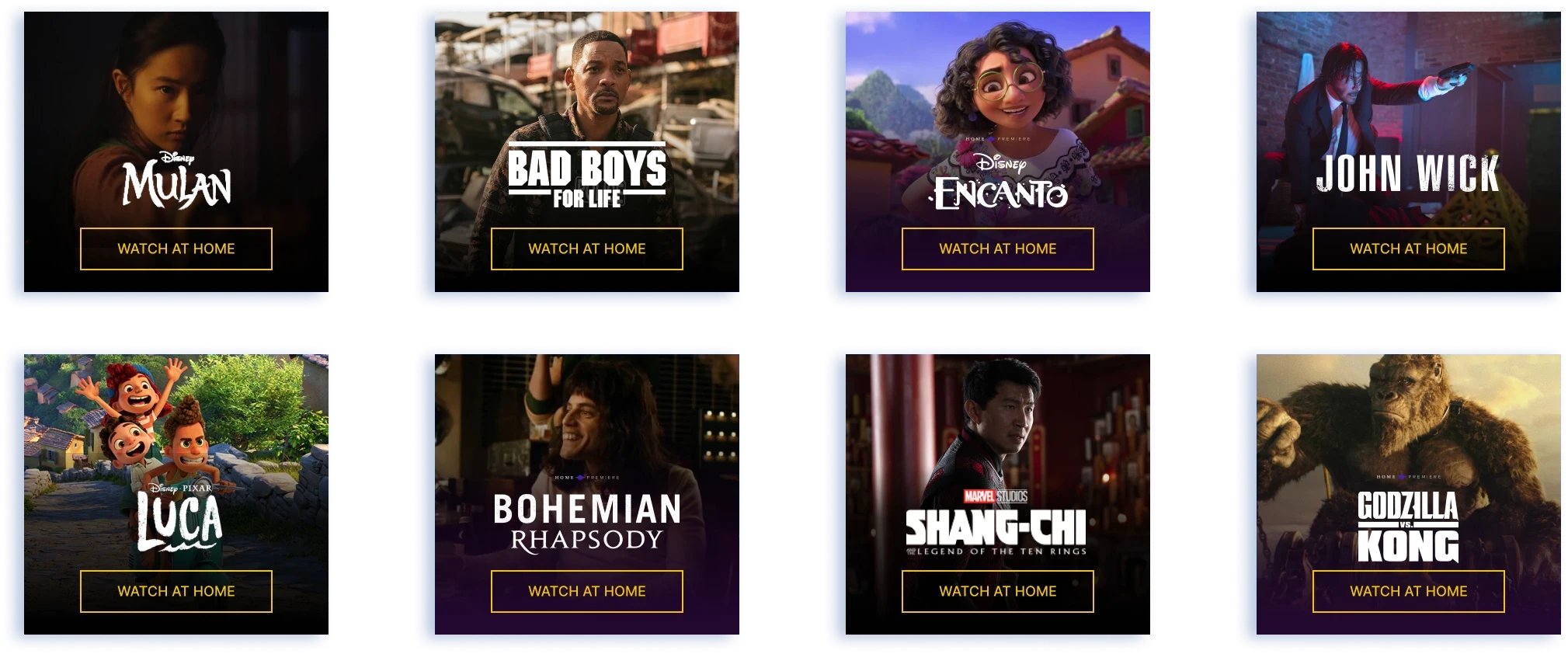
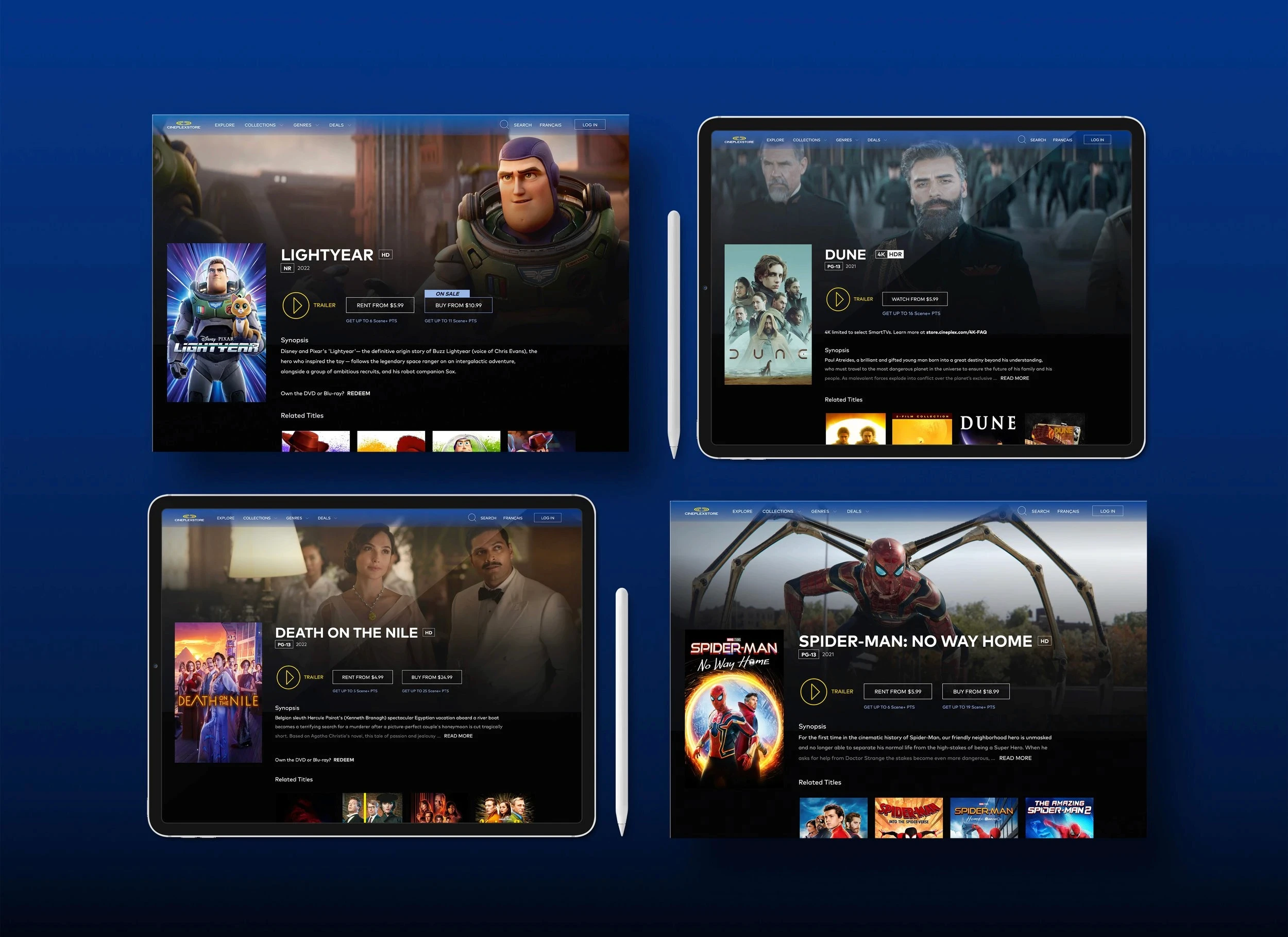
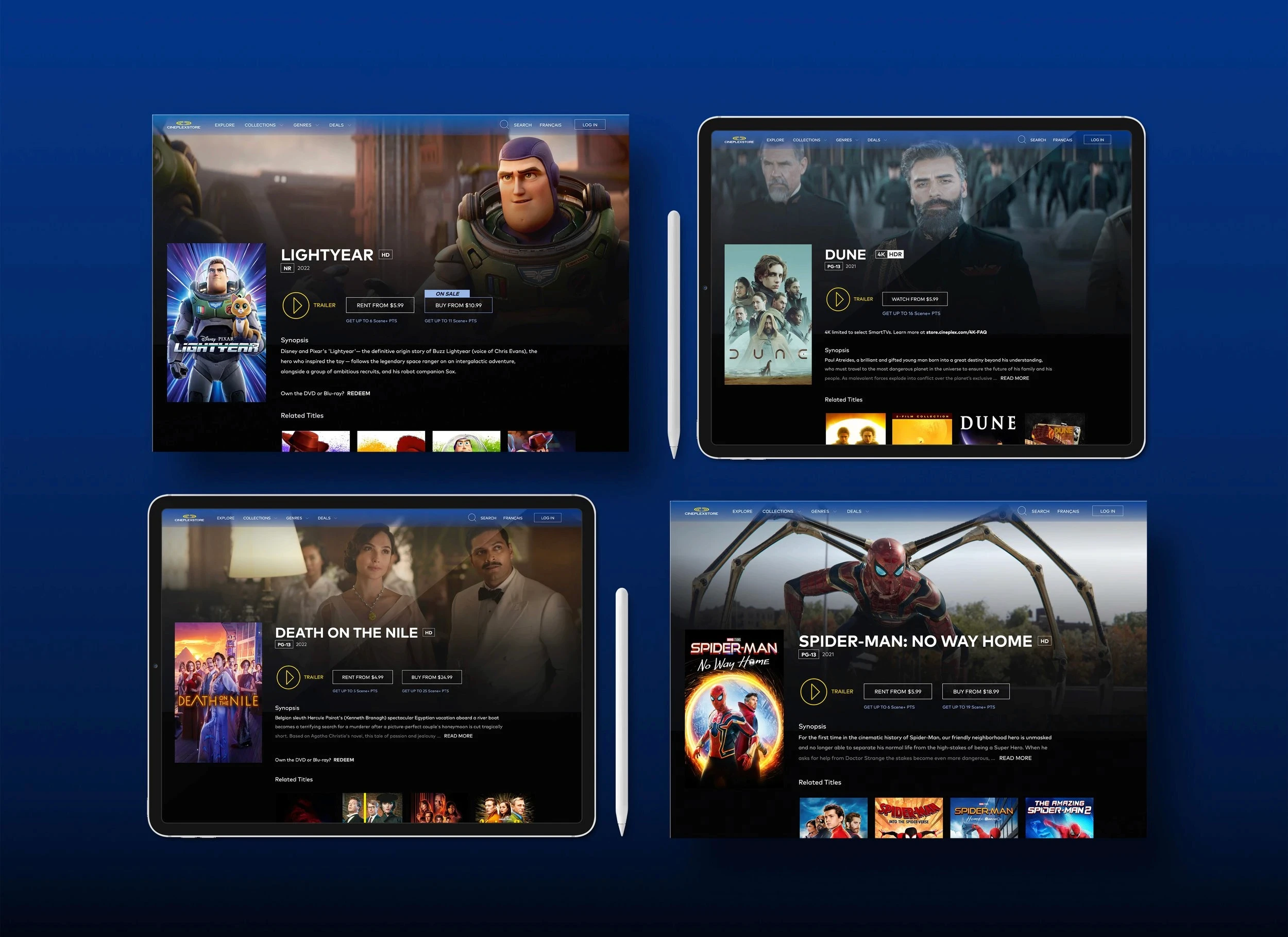
I designed banners and promotion frames using distinct visuals from billboards to intrigue Cineplex Store visitors. Emphasized Title Treatments with film logos for recognition, while ensuring consistency across tablet, mobile, and desktop screens with the Cineplex Store gradient.
I designed banners and promotion frames using distinct visuals from billboards to intrigue Cineplex Store visitors. Emphasized Title Treatments with film logos for recognition, while ensuring consistency across tablet, mobile, and desktop screens with the Cineplex Store gradient.
I designed banners and promotion frames using distinct visuals from billboards to intrigue Cineplex Store visitors. Emphasized Title Treatments with film logos for recognition, while ensuring consistency across tablet, mobile, and desktop screens with the Cineplex Store gradient.
I designed banners and promotion frames using distinct visuals from billboards to intrigue Cineplex Store visitors. Emphasized Title Treatments with film logos for recognition, while ensuring consistency across tablet, mobile, and desktop screens with the Cineplex Store gradient.






HighLights
HighLights
HighLights
HighLights
Membership Clarity
Membership Clarity
Membership Clarity
Membership Clarity
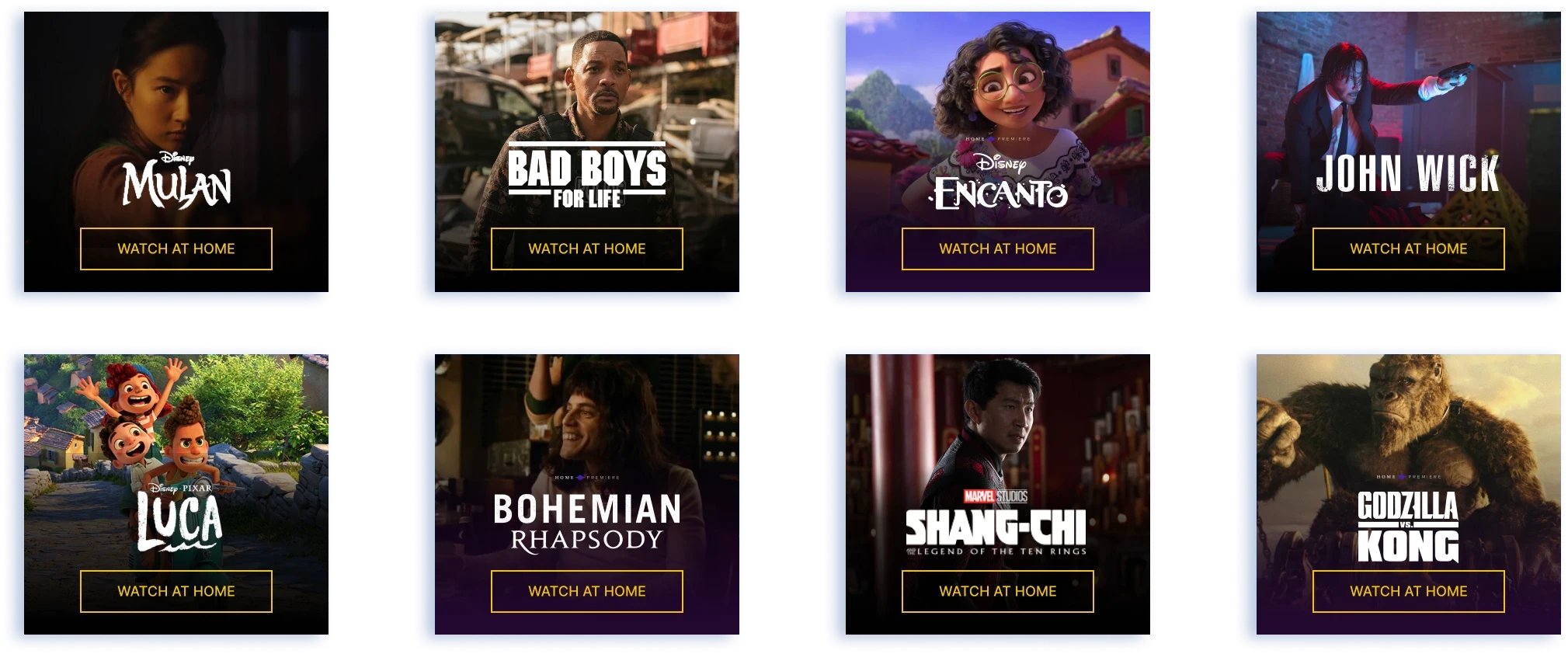
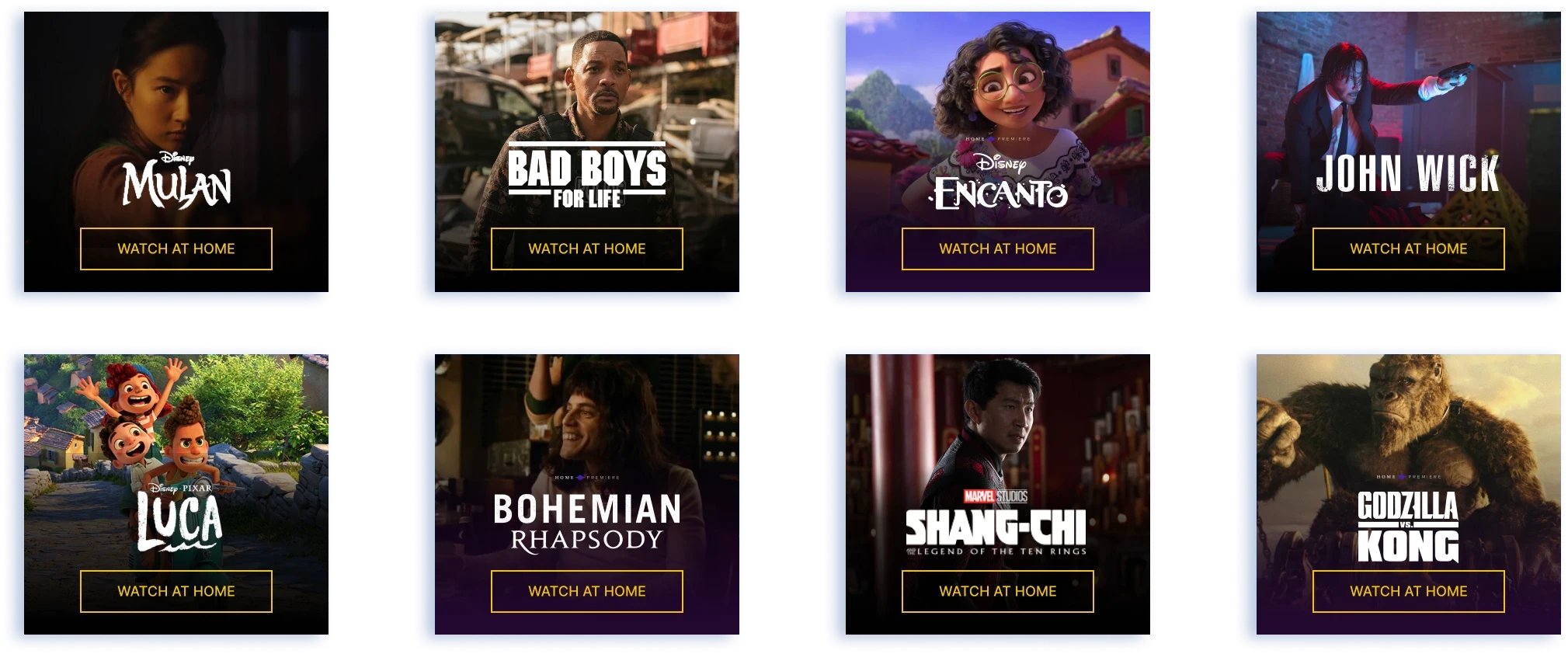
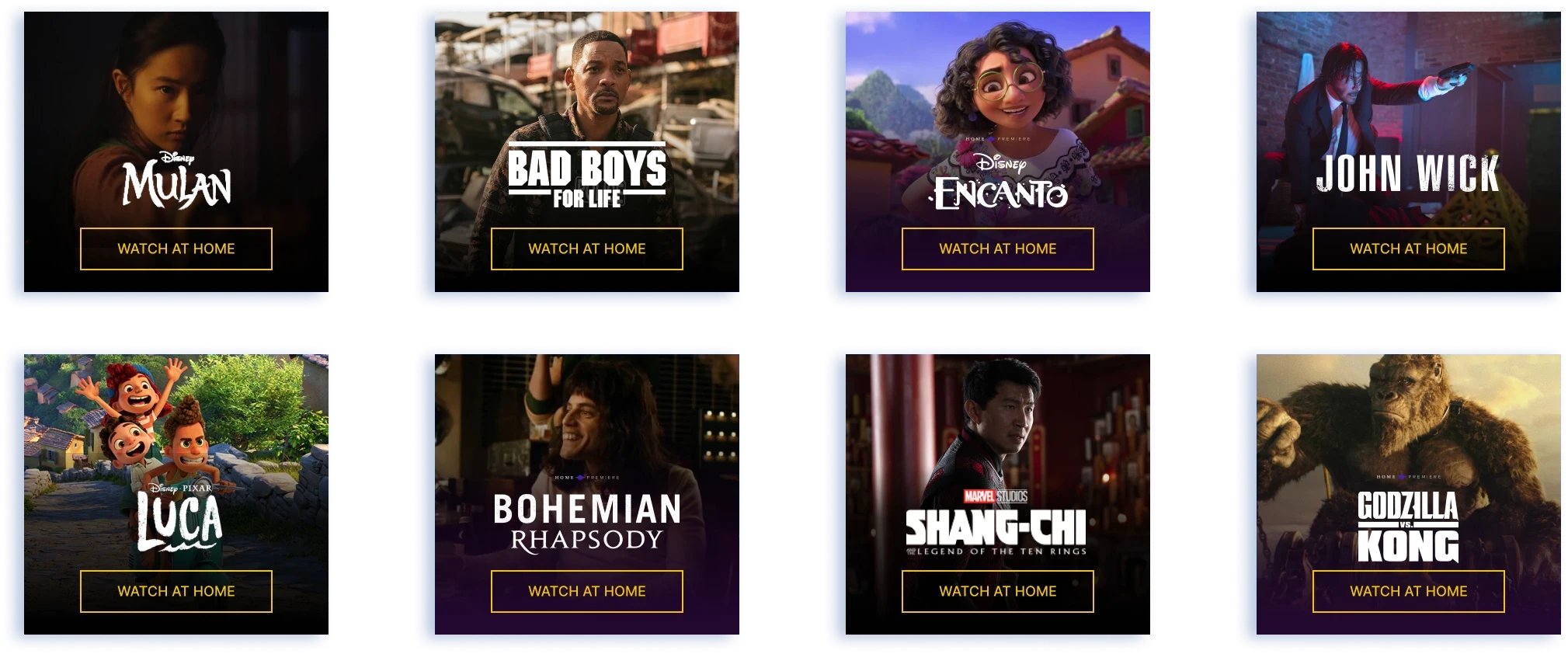
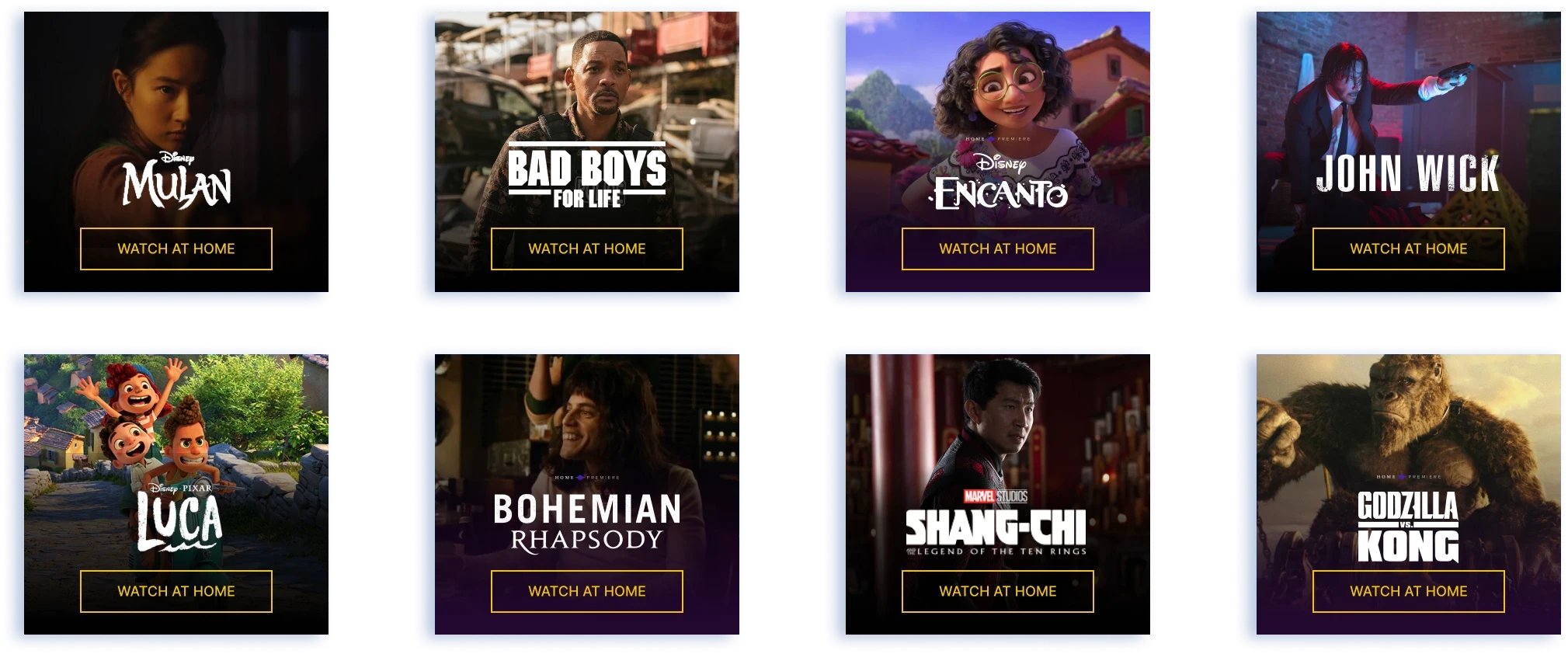
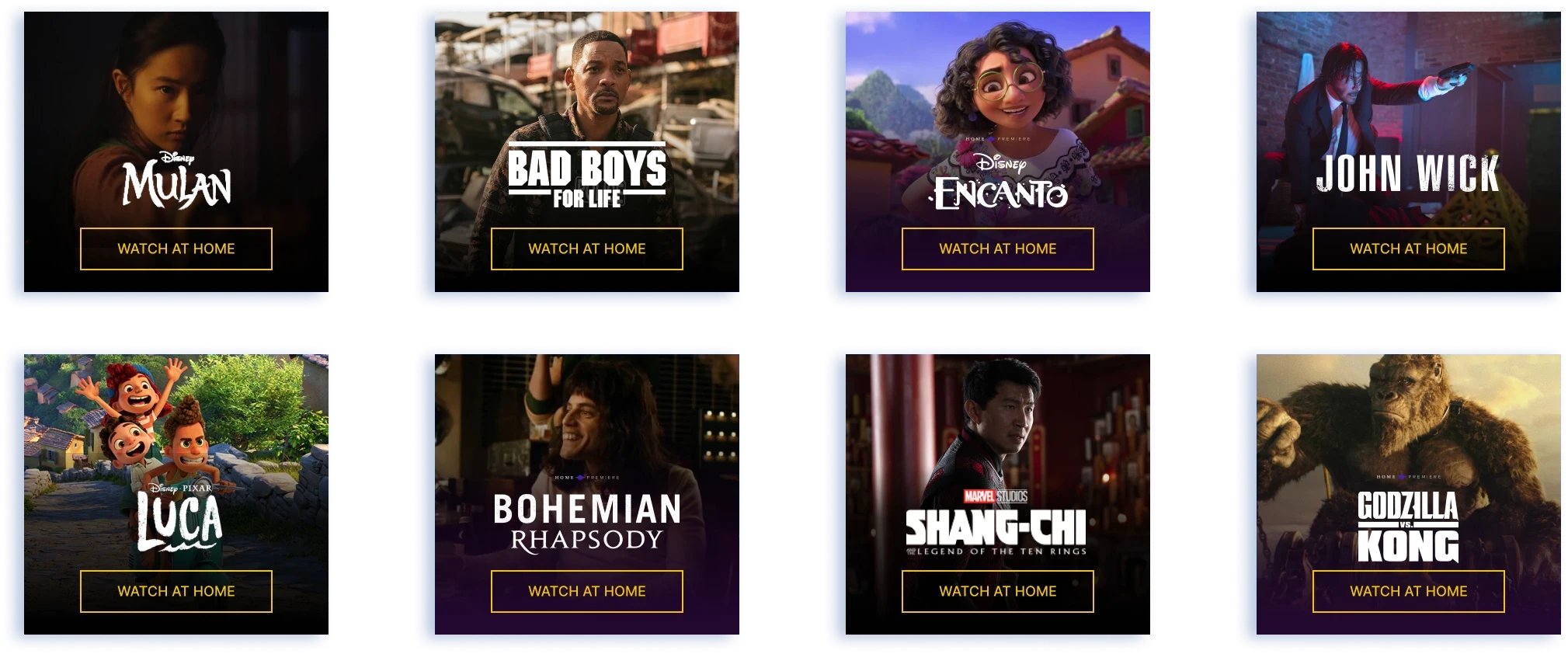
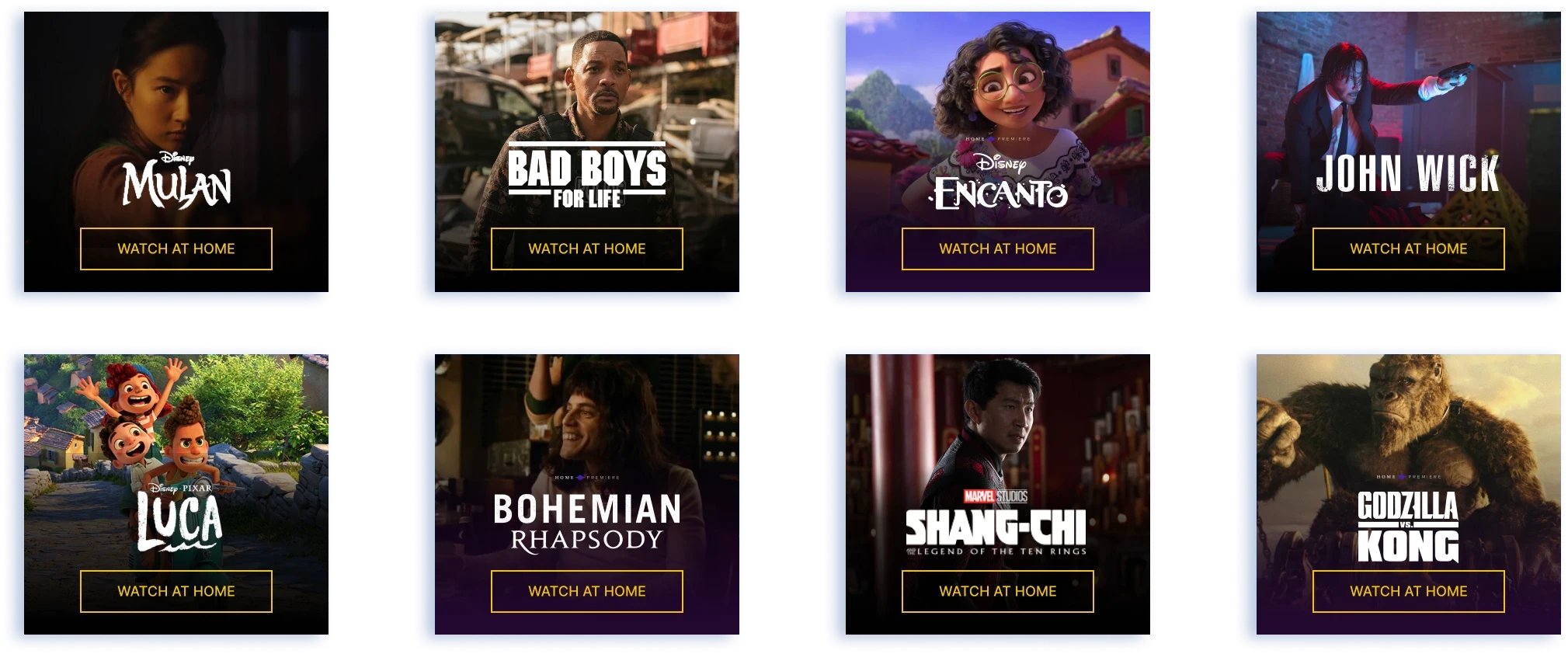
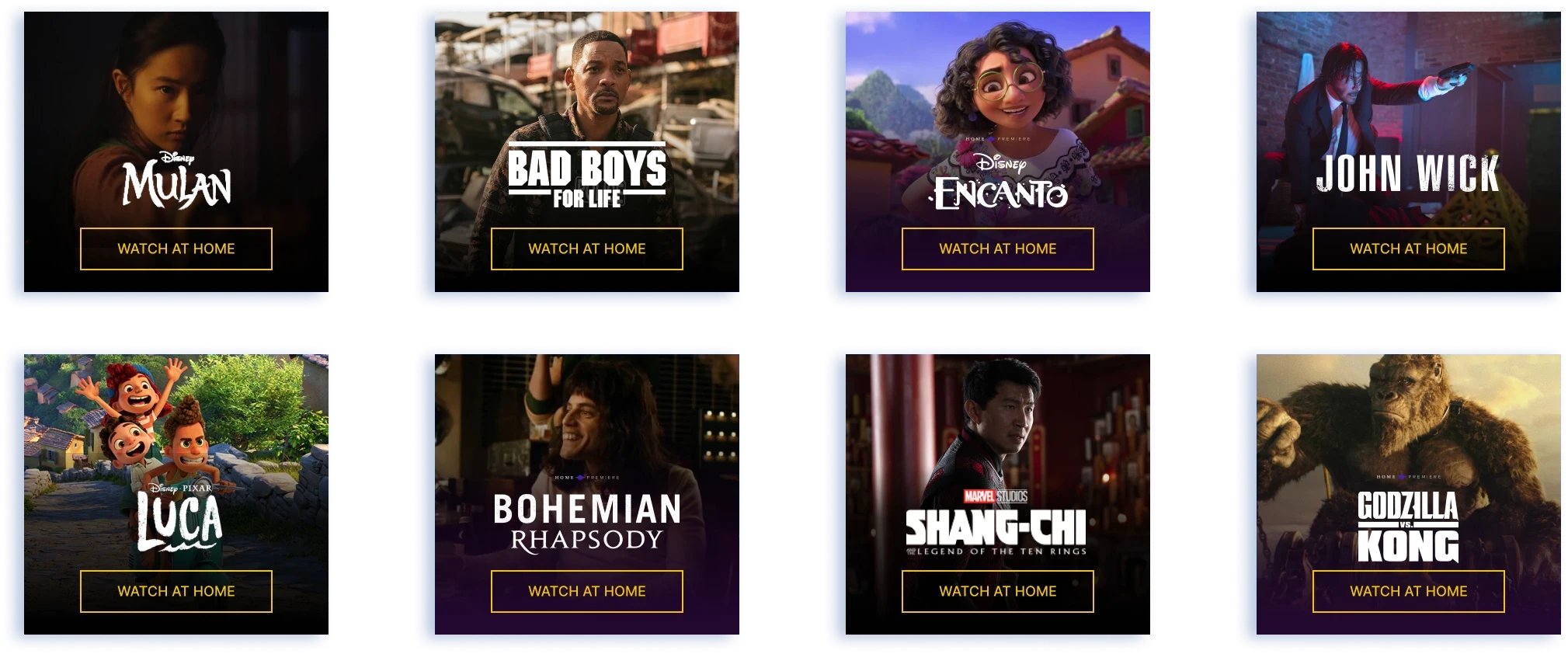
Another extension of the banner section is the "memberships" section. Here, I differentiated between regular and premier members using purple and black gradient colors, allowing users to easily identify which films are for premier members and which are for regular users.
Another extension of the banner section is the "memberships" section. Here, I differentiated between regular and premier members using purple and black gradient colors, allowing users to easily identify which films are for premier members and which are for regular users.
Another extension of the banner section is the "memberships" section. Here, I differentiated between regular and premier members using purple and black gradient colors, allowing users to easily identify which films are for premier members and which are for regular users.
Another extension of the banner section is the "memberships" section. Here, I differentiated between regular and premier members using purple and black gradient colors, allowing users to easily identify which films are for premier members and which are for regular users.








Theme
Theme
Theme
Theme
Collections
Collections
Collections
Collections
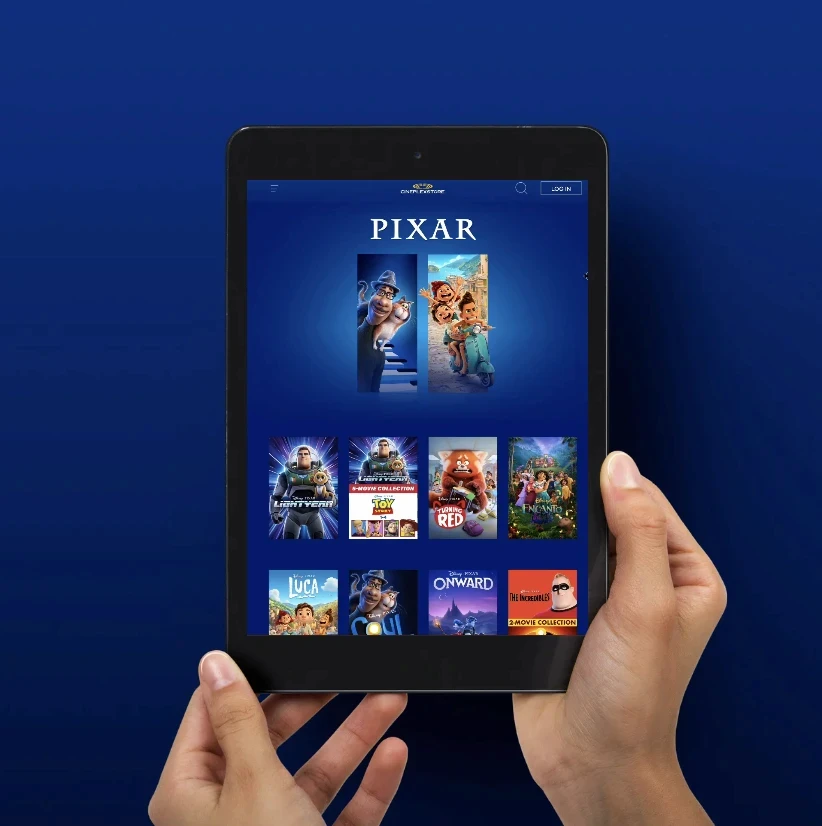
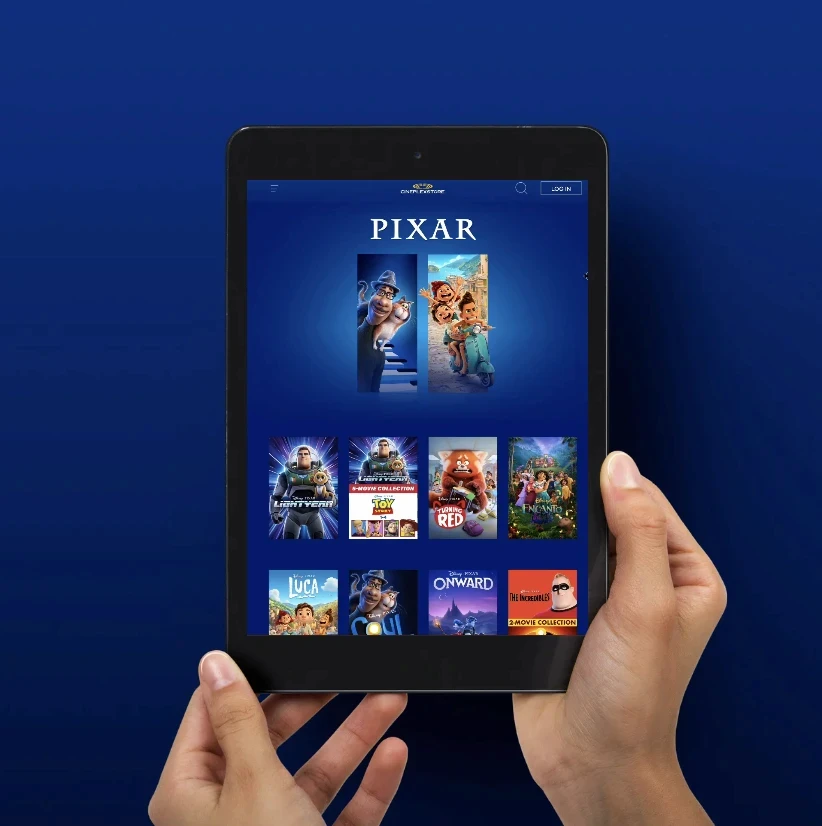
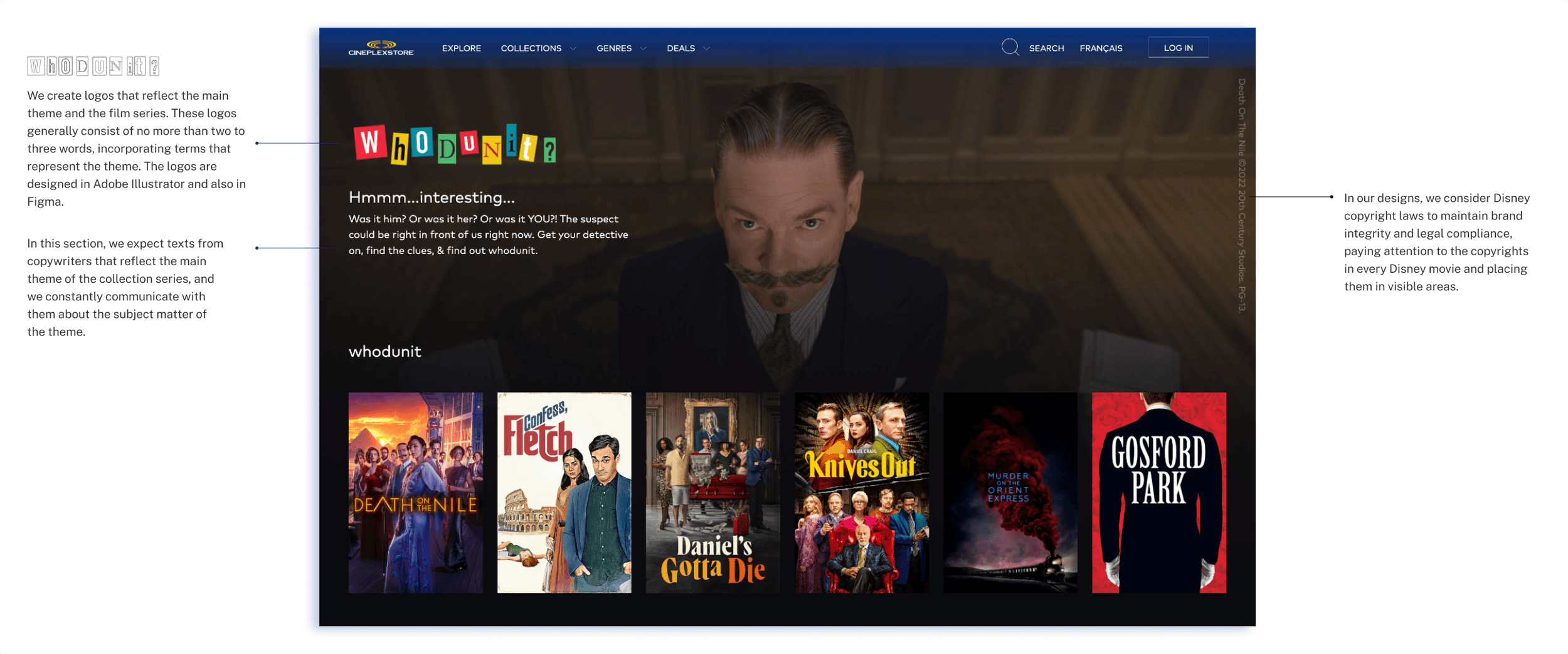
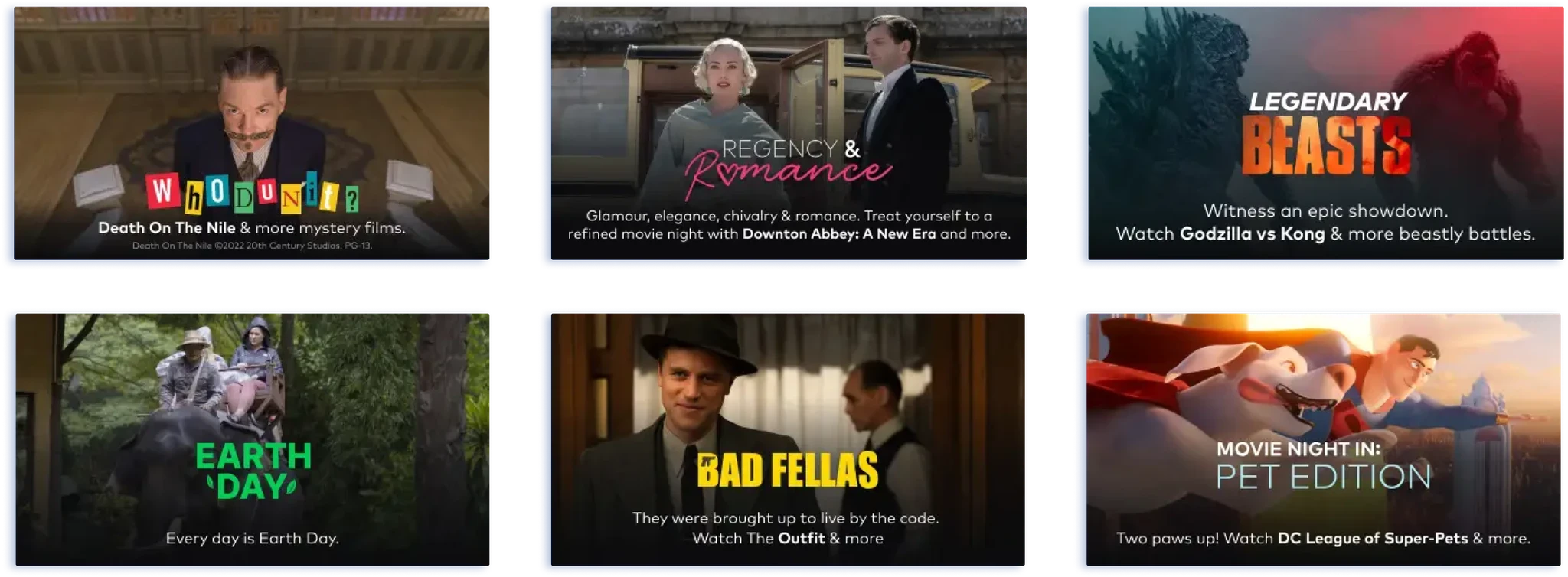
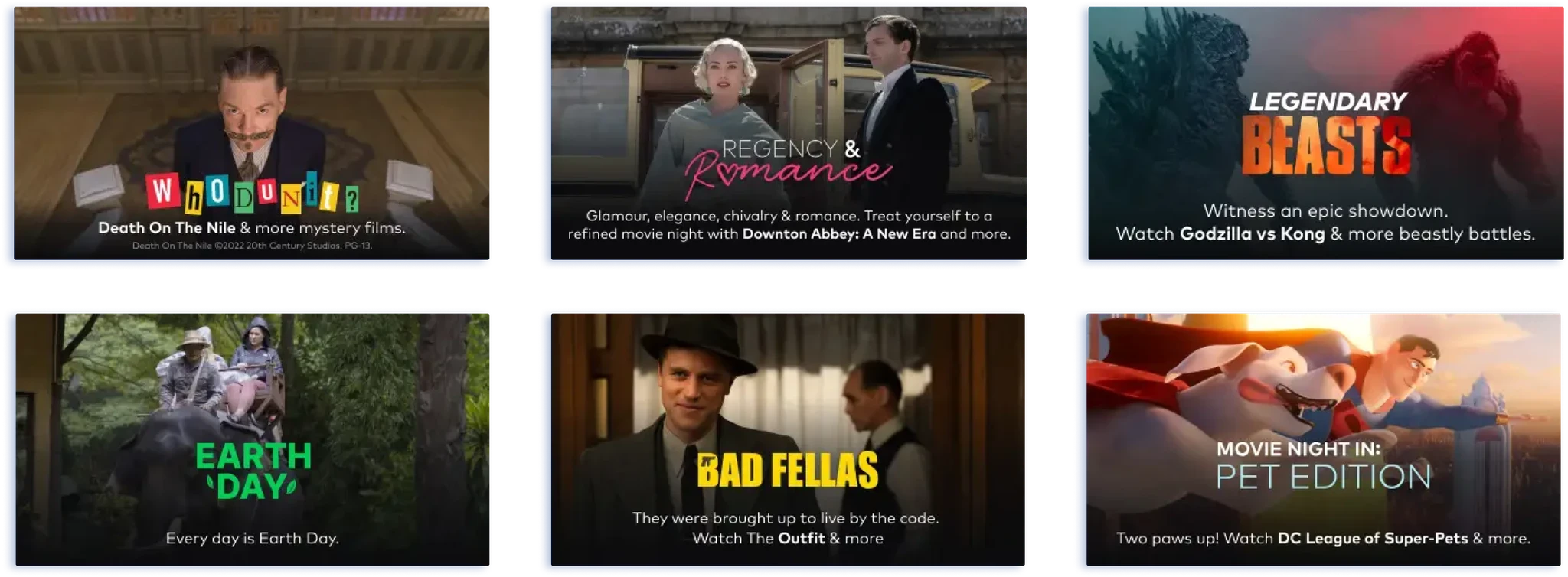
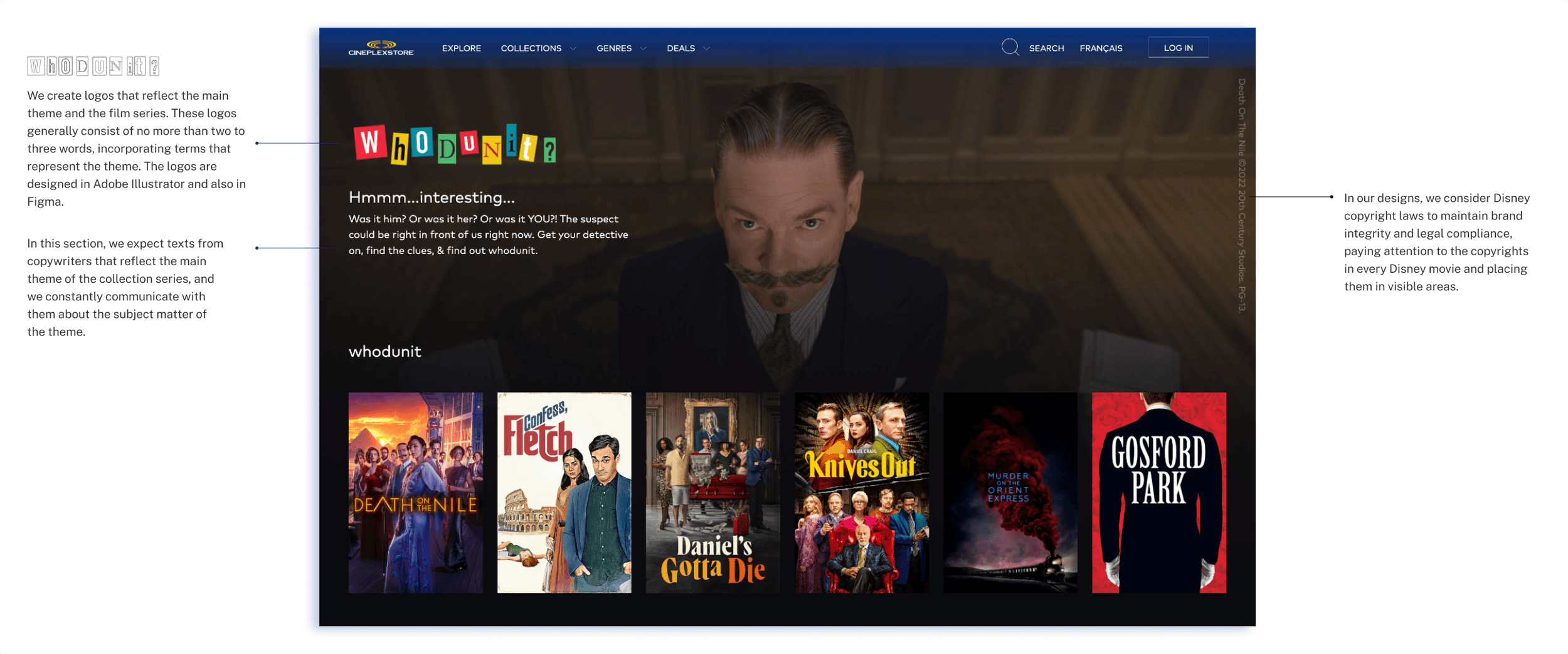
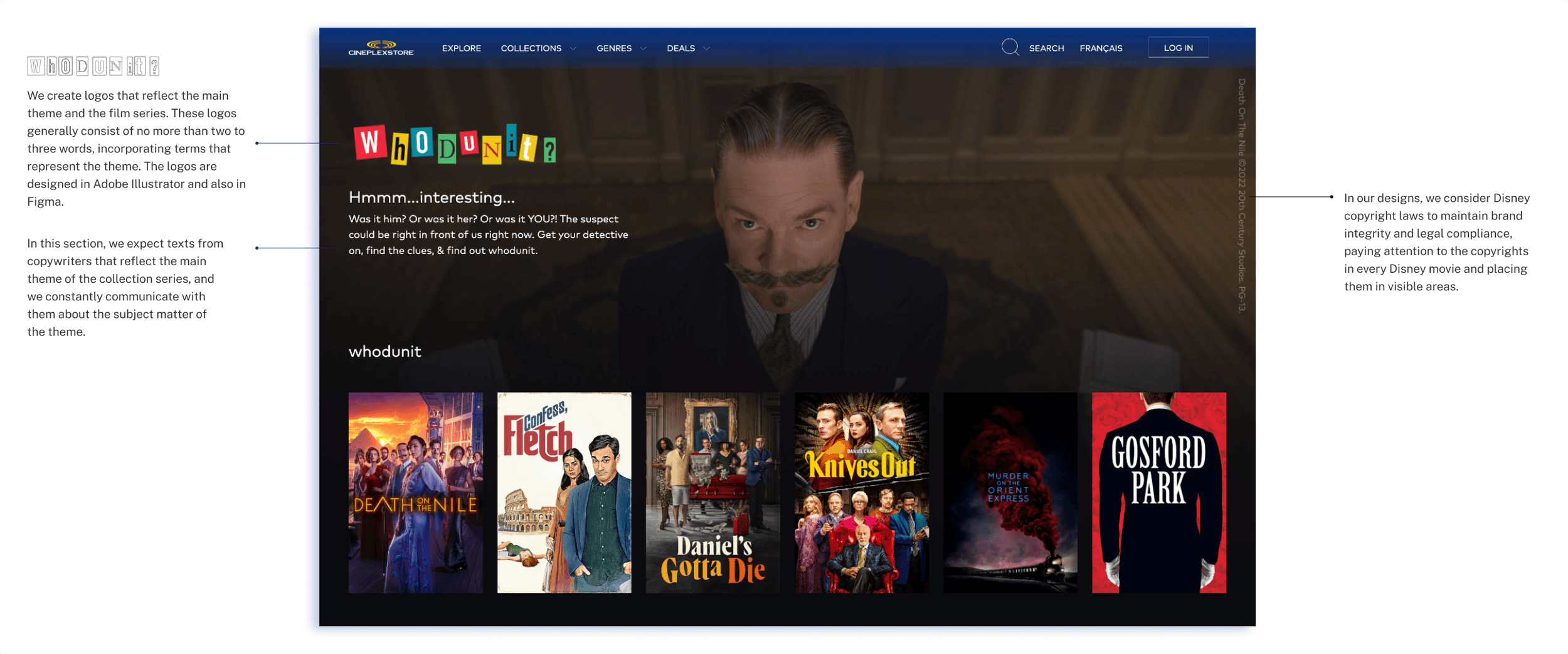
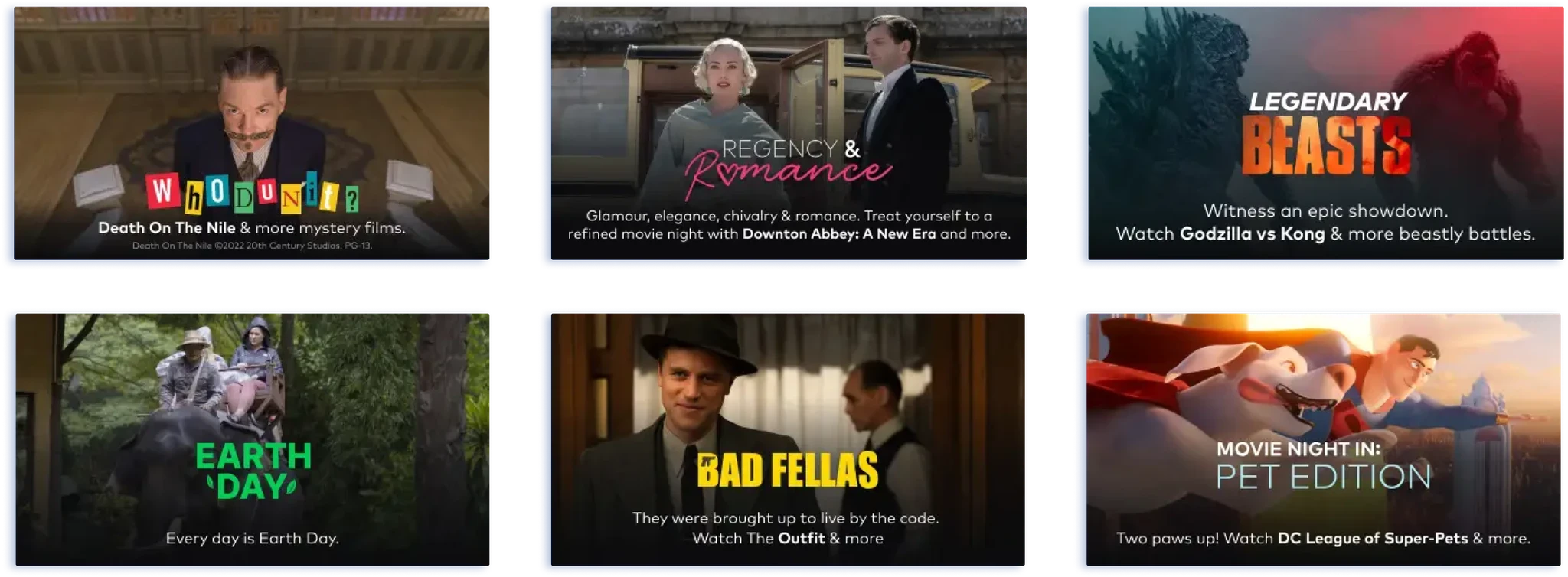
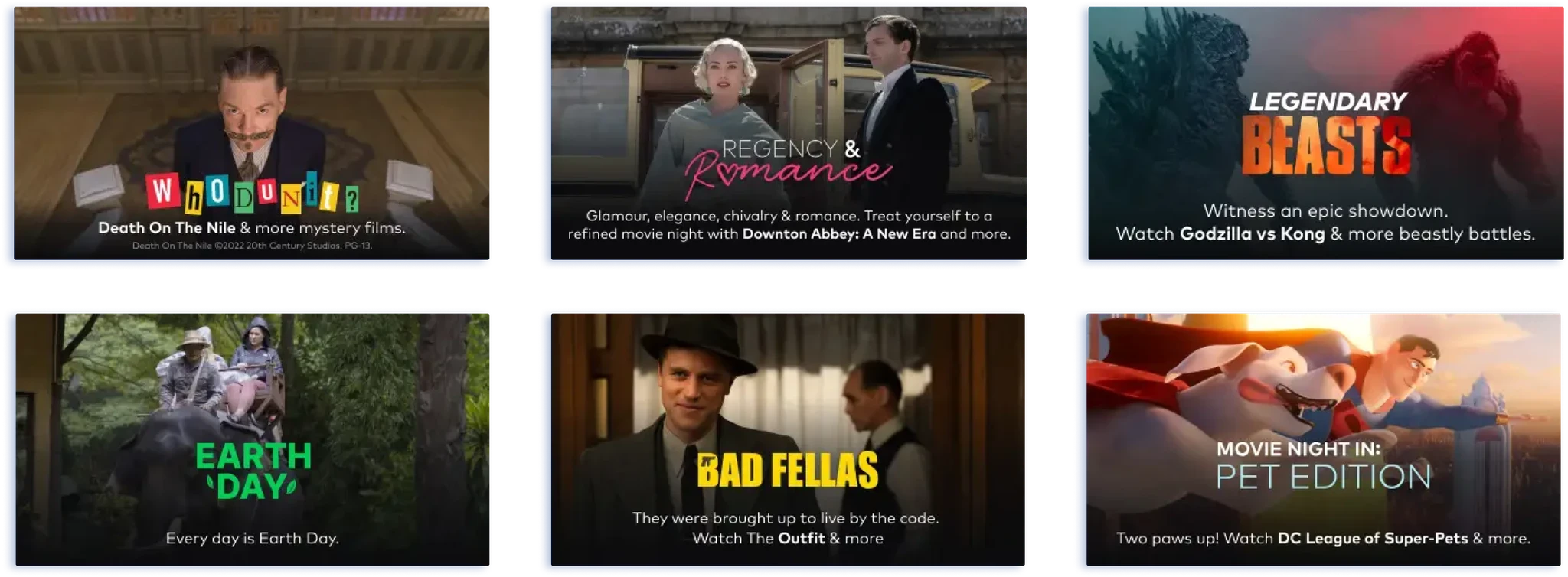
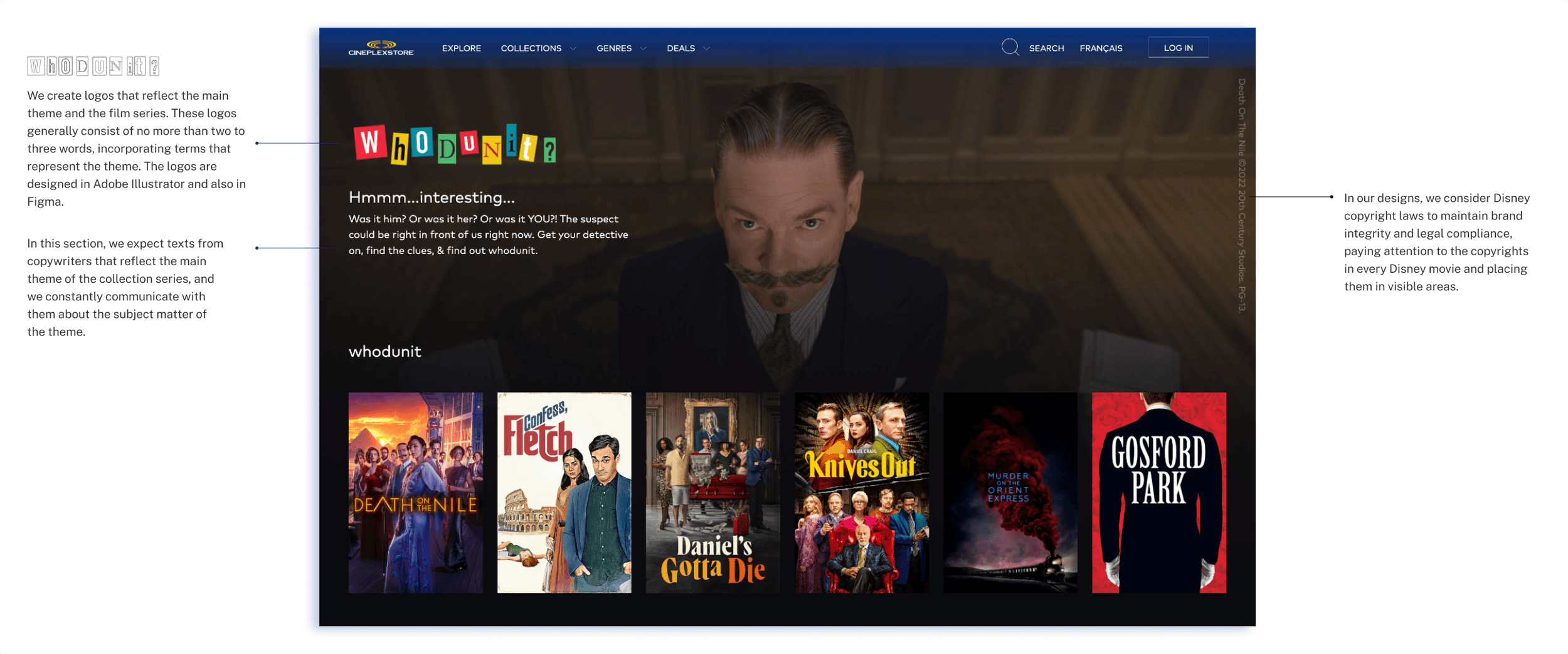
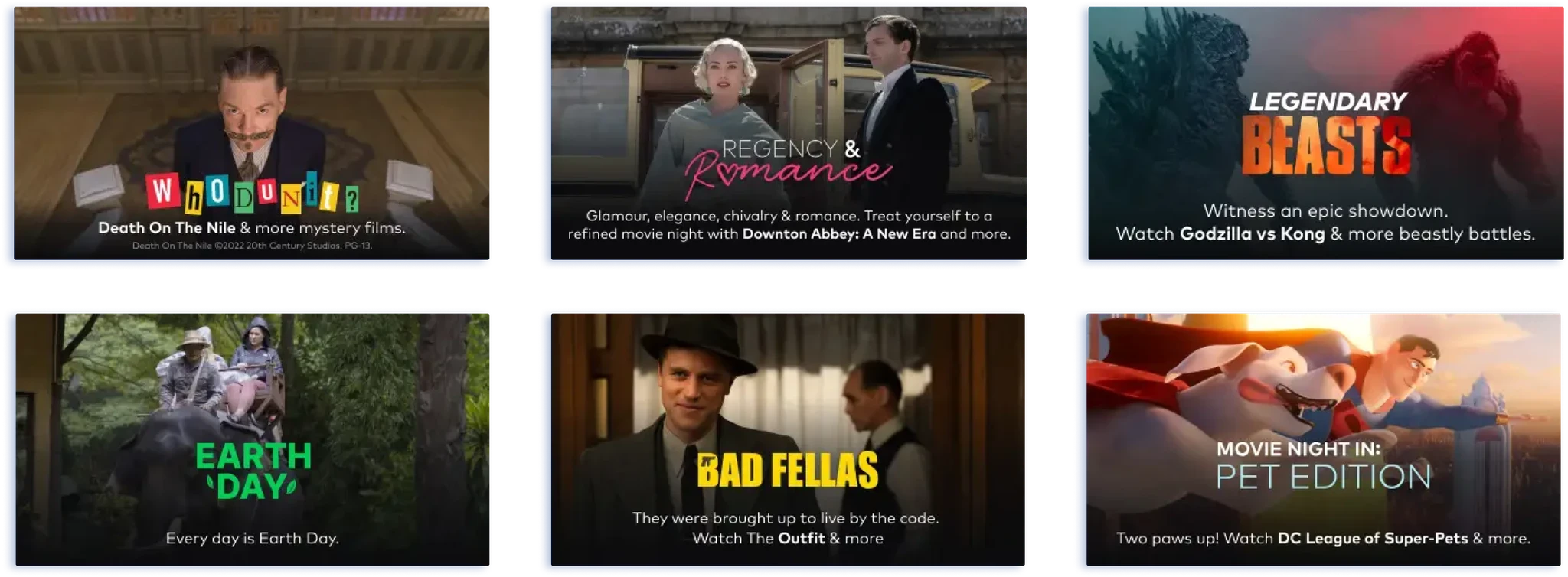
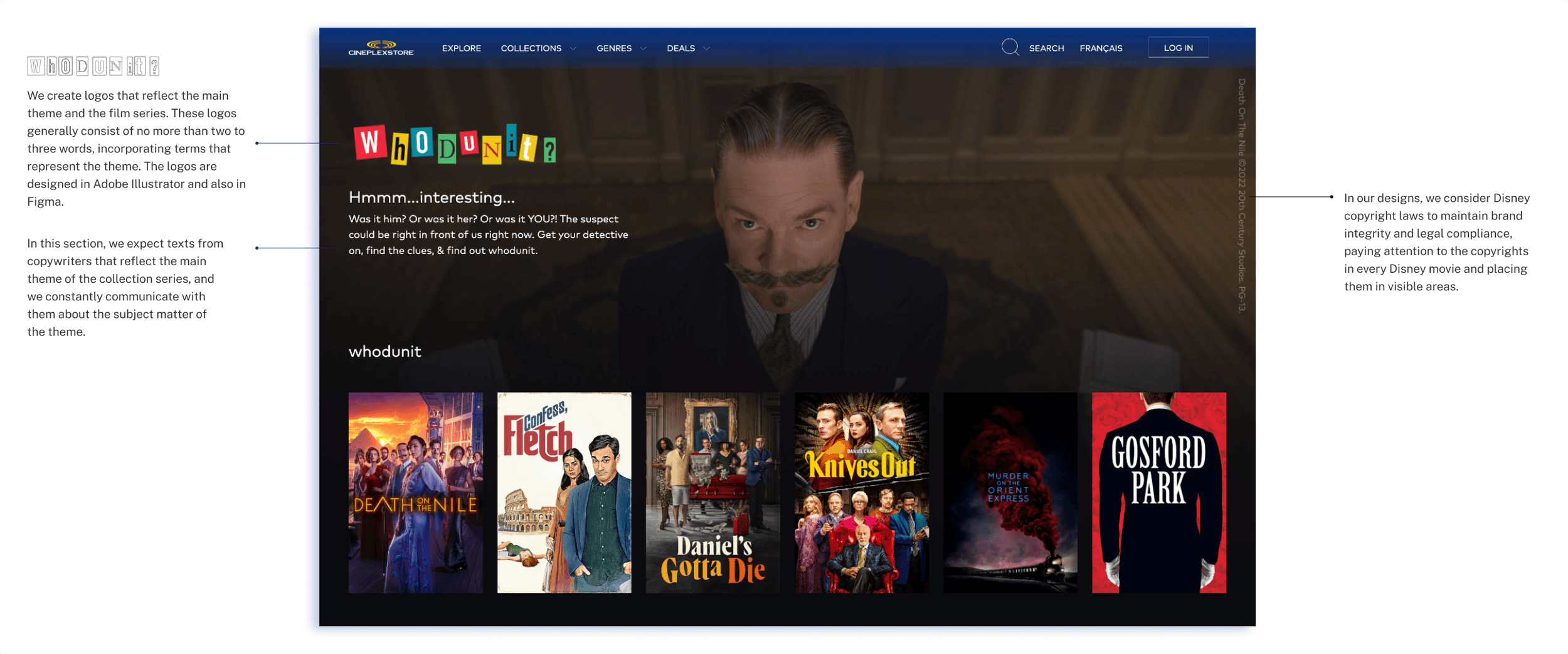
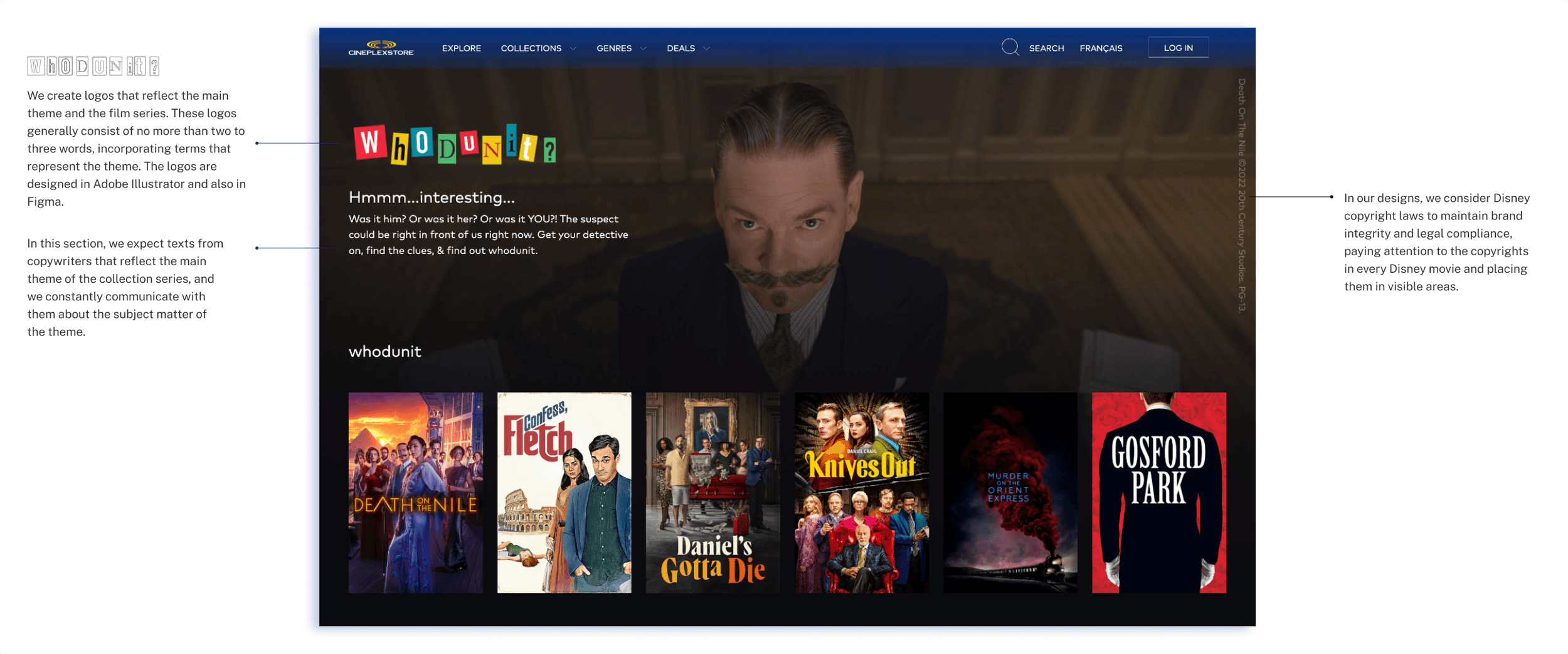
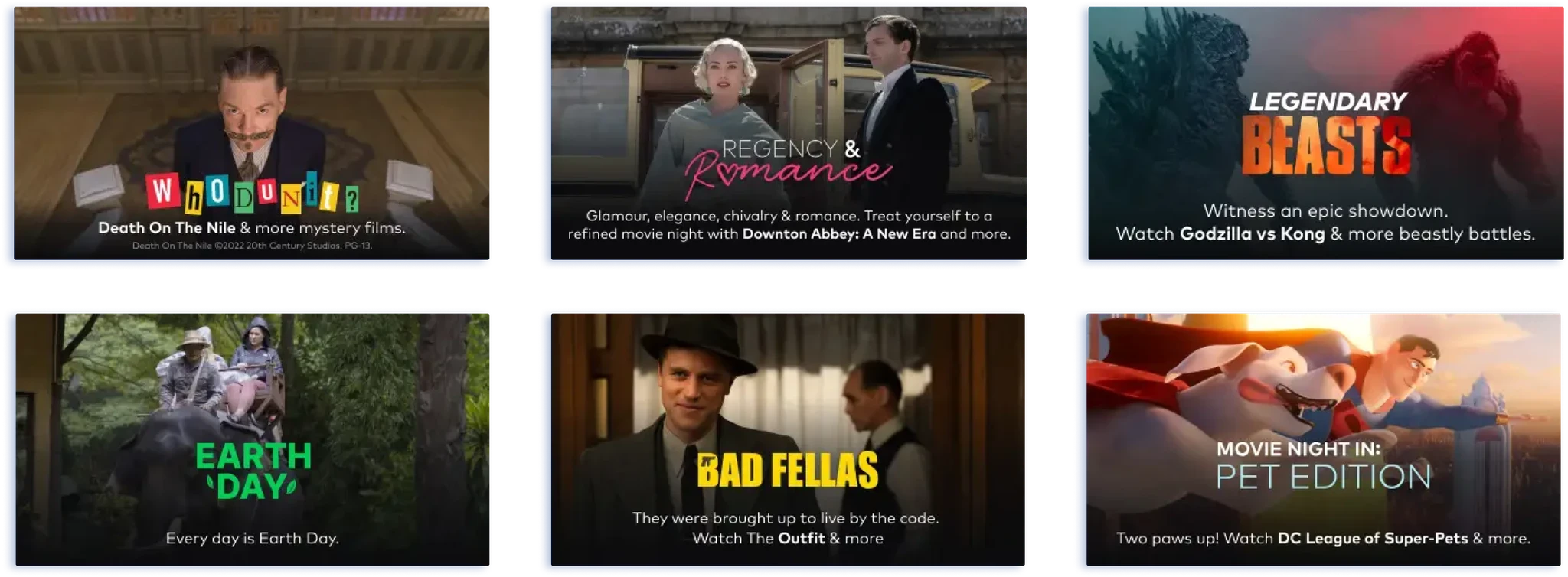
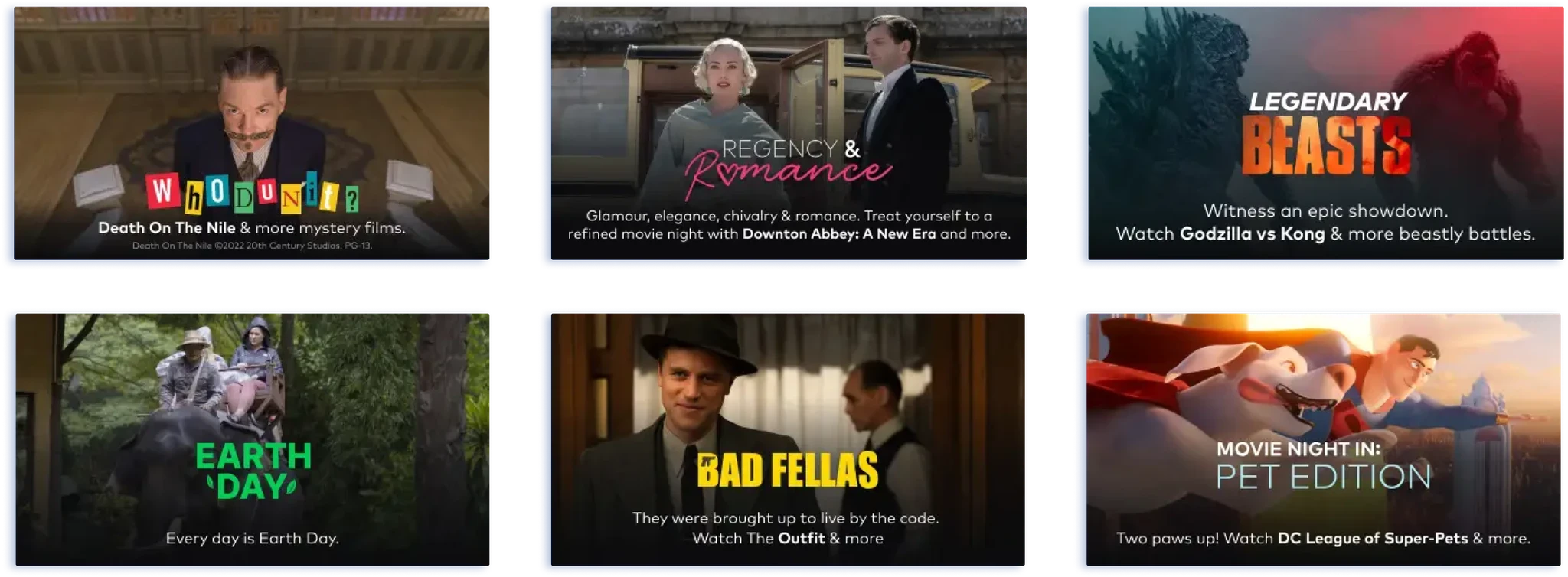
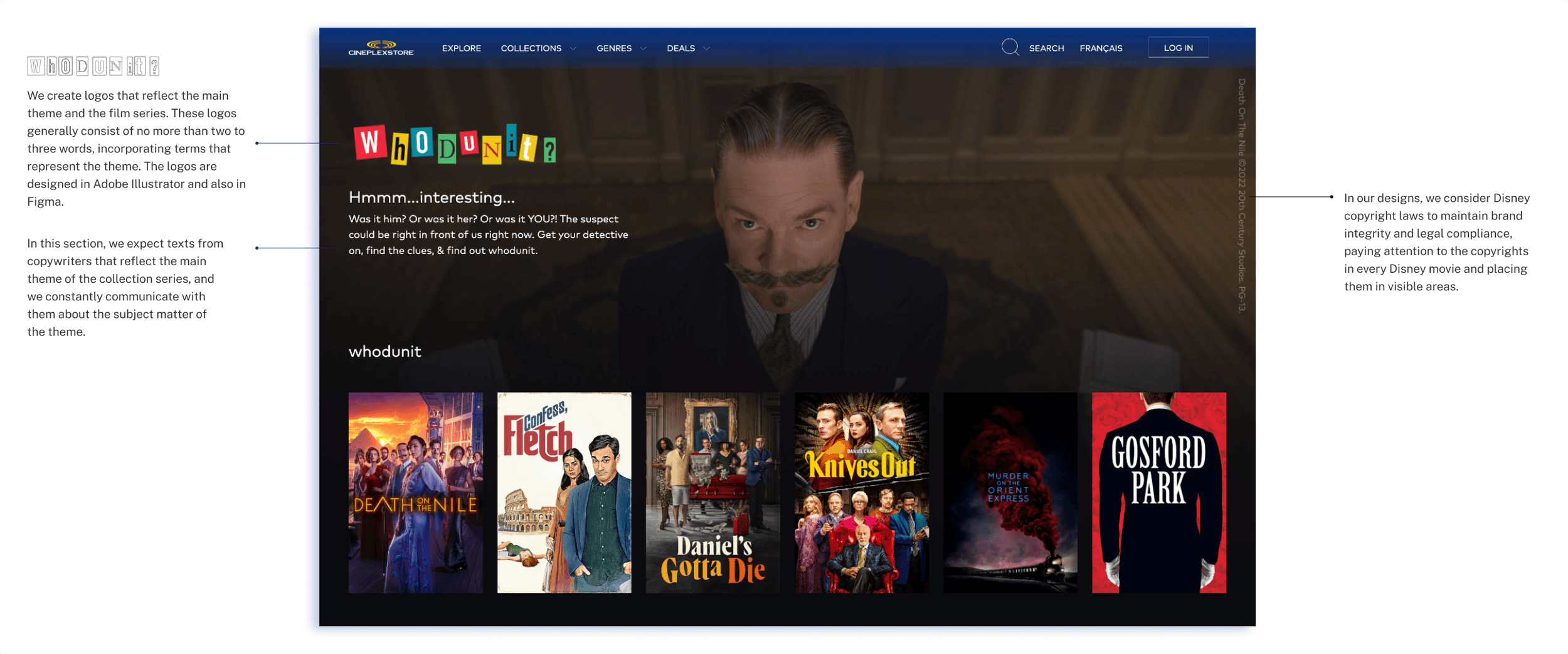
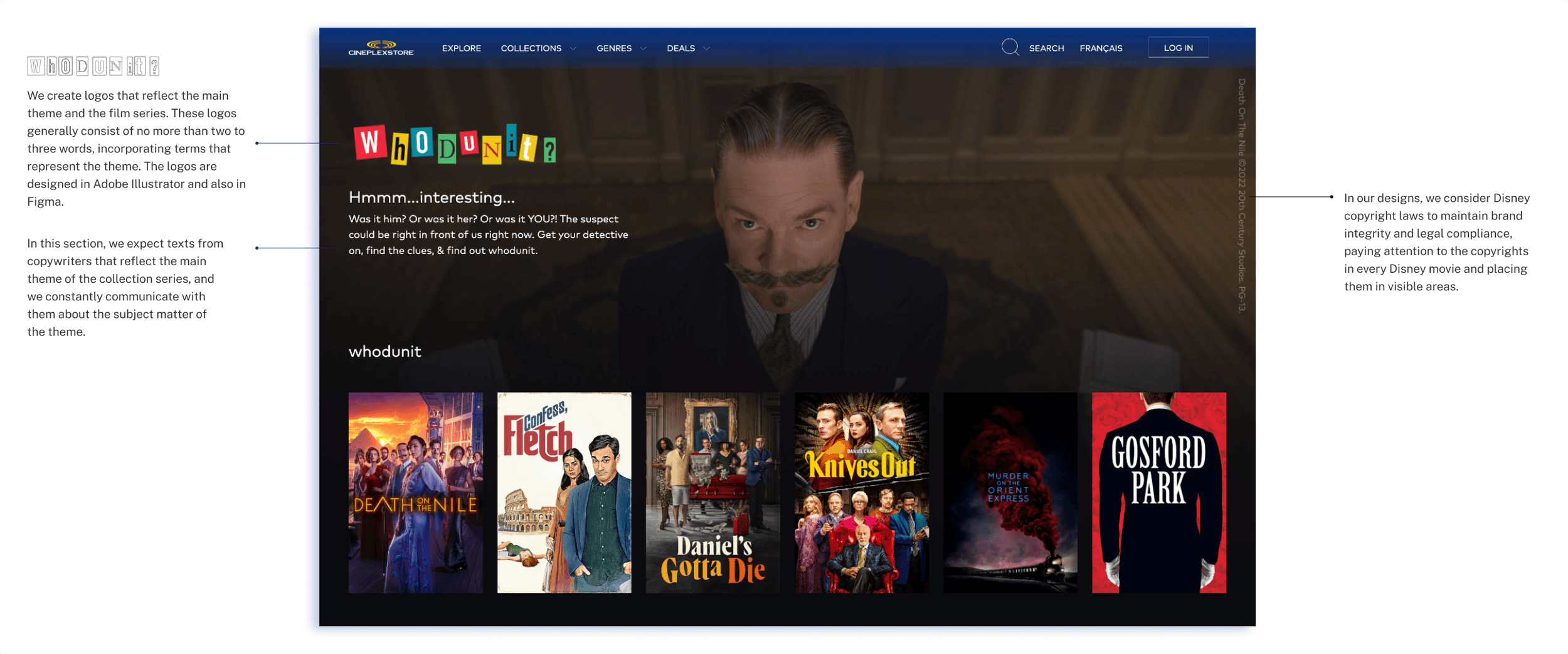
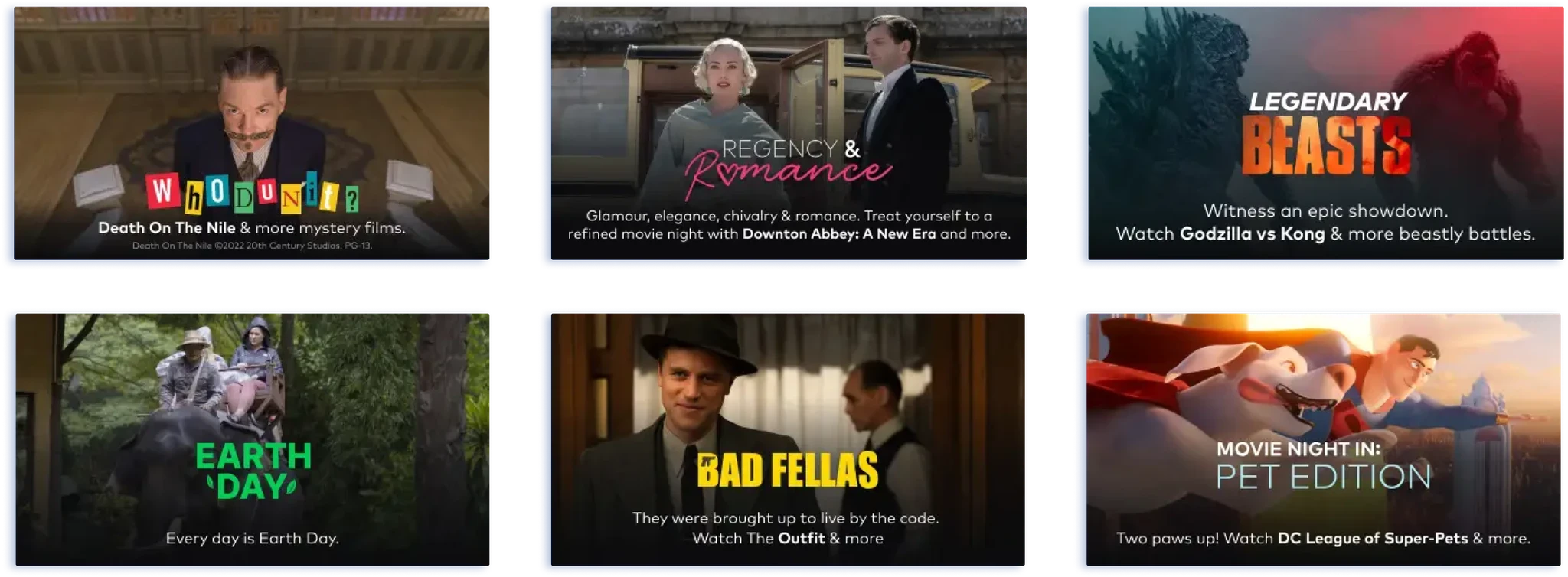
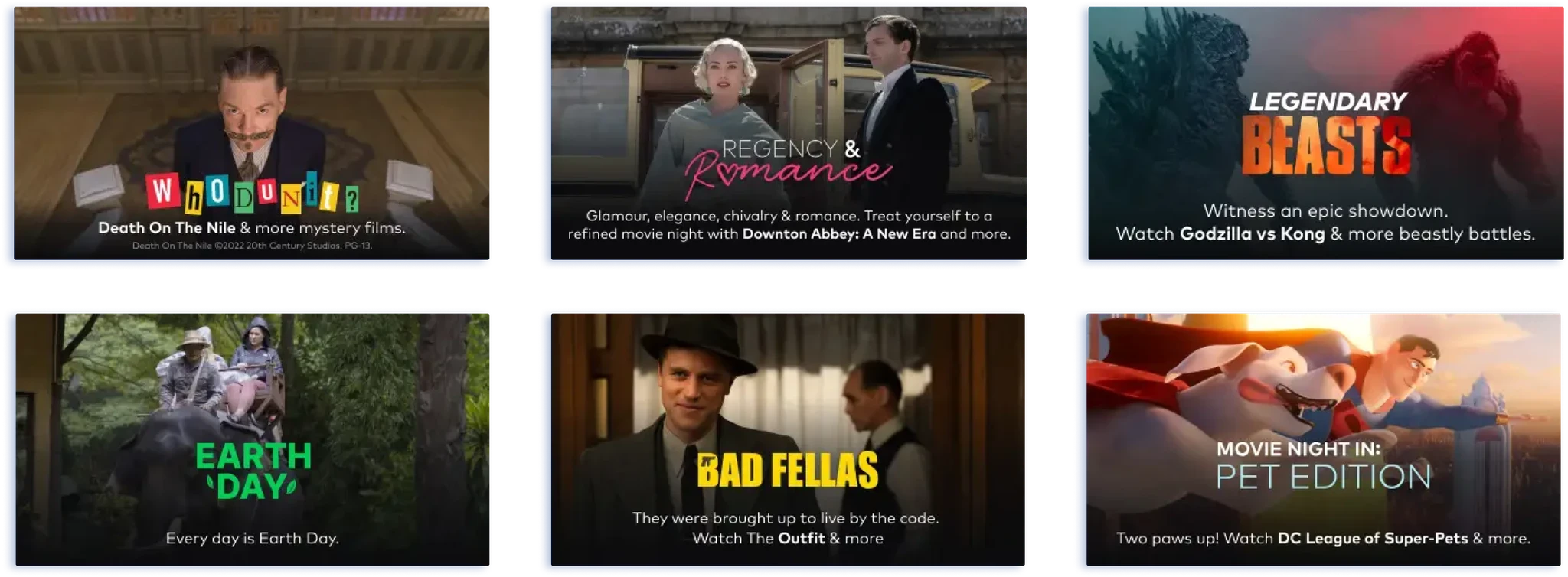
For events like Canada Day, Earth Day, and Who Done it?, Cineplex Store selected themes with film collections. Since film companies didn't provide specific title designs, I created them in Adobe Illustrator, ensuring the titles reflected each theme and conveyed it to users effectively.
For events like Canada Day, Earth Day, and Who Done it?, Cineplex Store selected themes with film collections. Since film companies didn't provide specific title designs, I created them in Adobe Illustrator, ensuring the titles reflected each theme and conveyed it to users effectively.
For events like Canada Day, Earth Day, and Who Done it?, Cineplex Store selected themes with film collections. Since film companies didn't provide specific title designs, I created them in Adobe Illustrator, ensuring the titles reflected each theme and conveyed it to users effectively.
For events like Canada Day, Earth Day, and Who Done it?, Cineplex Store selected themes with film collections. Since film companies didn't provide specific title designs, I created them in Adobe Illustrator, ensuring the titles reflected each theme and conveyed it to users effectively.






Finalizing
Finalizing
Finalizing
Finalizing
Delivery
Delivery
Delivery
Delivery
I transferred the content I created from the Figma file to Adobe Photoshop and converted it for digital use, then shared it with the dev team. This way, we obtained high-resolution images.
I transferred the content I created from the Figma file to Adobe Photoshop and converted it for digital use, then shared it with the dev team. This way, we obtained high-resolution images.
I transferred the content I created from the Figma file to Adobe Photoshop and converted it for digital use, then shared it with the dev team. This way, we obtained high-resolution images.
I transferred the content I created from the Figma file to Adobe Photoshop and converted it for digital use, then shared it with the dev team. This way, we obtained high-resolution images.
Key Insights
Key Insights
Key Insights
Key Insights
What I have Learned
What I have Learned
What I have Learned
What I have Learned
Through this project, I learned a lot about the importance of visual design. Collaborating with major companies, I understood the significance of maintaining brand integrity and prominently displaying film copyrights. Additionally, I grasped the necessity of adapting visuals to various screen sizes.
Through this project, I learned a lot about the importance of visual design. Collaborating with major companies, I understood the significance of maintaining brand integrity and prominently displaying film copyrights. Additionally, I grasped the necessity of adapting visuals to various screen sizes.
Through this project, I learned a lot about the importance of visual design. Collaborating with major companies, I understood the significance of maintaining brand integrity and prominently displaying film copyrights. Additionally, I grasped the necessity of adapting visuals to various screen sizes.
Through this project, I learned a lot about the importance of visual design. Collaborating with major companies, I understood the significance of maintaining brand integrity and prominently displaying film copyrights. Additionally, I grasped the necessity of adapting visuals to various screen sizes.


























© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan











Cineplex Store
Cineplex Store is a digital platform providing a wide array of movies available for purchase or rental.
Visual Design


Cineplex Store
Cineplex Store is a digital platform providing a wide array of movies available for purchase or rental.
Visual Design

Overview
Big companies like Walt Disney, Marvel, and 20th Century Studio reached out to me to share images of upcoming movies. The main reason was Cineplex Store's collaboration with these major companies. My role was to create and resize the images sent to reflect Cineplex Store's brand integrity. Along with designing images for billboard assets, promotions, banners, and collection, I also created responsive visual designs suitable for mobile, desktop, and tablet screens.
Challange
One of the biggest challenges here was maintaining the brand integrity of Cineplex Store, an established identity, on the website, and prominently displaying the copyrights of films sent by major companies.
Info
Agency
Cineplex
Year
2020-2021
Tools
Figma, Adobe Illustrator
My Role
Visual Design
Team
Harry Hang - Senior Designer
Teni Melkonyan - Designer






Visual Selection
Research
To intrigue and capture the interest of Cineplex Store users, I specifically selected captivating movie images. Watching trailers, I encountered exciting visuals. By examining past visuals in Figma, I ensured consistency across billboard elements, promotions, banners, and collections.
First Glance
Billboard Assets
After receiving the brief for the new visuals, I began creating desktop and mobile frames in Figma to adapt these visuals for the Cineplex Store website. I sized these frames to feature the most captivating scenes from selected films and incorporated Cineplex's gradient colors. This approach aimed to spark curiosity while maintaining brand integrity and ensuring that the new visuals aligned with the previously designed website elements.












Diffrent sizes and Visuals
Banners
I designed banners and promotion frames using distinct visuals from billboards to intrigue Cineplex Store visitors. Emphasized Title Treatments with film logos for recognition, while ensuring consistency across tablet, mobile, and desktop screens with the Cineplex Store gradient.


HighLig
Membership Clarity
Another extension of the banner section is the "memberships" section. Here, I differentiated between regular and premier members using purple and black gradient colors, allowing users to easily identify which films are for premier members and which are for regular users.


Theme
Collections
For events like Canada Day, Earth Day, and Who Done it?, Cineplex Store selected themes with film collections. Since film companies didn't provide specific title designs, I created them in Adobe Illustrator, ensuring the titles reflected each theme and conveyed it to users effectively.




Finalizing
Delivery
I transferred the content I created from the Figma file to Adobe Photoshop and converted it for digital use, then shared it with the dev team. This way, we obtained high-resolution images.
Key Insights
What I have Learned
Through this project, I learned a lot about the importance of visual design. Collaborating with major companies, I understood the significance of maintaining brand integrity and prominently displaying film copyrights. Additionally, I grasped the necessity of adapting visuals to various screen sizes.
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan