E-com Design
E-com Design
E-com Design
Nestlé Lean Cuisine
Nestlé Lean Cuisine
As for Lean Cuisine, it is a brand under Nestlé USA, offering a variety of frozen meals marketed as healthy alternatives, typically low in calories and fat.
As for Lean Cuisine, it is a brand under Nestlé USA, offering a variety of frozen meals marketed as healthy alternatives, typically low in calories and fat.

Overview
Overview
Overview
Overview
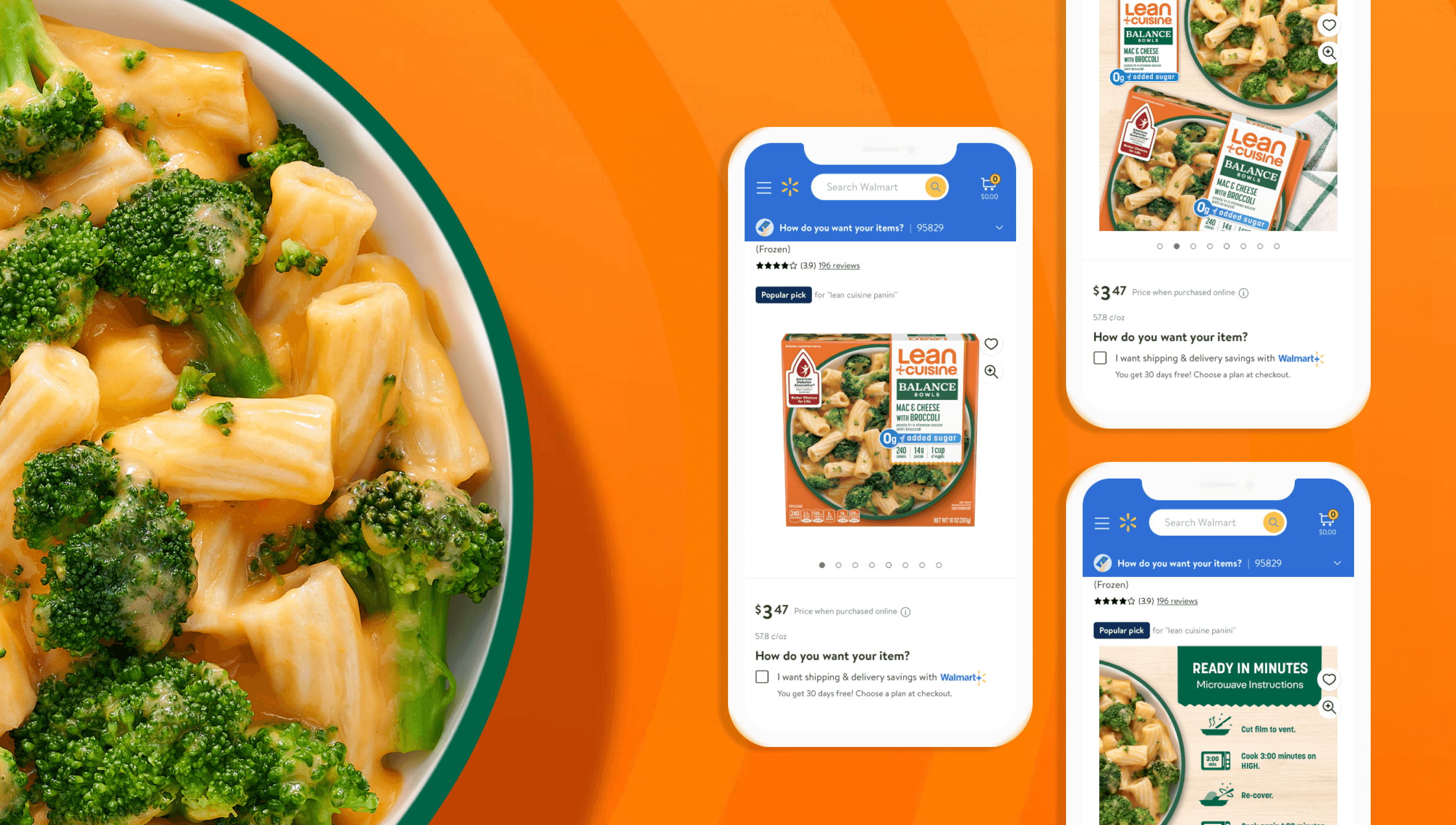
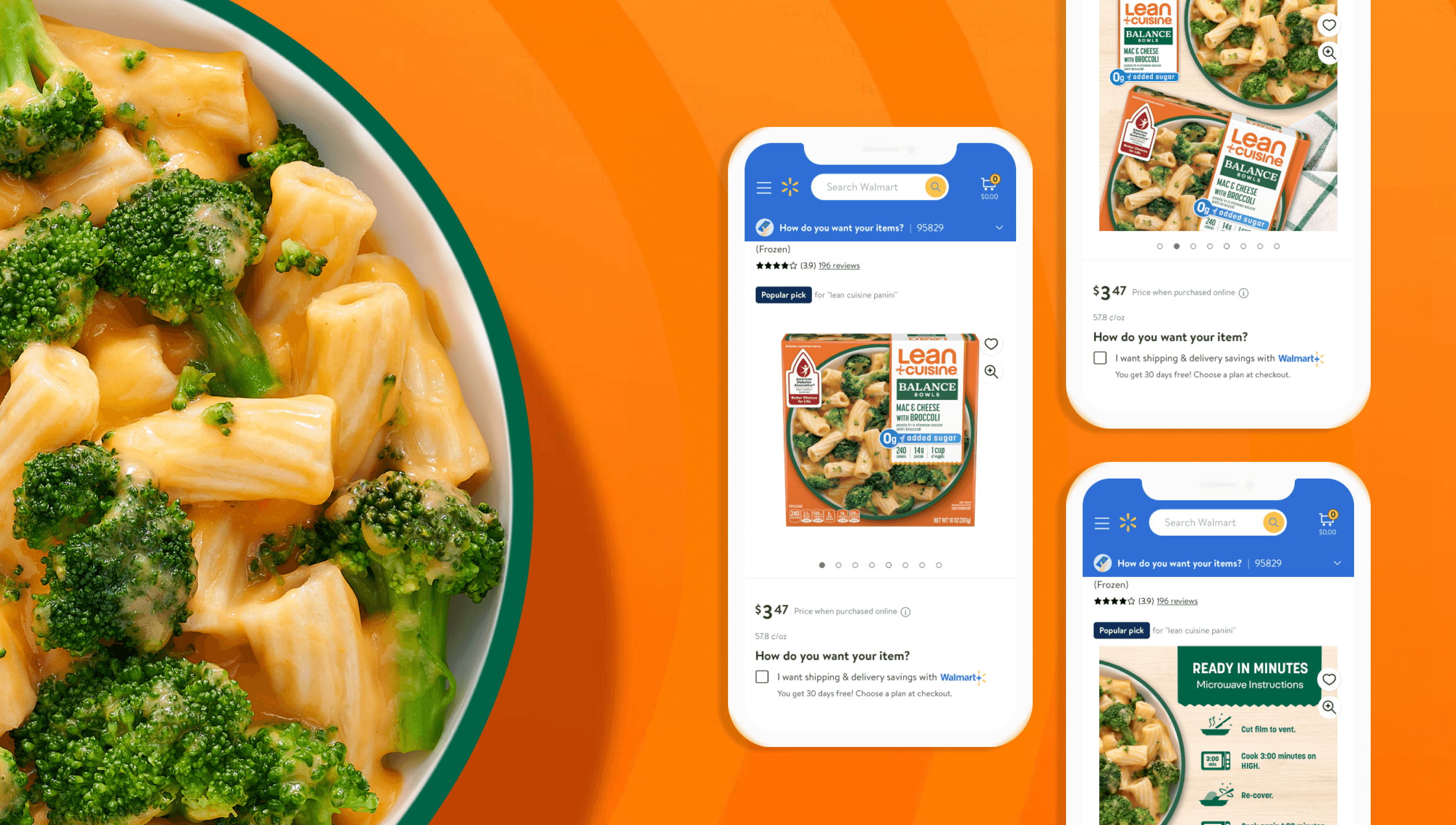
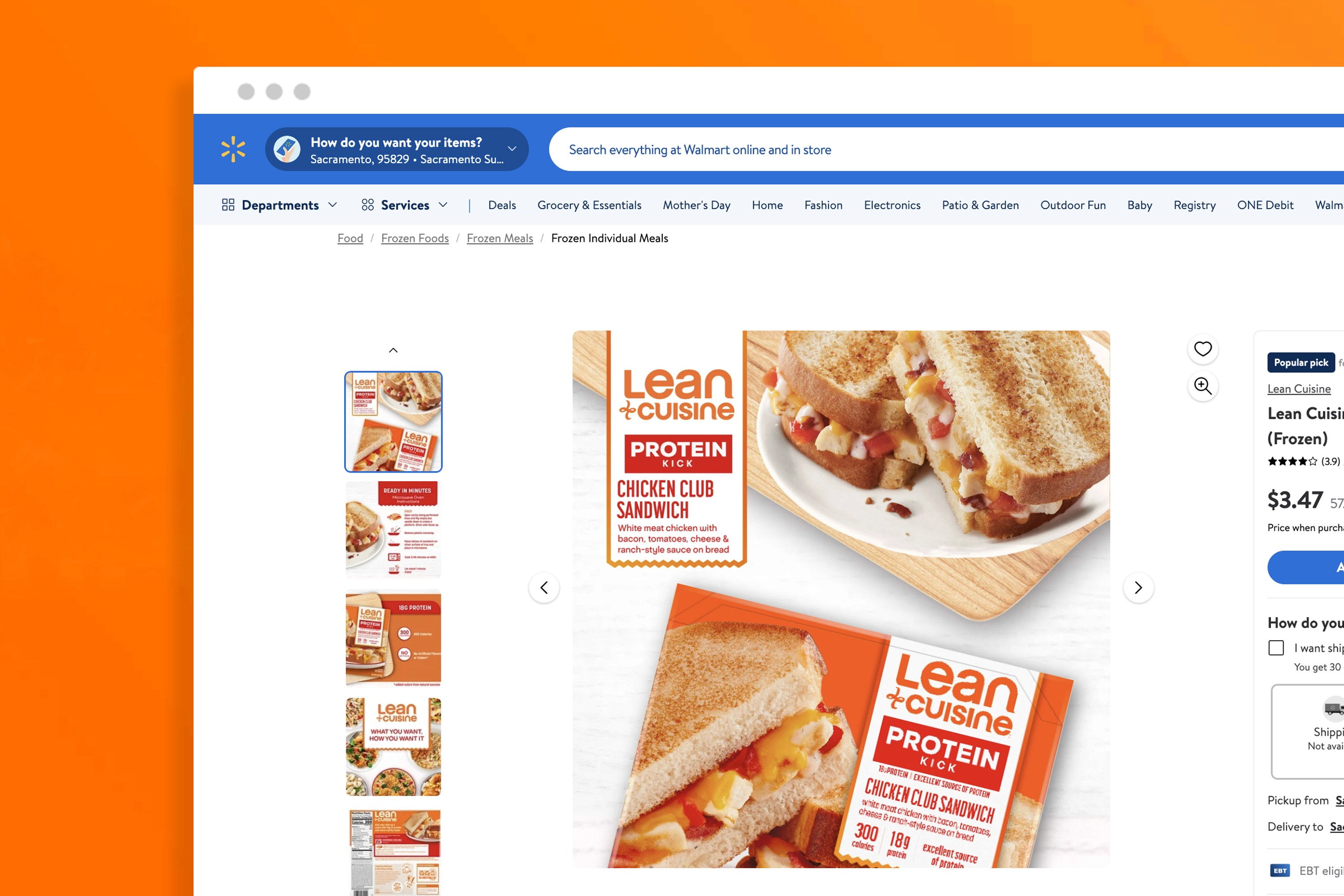
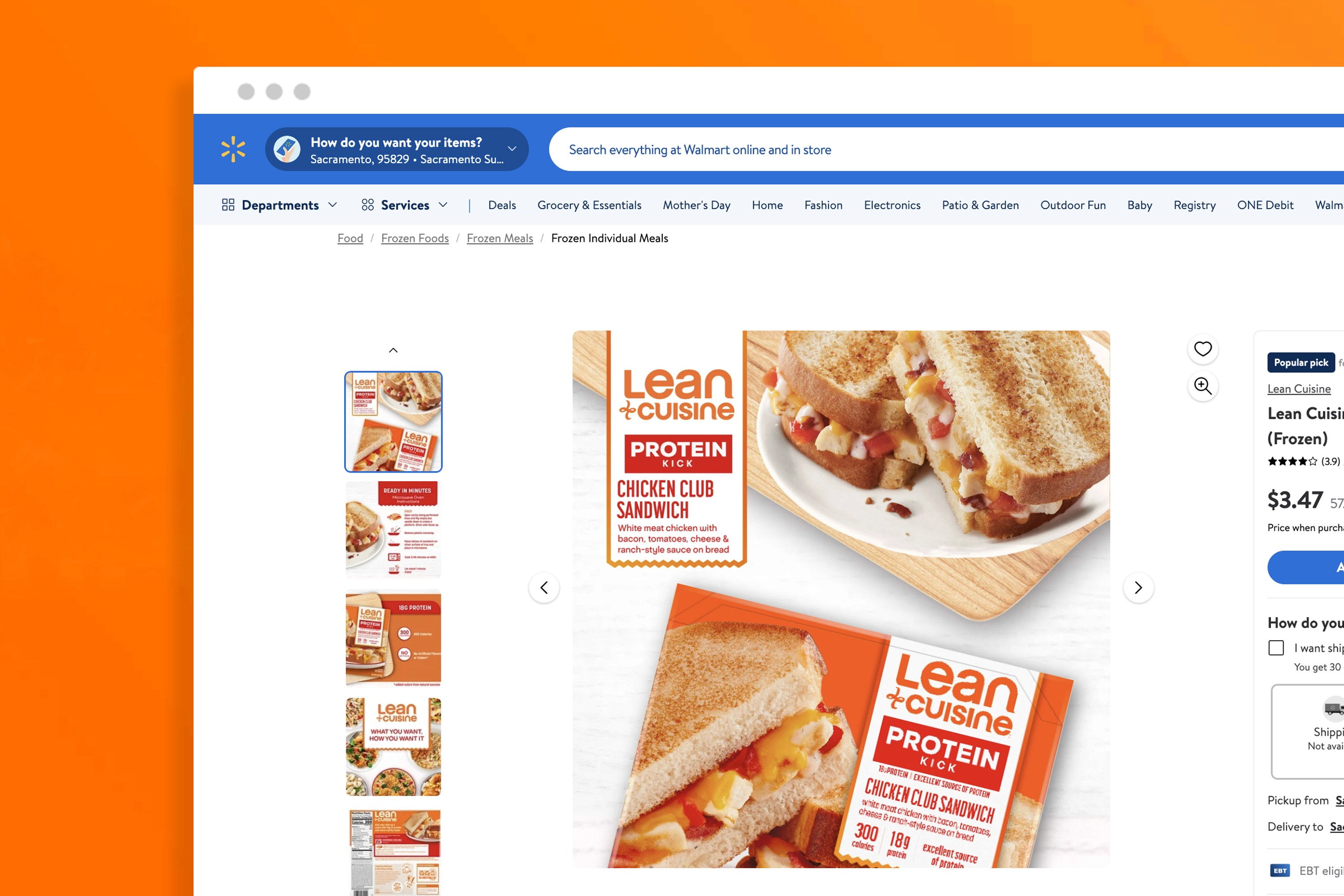
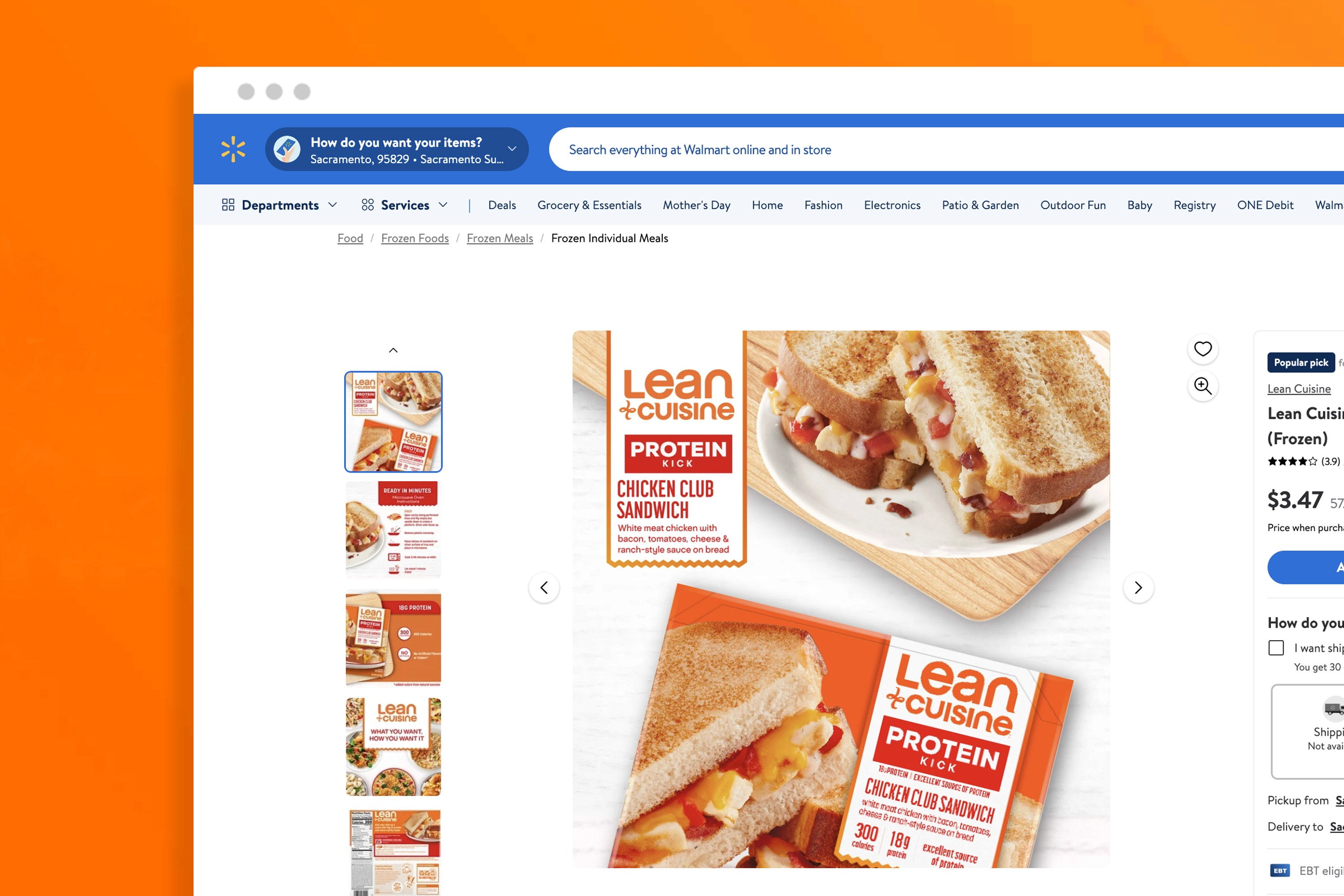
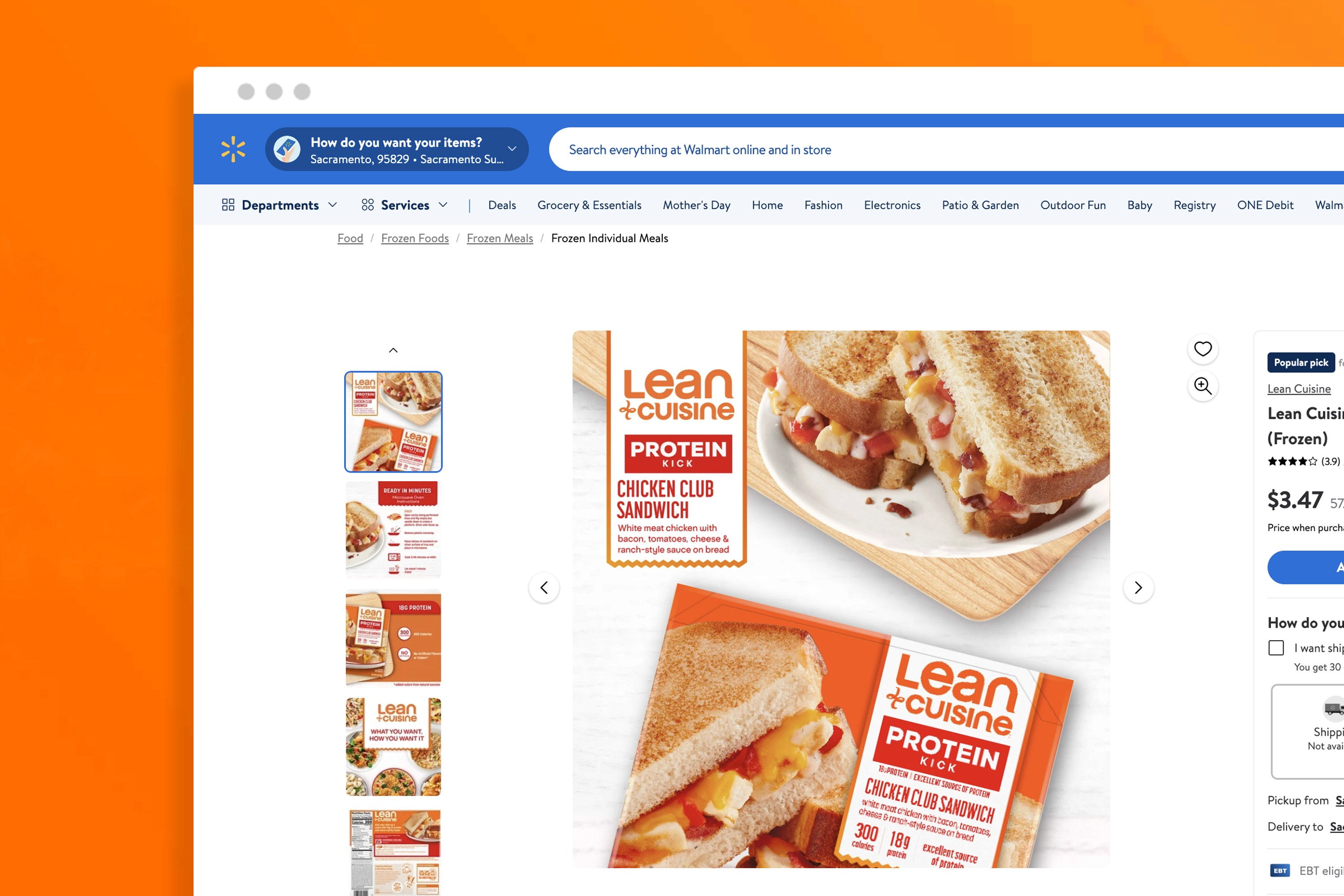
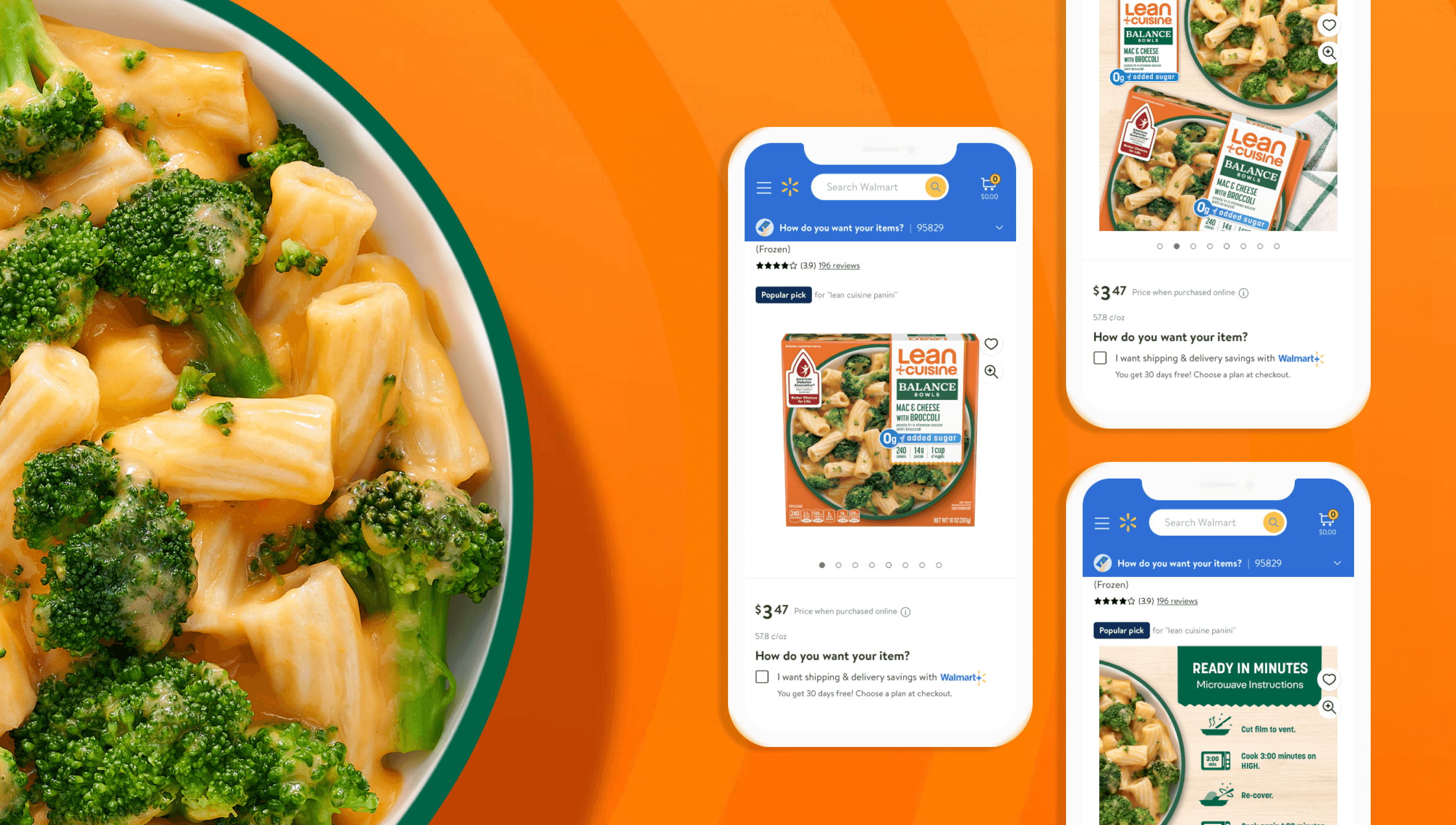
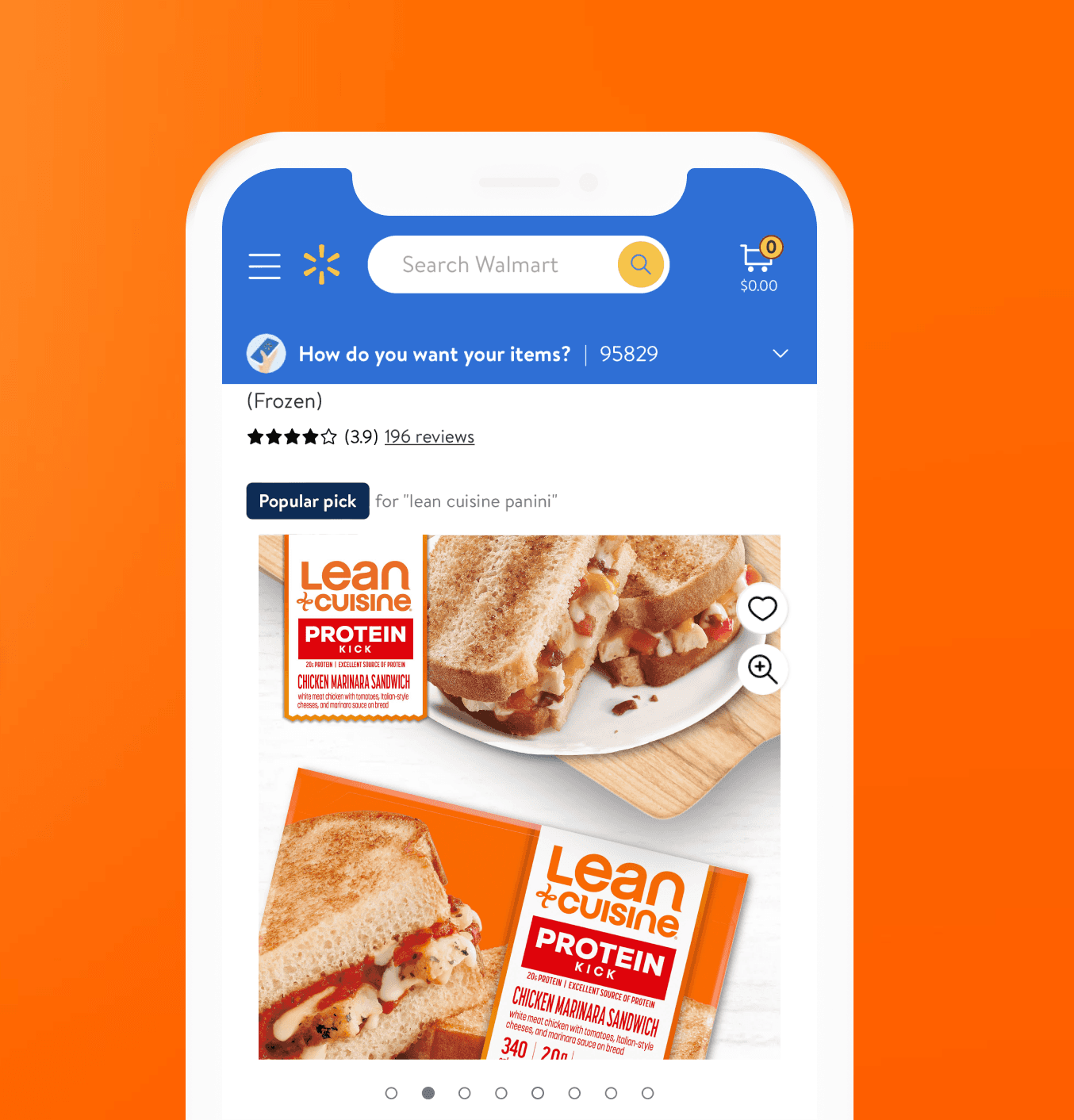
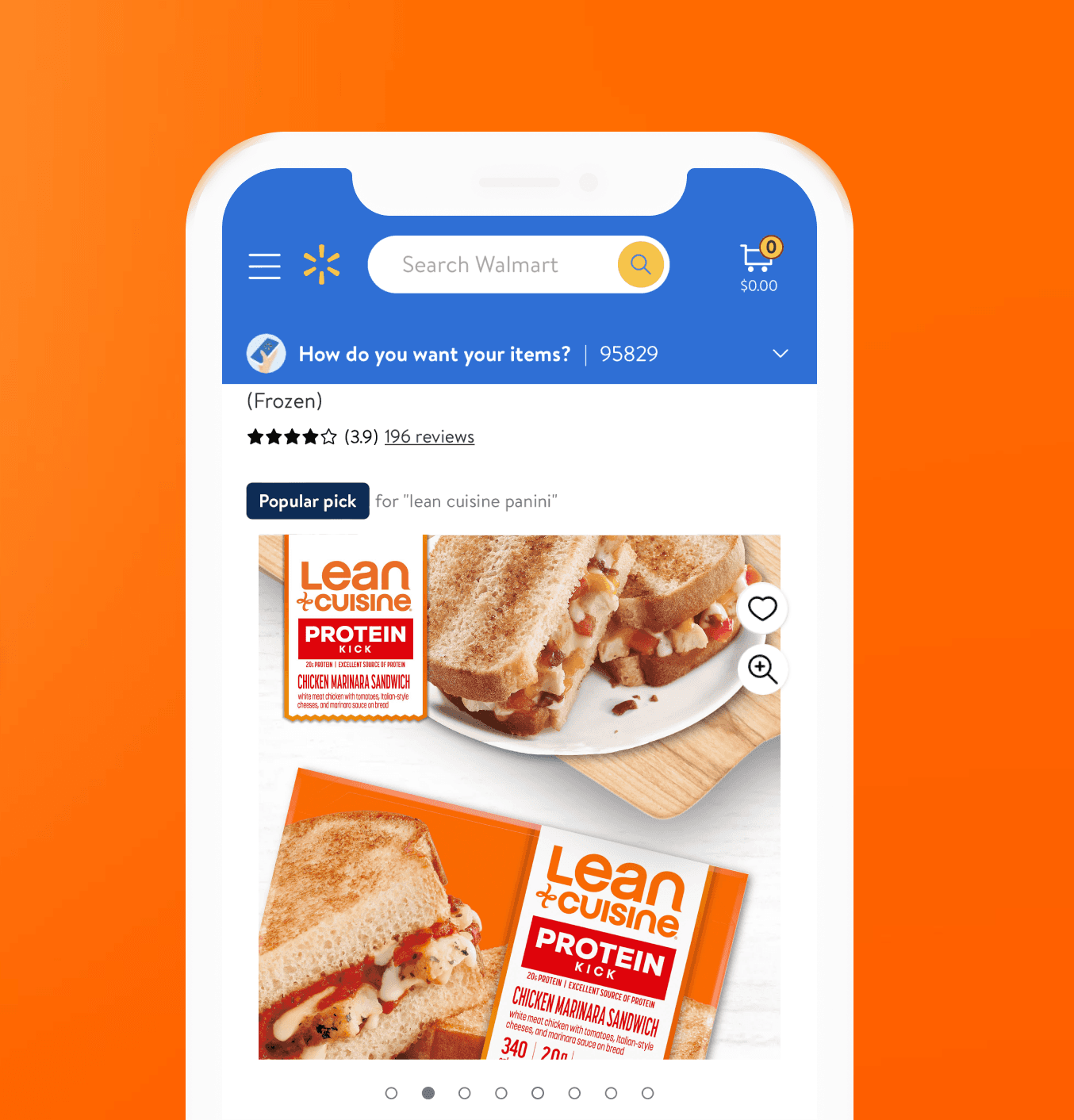
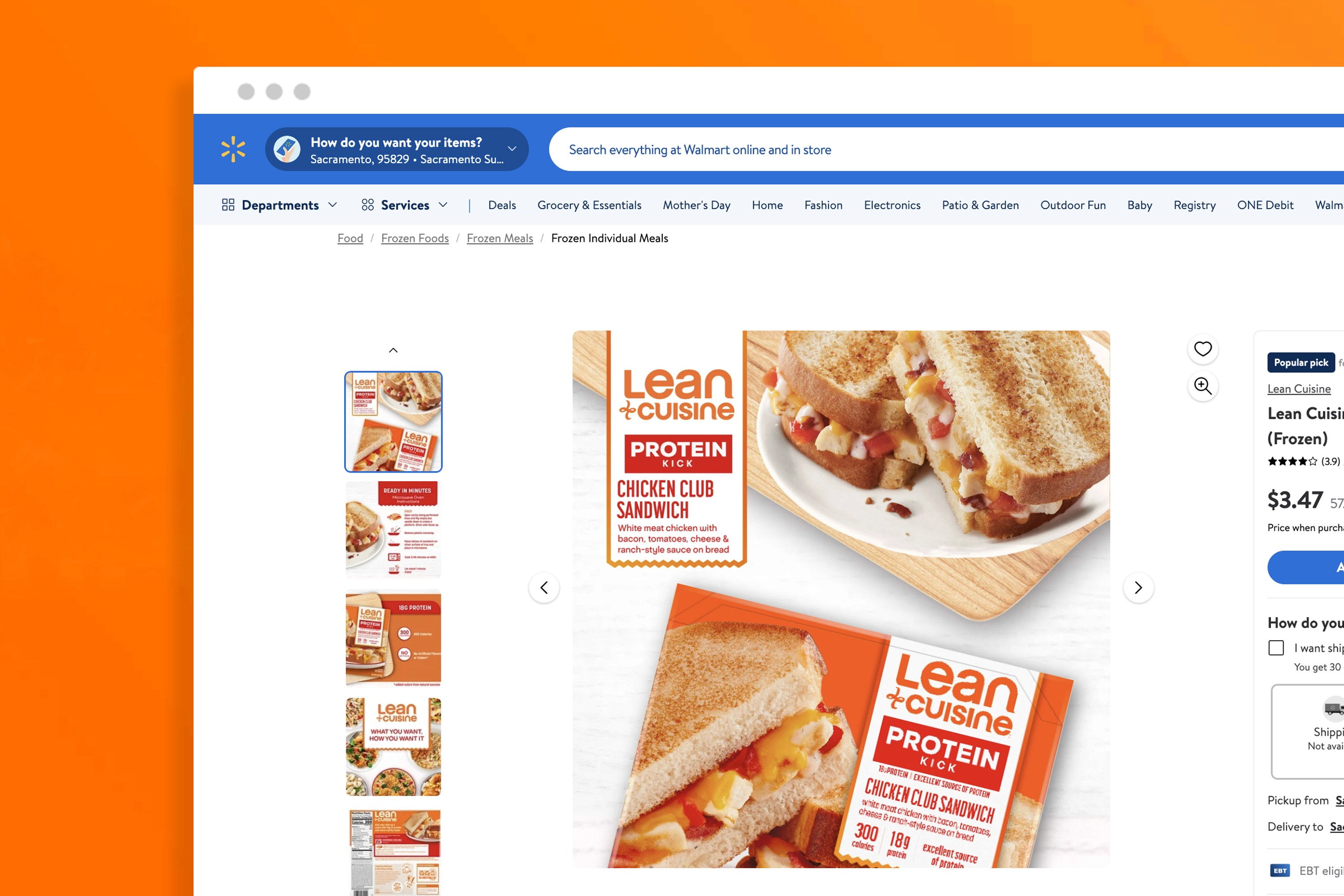
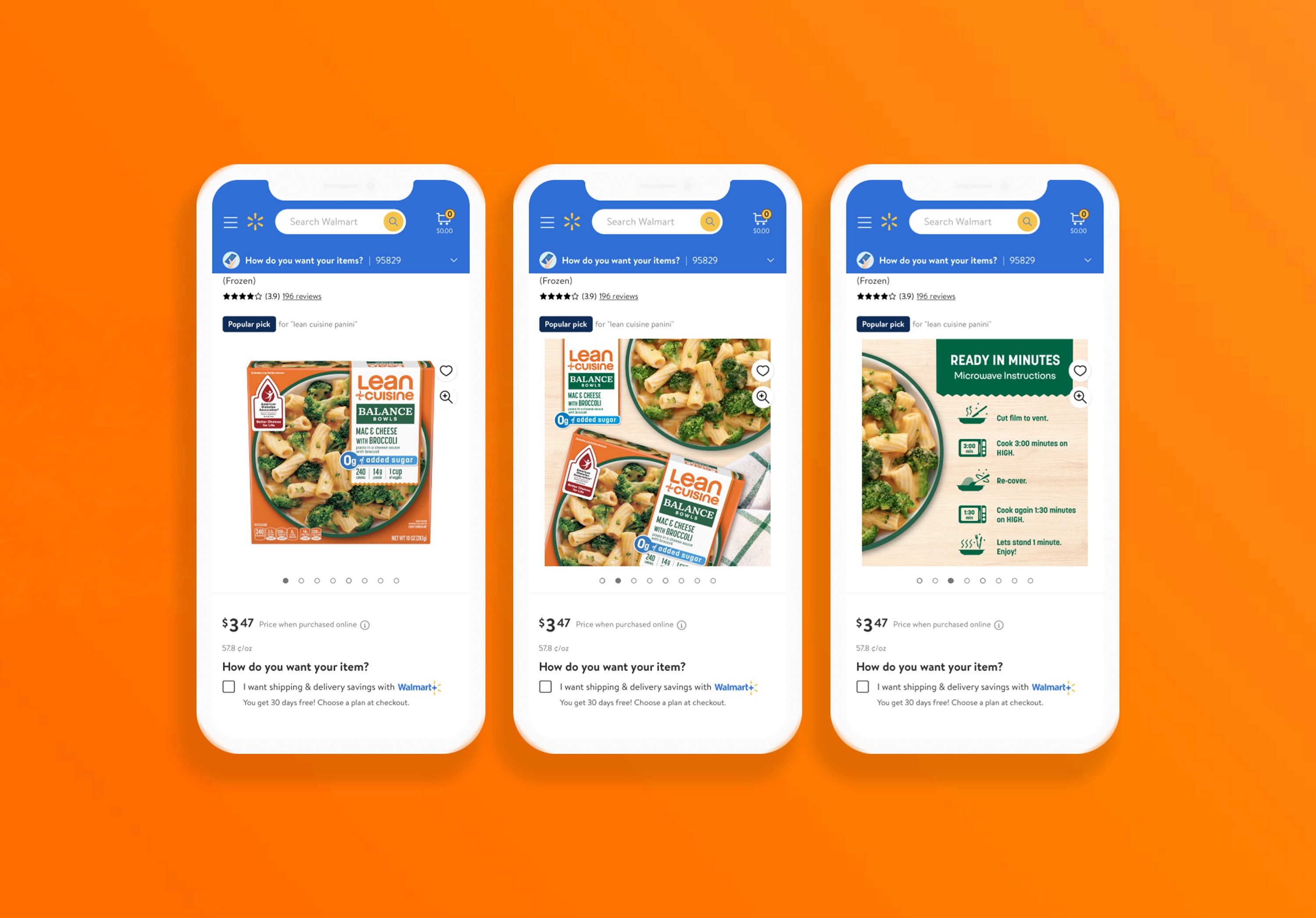
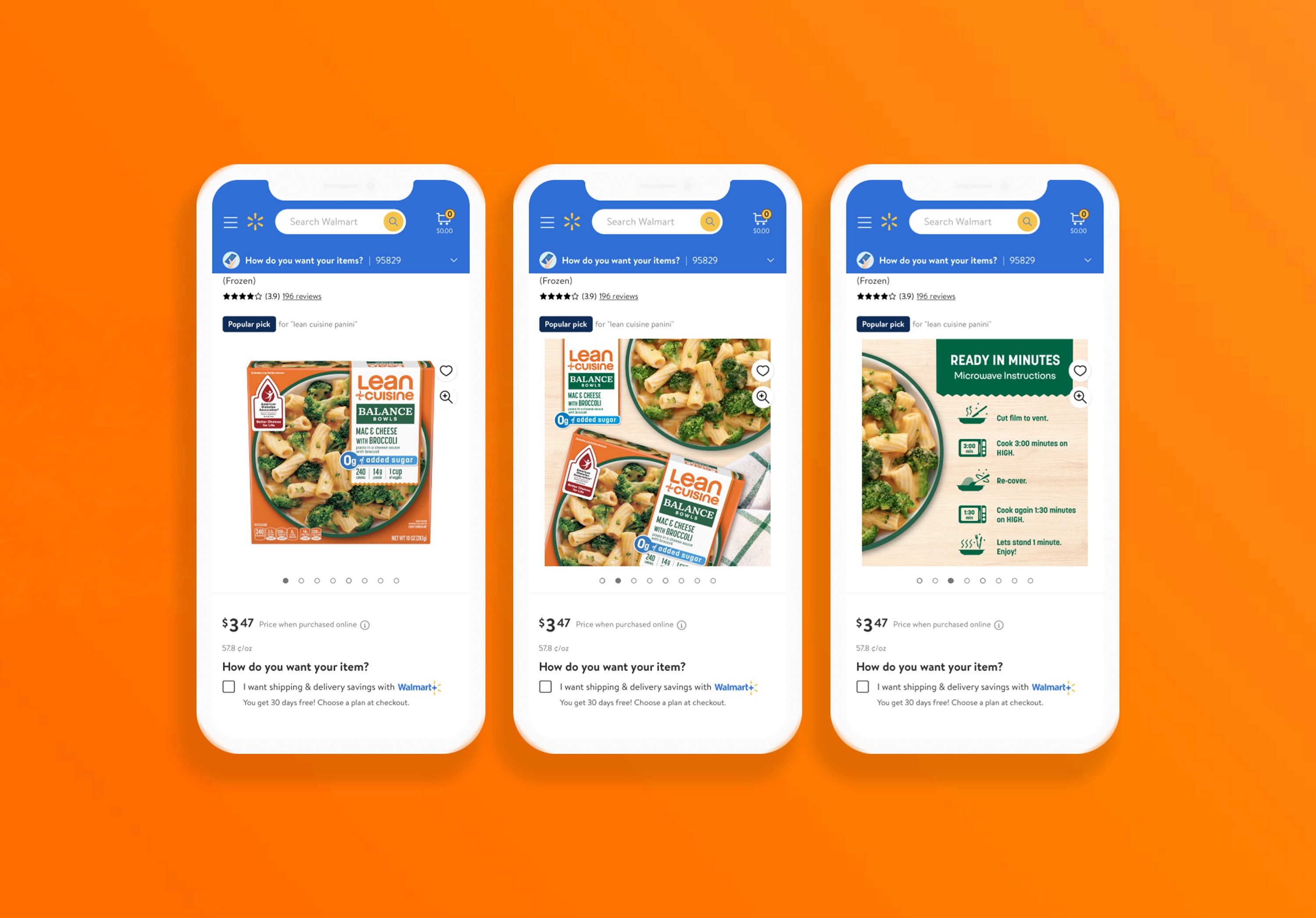
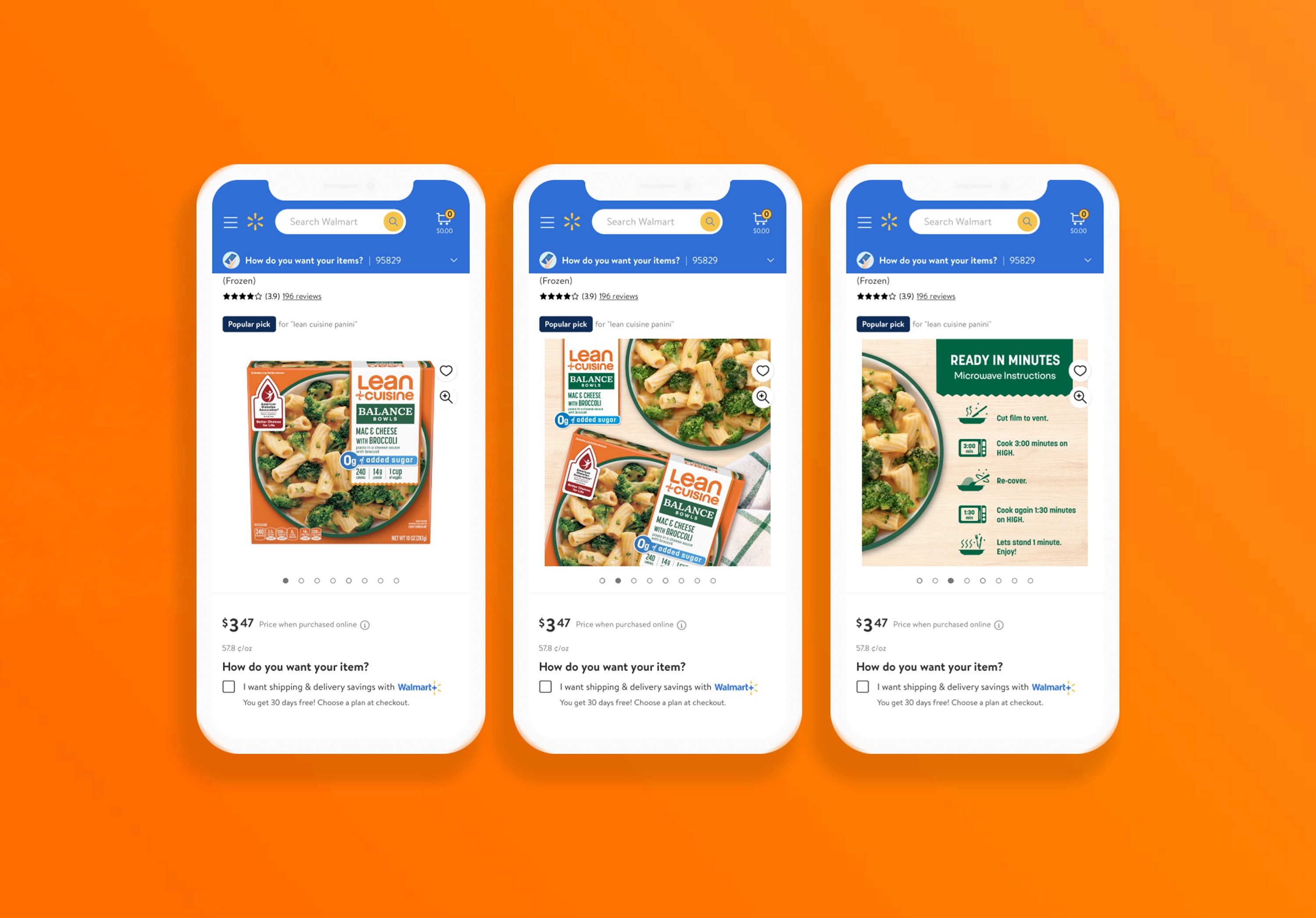
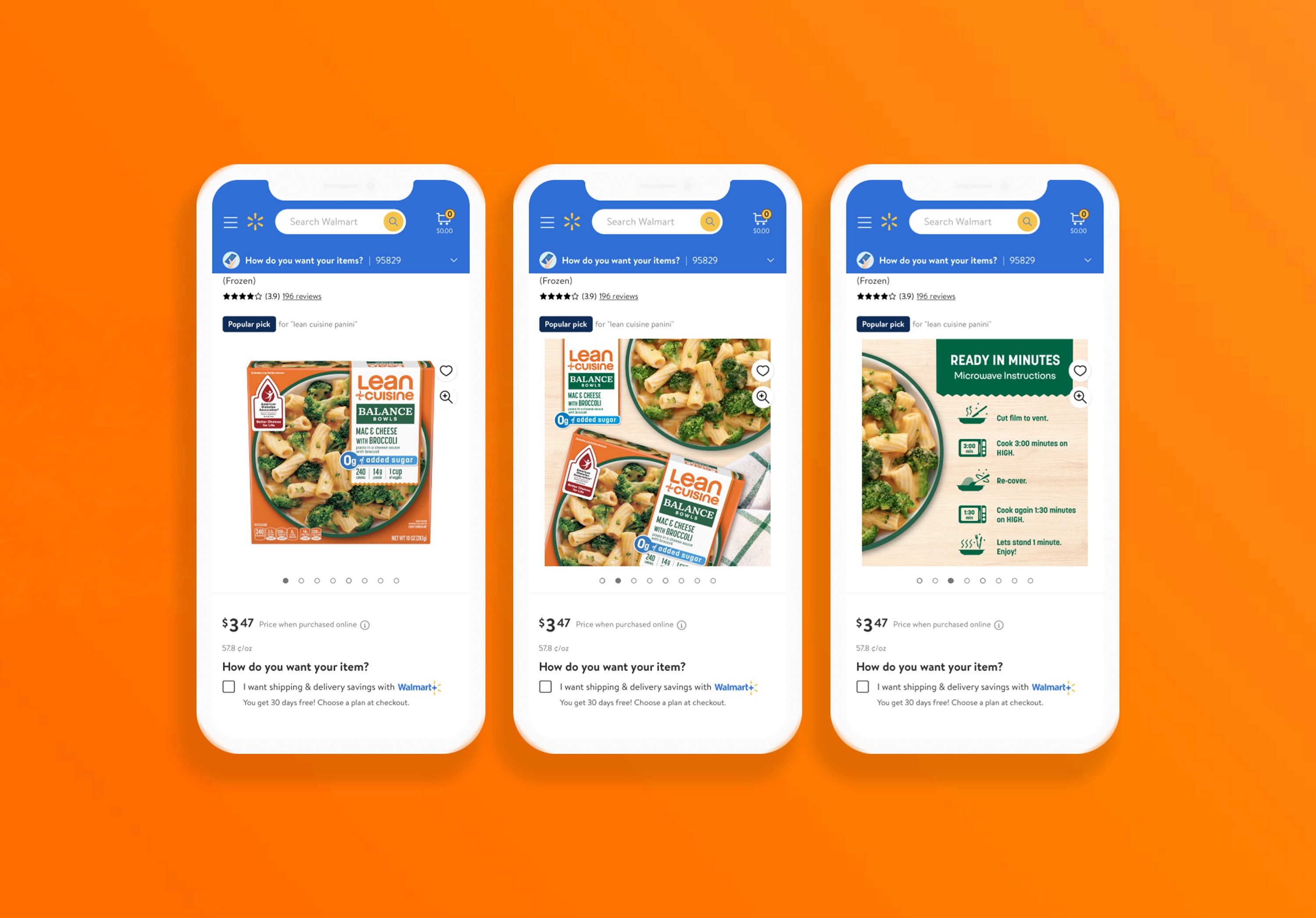
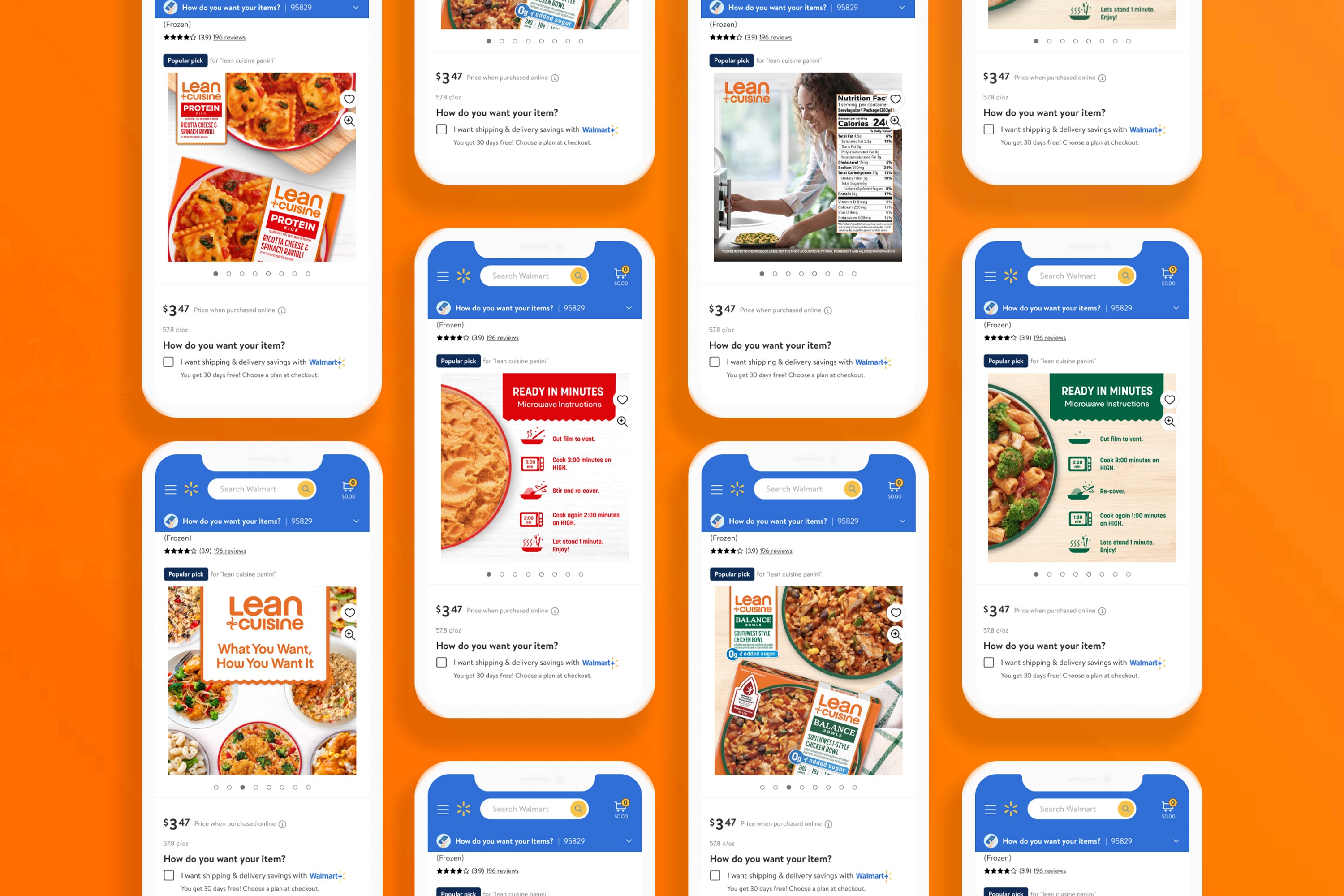
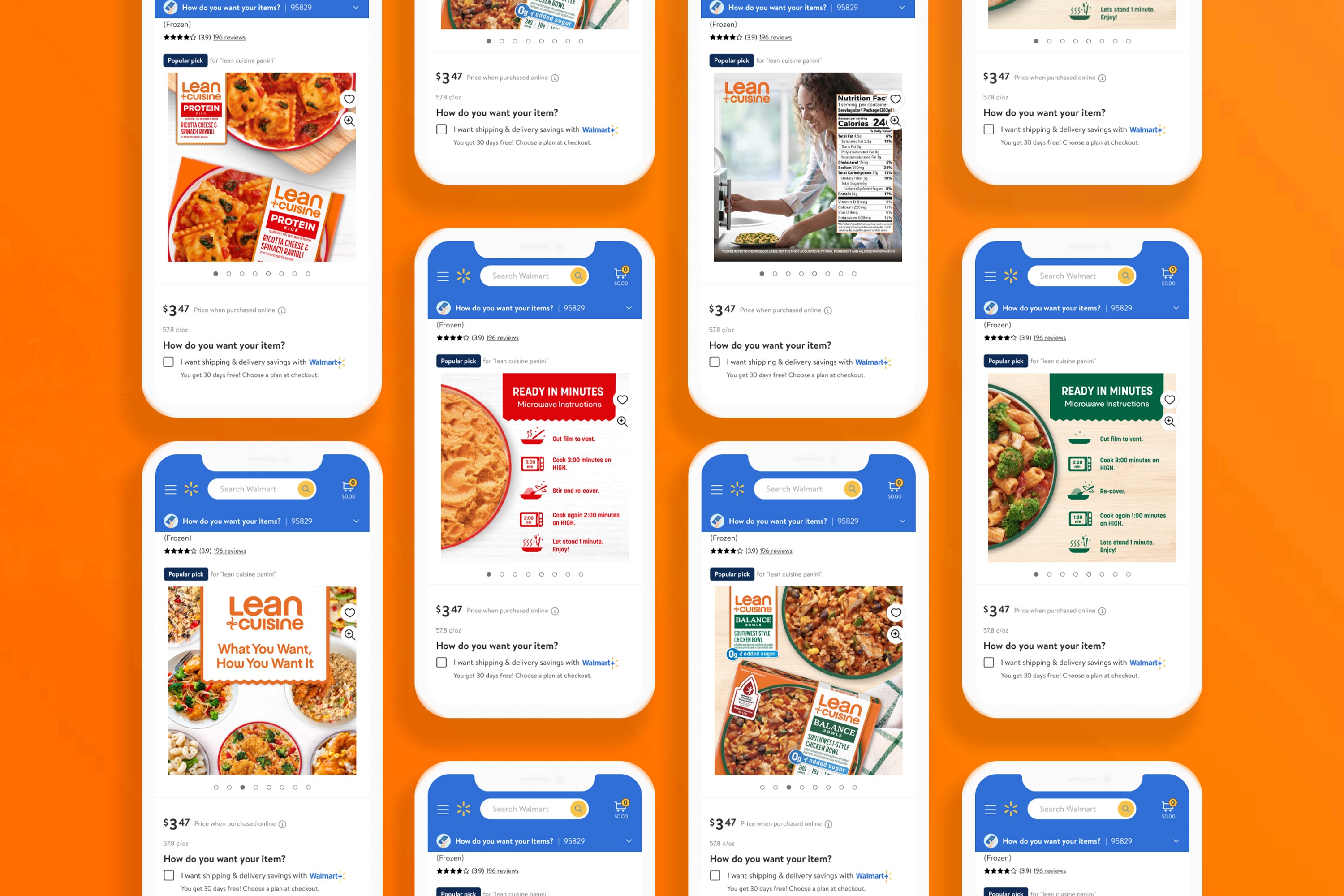
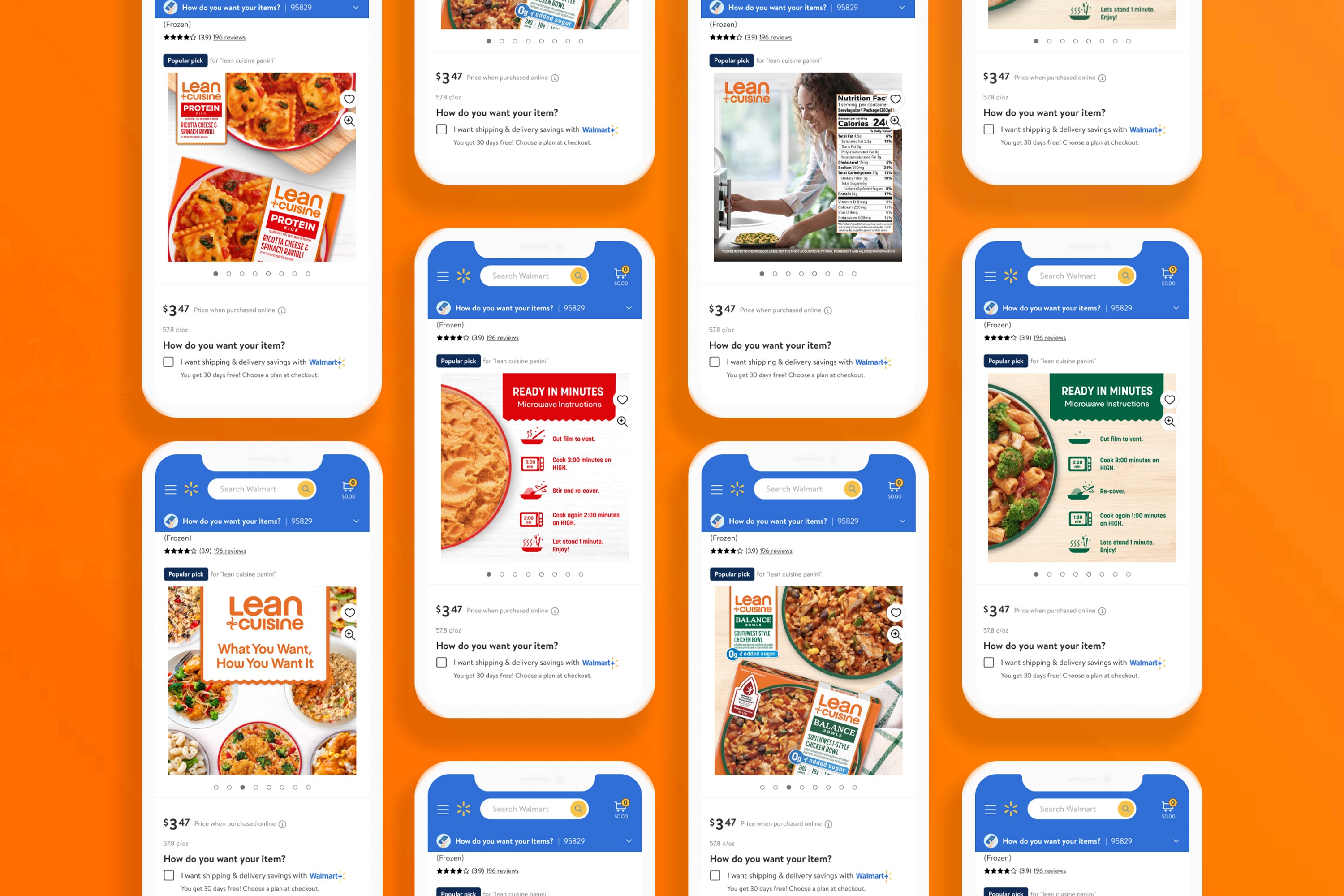
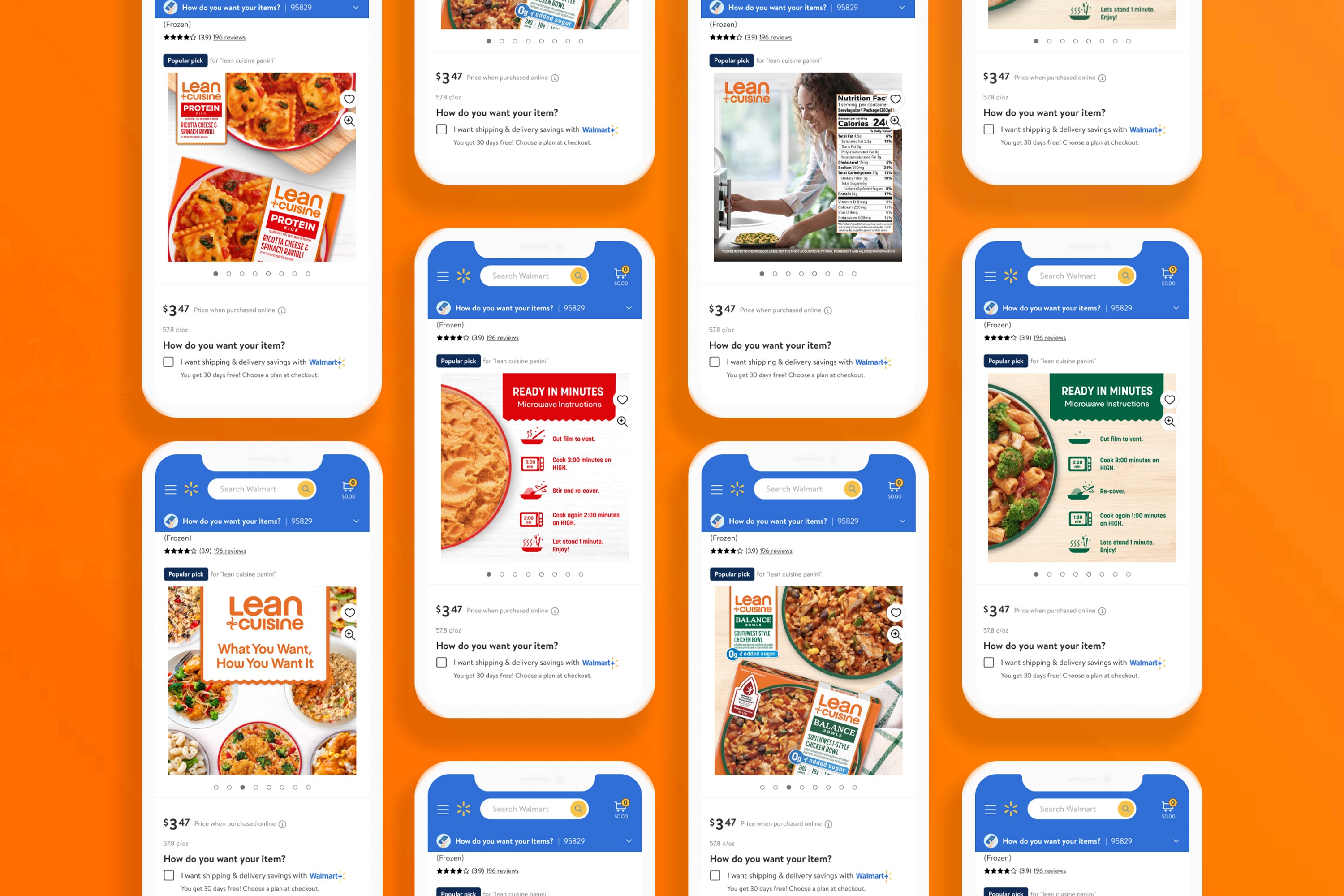
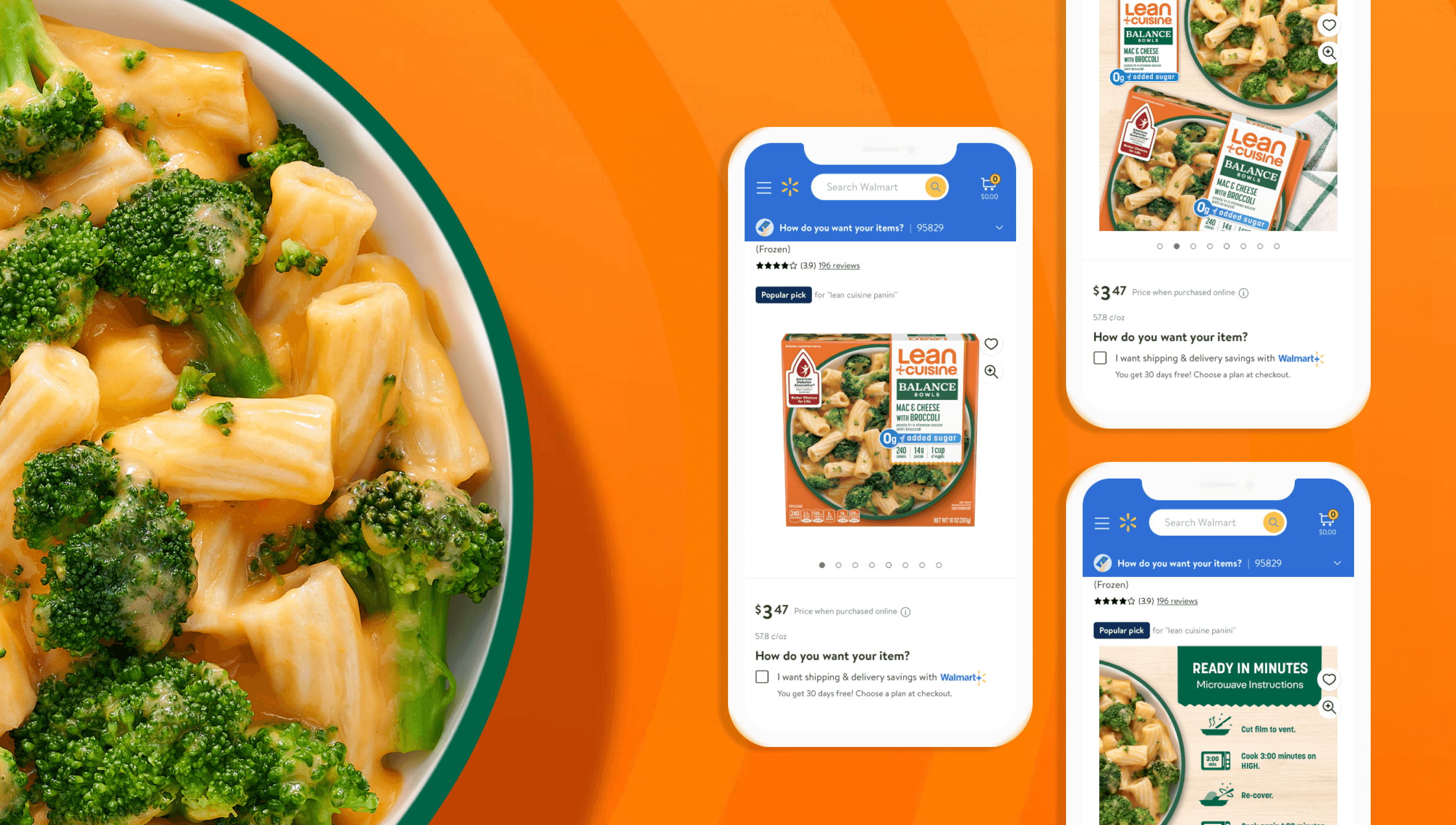
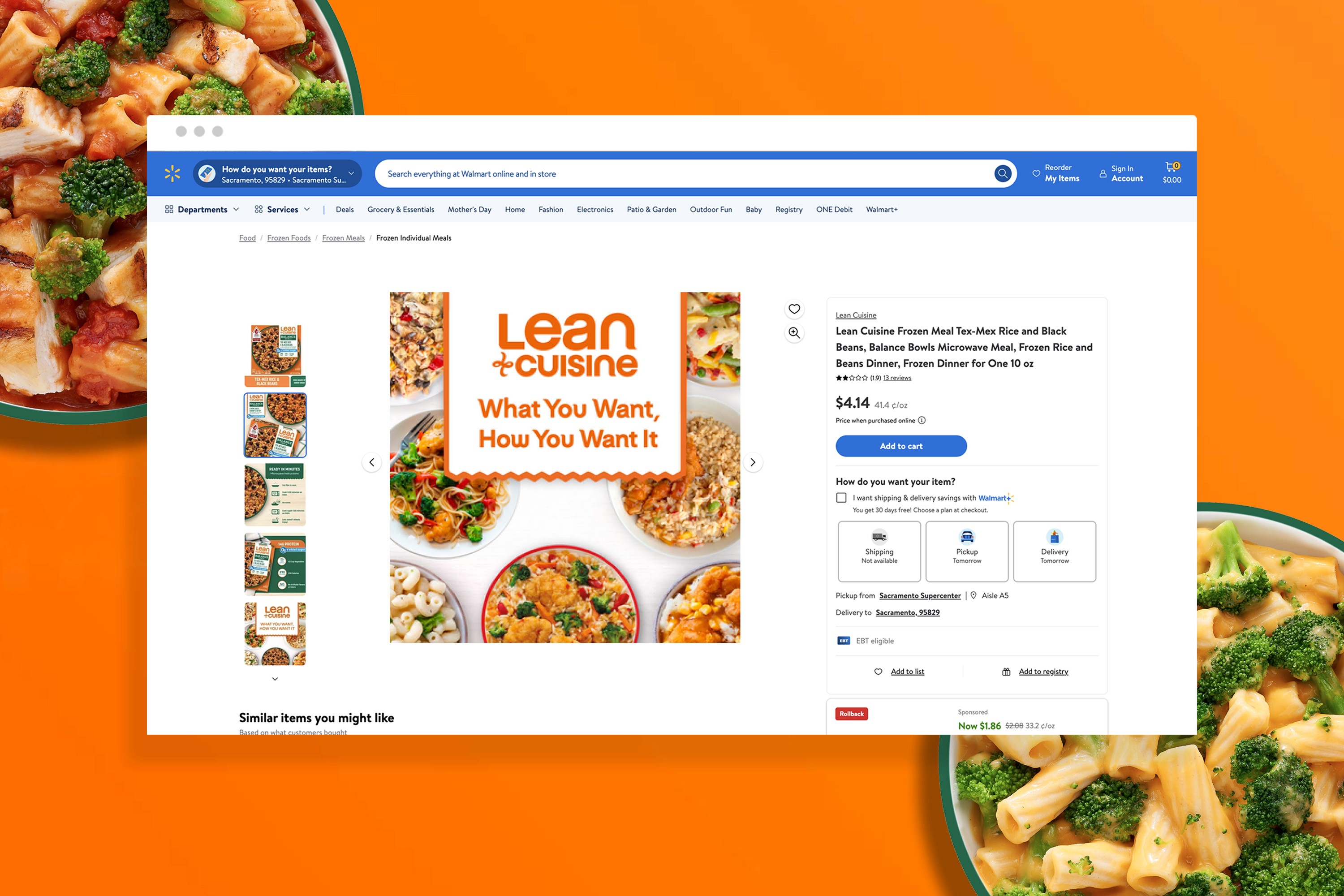
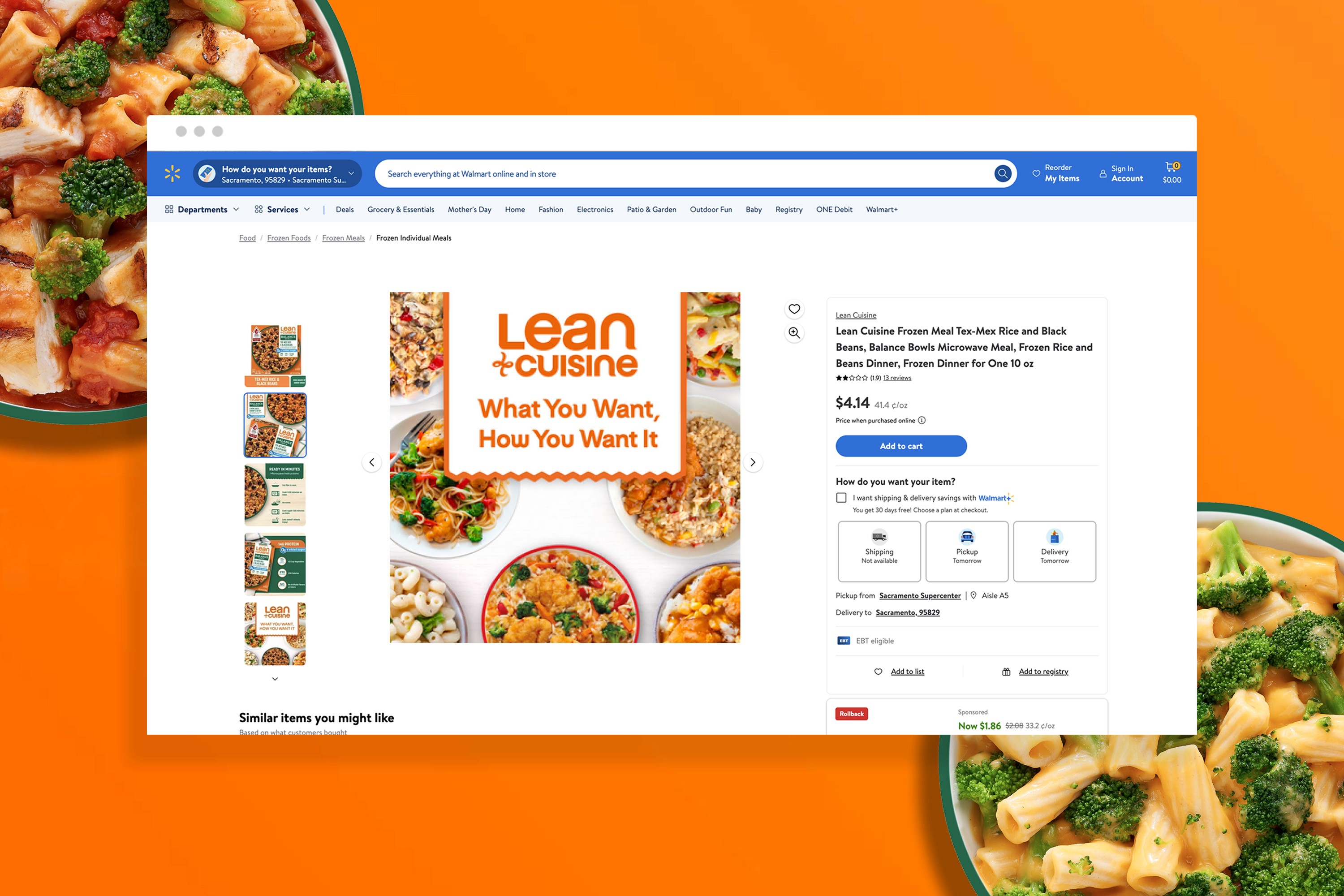
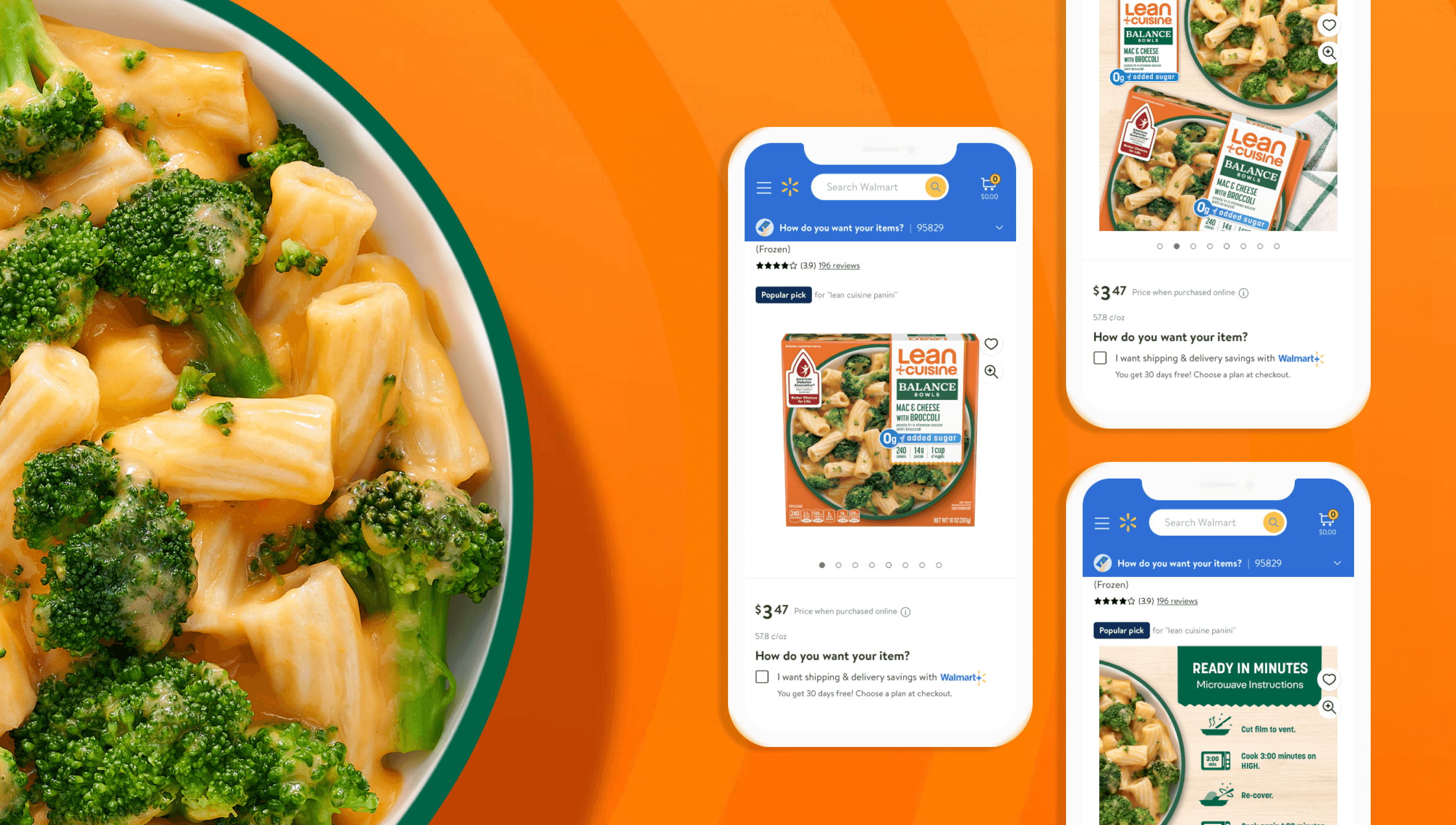
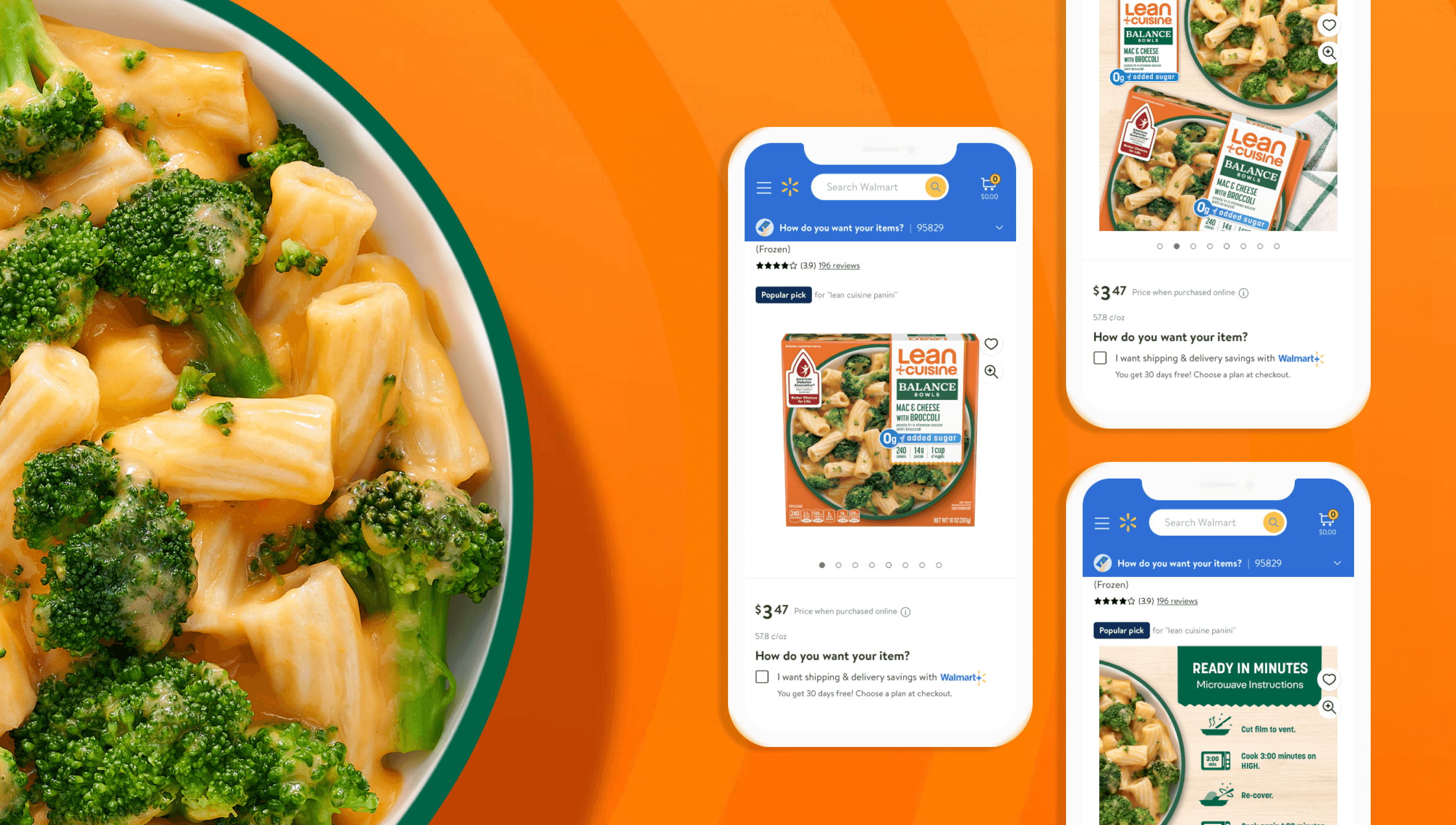
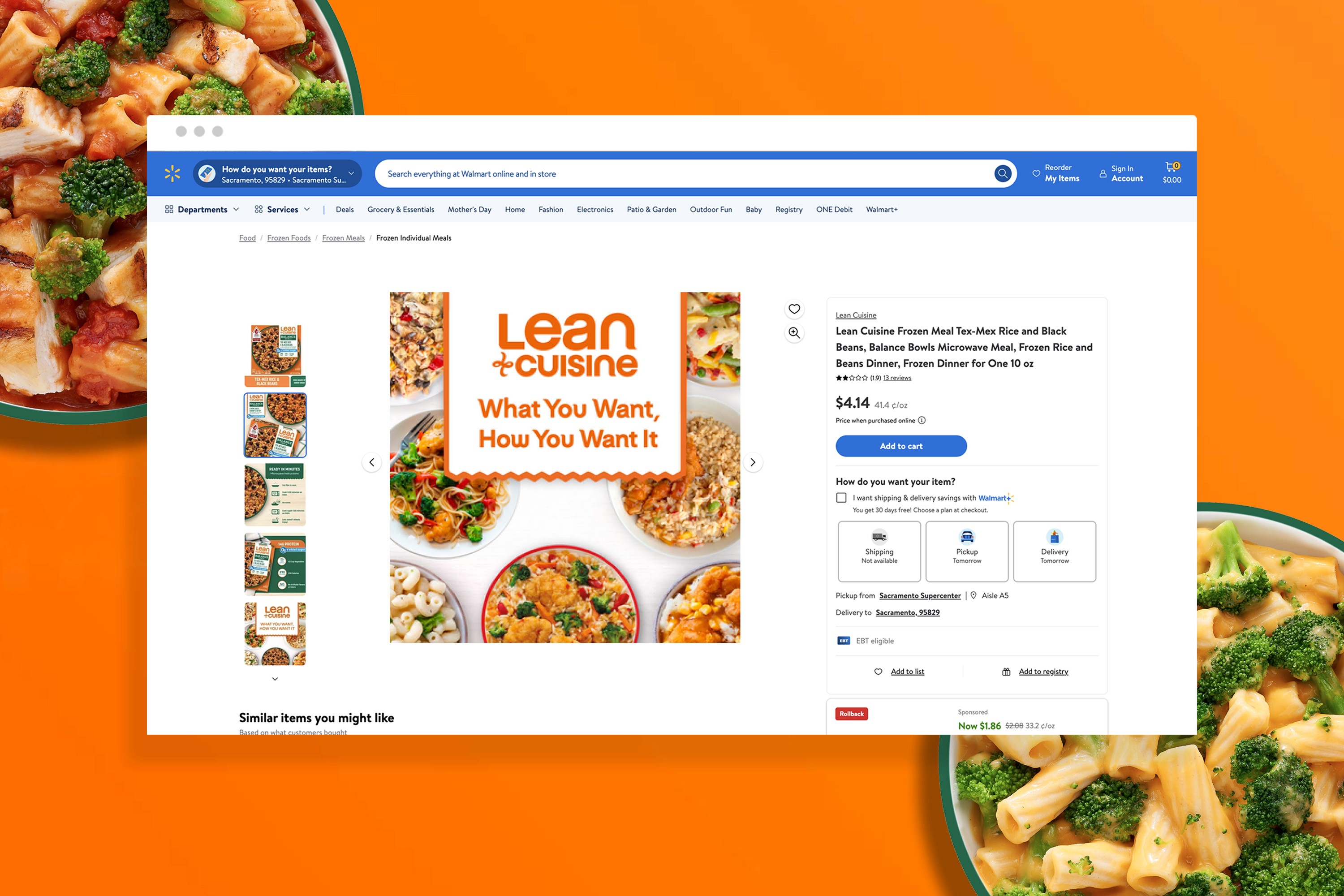
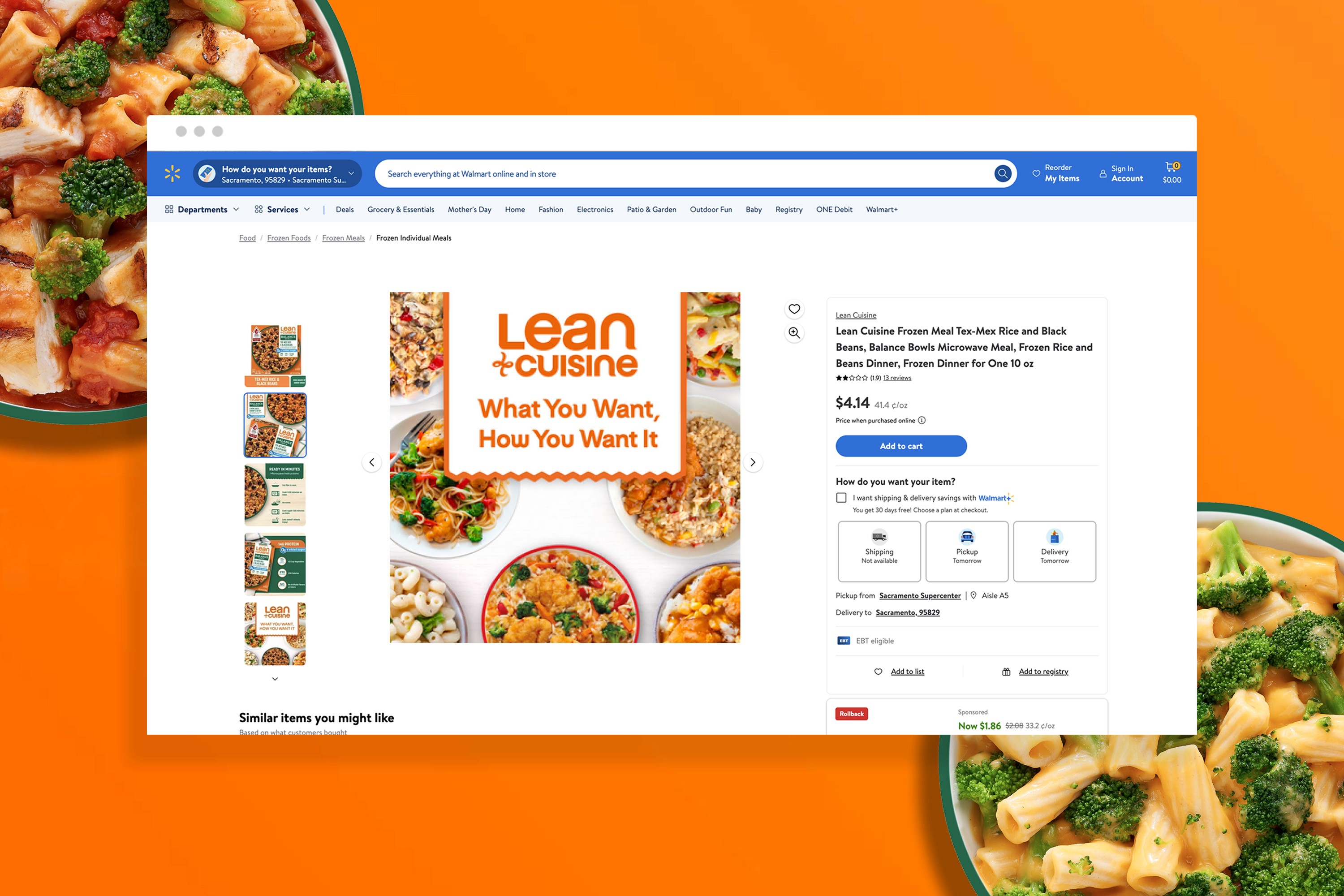
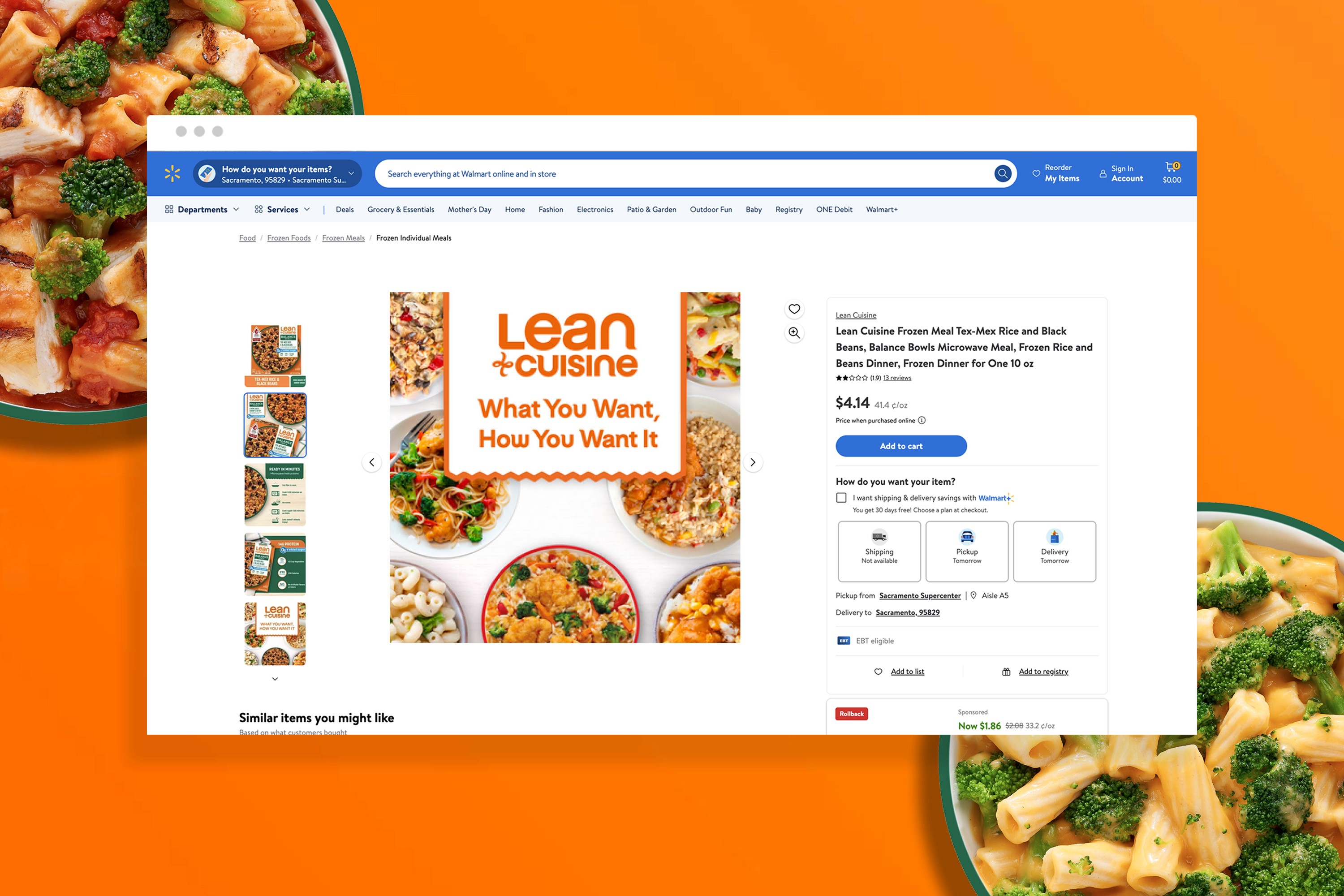
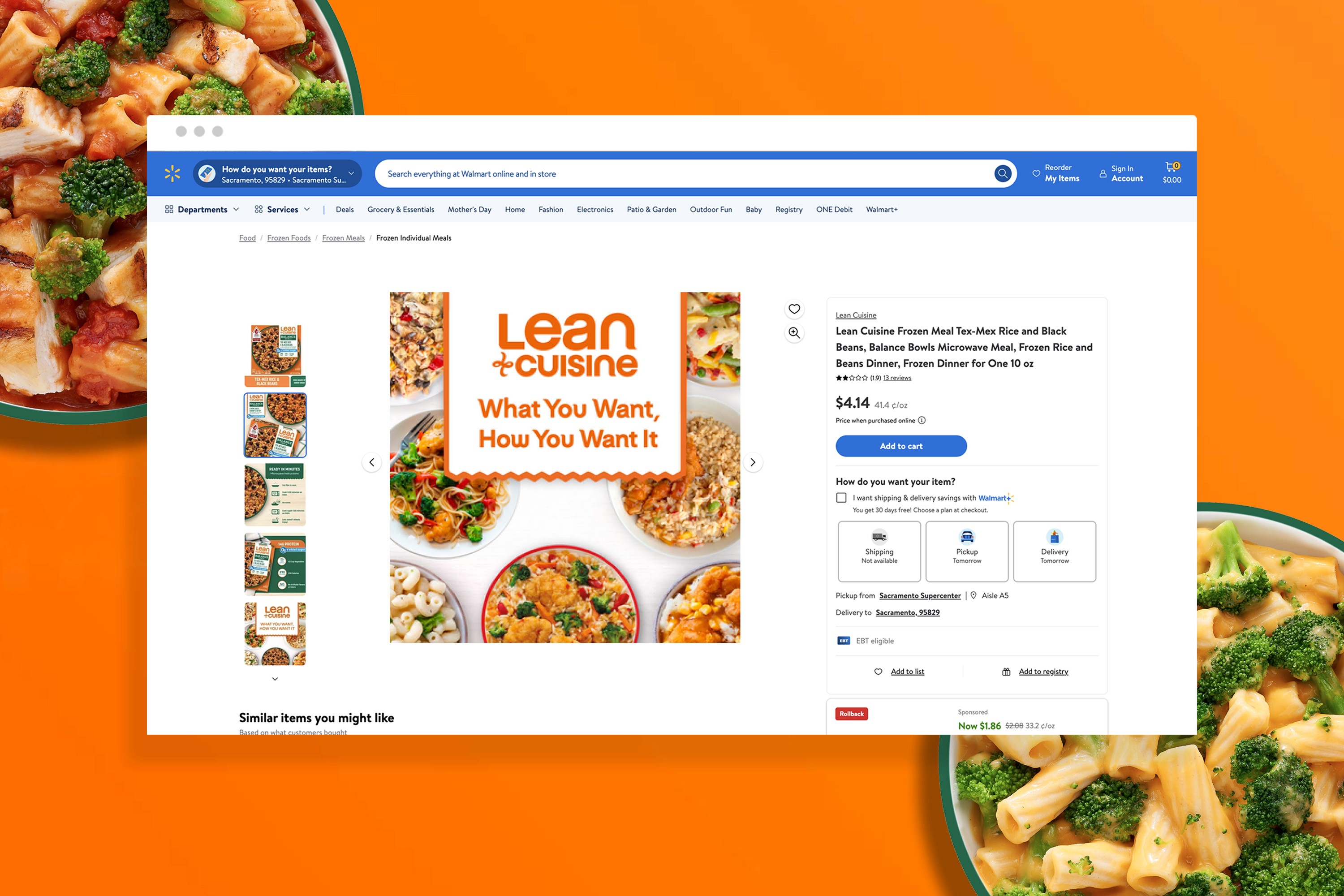
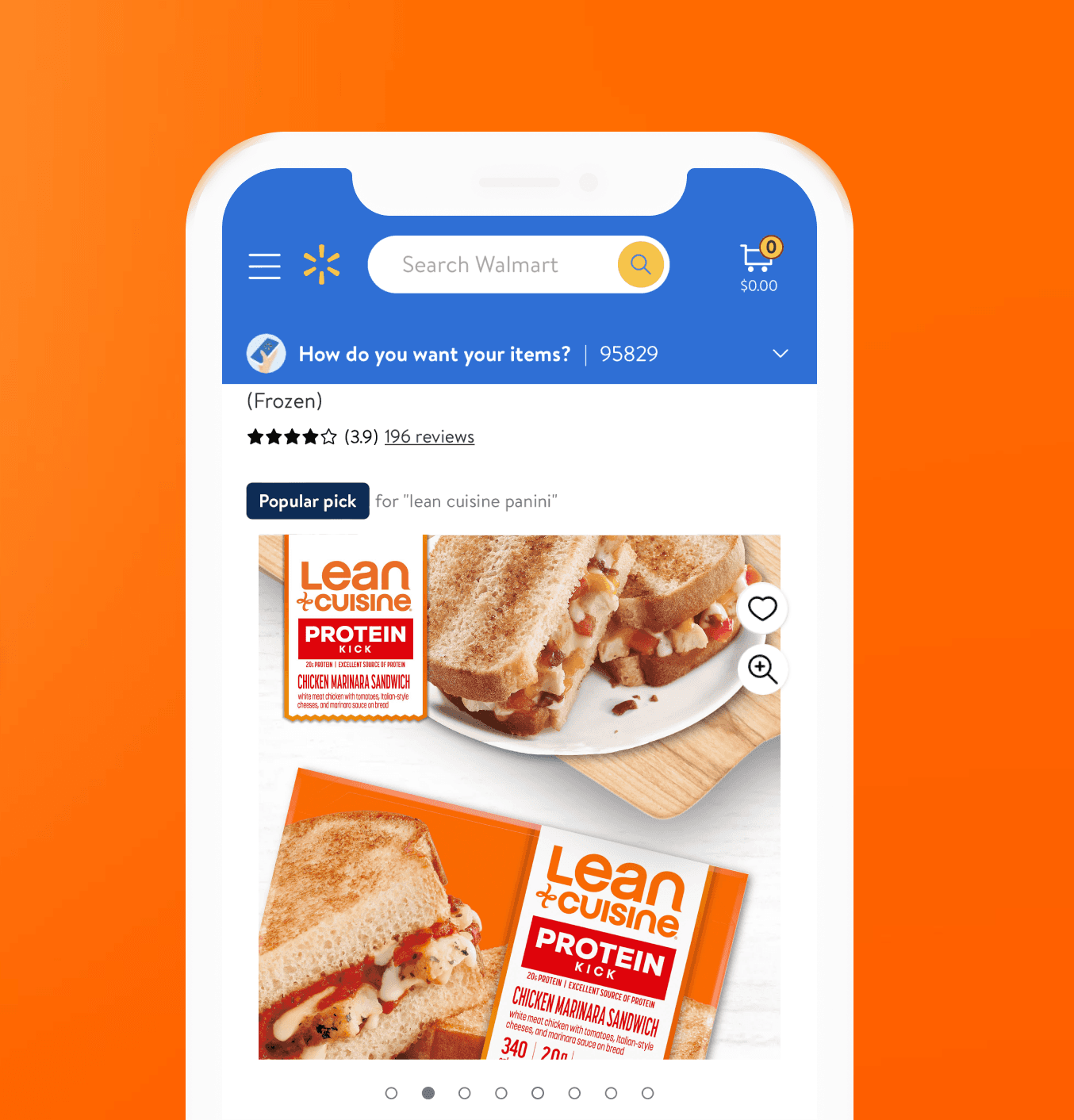
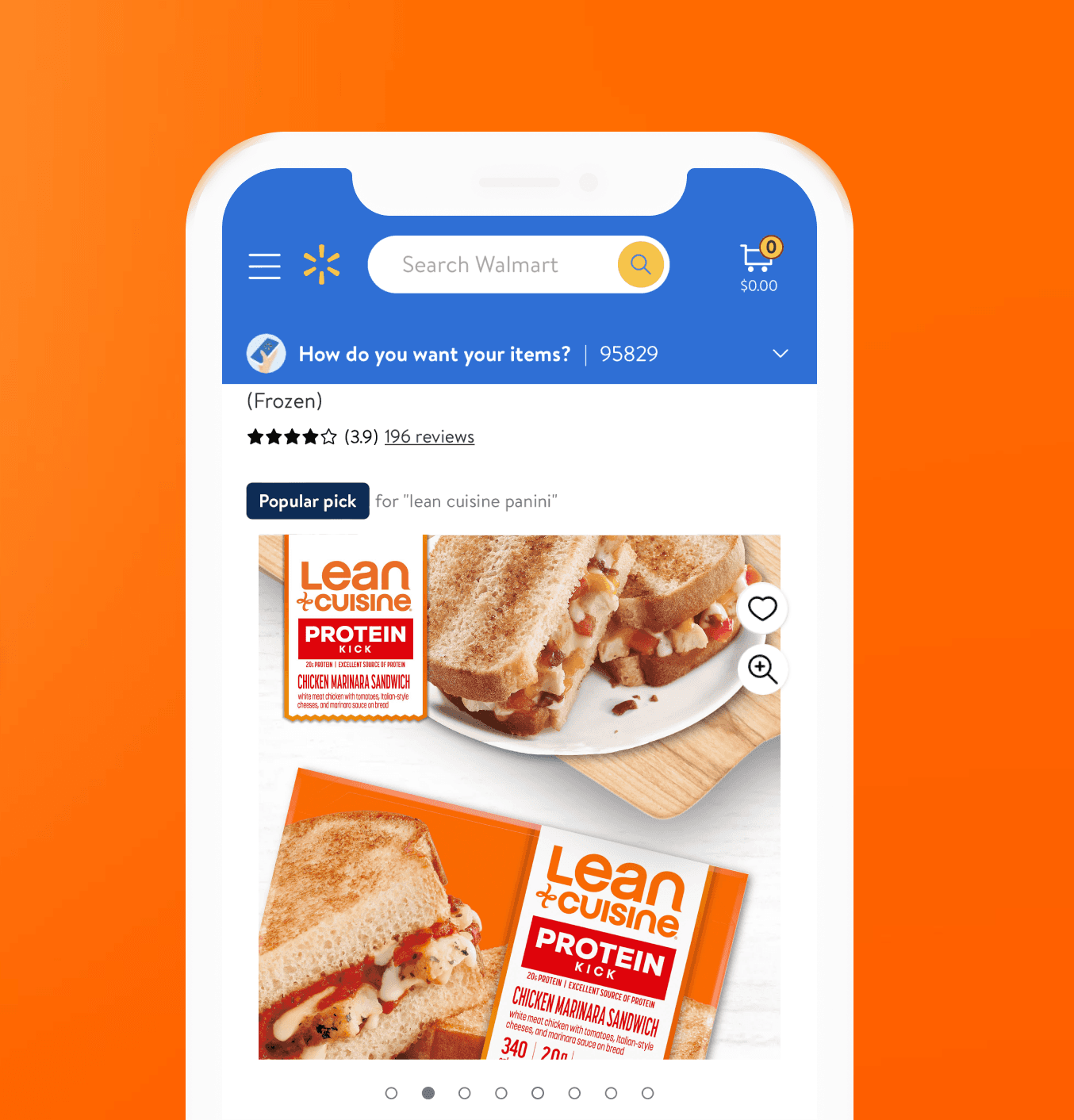
In this project, we aimed to enhance Nestle USA's Lean Cuisine brand's e-comm tiles presence by introducing new products on major platforms like Walmart and Amazon. As a team, we reviewed SKU information, established guidelines, and created carousel content for each SKU. My role as Project Manager and Creative Director involved collaborating with designers to create e-commerce content from scratch, ultimately boosting sales, telling a story between tiles and surpassing competitors with our visuals.
In this project, we aimed to enhance Nestle USA's Lean Cuisine brand's e-comm tiles presence by introducing new products on major platforms like Walmart and Amazon. As a team, we reviewed SKU information, established guidelines, and created carousel content for each SKU. My role as Project Manager and Creative Director involved collaborating with designers to create e-commerce content from scratch, ultimately boosting sales, telling a story between tiles and surpassing competitors with our visuals.
In this project, we aimed to enhance Nestle USA's Lean Cuisine brand's e-comm tiles presence by introducing new products on major platforms like Walmart and Amazon. As a team, we reviewed SKU information, established guidelines, and created carousel content for each SKU. My role as Project Manager and Creative Director involved collaborating with designers to create e-commerce content from scratch, ultimately boosting sales, telling a story between tiles and surpassing competitors with our visuals.
Challenge
Challenge
Challenge
Challenge
One of the main challenges here was to produce content that reflected brand integrity, as well as ensuring coherence among carousels and storytelling.
One of the main challenges here was to produce content that reflected brand integrity, as well as ensuring coherence among carousels and storytelling.
One of the main challenges here was to produce content that reflected brand integrity, as well as ensuring coherence among carousels and storytelling.
Info
Info
Info
Info
Agency
Marks, part of SGS & Co
Marks, part of SGS & Co
Marks, part of SGS & Co
Year
2024
2024
2024
Tools
Adobe Illustrator
Adobe Illustrator
Adobe Illustrator
My Role
E-Com, Visual Design
E-Com, Visual Design
E-Com, Visual Design
Team
Teni Melkonyan, Katie Pylypiw, John Bruno, Sylvia Vuong
Teni Melkonyan, Katie Pylypiw, John Bruno, Sylvia Vuong
Teni Melkonyan, Katie Pylypiw, John Bruno, Sylvia Vuong
Nestlé Lean Cuisine
As for Lean Cuisine, it is a brand under Nestlé USA, offering a variety of frozen meals marketed as healthy alternatives, typically low in calories and fat.
Kick OFF
Kick OFF
Kick OFF
Kick OFF
Collaboration
Collaboration
Collaboration
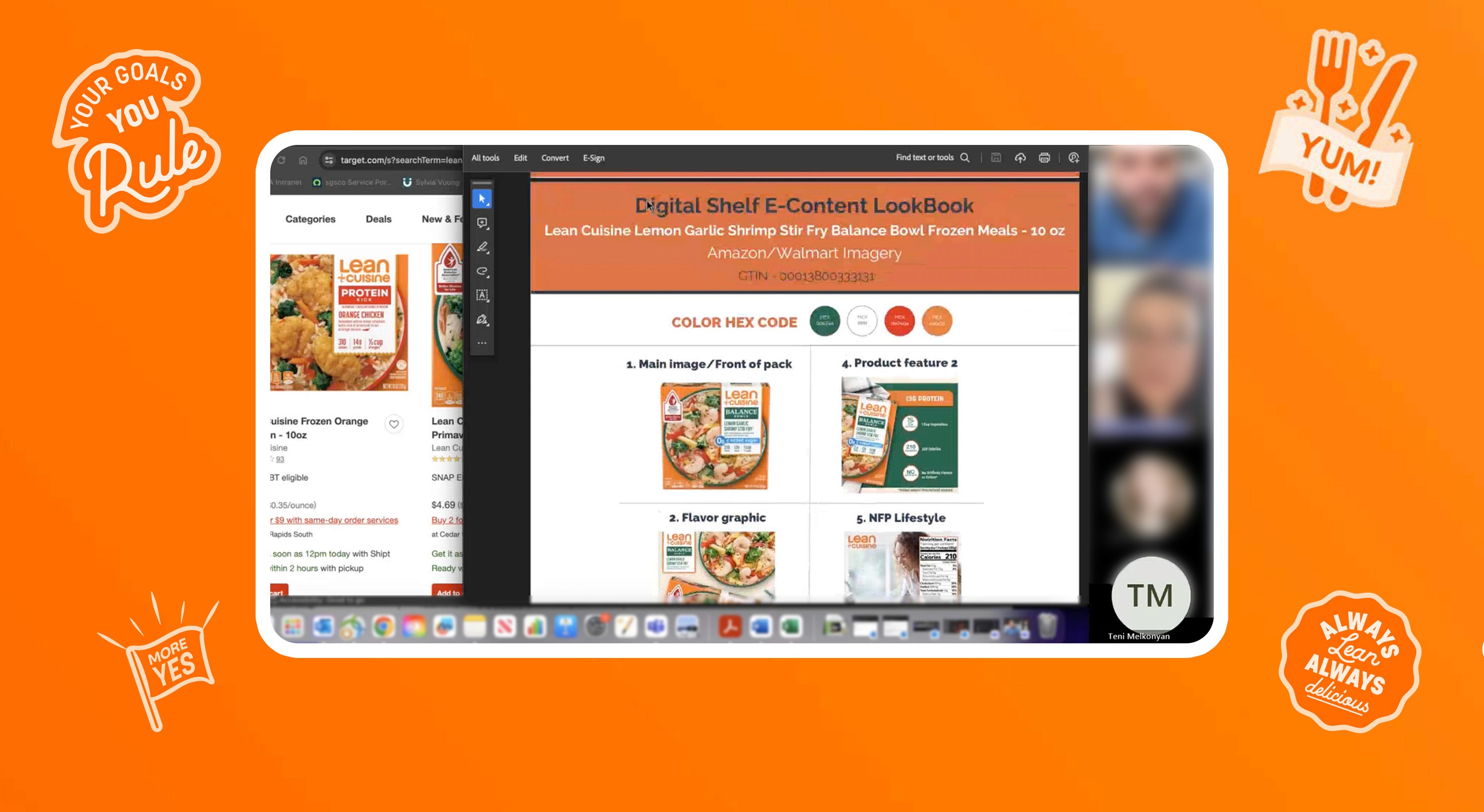
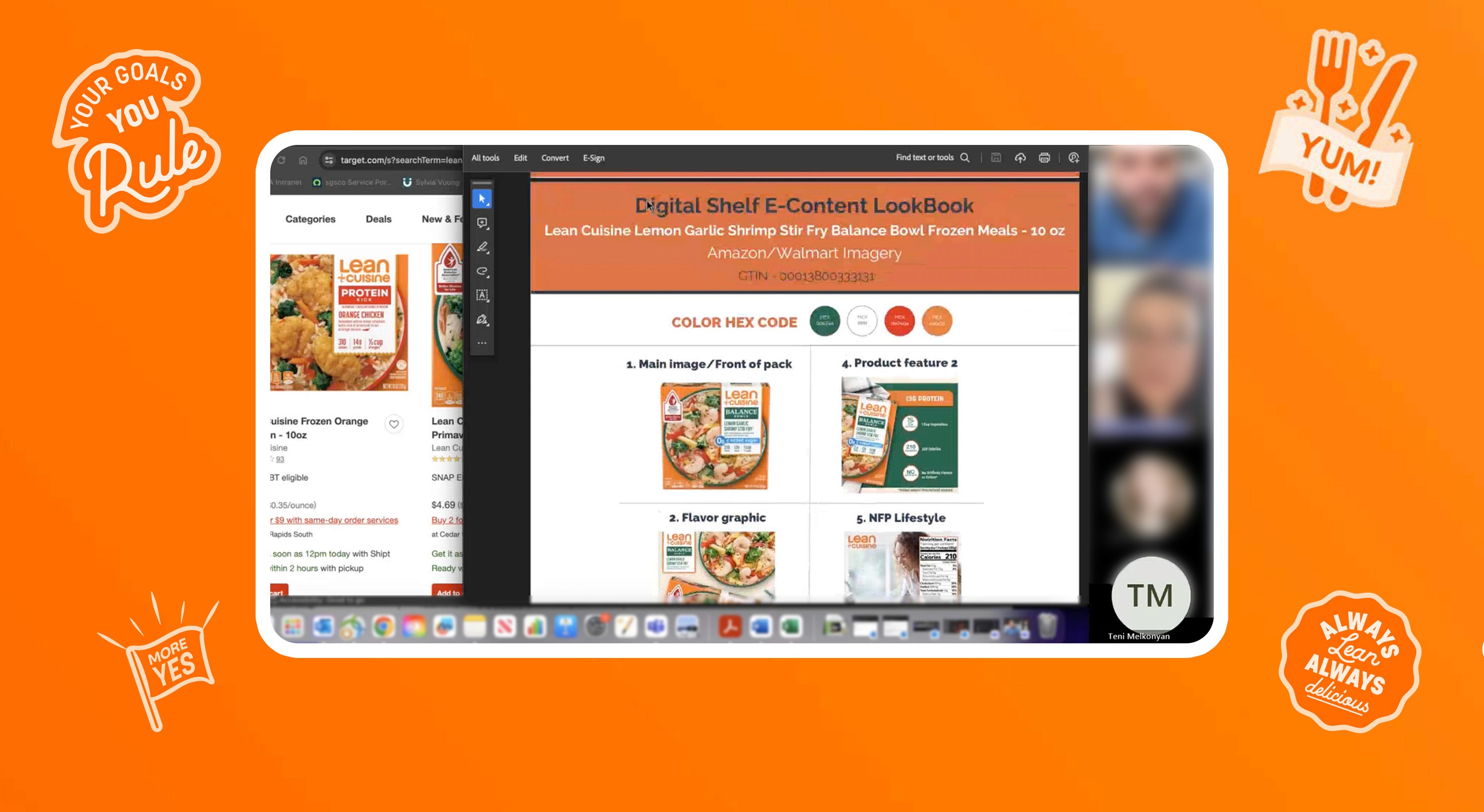
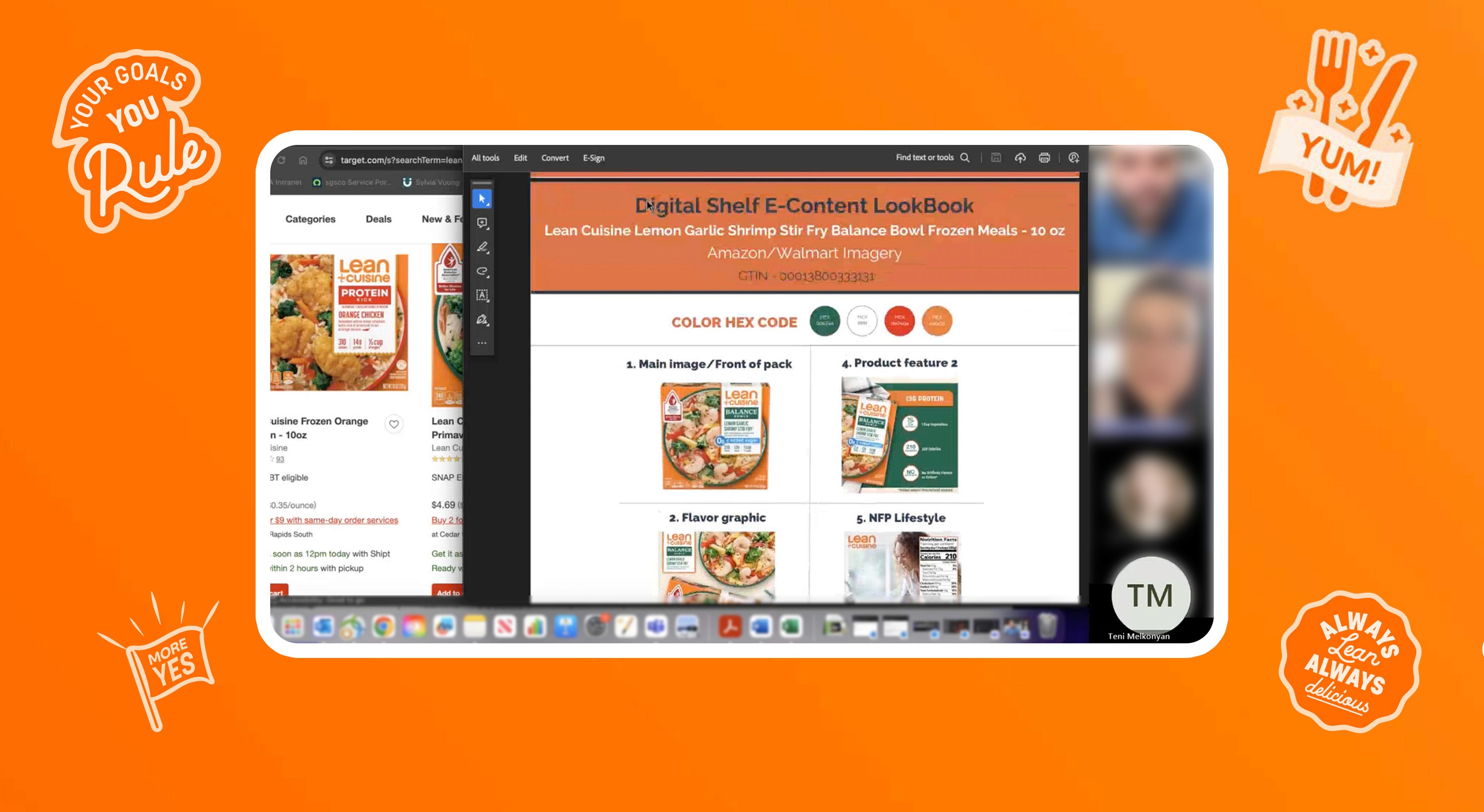
We met with Katie, John, and Sylvia to discuss content creation. Sylvia outlined our approach, mentioning that client-provided images would be used to arrange e-commerce content for Nestle USA's Lean Cuisine. We strategized as a team, considering both collaborative and design aspects.
We met with Katie, John, and Sylvia to discuss content creation. Sylvia outlined our approach, mentioning that client-provided images would be used to arrange e-commerce content for Nestle USA's Lean Cuisine. We strategized as a team, considering both collaborative and design aspects.
We met with Katie, John, and Sylvia to discuss content creation. Sylvia outlined our approach, mentioning that client-provided images would be used to arrange e-commerce content for Nestle USA's Lean Cuisine. We strategized as a team, considering both collaborative and design aspects.
We met with Katie, John, and Sylvia to discuss content creation. Sylvia outlined our approach, mentioning that client-provided images would be used to arrange e-commerce content for Nestle USA's Lean Cuisine. We strategized as a team, considering both collaborative and design aspects.







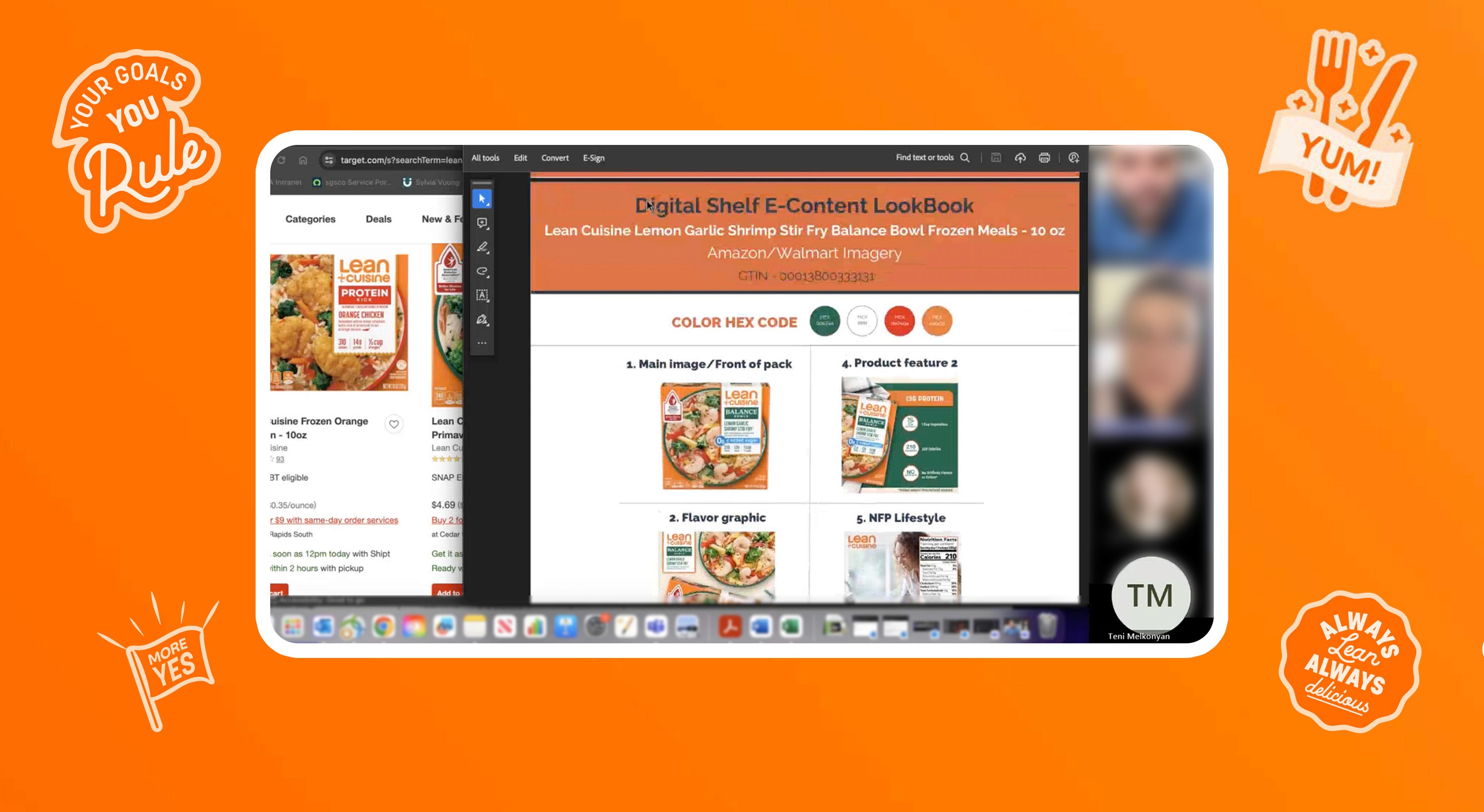
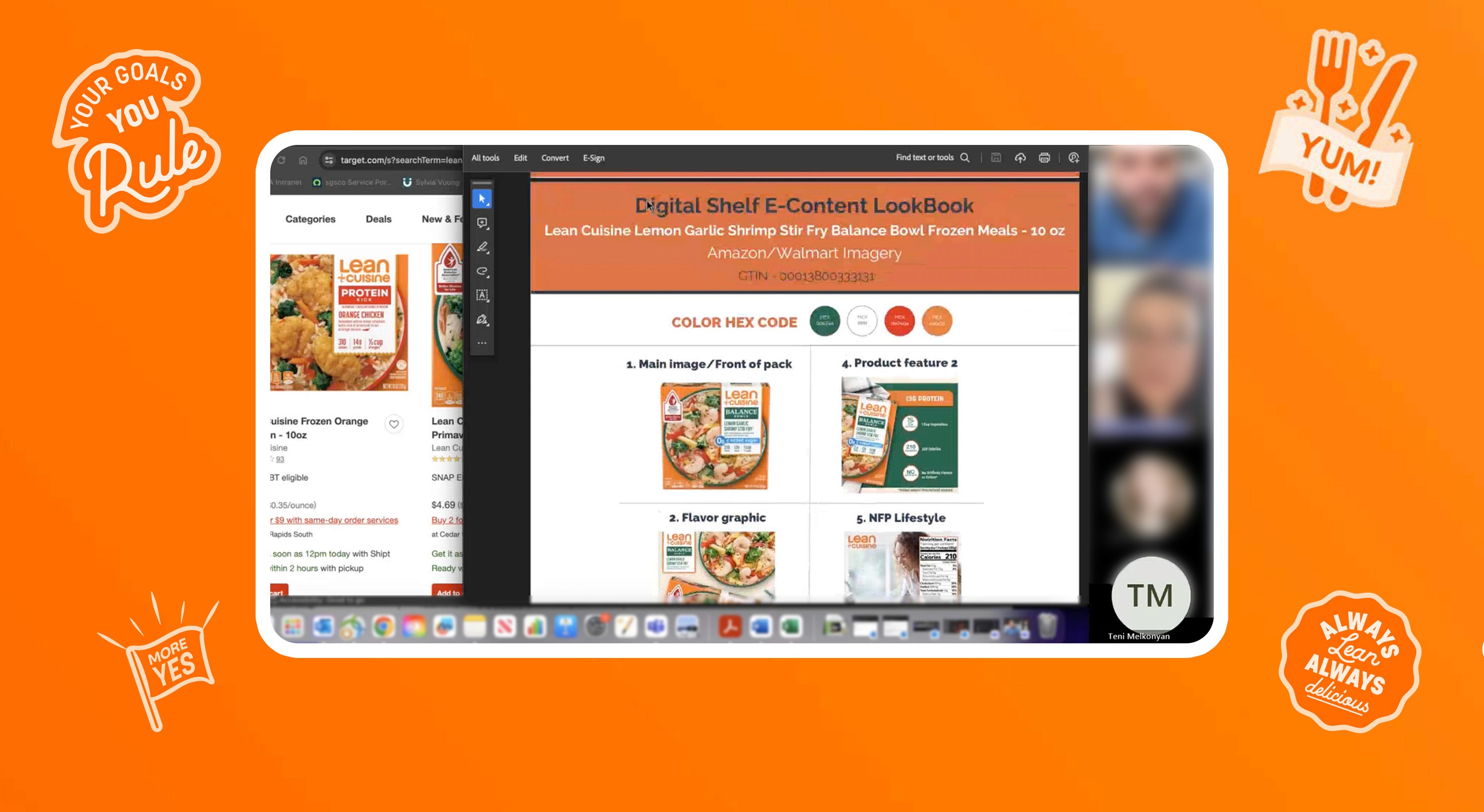
WCAG
WCAG
WCAG
WCAG
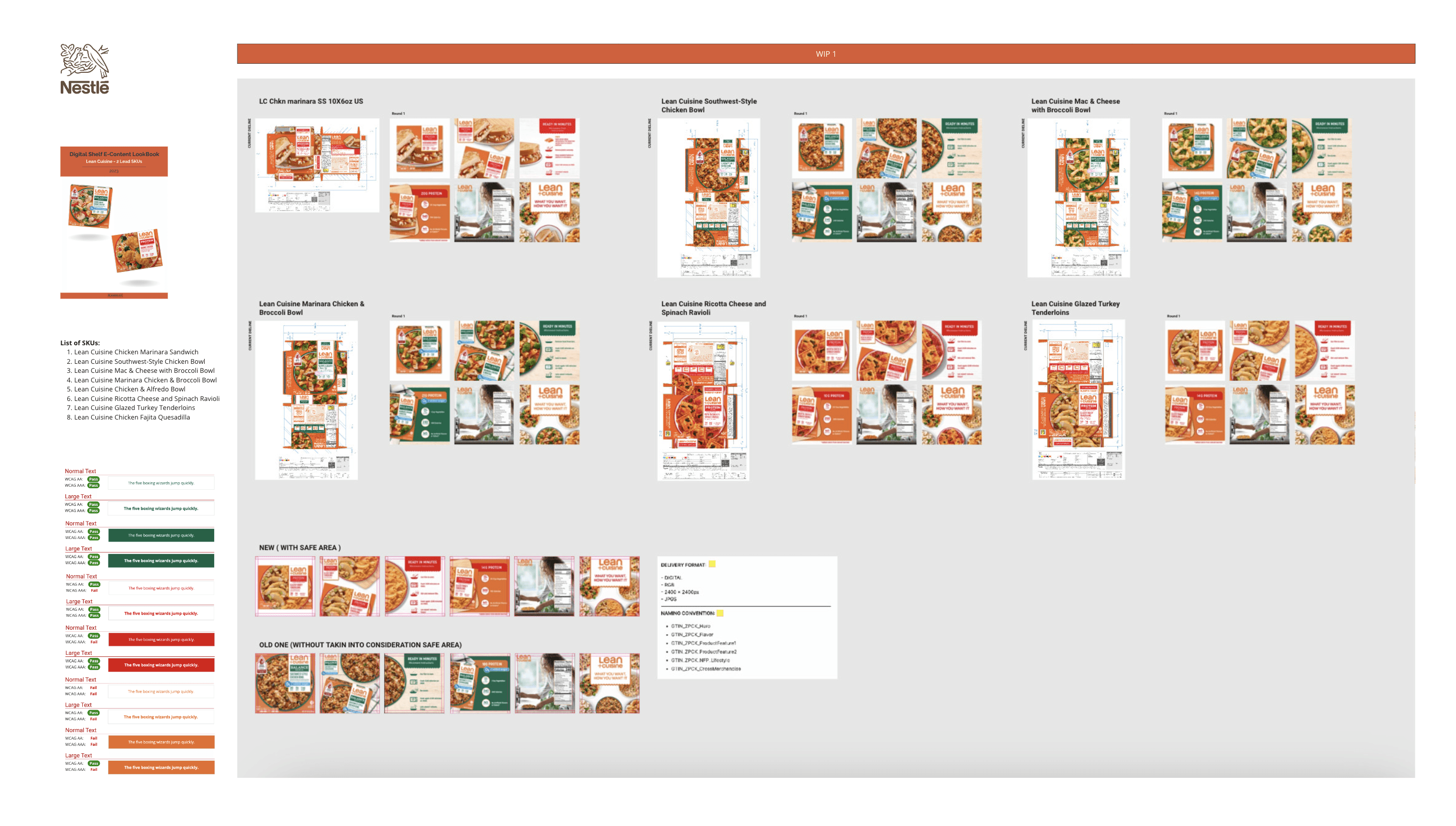
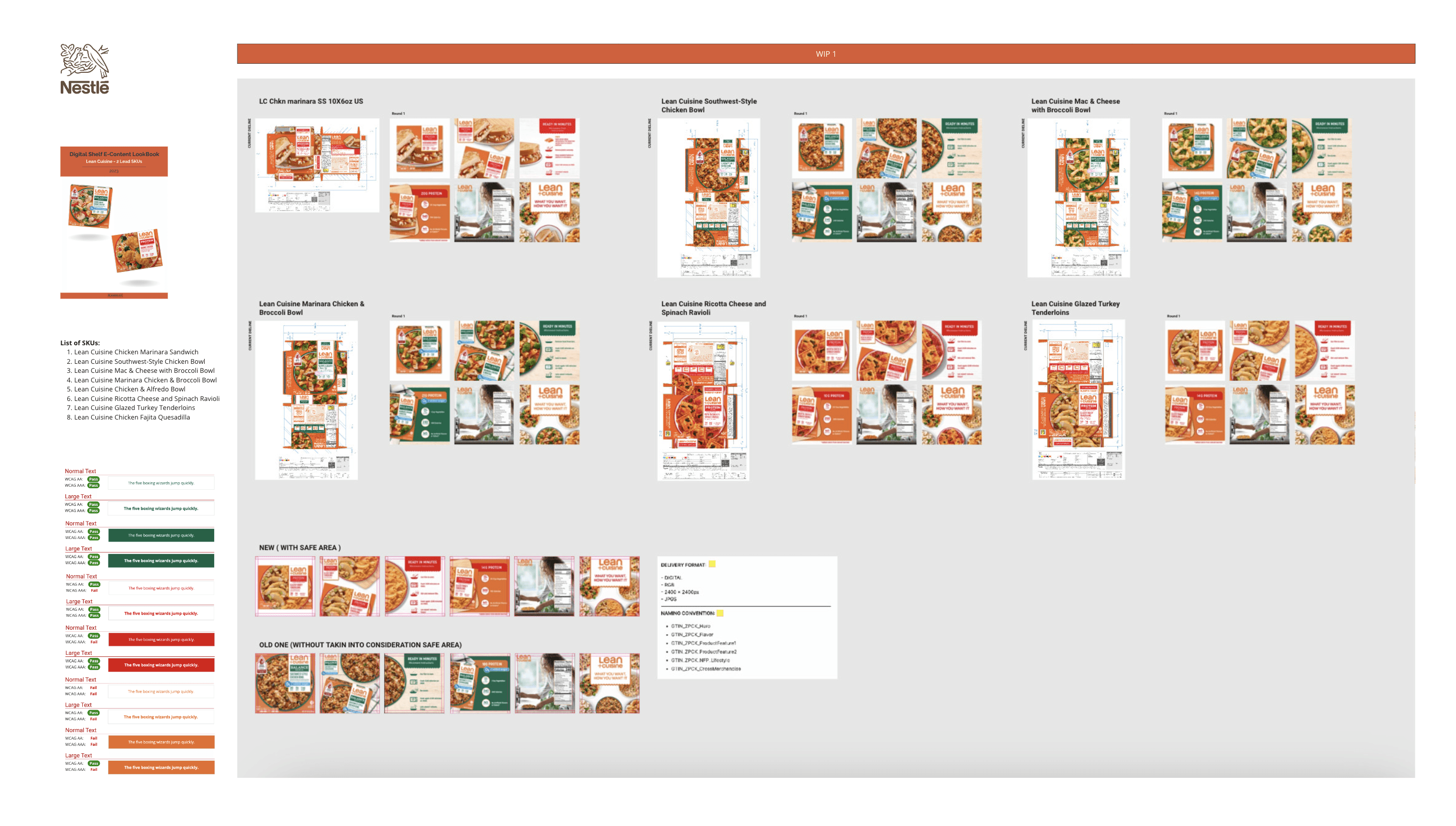
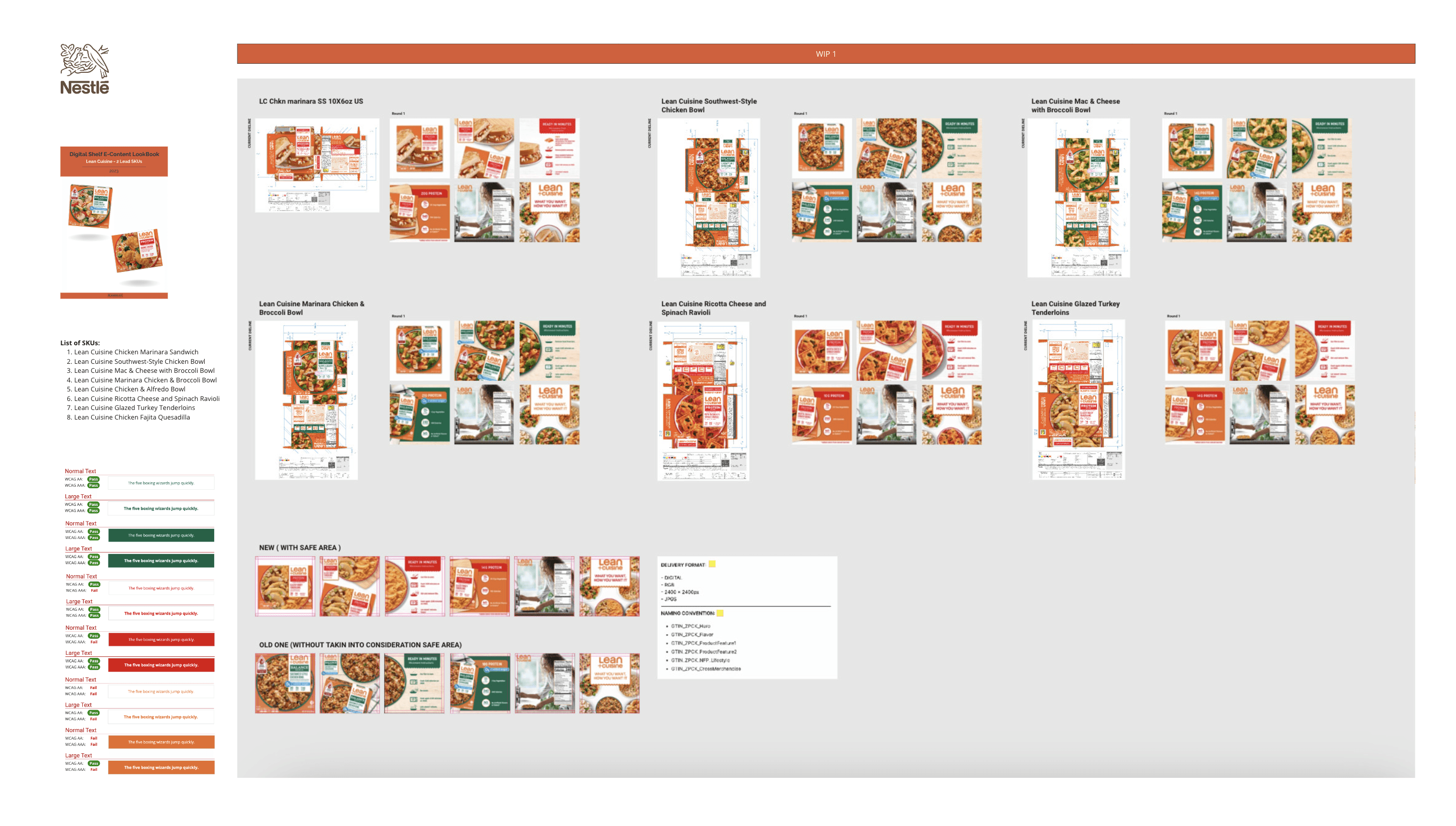
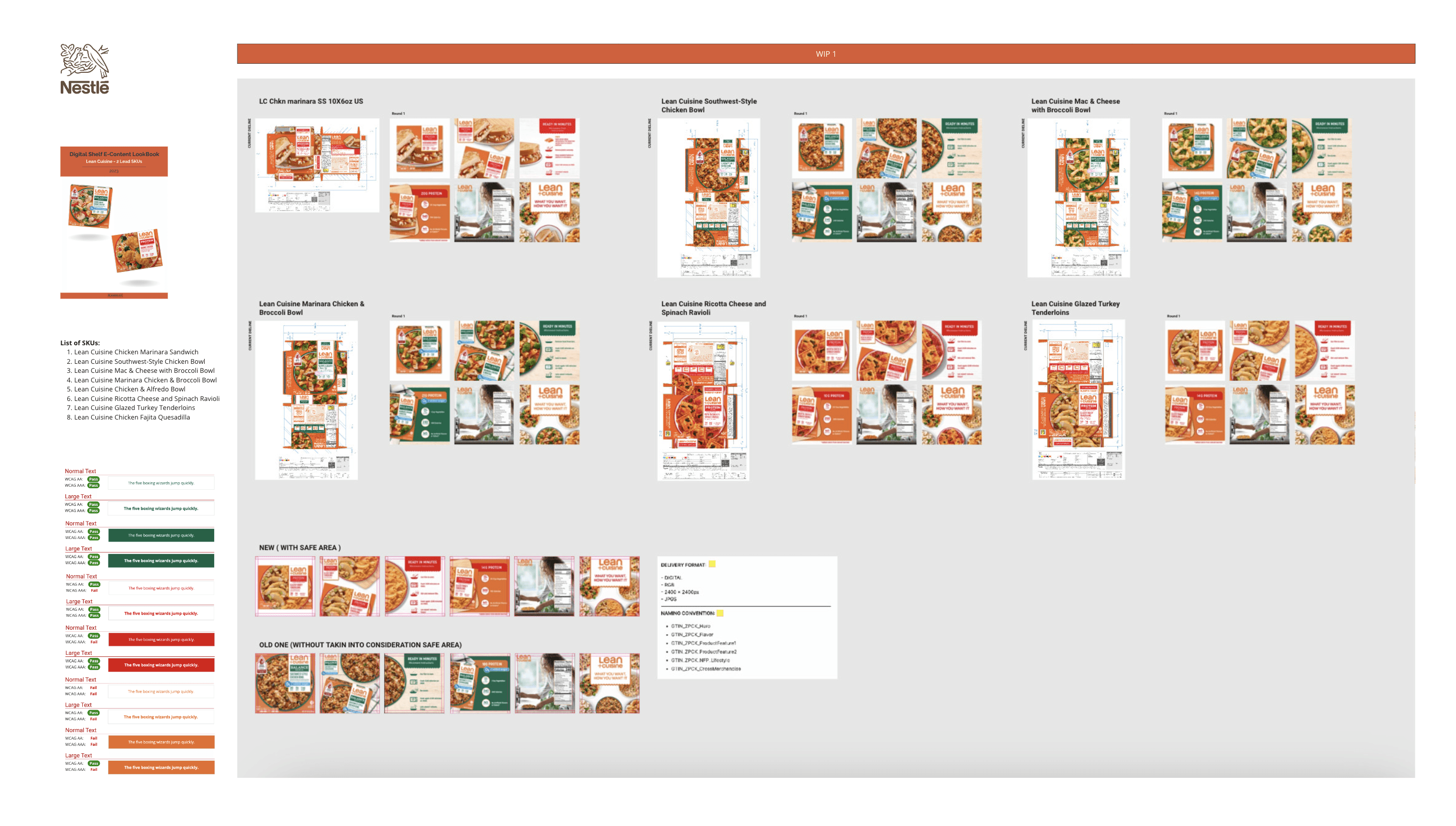
Accessibility
Accessibility
Accessibility
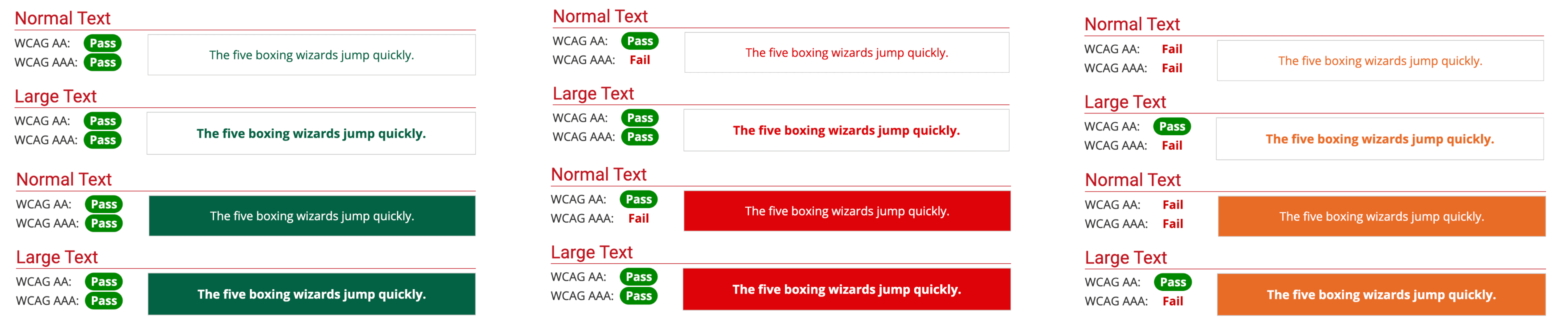
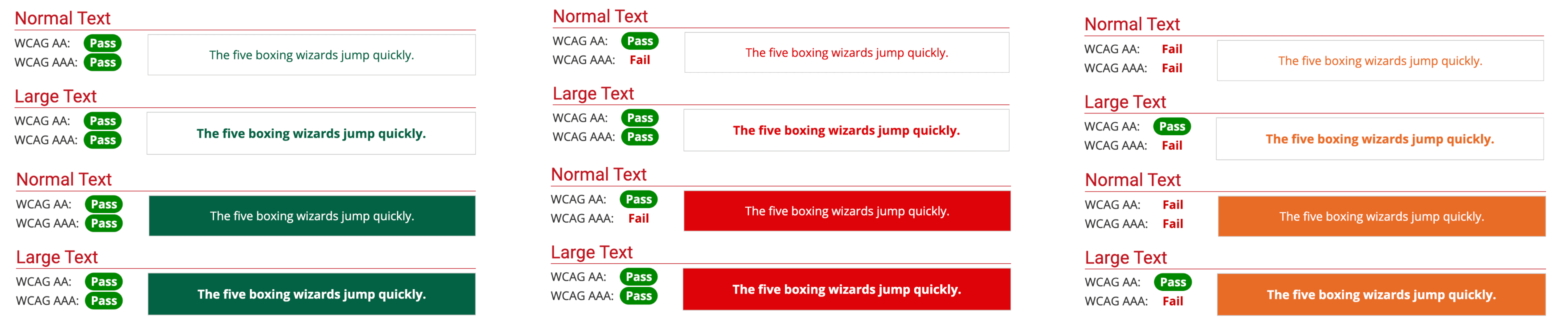
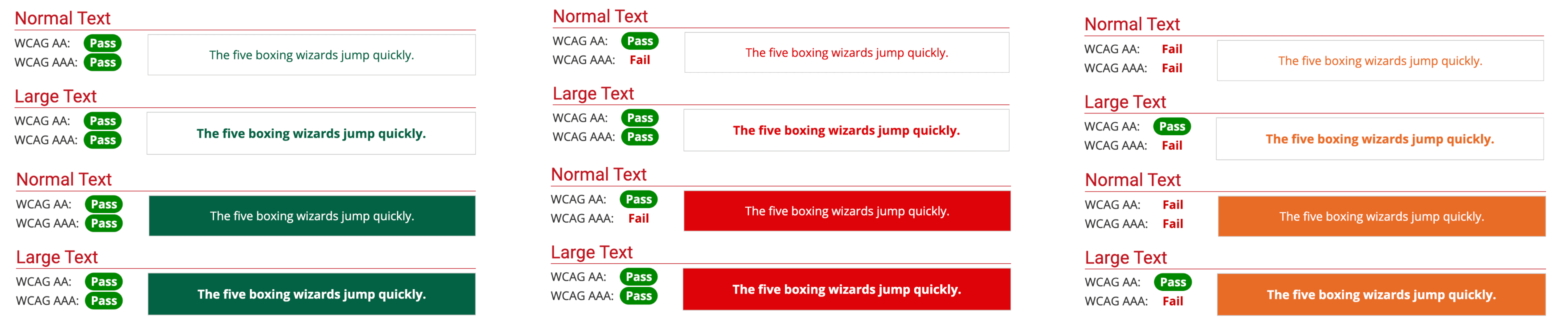
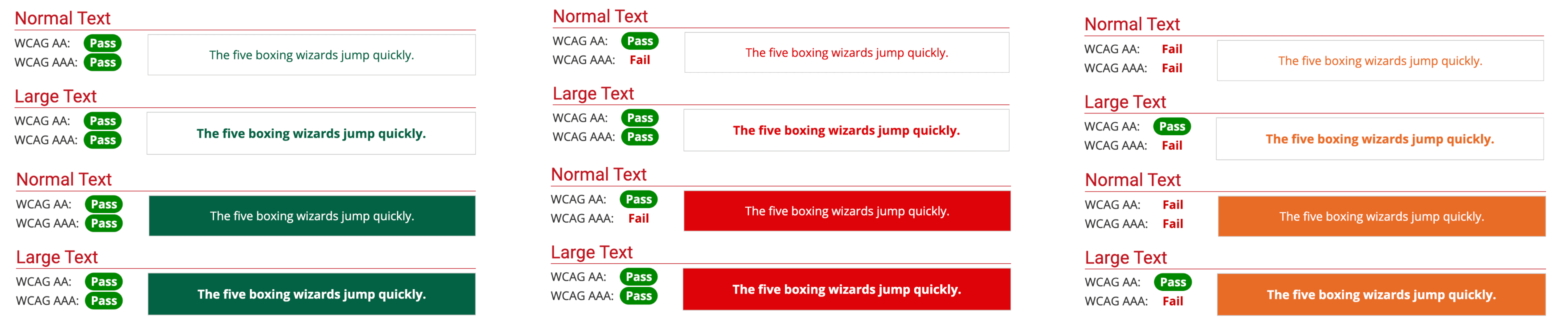
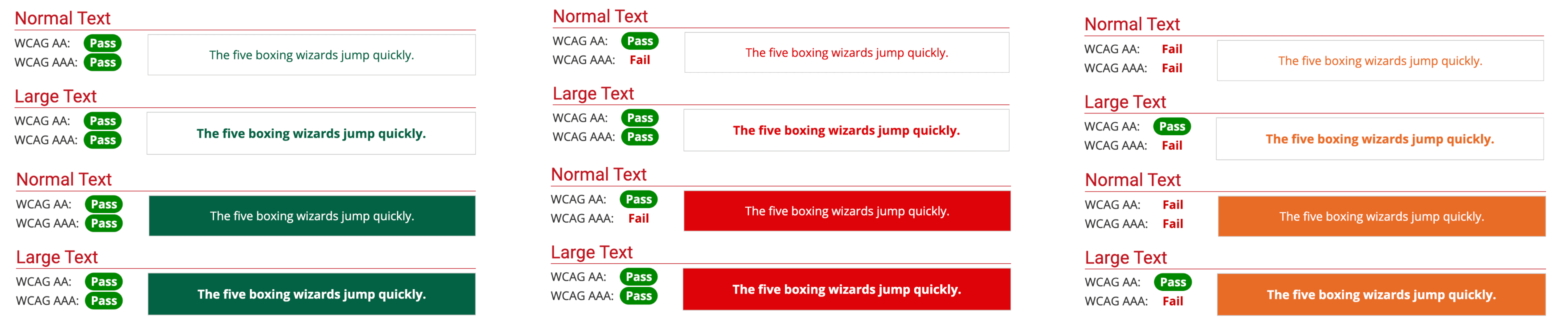
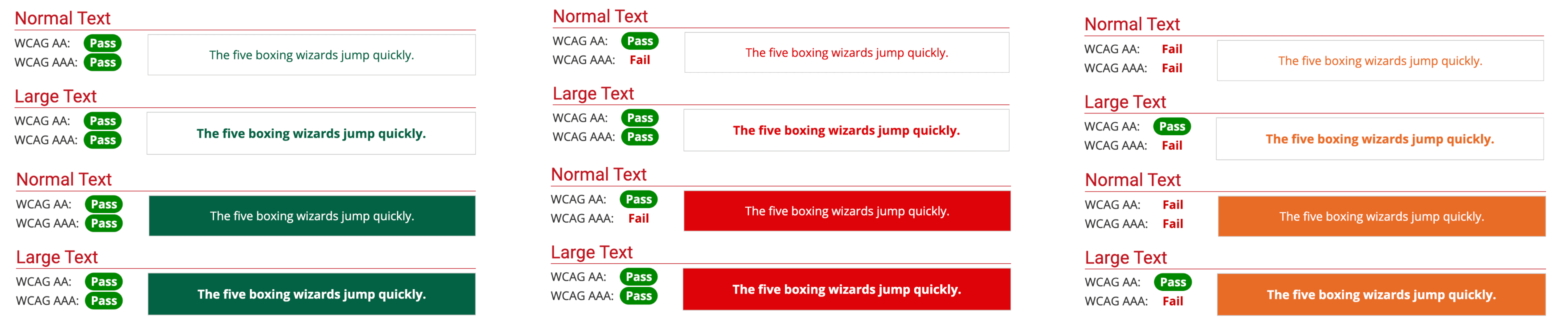
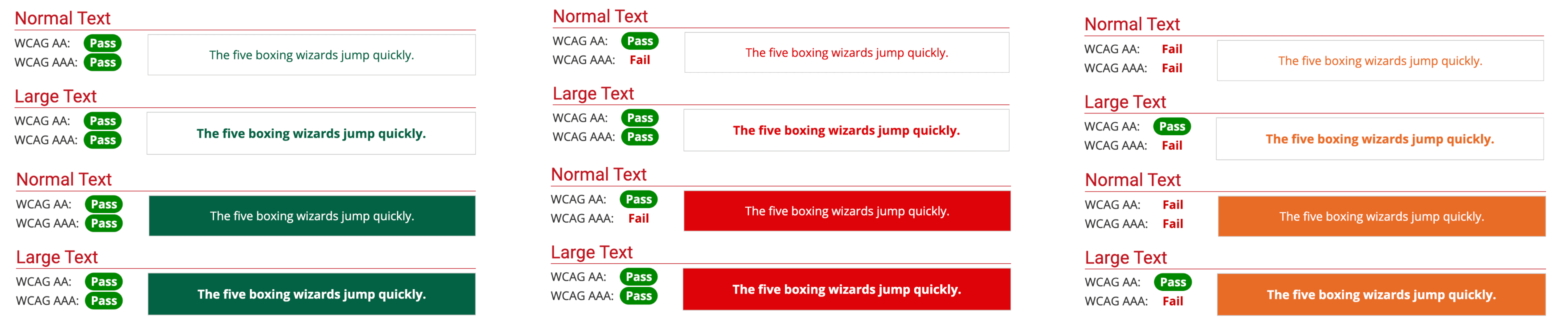
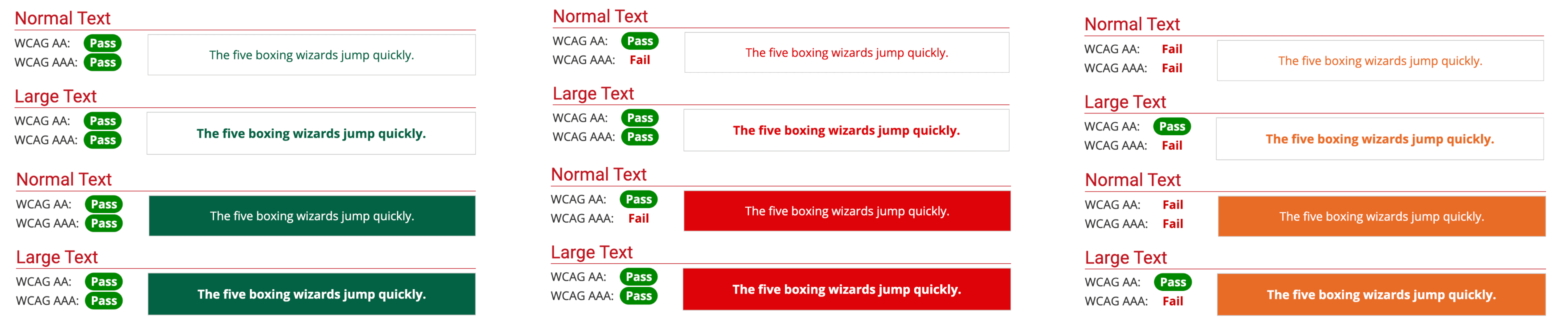
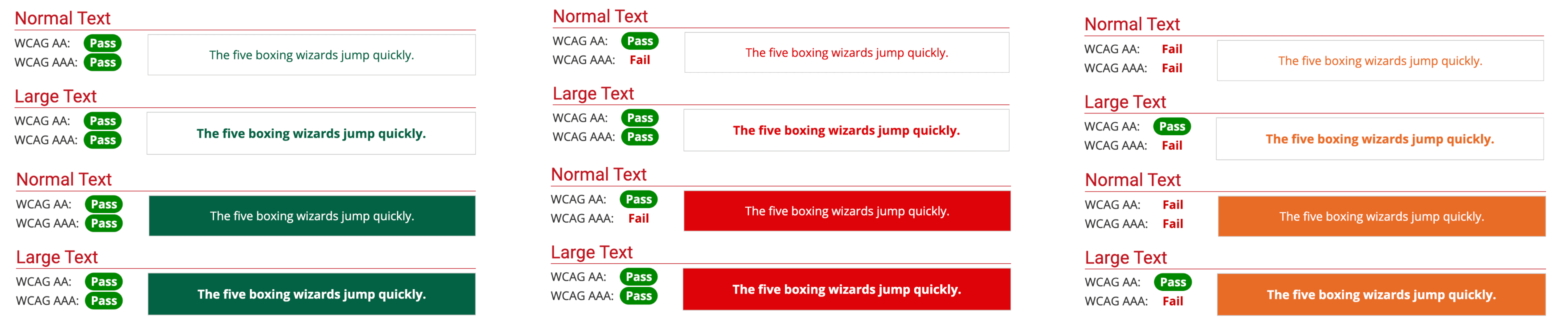
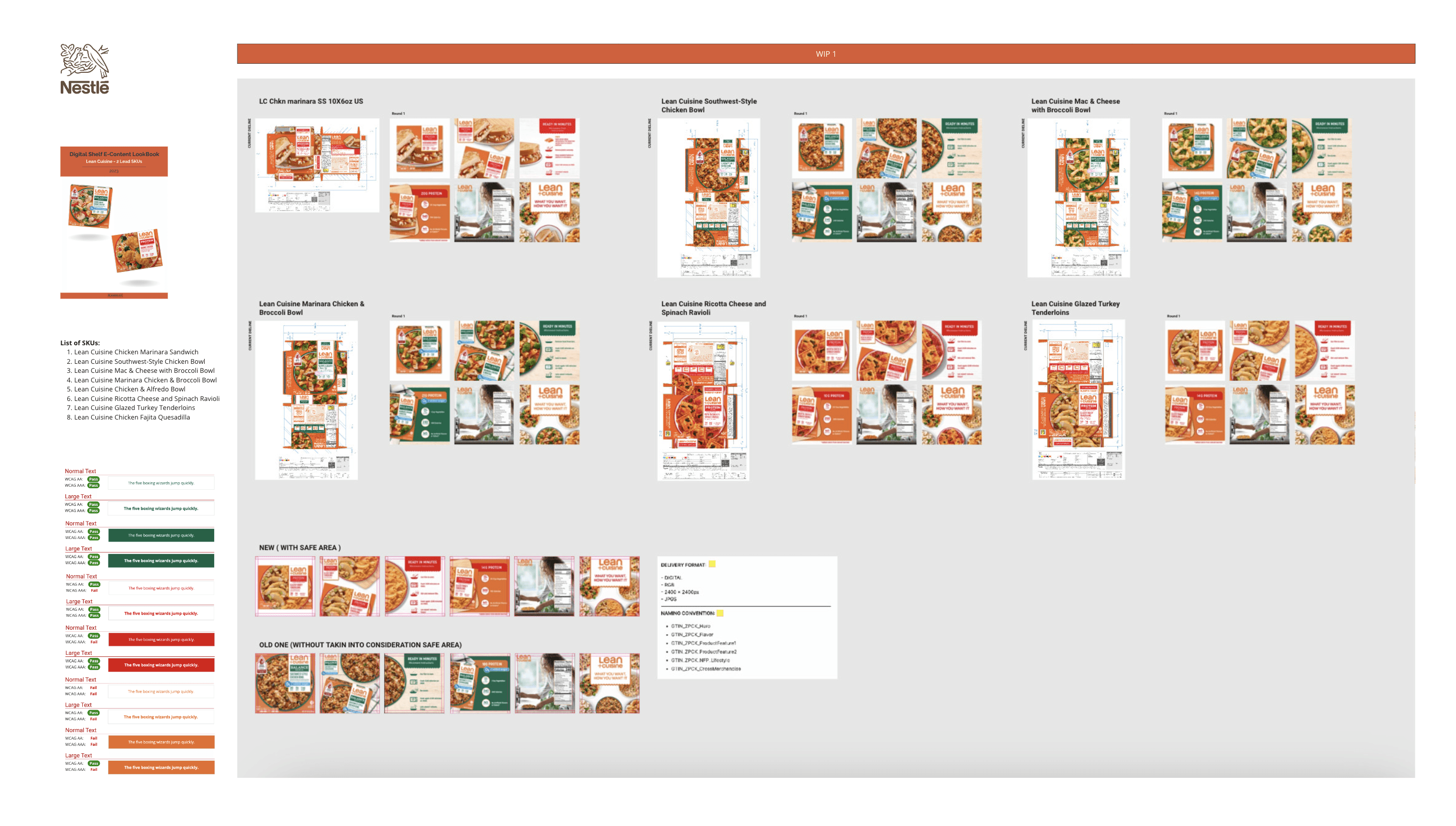
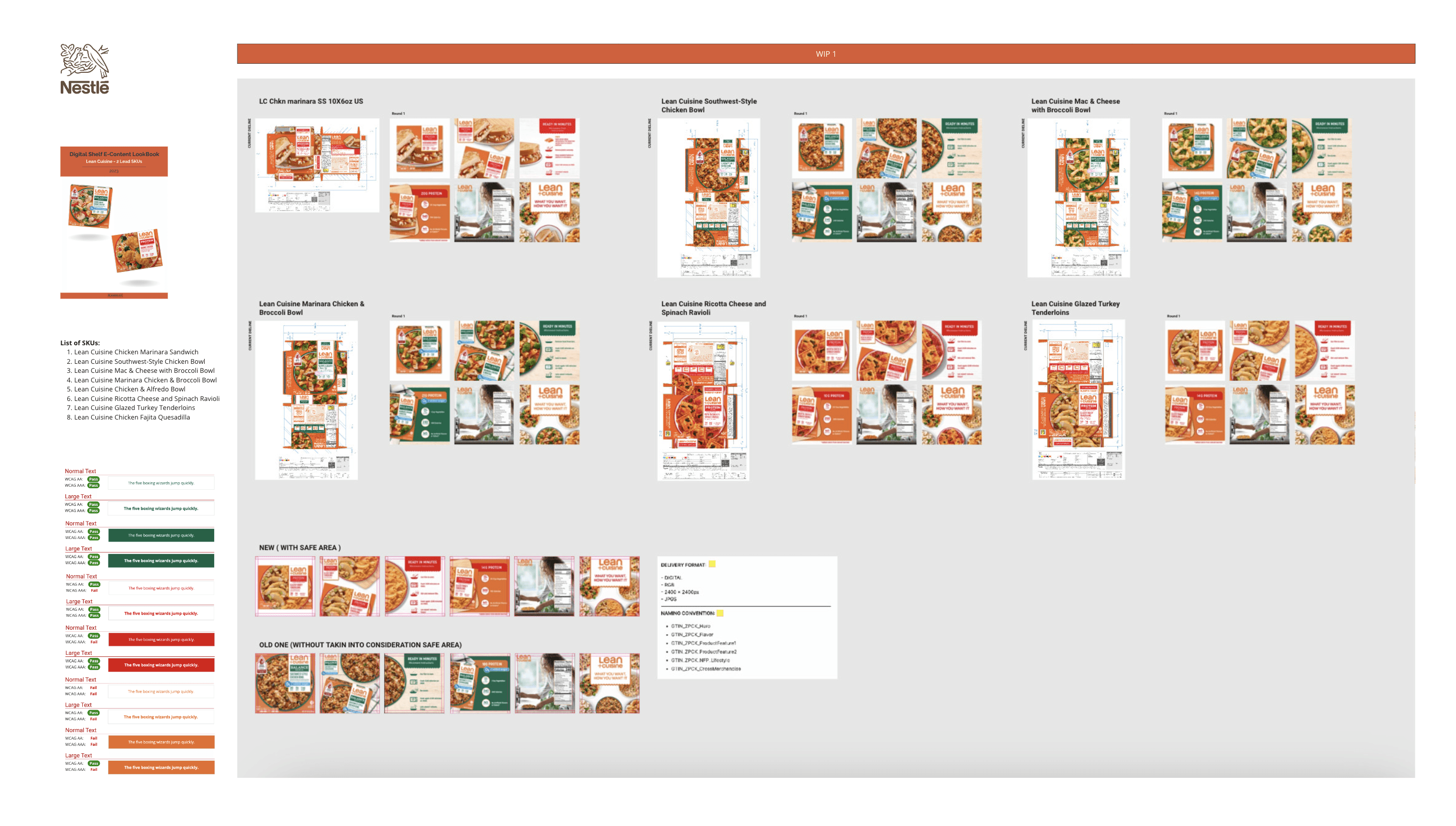
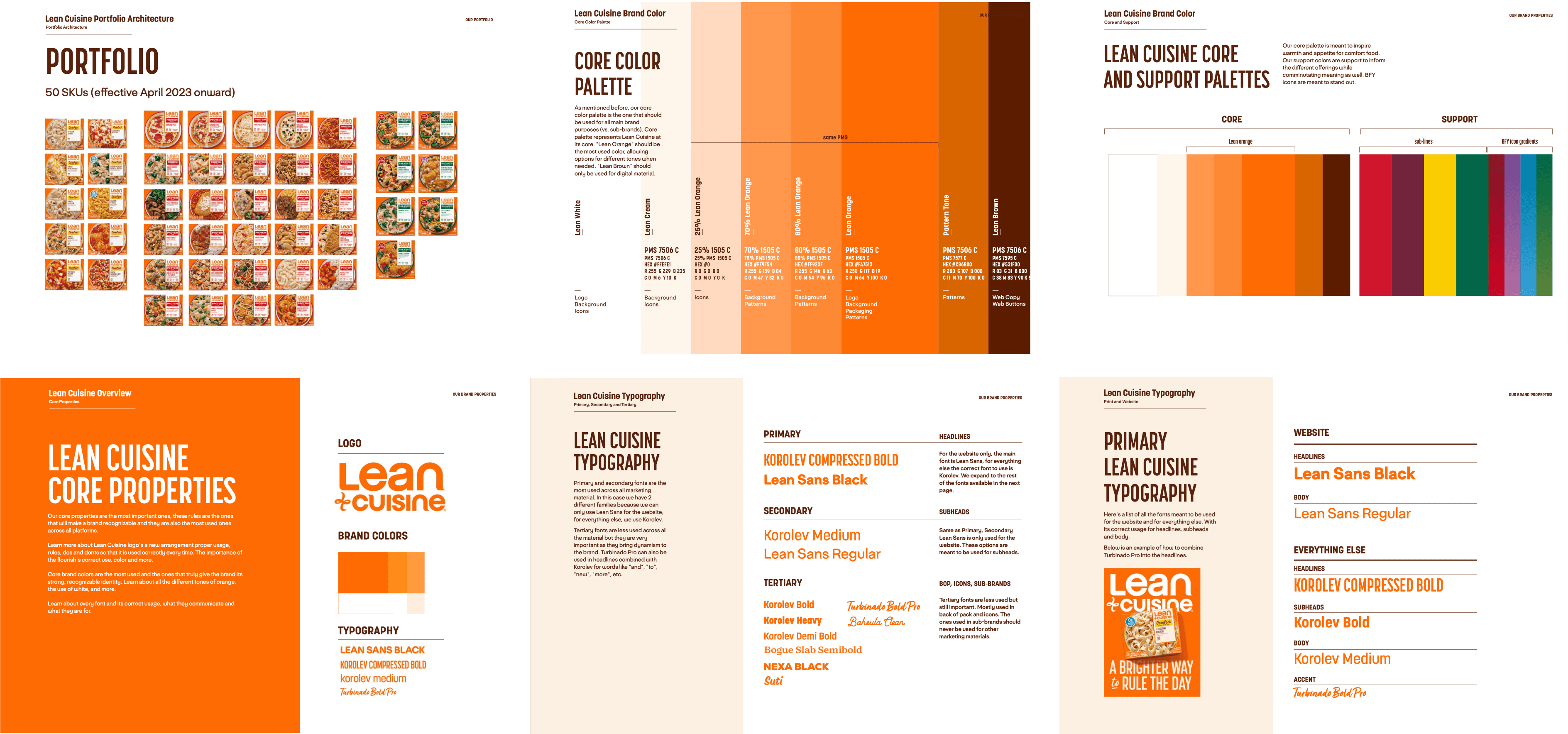
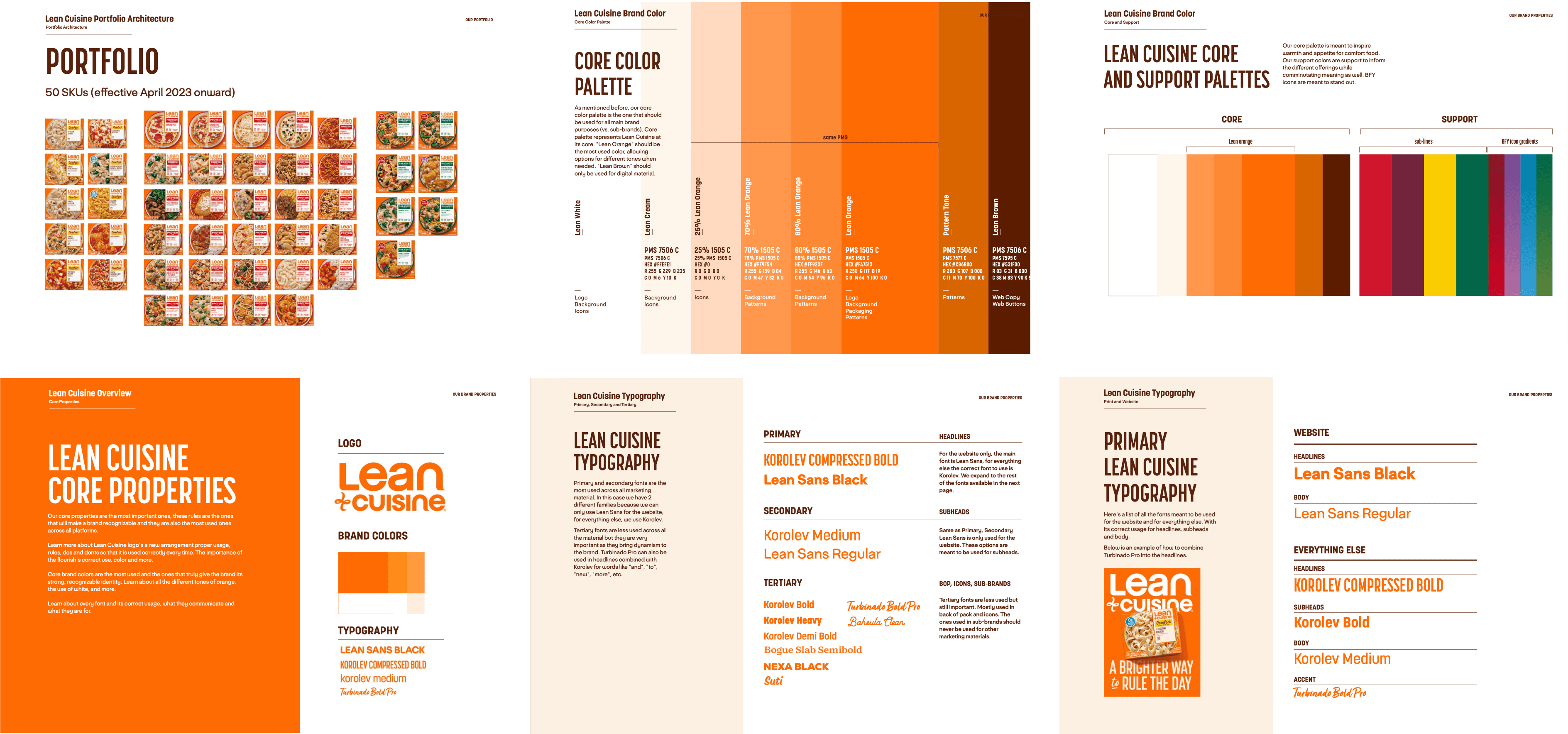
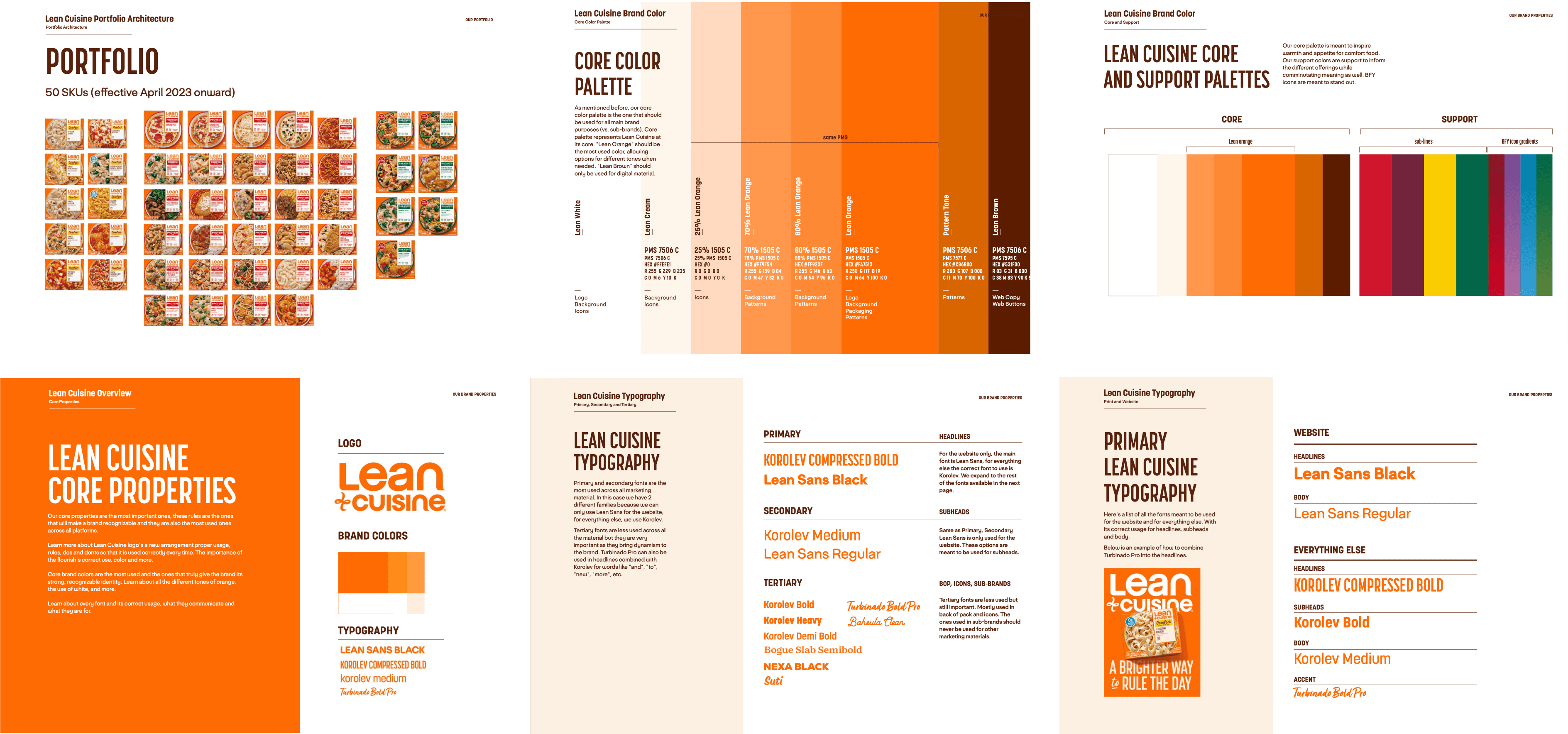
Prior to sketching for the project, I evaluated the colors in the look book for accessibility. White bold text on green, red, and orange met accessibility standards, while other areas didn't. Suggestions for alternative colors were made to the creative director.
Prior to sketching for the project, I evaluated the colors in the look book for accessibility. White bold text on green, red, and orange met accessibility standards, while other areas didn't. Suggestions for alternative colors were made to the creative director.
Prior to sketching for the project, I evaluated the colors in the look book for accessibility. White bold text on green, red, and orange met accessibility standards, while other areas didn't. Suggestions for alternative colors were made to the creative director.
Prior to sketching for the project, I evaluated the colors in the look book for accessibility. White bold text on green, red, and orange met accessibility standards, while other areas didn't. Suggestions for alternative colors were made to the creative director.





Drafting
Drafting
Drafting
Drafting
Sketching Ideas
Sketching Ideas
Sketching Ideas
Sketching Ideas
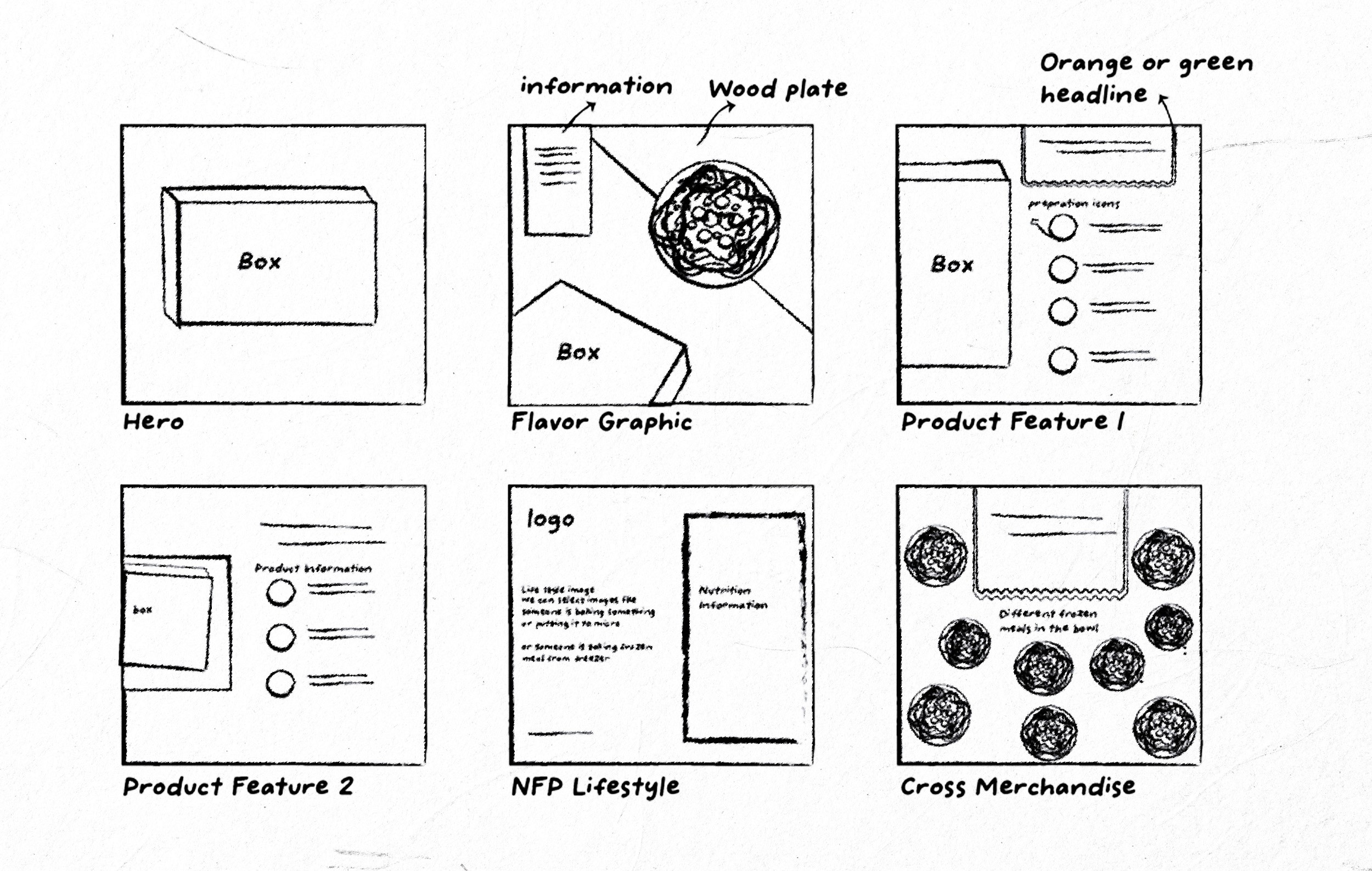
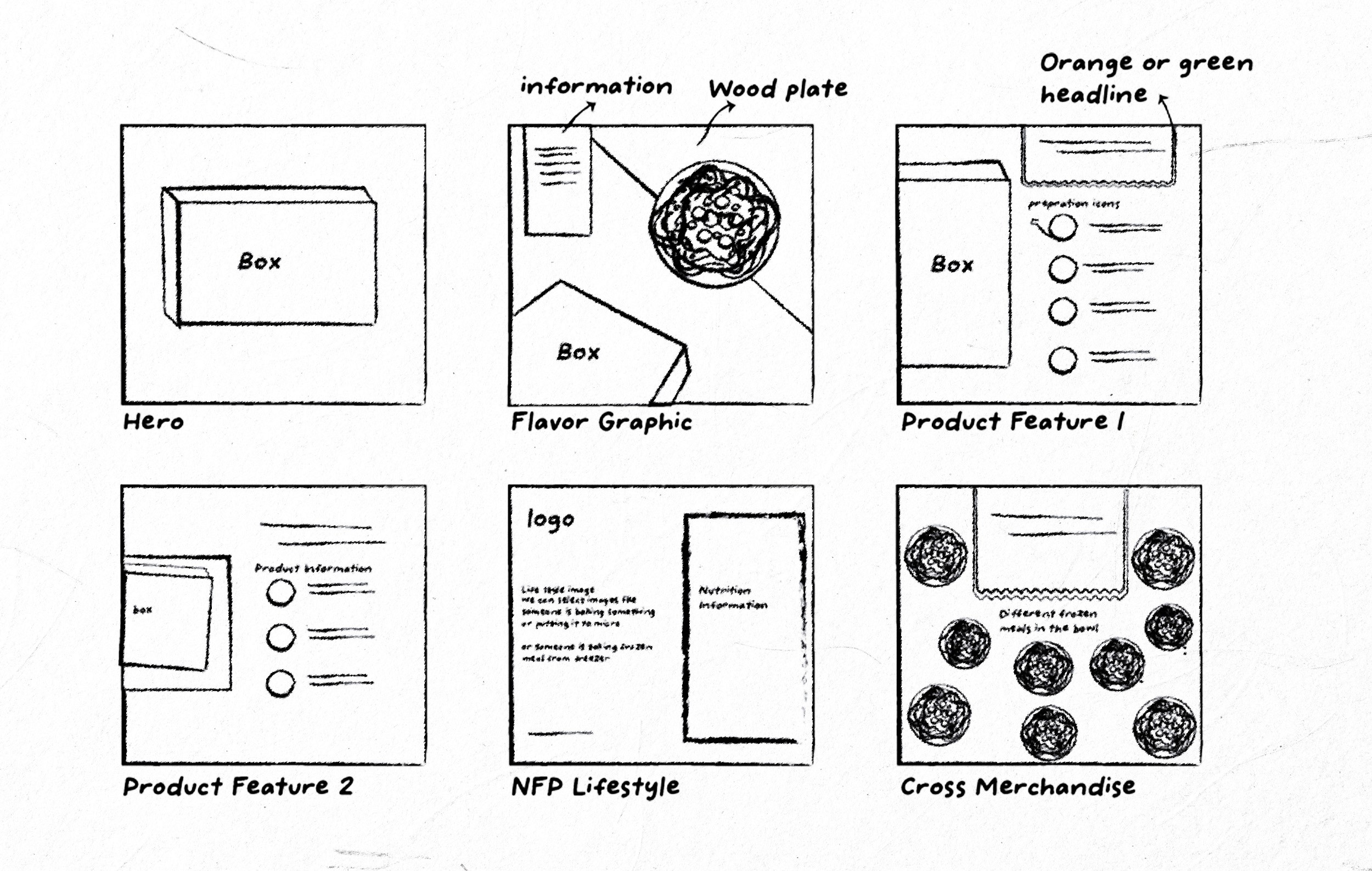
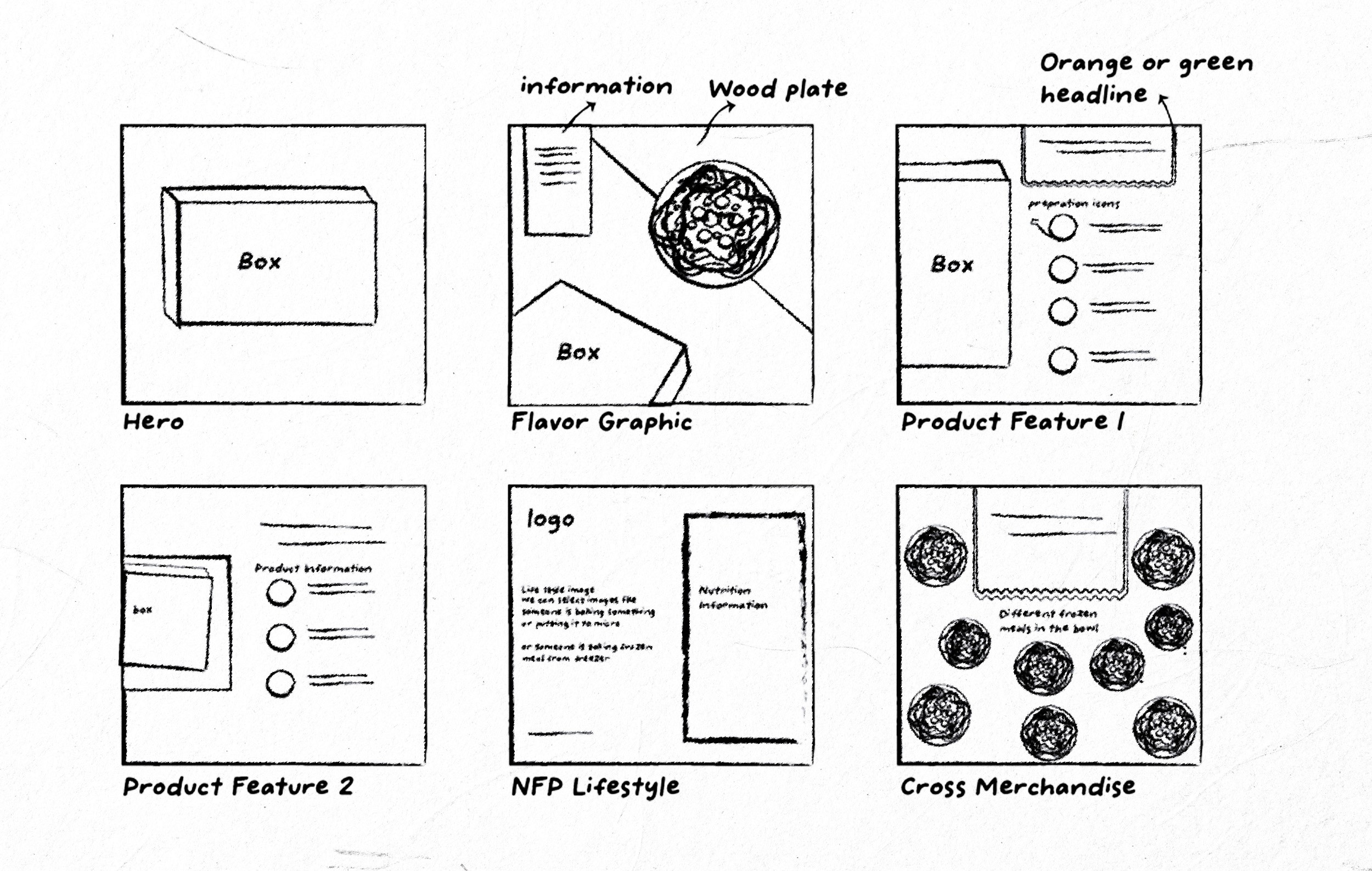
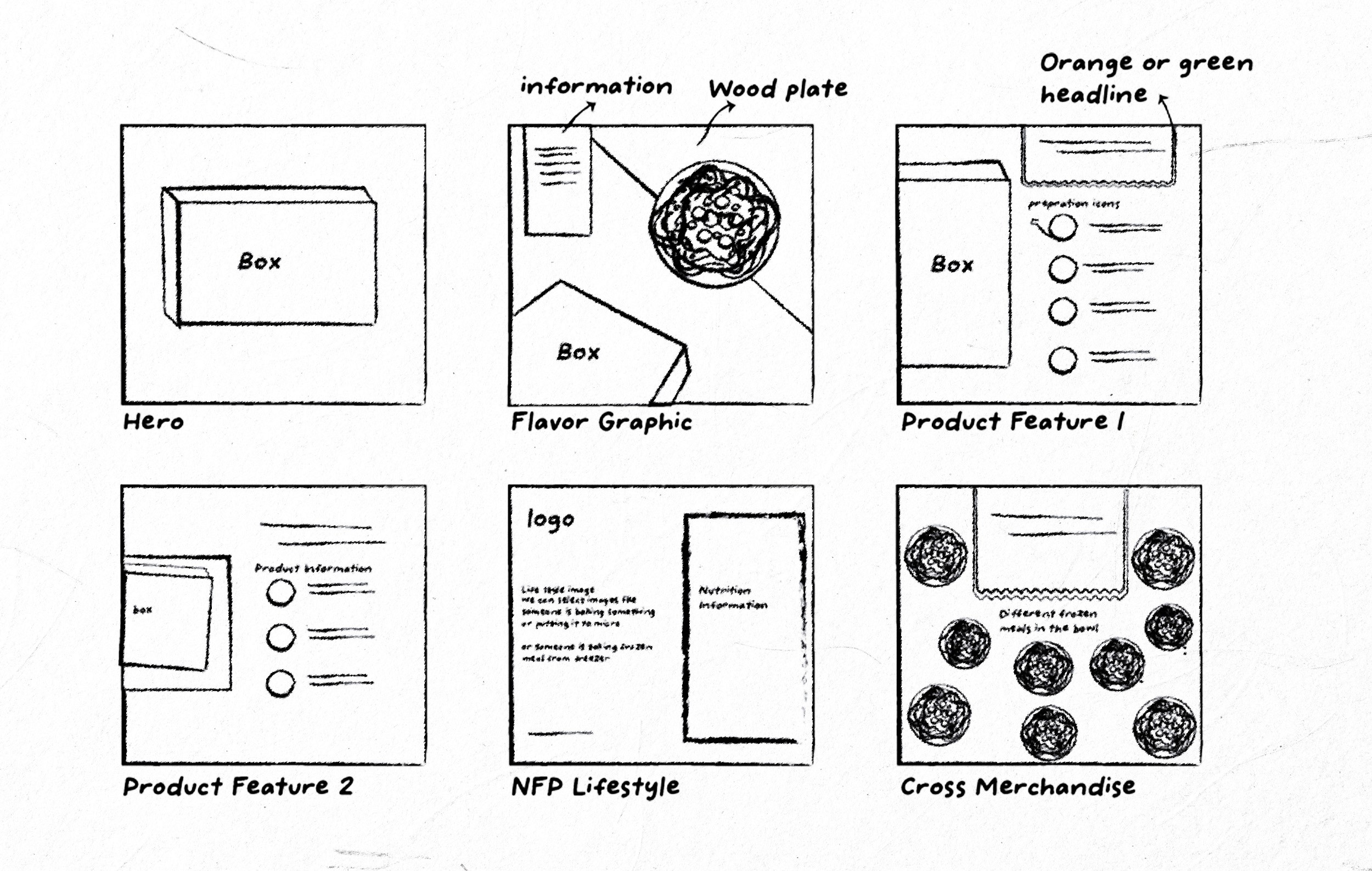
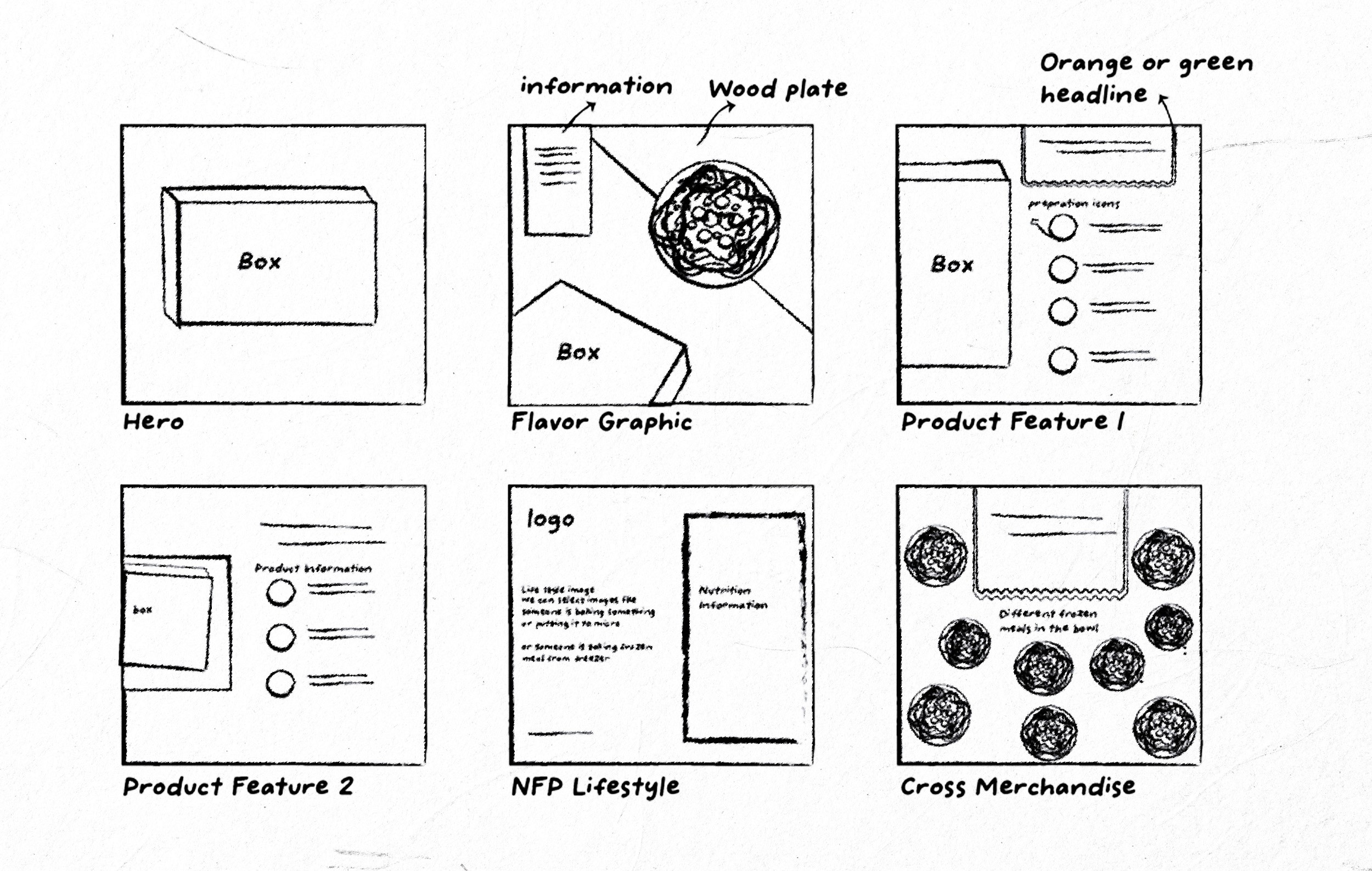
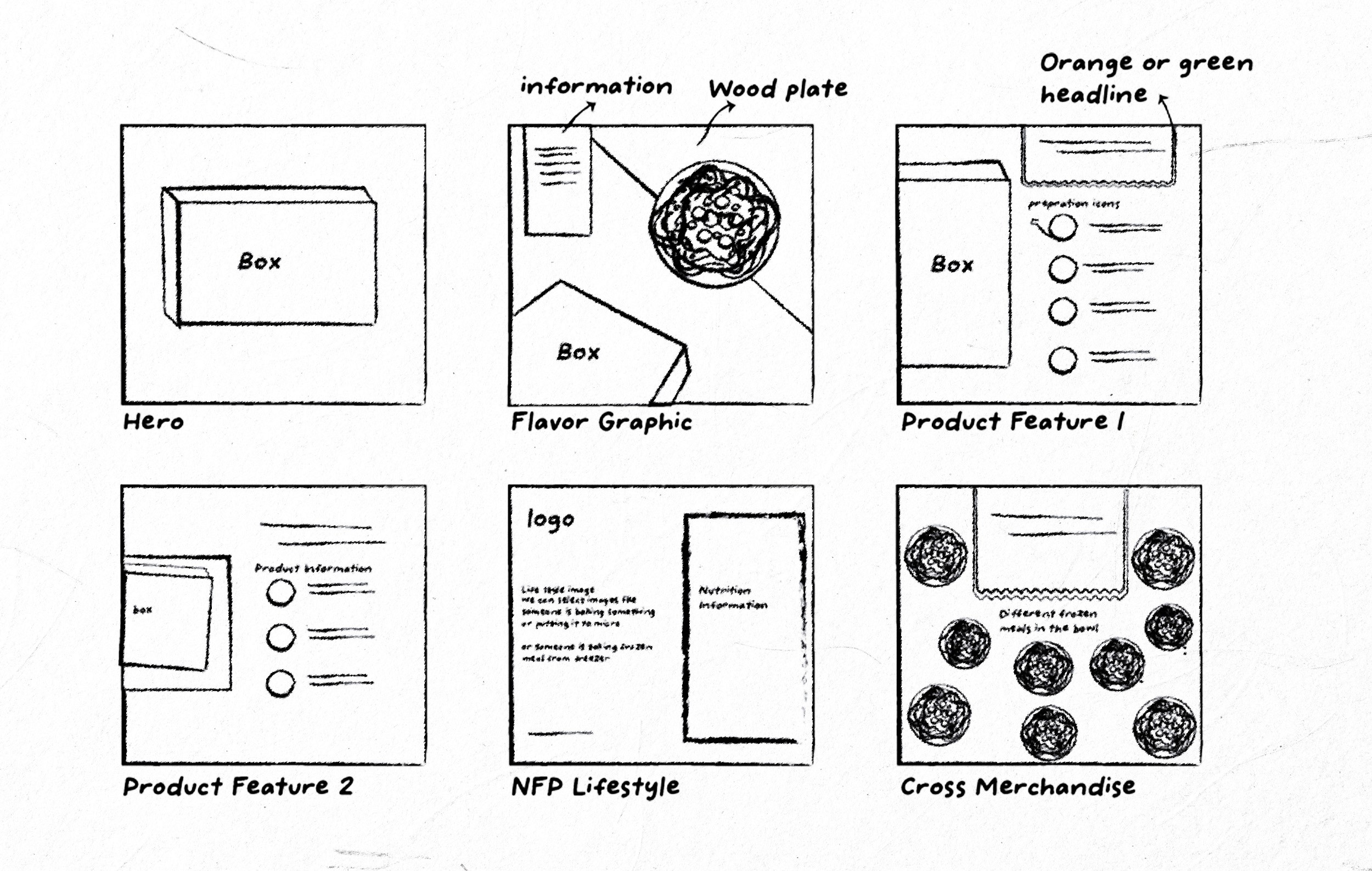
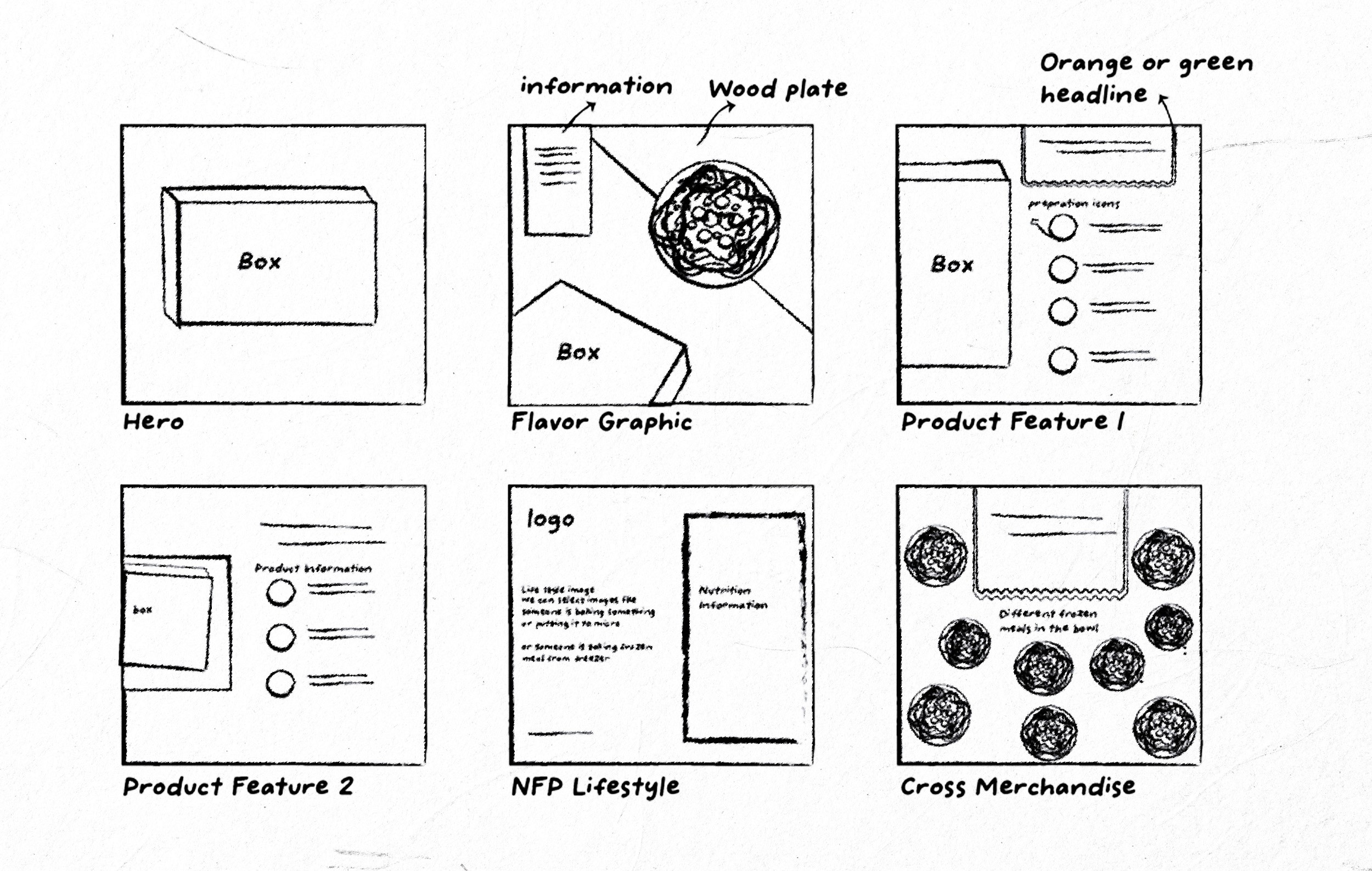
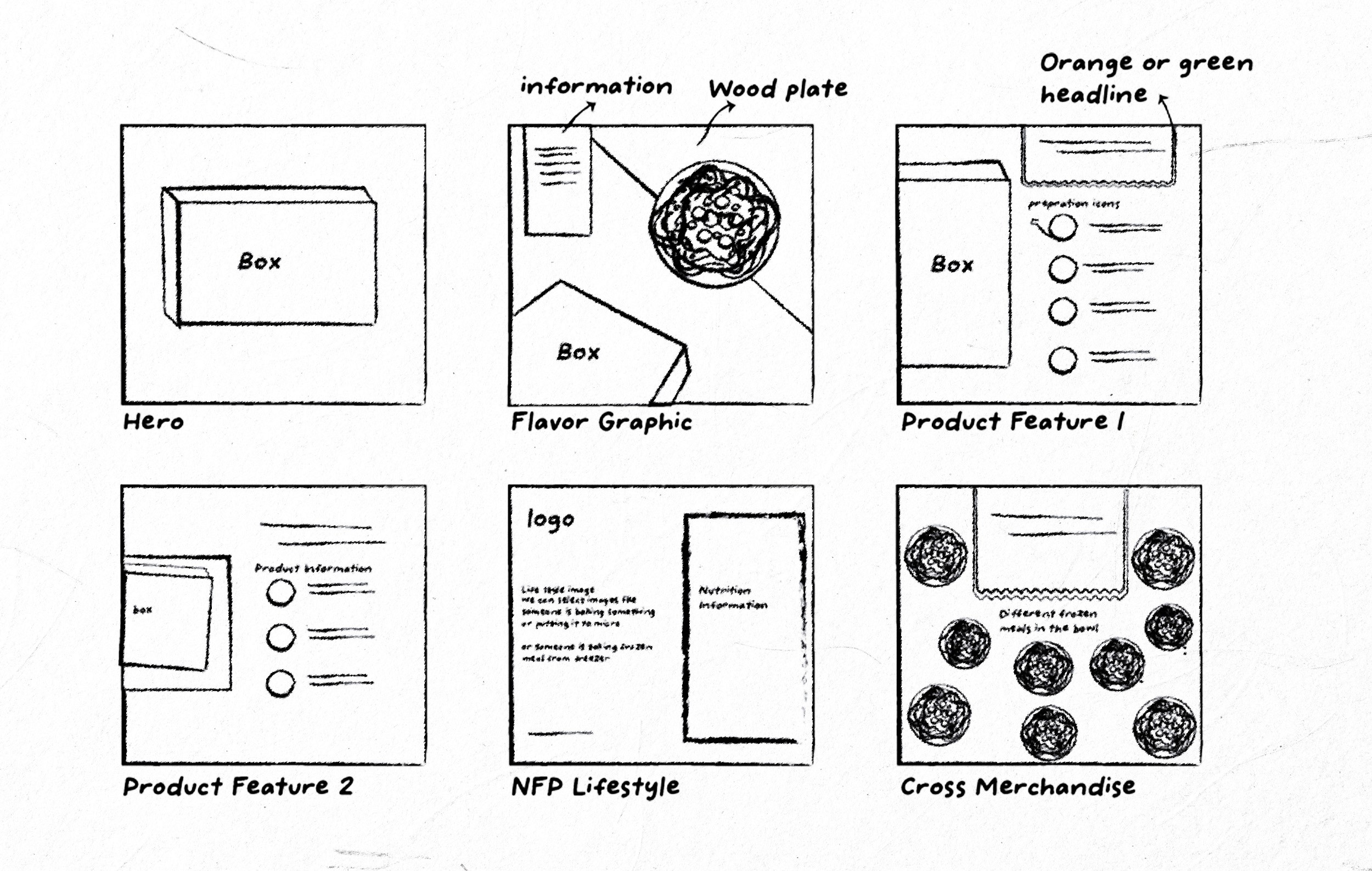
After conducting the accessibility check, I created sketches before digital content to understand how the information flow would proceed. This enabled me to gain insights into the progression of information flow.
After conducting the accessibility check, I created sketches before digital content to understand how the information flow would proceed. This enabled me to gain insights into the progression of information flow.
After conducting the accessibility check, I created sketches before digital content to understand how the information flow would proceed. This enabled me to gain insights into the progression of information flow.
After conducting the accessibility check, I created sketches before digital content to understand how the information flow would proceed. This enabled me to gain insights into the progression of information flow.













Digital versions
Digital versions
Digital versions
Digital versions
Creating Digital
Creating Digital
Creating Digital
Creating Digital
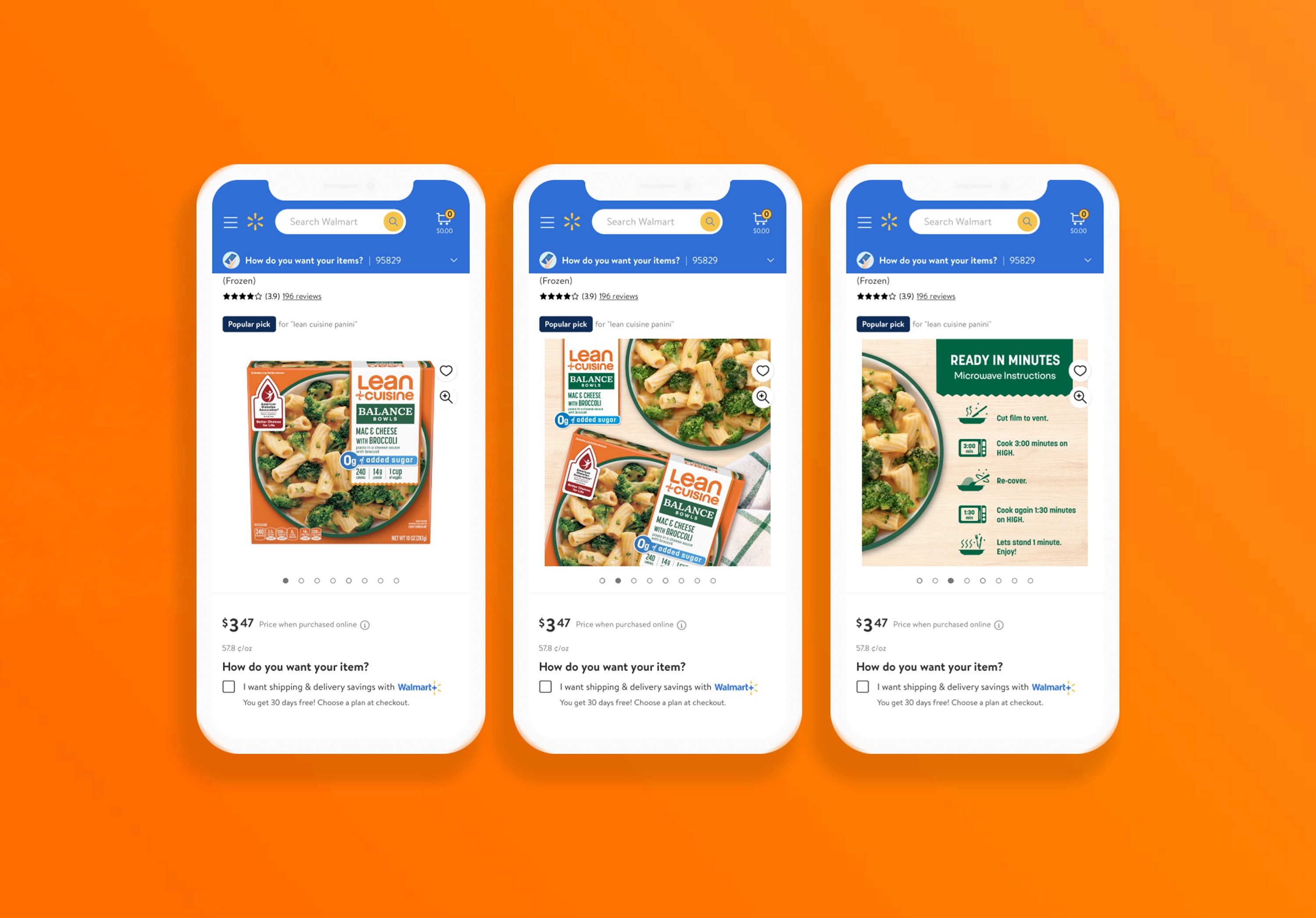
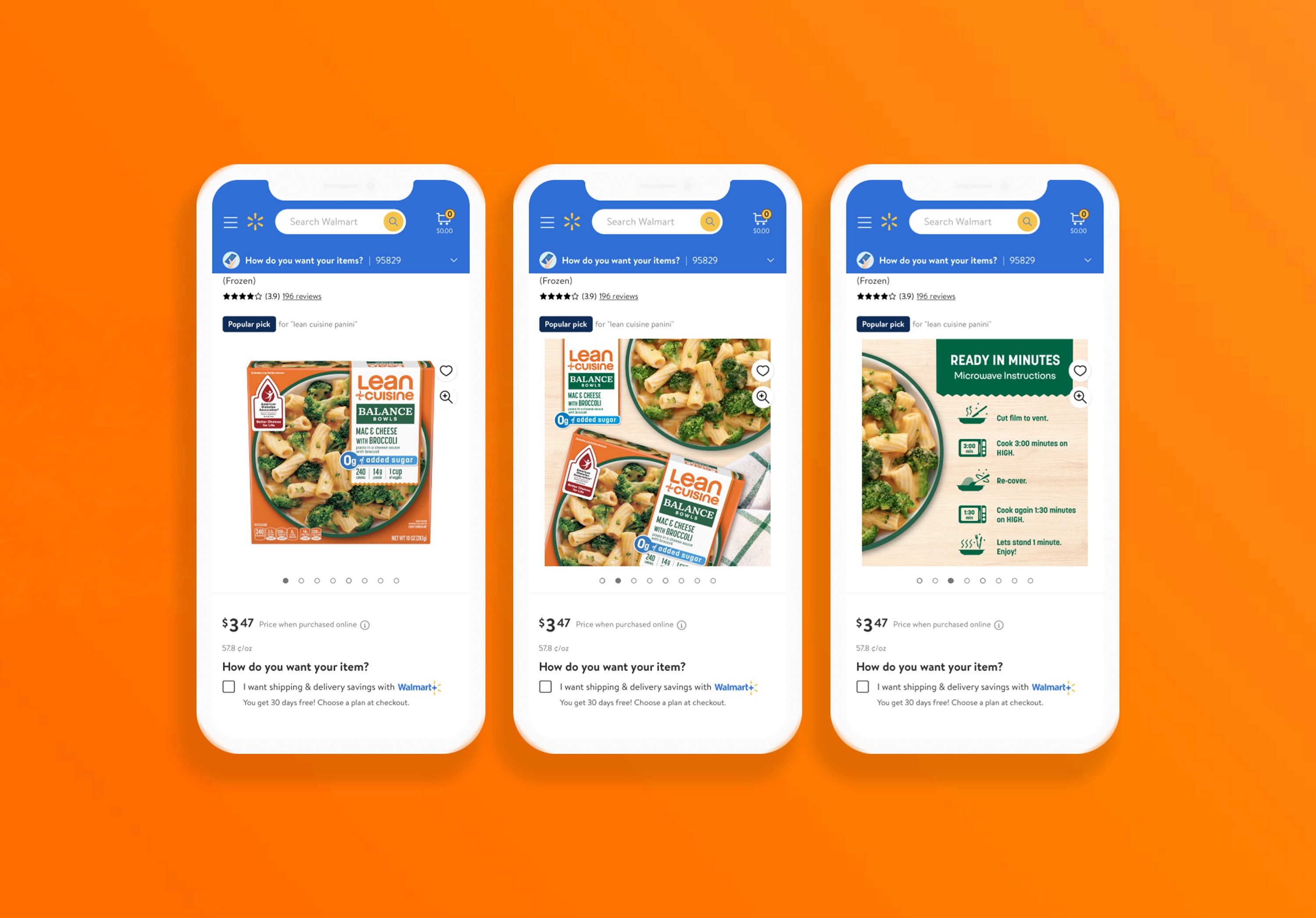
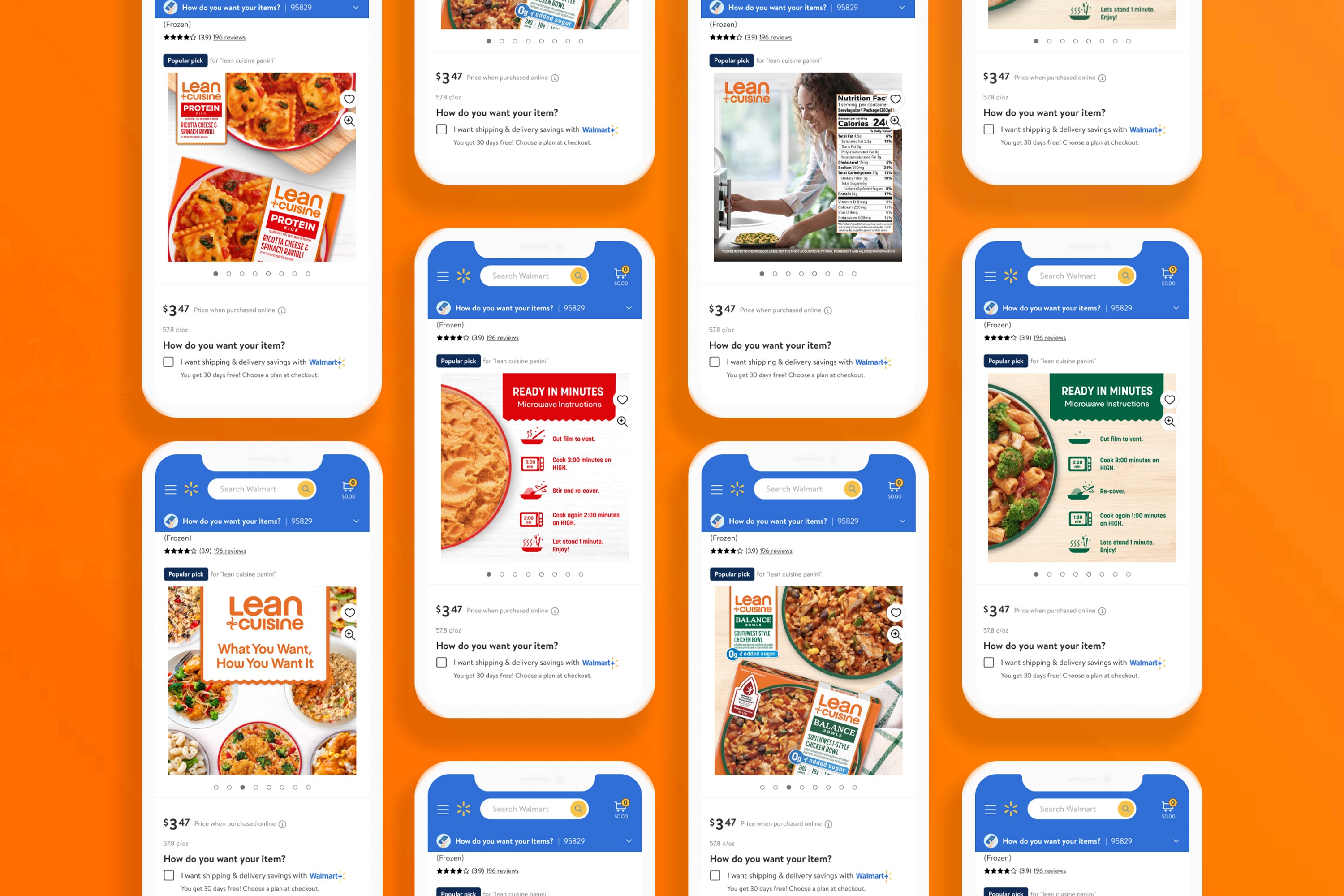
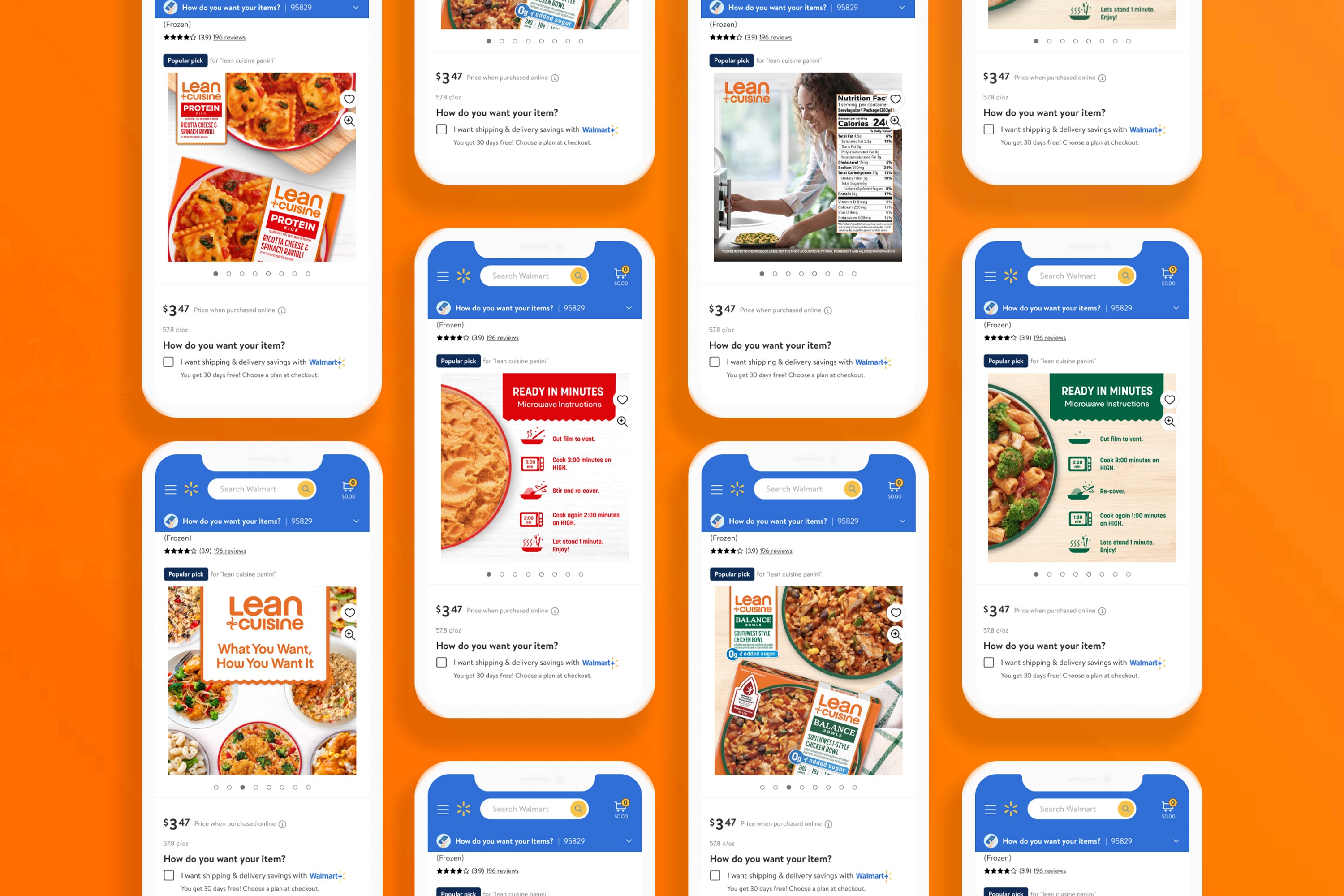
I created 2400x2400 e-commerce frames in Adobe Illustrator. I followed the tile sequence specified in the Kick Off (01 - Hero, 02 - Flavor Graphic, 03 - Product Feature 1, 04 - Product Feature 2, 05 - NFP Lifestyle, 06 - Cross Merchandise) to ensure hierarchical information flow and coherence. Taking into account the color flow, I used red for products with high protein content and green for those with balanced content. Additionally, I created a Miro board for easy communication.
I created 2400x2400 e-commerce frames in Adobe Illustrator. I followed the tile sequence specified in the Kick Off (01 - Hero, 02 - Flavor Graphic, 03 - Product Feature 1, 04 - Product Feature 2, 05 - NFP Lifestyle, 06 - Cross Merchandise) to ensure hierarchical information flow and coherence. Taking into account the color flow, I used red for products with high protein content and green for those with balanced content. Additionally, I created a Miro board for easy communication.
I created 2400x2400 e-commerce frames in Adobe Illustrator. I followed the tile sequence specified in the Kick Off (01 - Hero, 02 - Flavor Graphic, 03 - Product Feature 1, 04 - Product Feature 2, 05 - NFP Lifestyle, 06 - Cross Merchandise) to ensure hierarchical information flow and coherence. Taking into account the color flow, I used red for products with high protein content and green for those with balanced content. Additionally, I created a Miro board for easy communication.
I created 2400x2400 e-commerce frames in Adobe Illustrator. I followed the tile sequence specified in the Kick Off (01 - Hero, 02 - Flavor Graphic, 03 - Product Feature 1, 04 - Product Feature 2, 05 - NFP Lifestyle, 06 - Cross Merchandise) to ensure hierarchical information flow and coherence. Taking into account the color flow, I used red for products with high protein content and green for those with balanced content. Additionally, I created a Miro board for easy communication.






ZONE
ZONE
ZONE
ZONE
Safe Area
Safe Area
Safe Area
Safe Area
When creating the content in Adobe Illustrator, my priority was not to exceed the safe area. I made sure that certain parts did not extend beyond the safe area, thereby ensuring that each content remained within the safe area to maintain consistency between the carousels.
When creating the content in Adobe Illustrator, my priority was not to exceed the safe area. I made sure that certain parts did not extend beyond the safe area, thereby ensuring that each content remained within the safe area to maintain consistency between the carousels.
When creating the content in Adobe Illustrator, my priority was not to exceed the safe area. I made sure that certain parts did not extend beyond the safe area, thereby ensuring that each content remained within the safe area to maintain consistency between the carousels.
When creating the content in Adobe Illustrator, my priority was not to exceed the safe area. I made sure that certain parts did not extend beyond the safe area, thereby ensuring that each content remained within the safe area to maintain consistency between the carousels.















Brand
Brand
Brand
Brand
Style Guide
Style Guide
Style Guide
Style Guide
During this process of creating Nestle's content, I paid particular attention to the style guidelines. By strictly adhering to the entire style guide, I was able to produce content that reflects brand consistency.
During this process of creating Nestle's content, I paid particular attention to the style guidelines. By strictly adhering to the entire style guide, I was able to produce content that reflects brand consistency.
During this process of creating Nestle's content, I paid particular attention to the style guidelines. By strictly adhering to the entire style guide, I was able to produce content that reflects brand consistency.
During this process of creating Nestle's content, I paid particular attention to the style guidelines. By strictly adhering to the entire style guide, I was able to produce content that reflects brand consistency.






R1
R1
R1
R1
Feedback
Feedback
Feedback
Feedback
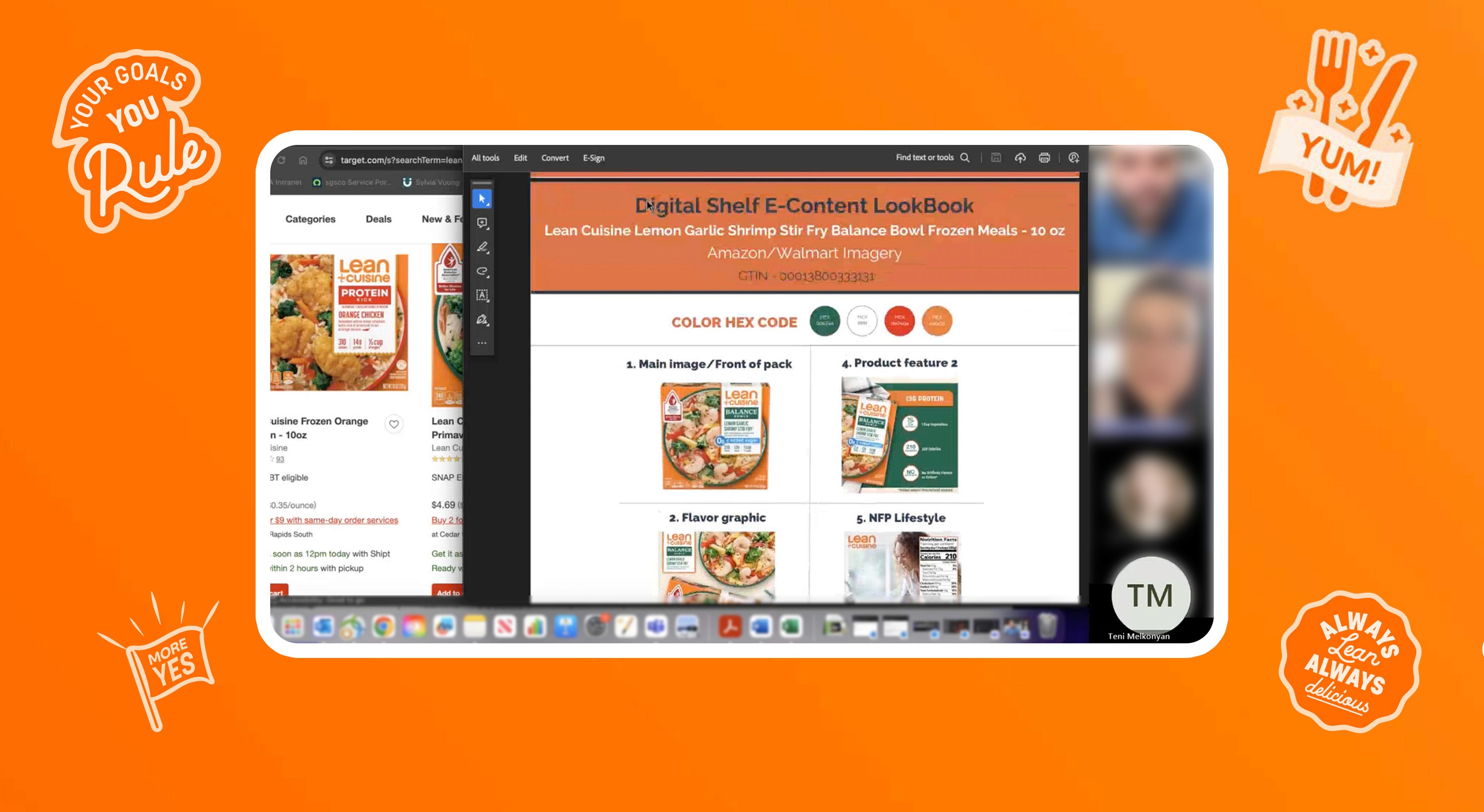
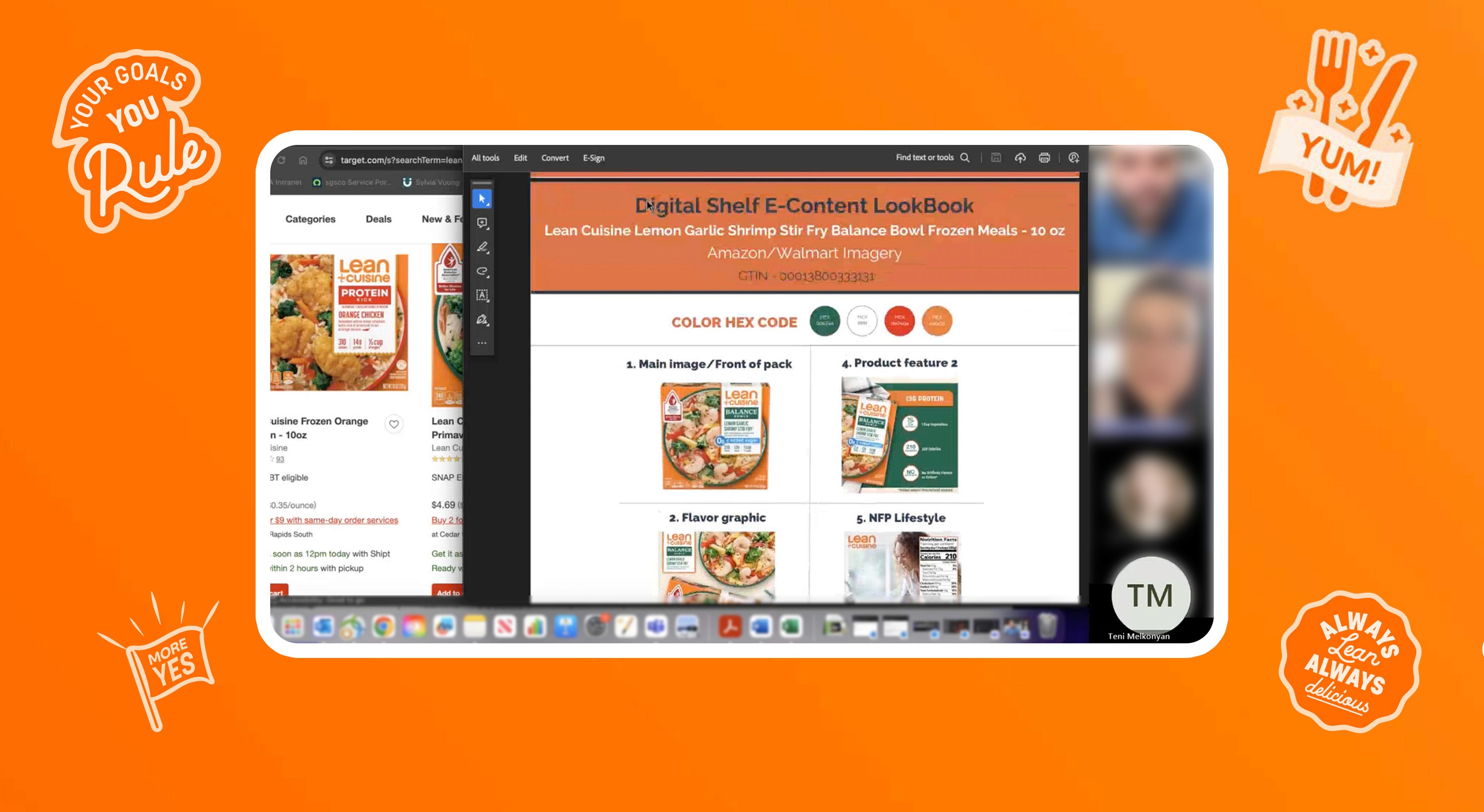
I created a presentation deck to gather feedback on my content from team members, facilitating design improvements and gathering insights from other designers. Feedback from Sylvia and Katie guided me in initiating revisions and corrections.
I created a presentation deck to gather feedback on my content from team members, facilitating design improvements and gathering insights from other designers. Feedback from Sylvia and Katie guided me in initiating revisions and corrections.
I created a presentation deck to gather feedback on my content from team members, facilitating design improvements and gathering insights from other designers. Feedback from Sylvia and Katie guided me in initiating revisions and corrections.
I created a presentation deck to gather feedback on my content from team members, facilitating design improvements and gathering insights from other designers. Feedback from Sylvia and Katie guided me in initiating revisions and corrections.






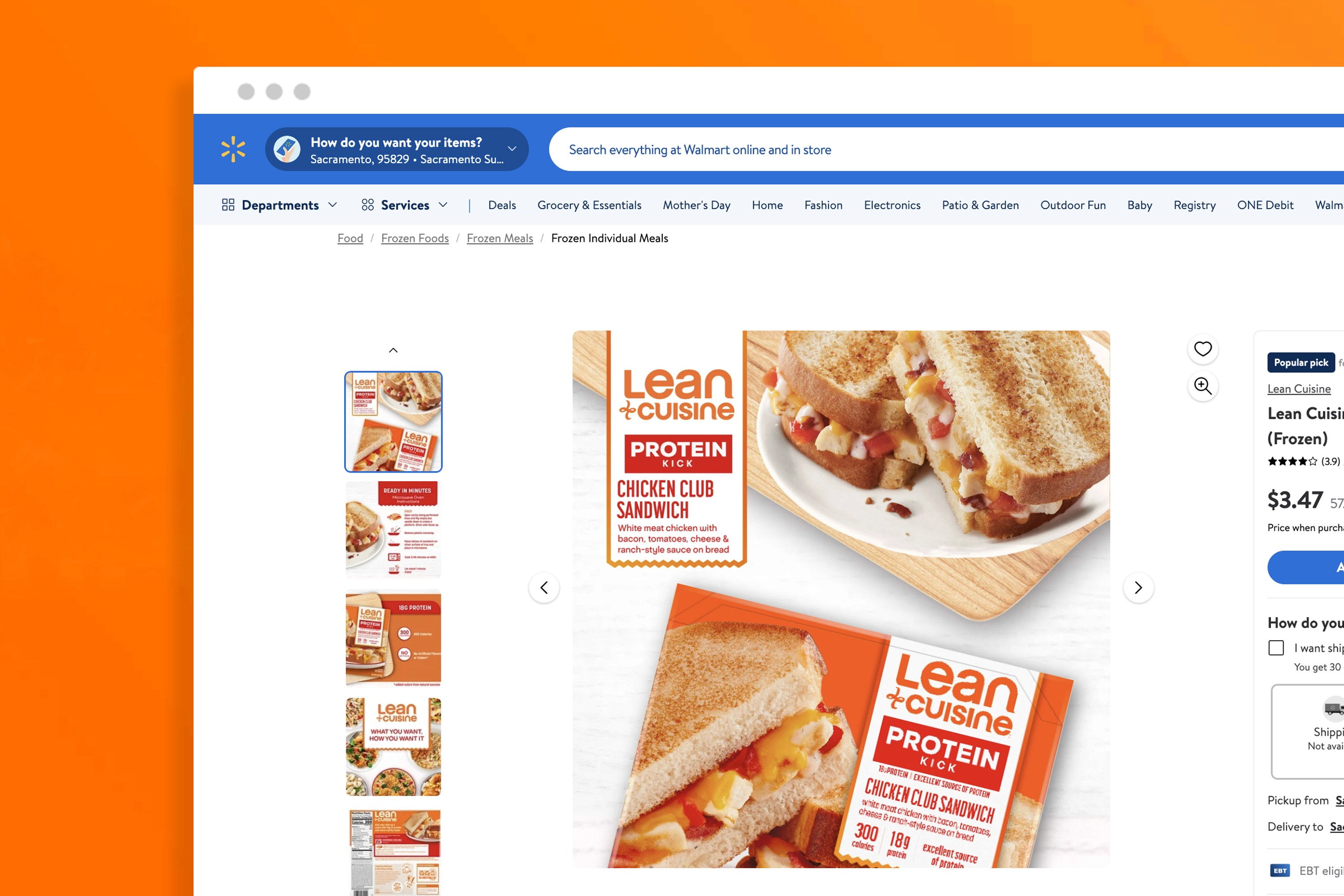
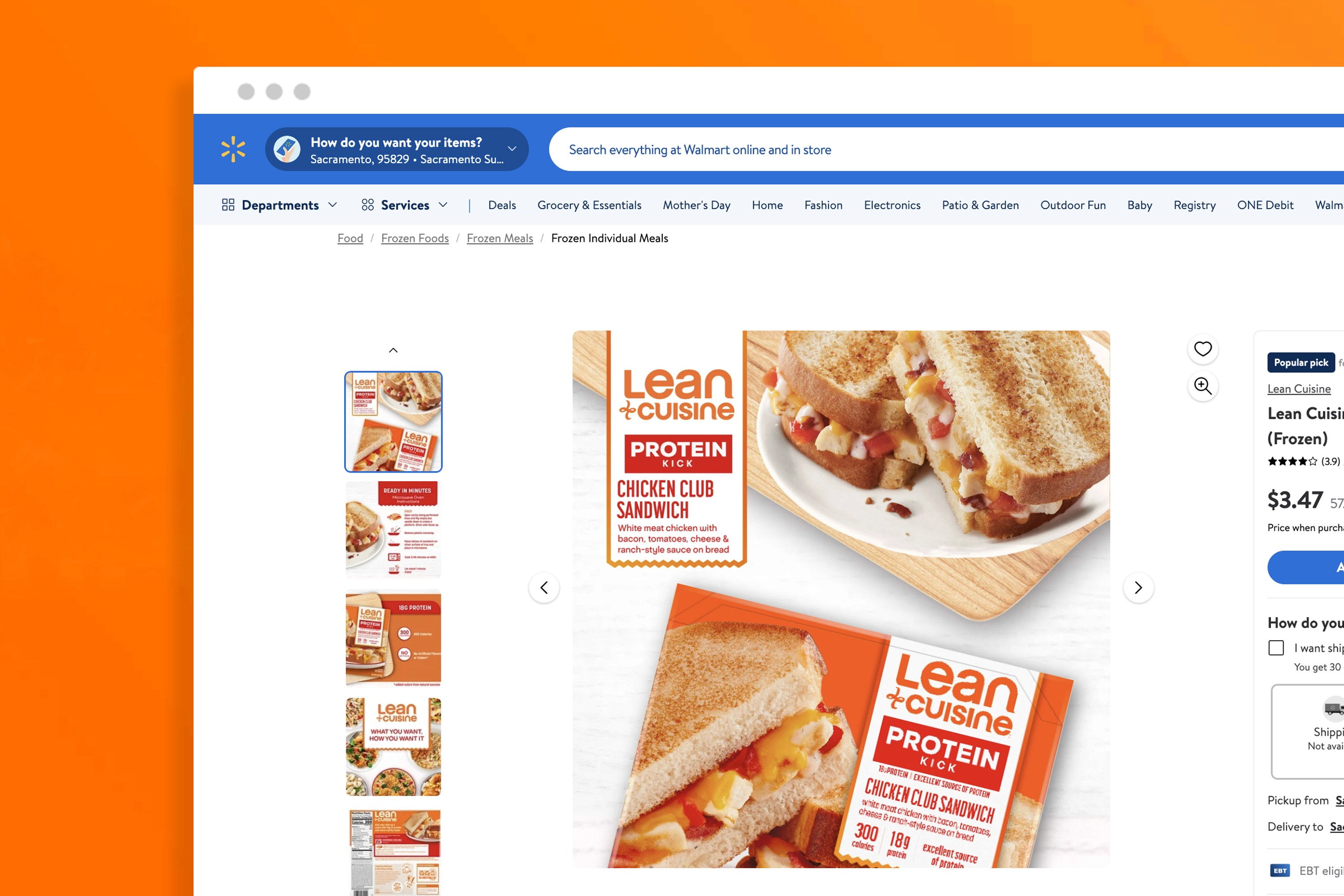
Ready to go
Ready to go
Ready to go
Ready to go
Presentation
Presentation
Presentation
Presentation
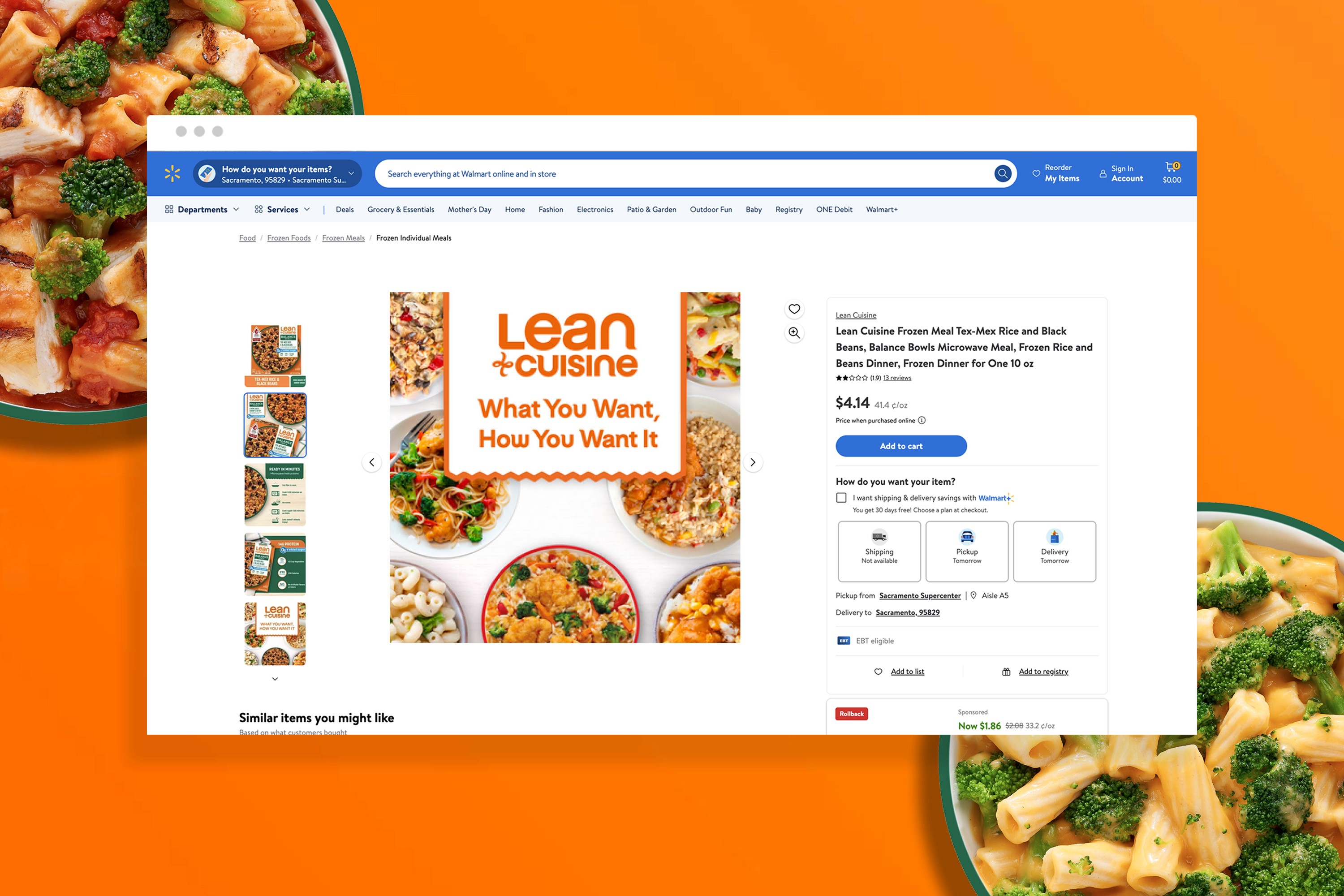
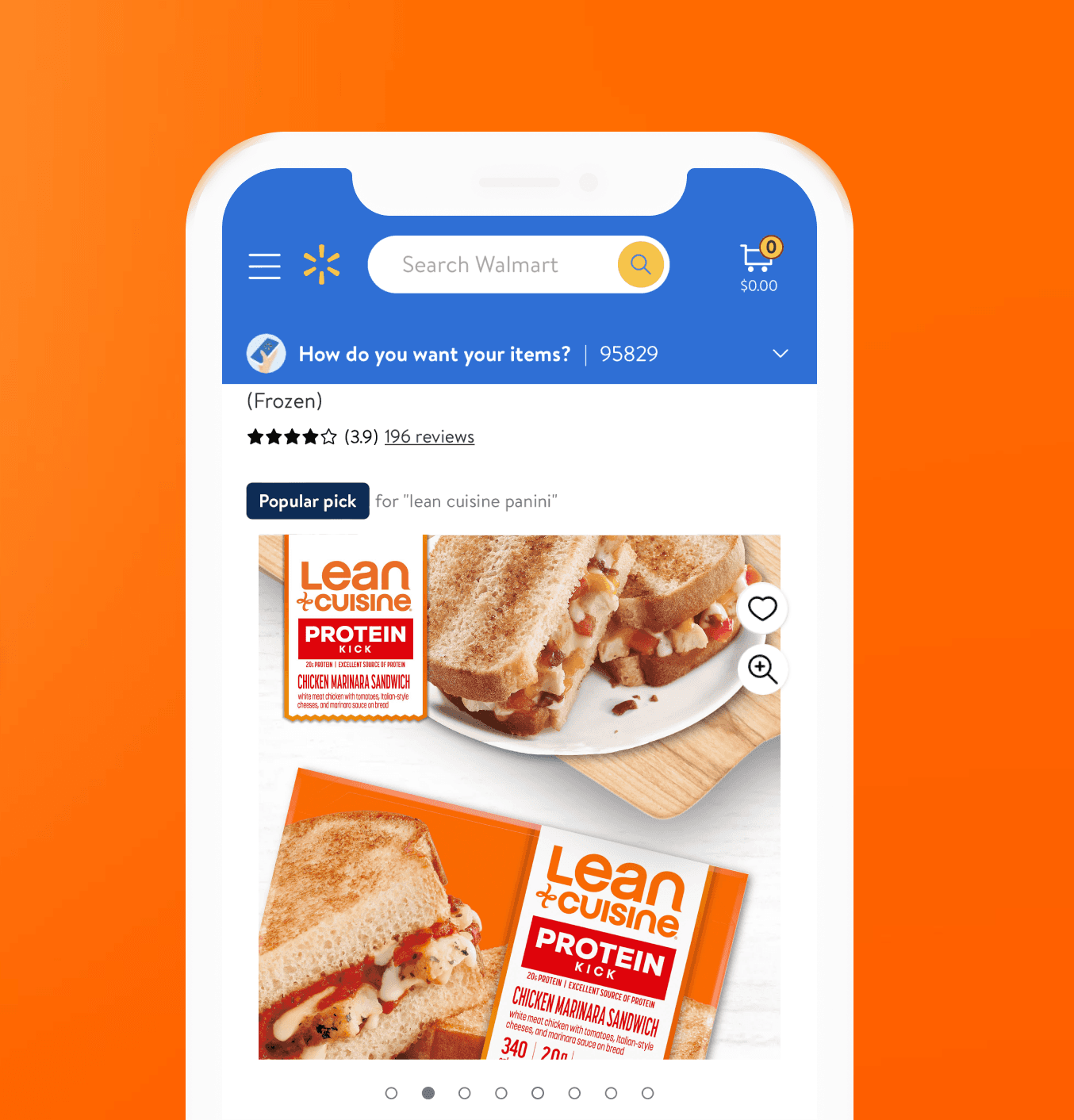
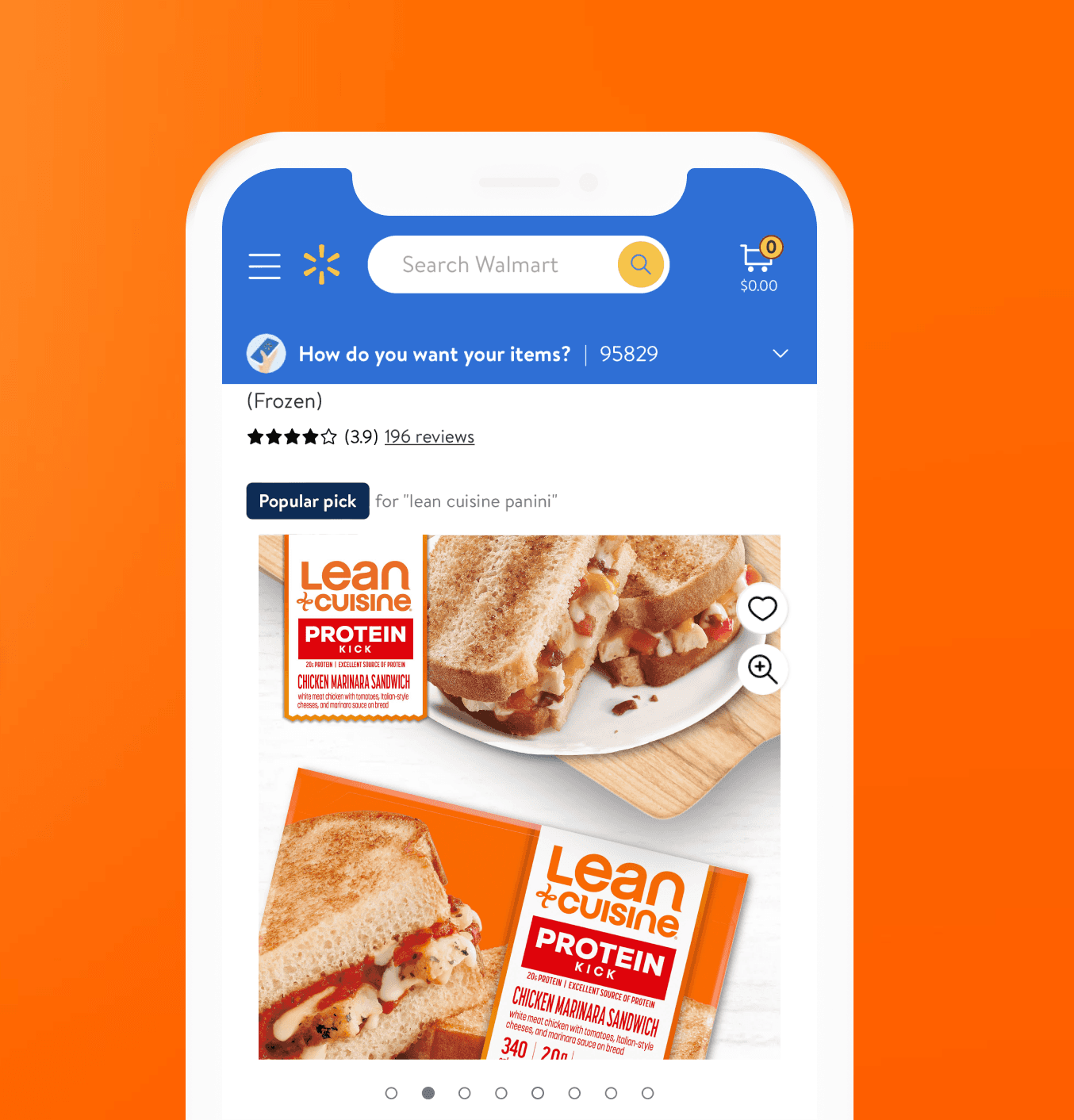
After feedback, I made corrections and named images in Adobe Illustrator. Converted to RGB, JPGS, then created a presentation deck to share with the team, client, and project members.
After feedback, I made corrections and named images in Adobe Illustrator. Converted to RGB, JPGS, then created a presentation deck to share with the team, client, and project members.
After feedback, I made corrections and named images in Adobe Illustrator. Converted to RGB, JPGS, then created a presentation deck to share with the team, client, and project members.
After feedback, I made corrections and named images in Adobe Illustrator. Converted to RGB, JPGS, then created a presentation deck to share with the team, client, and project members.






Future Directions
Future Directions
Future Directions
Future Directions
Next Steps
Next Steps
Next Steps
Next Steps
In the upcoming steps, we planned to consider the feedback from the client and change other contents as well as the currently shared content. This way, we could make changes on Walmart and Amazon pages, aiming for a one percent increase in sales.
In the upcoming steps, we planned to consider the feedback from the client and change other contents as well as the currently shared content. This way, we could make changes on Walmart and Amazon pages, aiming for a one percent increase in sales.
In the upcoming steps, we planned to consider the feedback from the client and change other contents as well as the currently shared content. This way, we could make changes on Walmart and Amazon pages, aiming for a one percent increase in sales.
In the upcoming steps, we planned to consider the feedback from the client and change other contents as well as the currently shared content. This way, we could make changes on Walmart and Amazon pages, aiming for a one percent increase in sales.
Key Insights
Key Insights
Key Insights
Key Insights
What I have Learned
What I have Learned
What I have Learned
What I have Learned
Crafting e-commerce content for Nestlé's Lean Cuisine, I learned the importance of brand integrity and accessibility. Collaborative efforts and feedback refined our approach, resulting in engaging visuals meeting industry standards and client expectations.
Crafting e-commerce content for Nestlé's Lean Cuisine, I learned the importance of brand integrity and accessibility. Collaborative efforts and feedback refined our approach, resulting in engaging visuals meeting industry standards and client expectations.
Crafting e-commerce content for Nestlé's Lean Cuisine, I learned the importance of brand integrity and accessibility. Collaborative efforts and feedback refined our approach, resulting in engaging visuals meeting industry standards and client expectations.
Crafting e-commerce content for Nestlé's Lean Cuisine, I learned the importance of brand integrity and accessibility. Collaborative efforts and feedback refined our approach, resulting in engaging visuals meeting industry standards and client expectations.














© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan