Visual and Banner Design
Visual and Banner Design
Amazon Prime Day
Amazon Prime Day
Amazon Prime offers fast shipping, streaming, and exclusive deals.
Visual and Banner Design

Overview
Overview
Overview
Overview
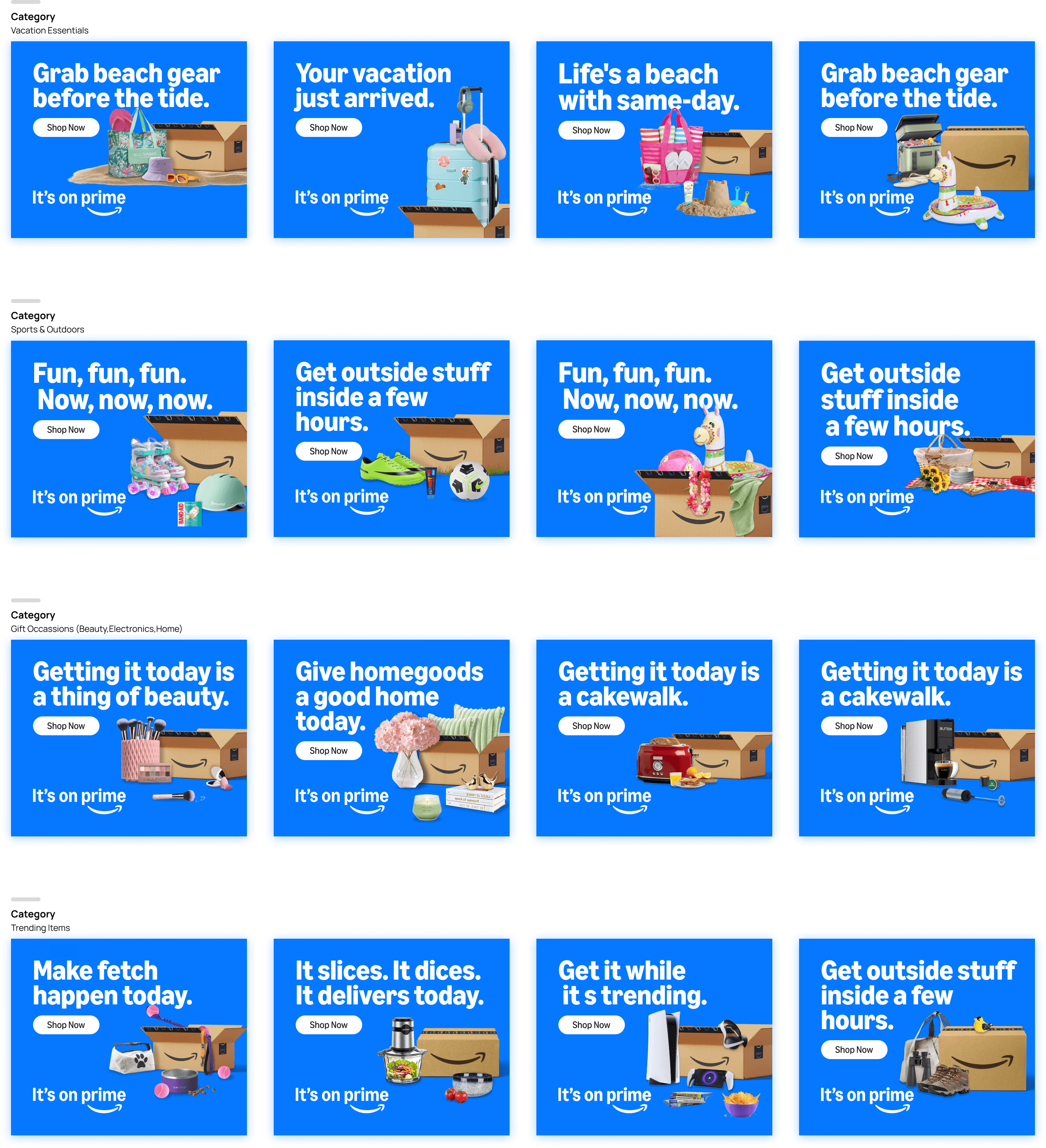
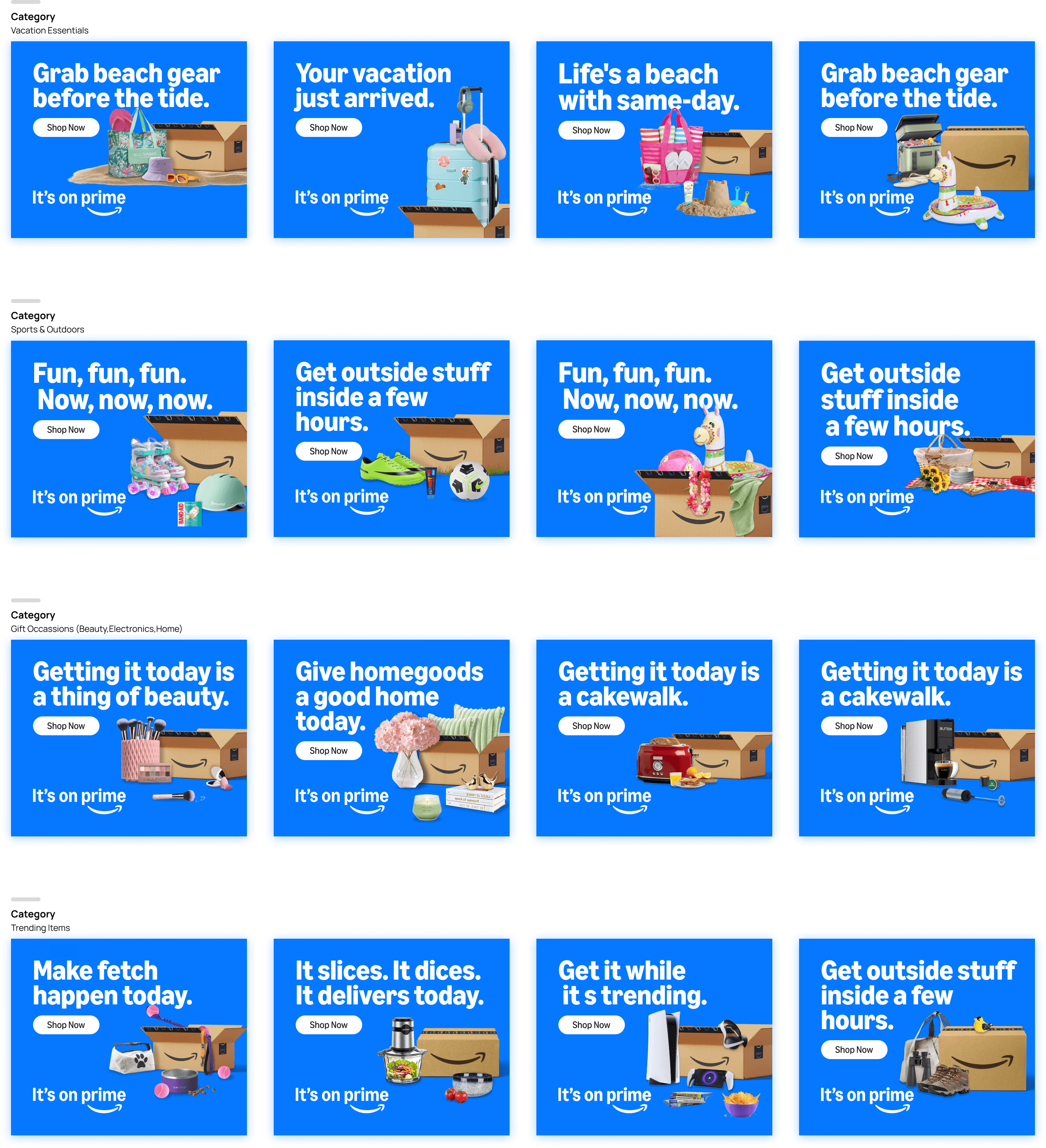
I was responsible for resizing and enhancing visuals for Prime Gateway Mobile banners for Amazon Prime Day. During this process, I optimized the banners to provide a more impactful user experience. Additionally, I created banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." These banners were integrated with the Prime Day box, creating cohesive and attention-grabbing designs for Prime.
I was responsible for resizing and enhancing visuals for Prime Gateway Mobile banners for Amazon Prime Day. During this process, I optimized the banners to provide a more impactful user experience. Additionally, I created banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." These banners were integrated with the Prime Day box, creating cohesive and attention-grabbing designs for Prime.
I was responsible for resizing and enhancing visuals for Prime Gateway Mobile banners for Amazon Prime Day. During this process, I optimized the banners to provide a more impactful user experience. Additionally, I created banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." These banners were integrated with the Prime Day box, creating cohesive and attention-grabbing designs for Prime.
I was responsible for resizing and enhancing visuals for Prime Gateway Mobile banners for Amazon Prime Day. During this process, I optimized the banners to provide a more impactful user experience. Additionally, I created banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." These banners were integrated with the Prime Day box, creating cohesive and attention-grabbing designs for Prime.
Challenge
Challenge
Challenge
Challenge
During this process, we faced challenges with time management, feedback coordination, category-specific design alignment, technical requirements, and meeting customer expectations.
During this process, we faced challenges with time management, feedback coordination, category-specific design alignment, technical requirements, and meeting customer expectations.
During this process, we faced challenges with time management, feedback coordination, category-specific design alignment, technical requirements, and meeting customer expectations.
During this process, we faced challenges with time management, feedback coordination, category-specific design alignment, technical requirements, and meeting customer expectations.
Info
Info
Info
Info
Agency
Media Monks + Amazon
Media Monks + Amazon
Media Monks + Amazon
Year
2024
2024
2024
Tools
Adobe Photoshop, Figma
Adobe Photoshop, Figma
Adobe Photoshop, Figma
My Role
Visual and Banner Design
Visual and Banner Design
Visual and Banner Design
Team
Cristian Dima - Senior Producer
Madeline Cobbler- Senior Producer
Falon Davis - Creative Director
Teni Melkonyan - Designer
Pau Garcia - Designer
Sari Ramello - Designer
Ted Byun - Copywriter
Cristian Dima - Senior Producer
Madeline Cobbler- Senior Producer
Falon Davis - Creative Director
Teni Melkonyan - Designer
Pau Garcia - Designer
Sari Ramello - Designer
Ted Byun - Copywriter
Cristian Dima - Senior Producer
Madeline Cobbler- Senior Producer
Falon Davis - Creative Director
Teni Melkonyan - Designer
Pau Garcia - Designer
Sari Ramello - Designer
Ted Byun - Copywriter
Amazon Prime Day
Amazon Prime offers fast shipping, streaming,
and exclusive deals.
Visual and Banner Design
Kick OFF
Kick OFF
Kick OFF
Kick OFF
Collaboration
Collaboration
Collaboration
I attended a brief meeting where I was informed about the upcoming tasks for Amazon Prime Gateway Mobile and Prime Speed. Following the roadmap established during the meeting, it was decided to focus first on resizing and enhancing visuals for Prime Gateway Mobile banners. After that, steps were outlined for creating banners specific to Prime Speed categories.
I attended a brief meeting where I was informed about the upcoming tasks for Amazon Prime Gateway Mobile and Prime Speed. Following the roadmap established during the meeting, it was decided to focus first on resizing and enhancing visuals for Prime Gateway Mobile banners. After that, steps were outlined for creating banners specific to Prime Speed categories.
I attended a brief meeting where I was informed about the upcoming tasks for Amazon Prime Gateway Mobile and Prime Speed. Following the roadmap established during the meeting, it was decided to focus first on resizing and enhancing visuals for Prime Gateway Mobile banners. After that, steps were outlined for creating banners specific to Prime Speed categories.
I attended a brief meeting where I was informed about the upcoming tasks for Amazon Prime Gateway Mobile and Prime Speed. Following the roadmap established during the meeting, it was decided to focus first on resizing and enhancing visuals for Prime Gateway Mobile banners. After that, steps were outlined for creating banners specific to Prime Speed categories.
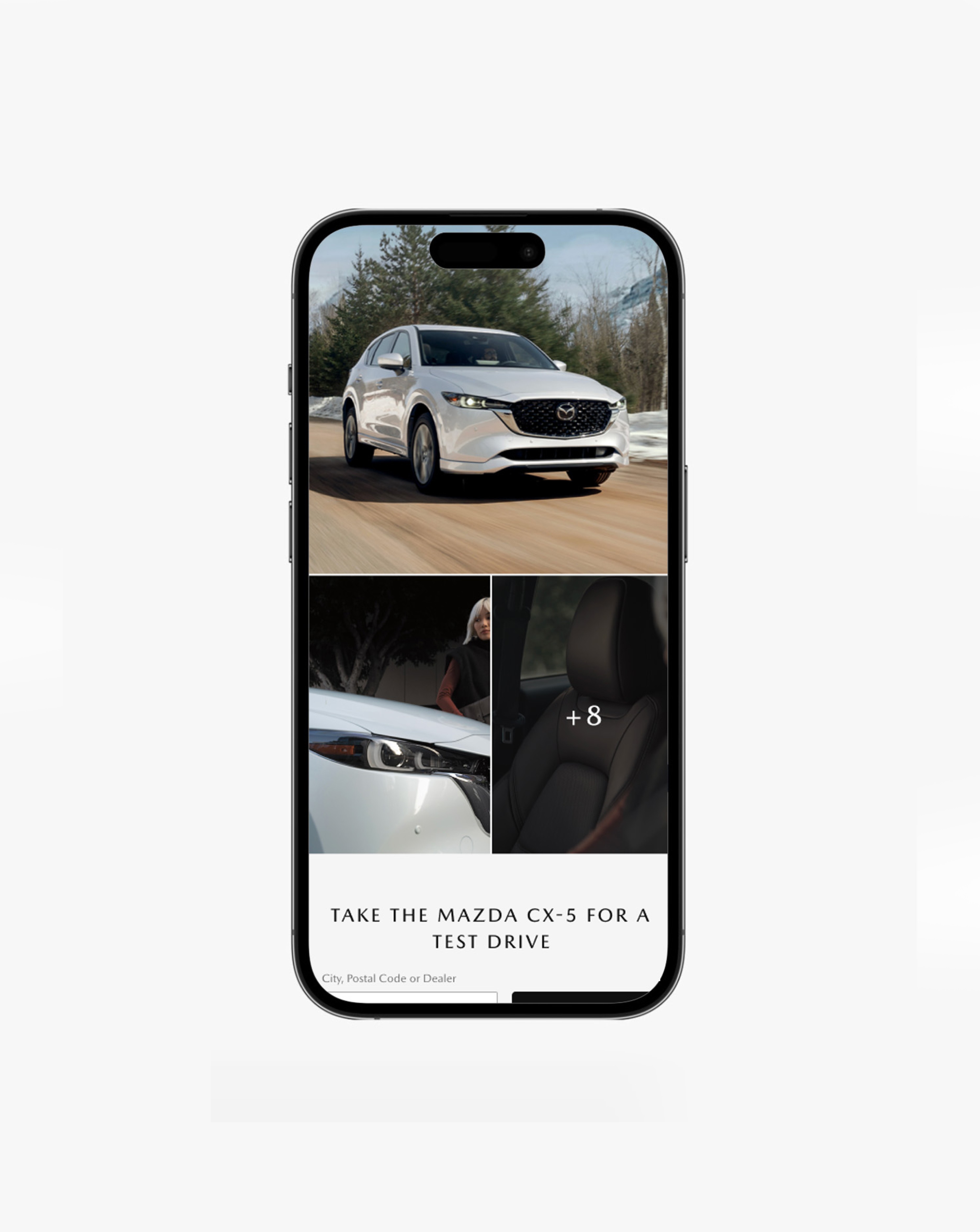
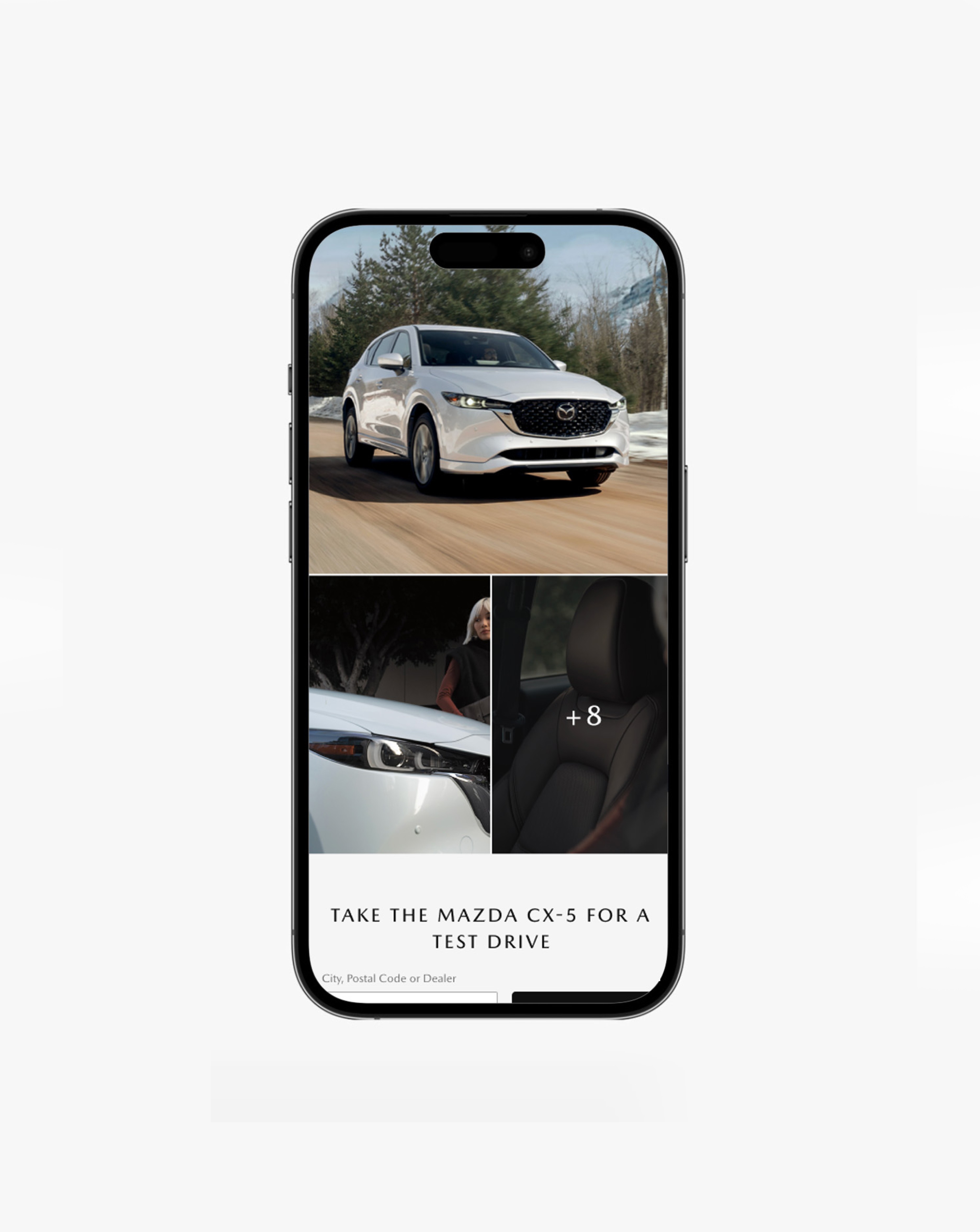
Mobile redesign
Mobile redesign
Mobile redesign
Mobile redesign
Prime Gateway Mobil
Prime Gateway Mobil
Prime Gateway Mobil
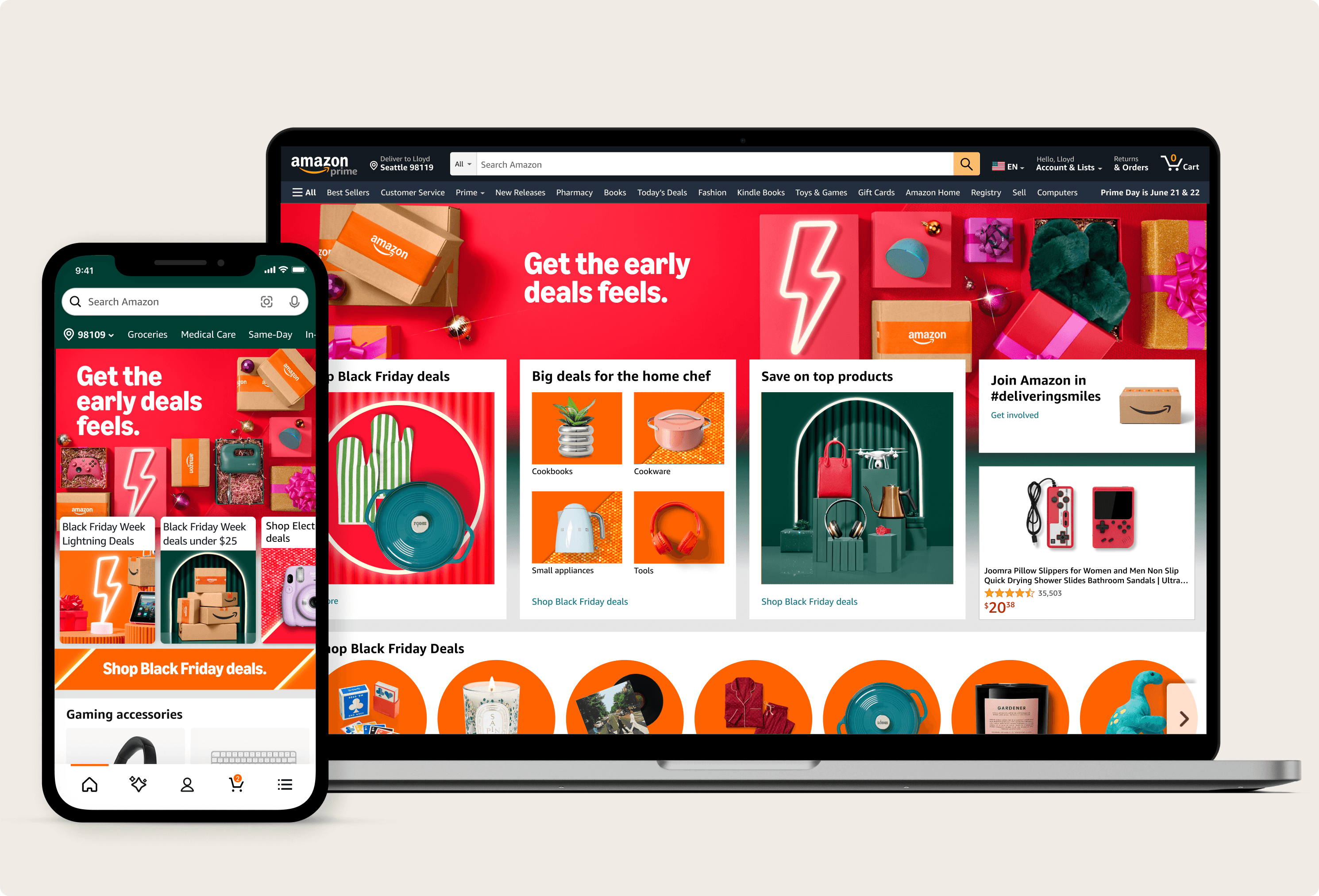
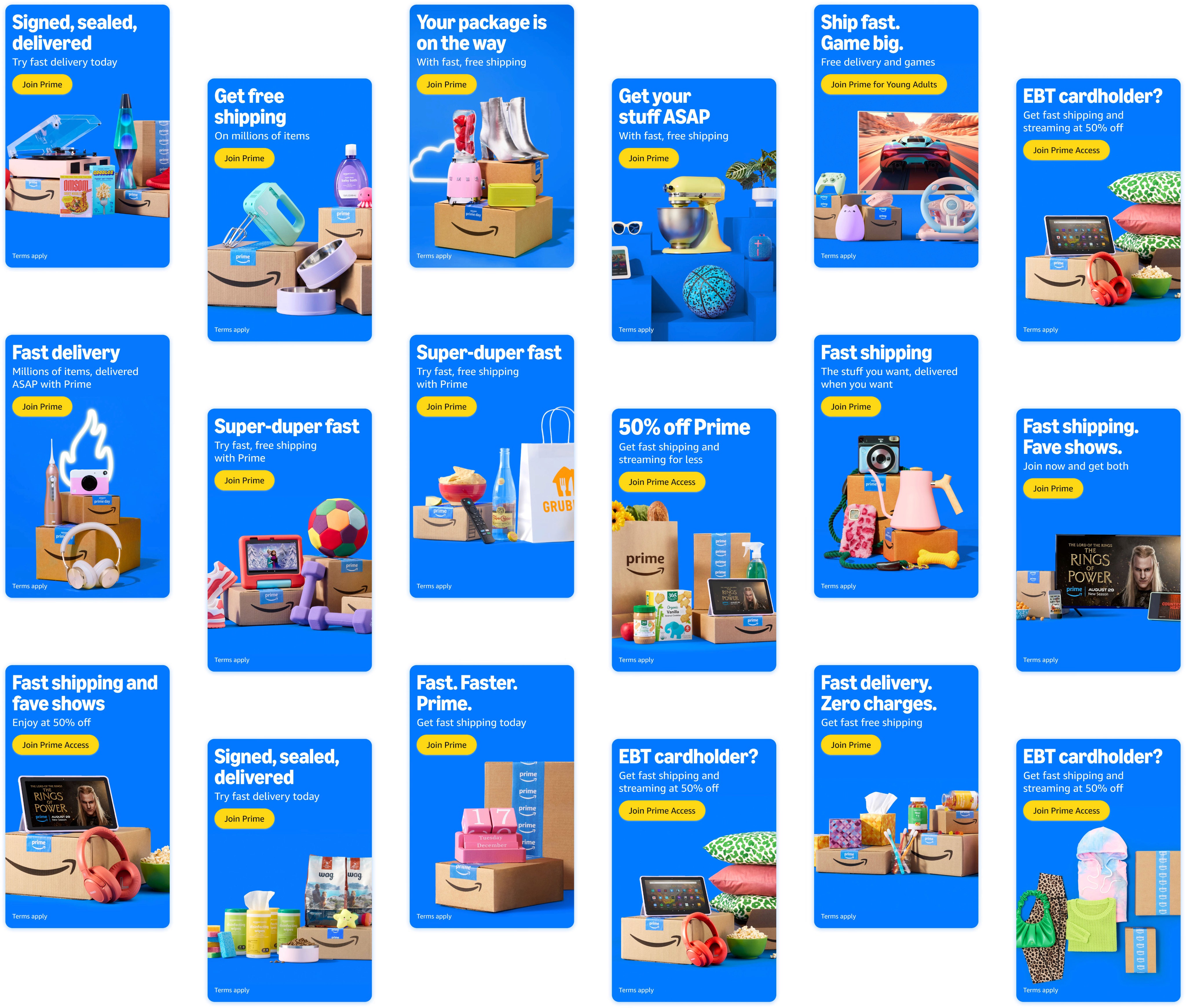
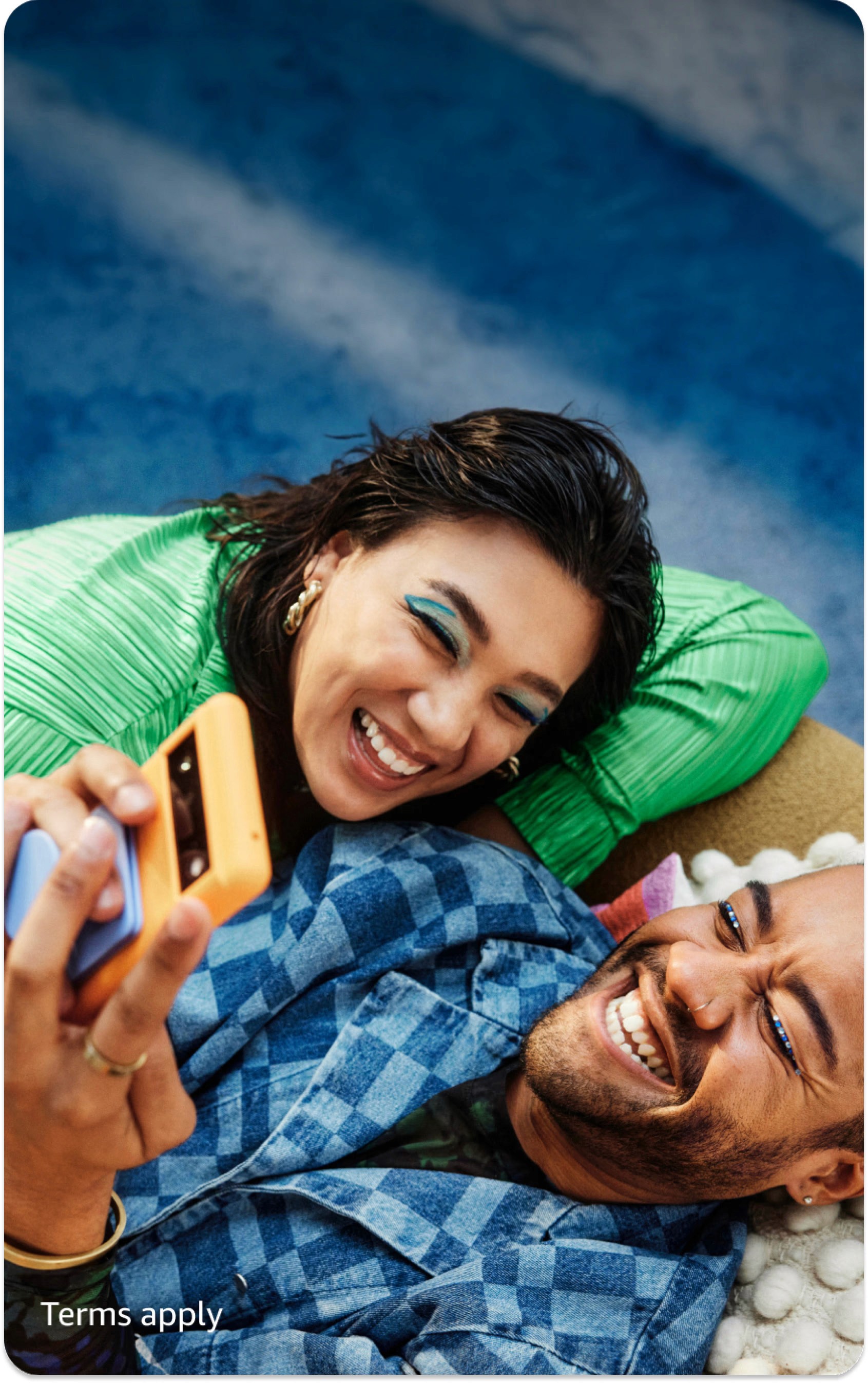
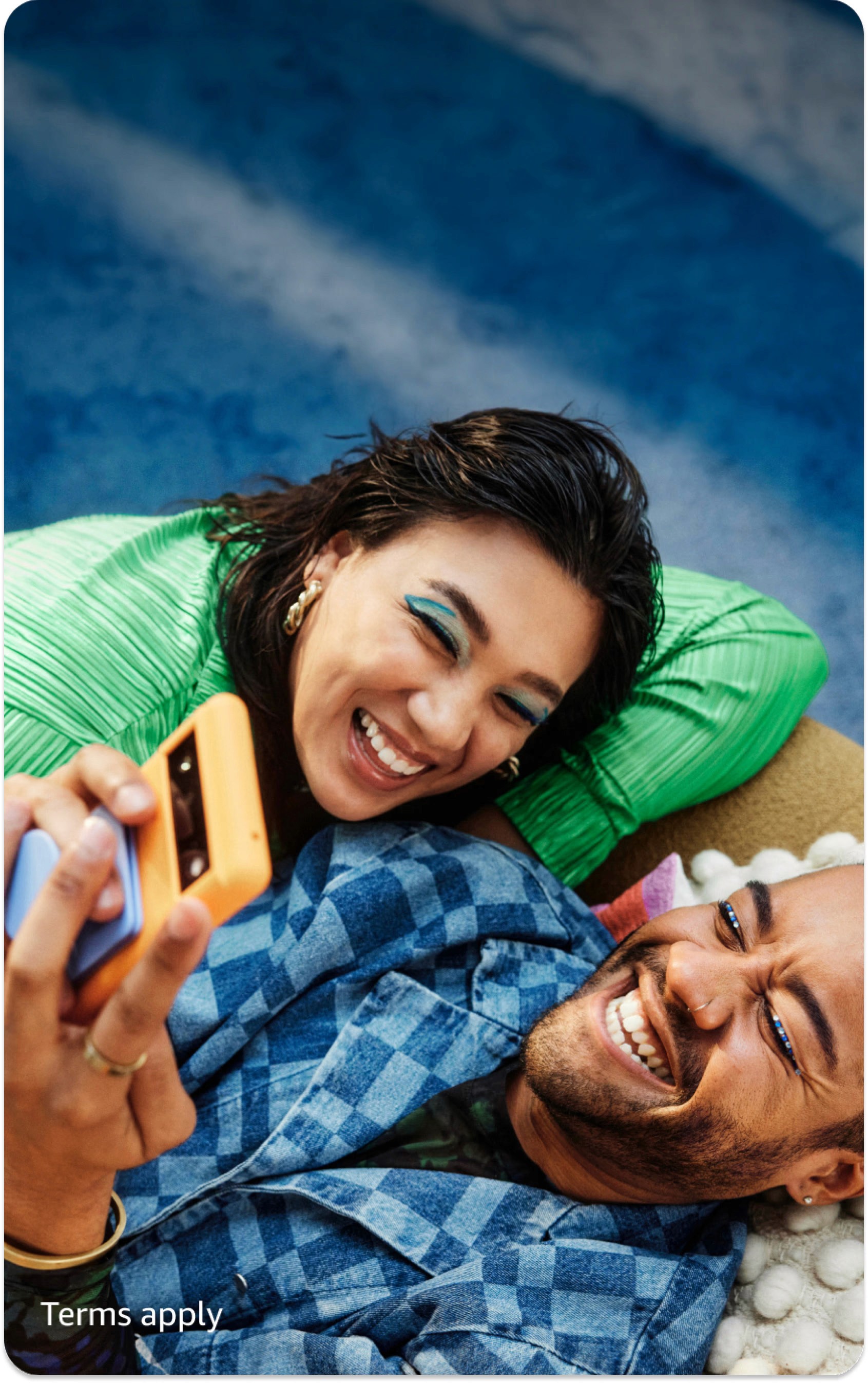
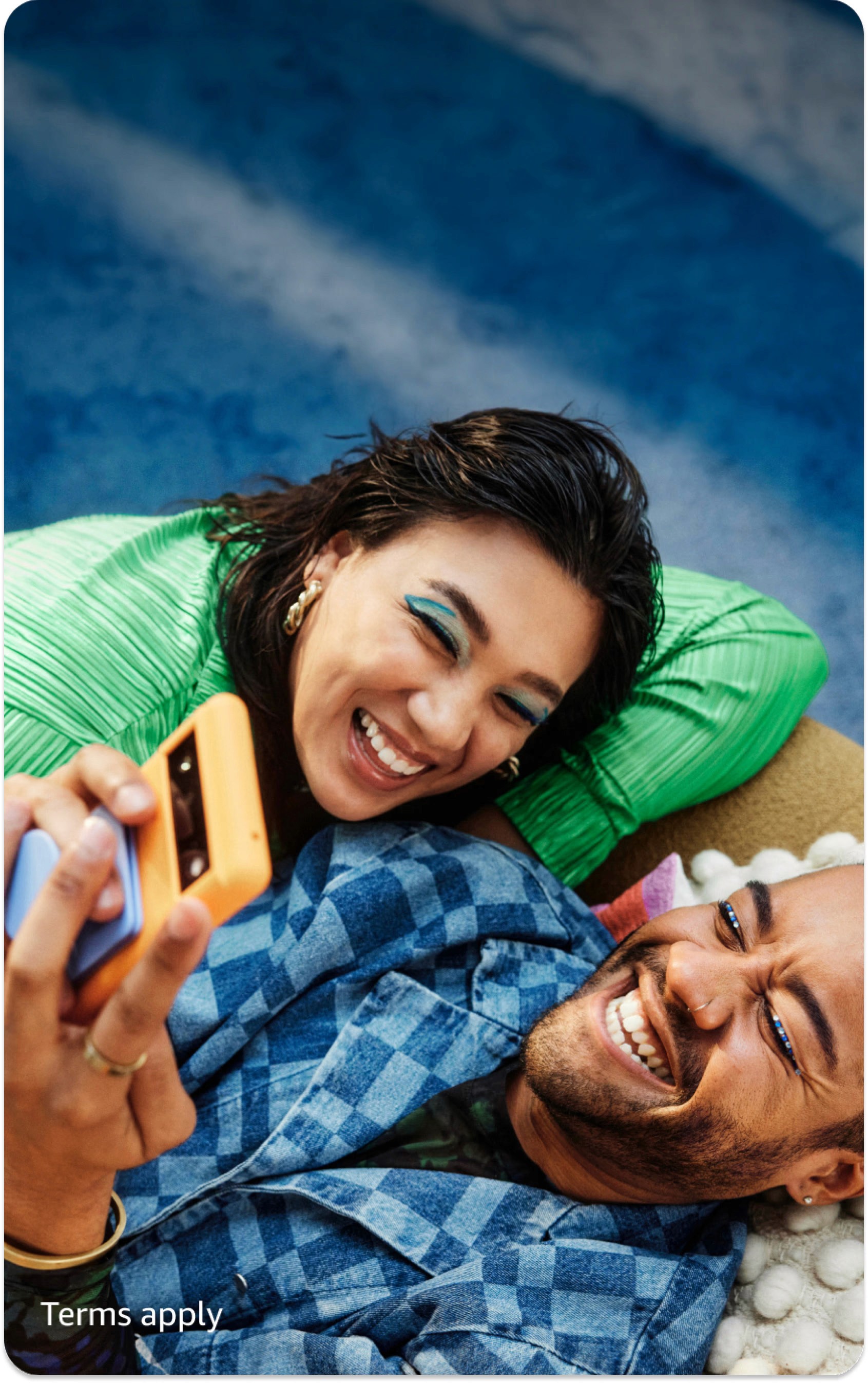
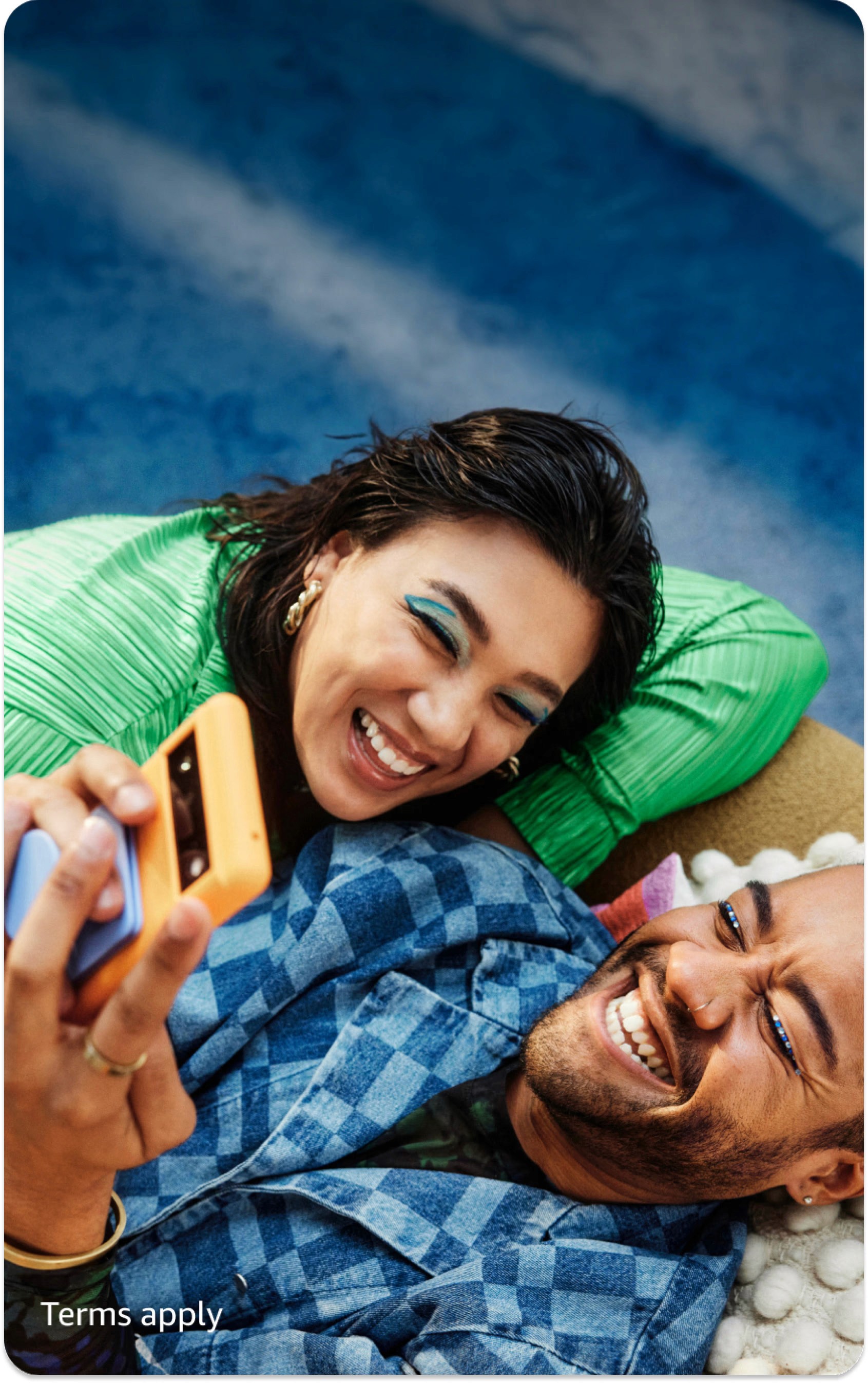
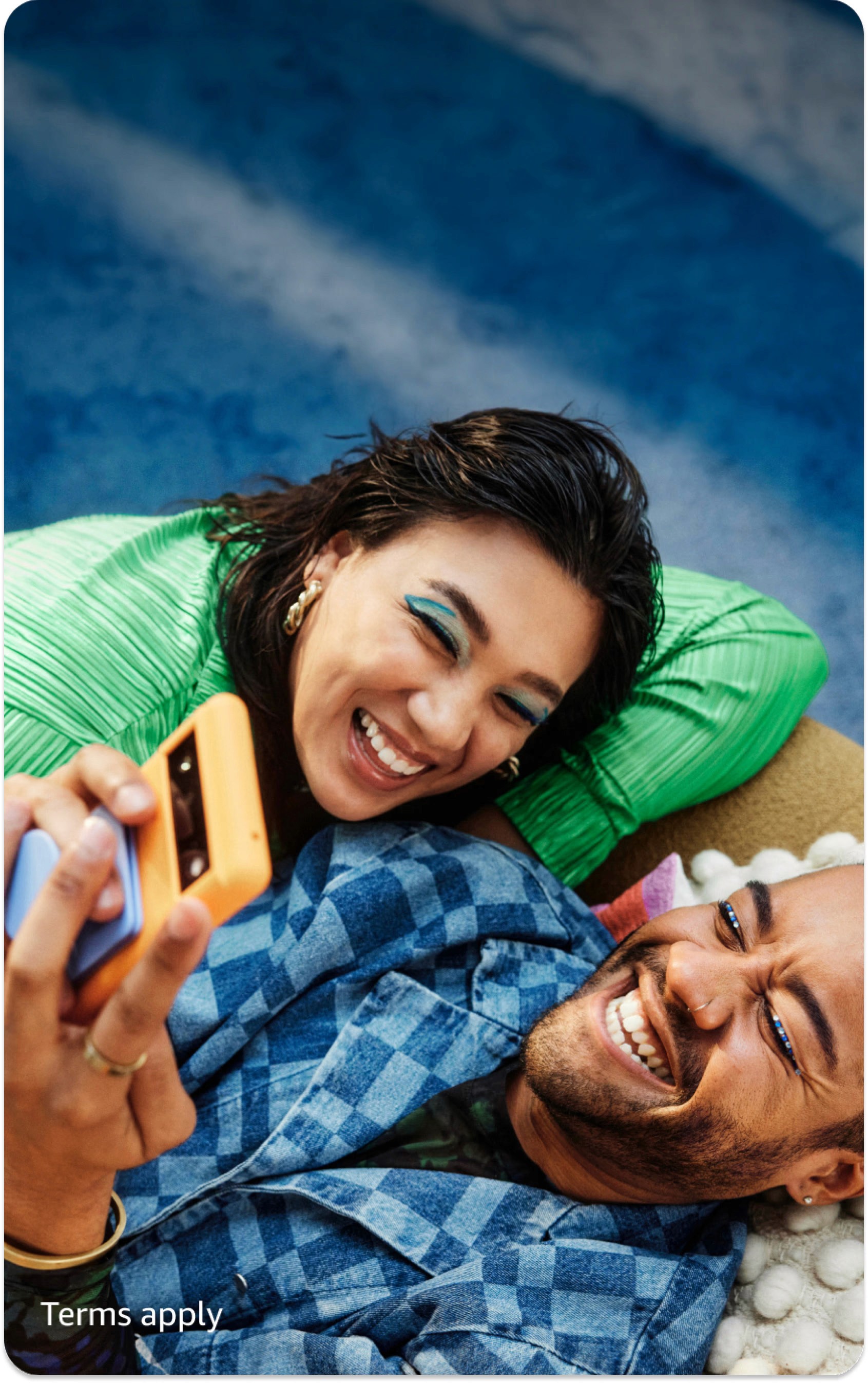
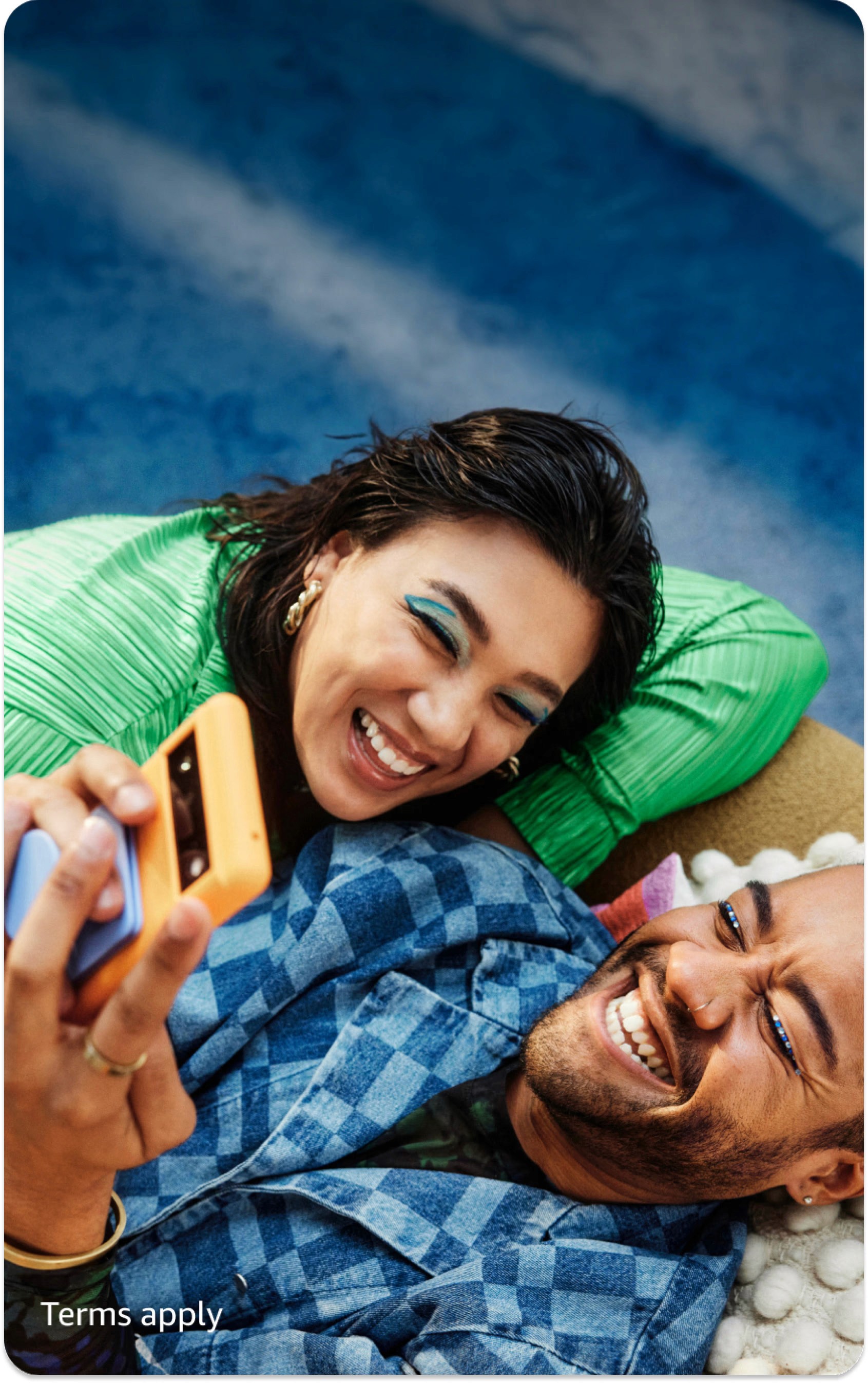
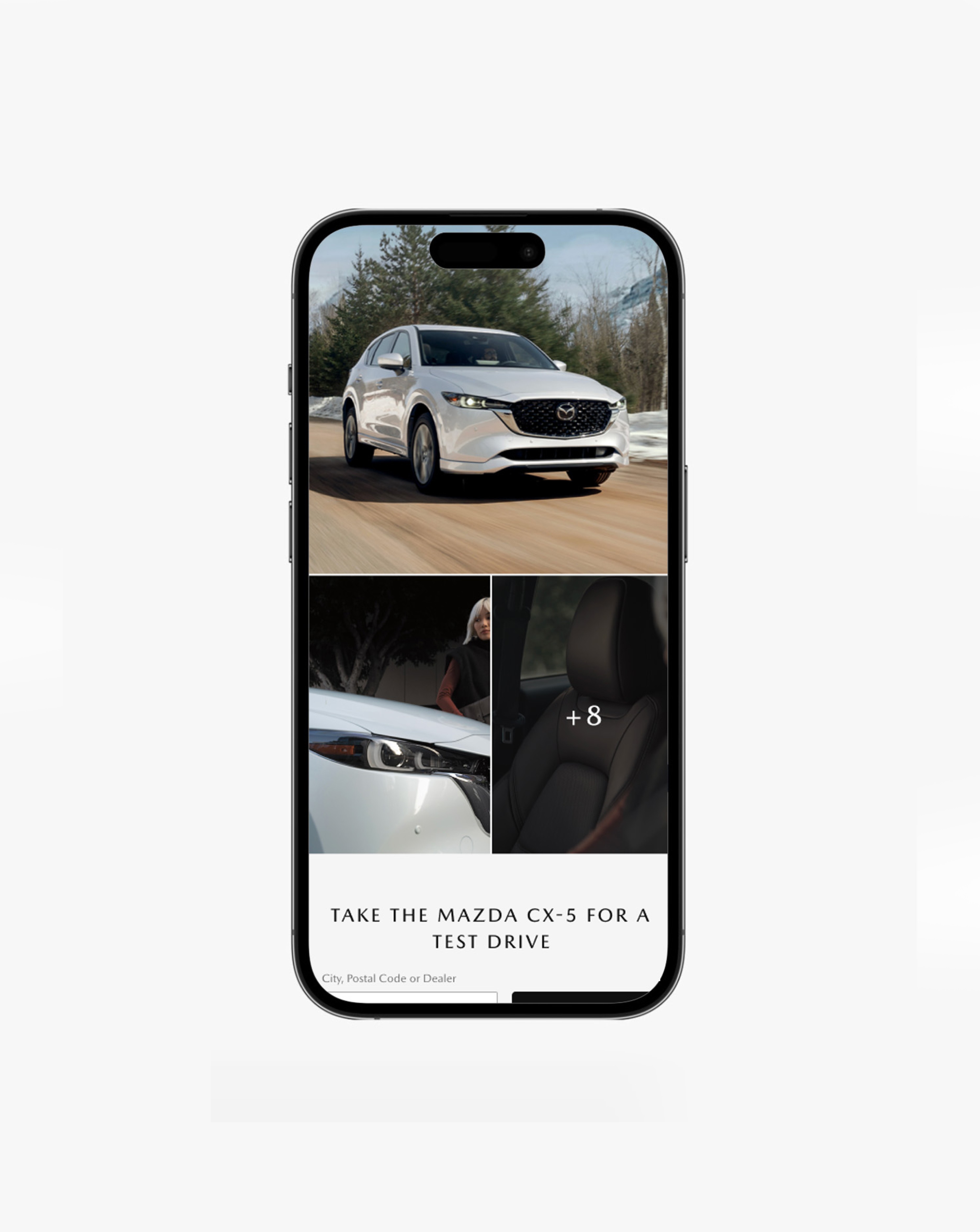
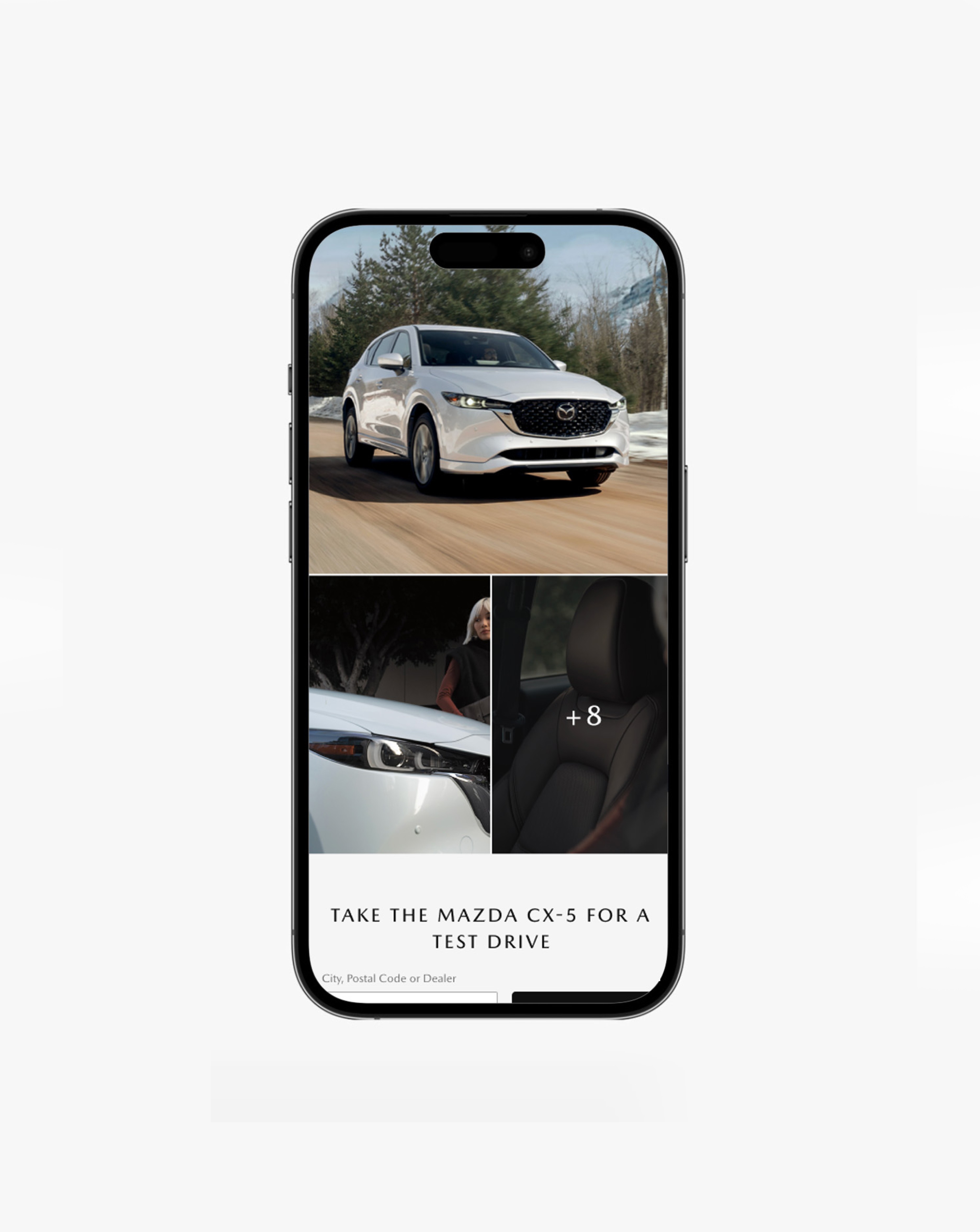
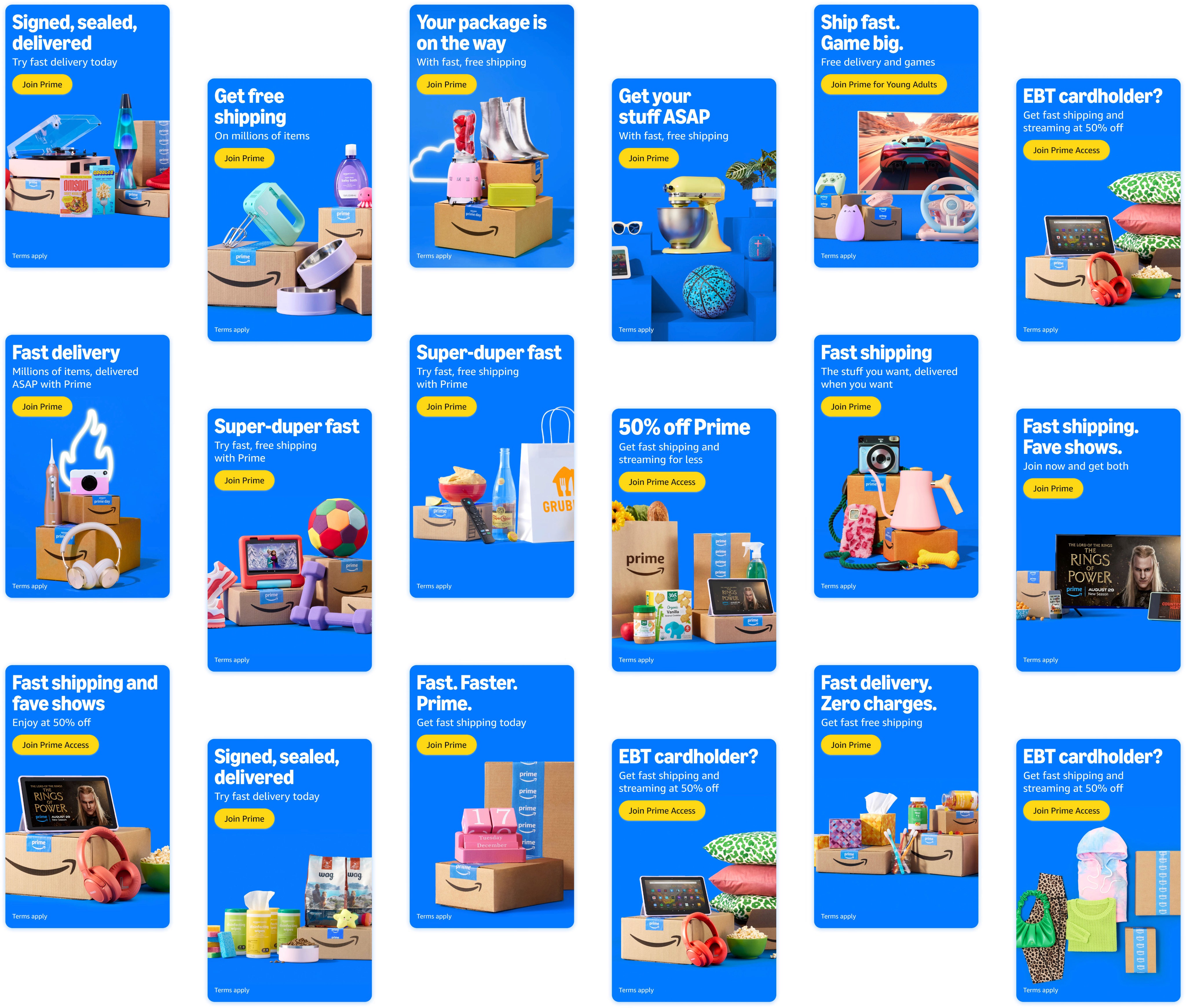
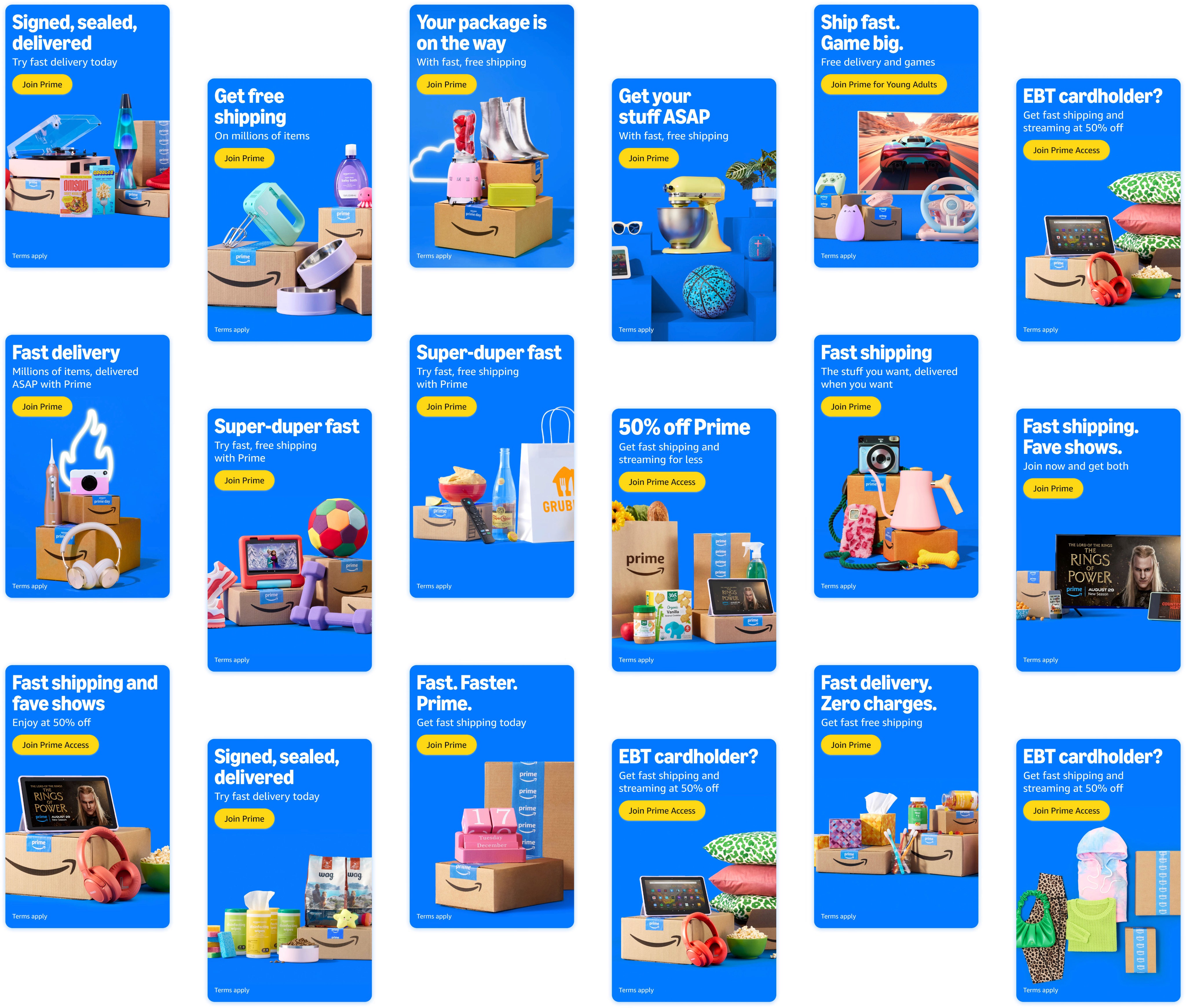
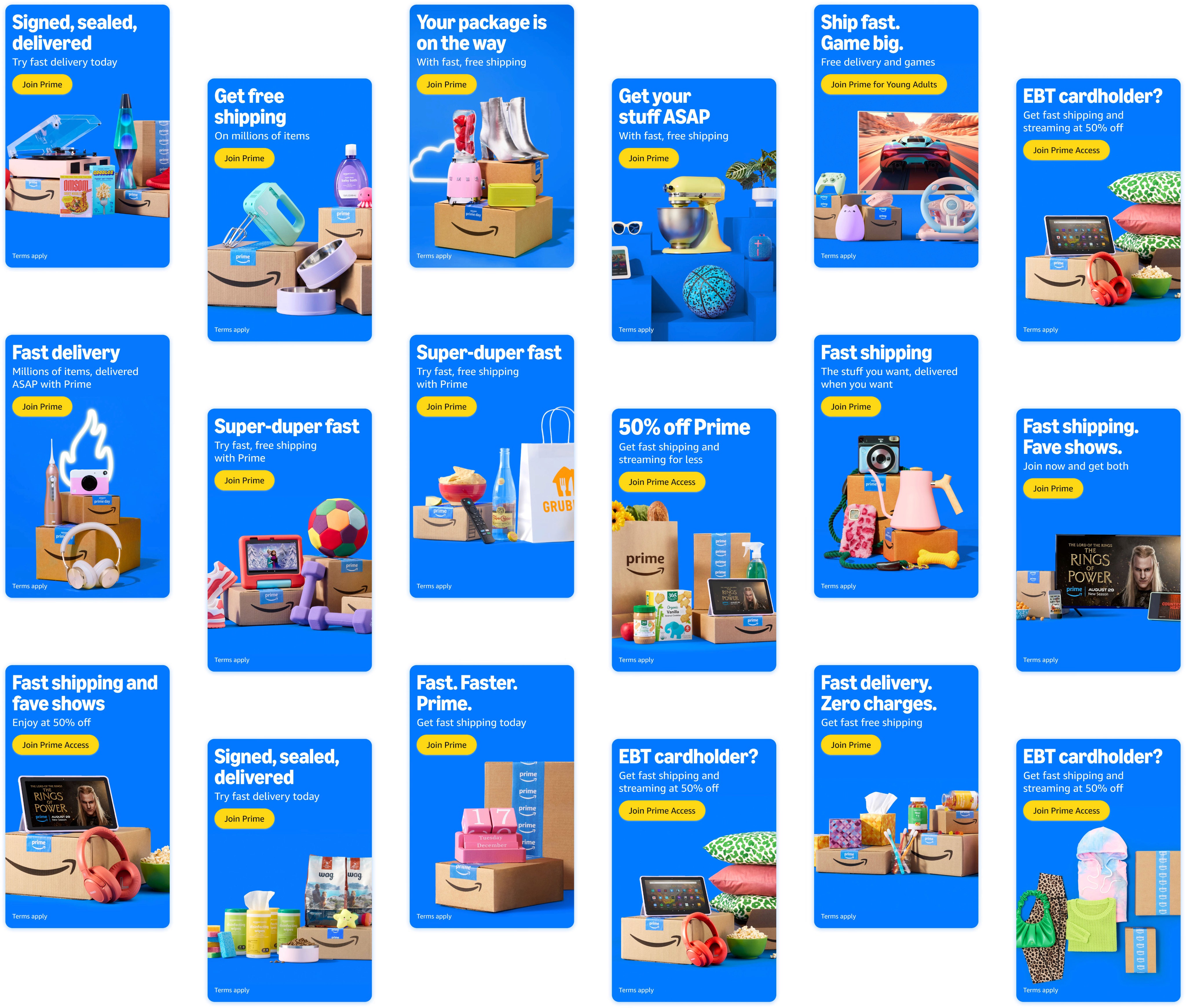
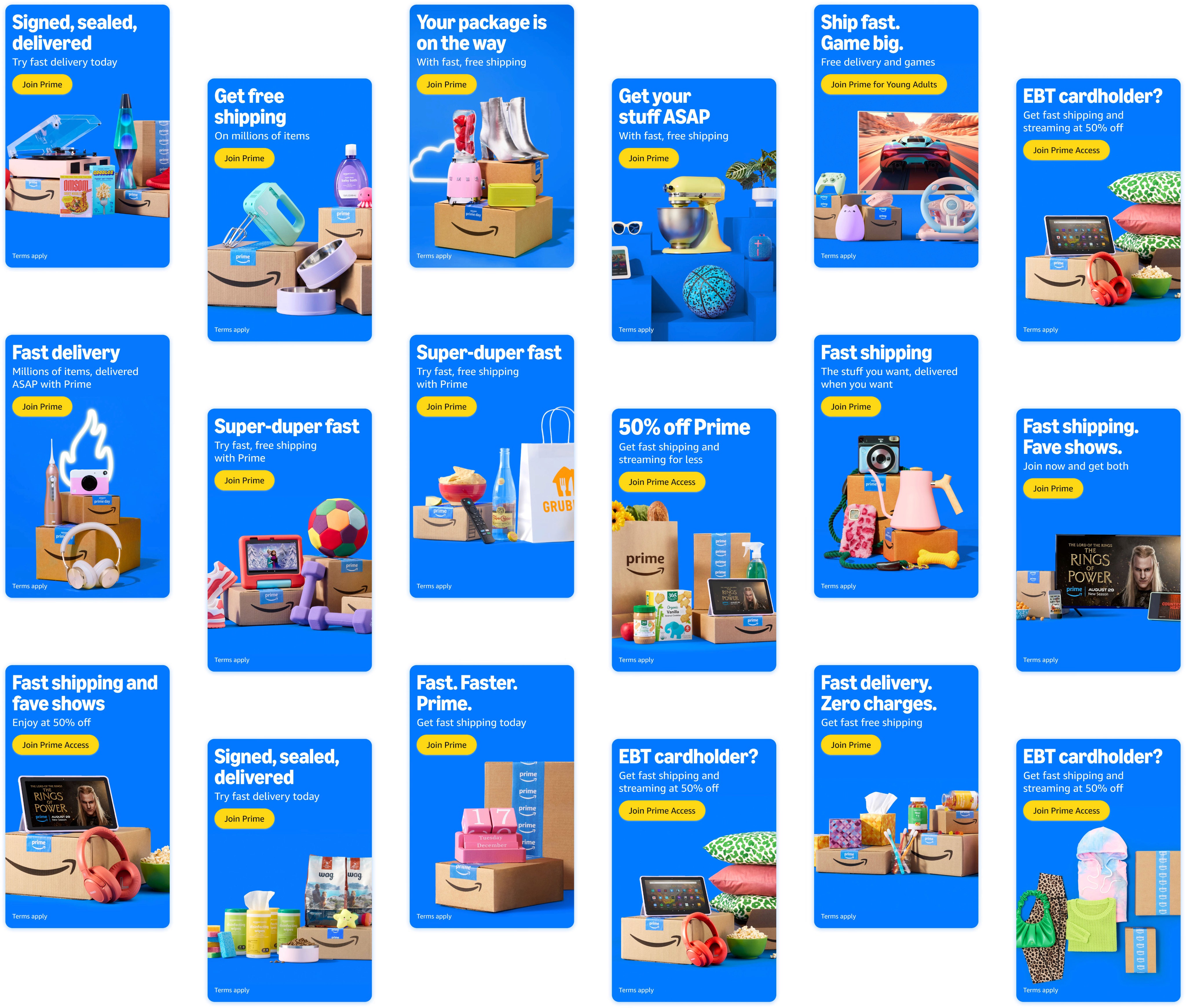
After the meeting, I began working on the Prime Gateway Mobile designs. I reviewed the color palettes, PSD files, and images provided by the client. Based on these materials, I created banners that conformed to the specified Hero Mobile dimensions (855x1368px and 285x456px) and integrated strong visuals into the banners. This ensured that the designs were properly resized and featured images that would capture users' attention.
After the meeting, I began working on the Prime Gateway Mobile designs. I reviewed the color palettes, PSD files, and images provided by the client. Based on these materials, I created banners that conformed to the specified Hero Mobile dimensions (855x1368px and 285x456px) and integrated strong visuals into the banners. This ensured that the designs were properly resized and featured images that would capture users' attention.
After the meeting, I began working on the Prime Gateway Mobile designs. I reviewed the color palettes, PSD files, and images provided by the client. Based on these materials, I created banners that conformed to the specified Hero Mobile dimensions (855x1368px and 285x456px) and integrated strong visuals into the banners. This ensured that the designs were properly resized and featured images that would capture users' attention.
After the meeting, I began working on the Prime Gateway Mobile designs. I reviewed the color palettes, PSD files, and images provided by the client. Based on these materials, I created banners that conformed to the specified Hero Mobile dimensions (855x1368px and 285x456px) and integrated strong visuals into the banners. This ensured that the designs were properly resized and featured images that would capture users' attention.











catagory banner
catagory banner
catagory banner
catagory banner
Prime Day Speed
Prime Day Speed
Prime Day Speed
Prime Day Speed
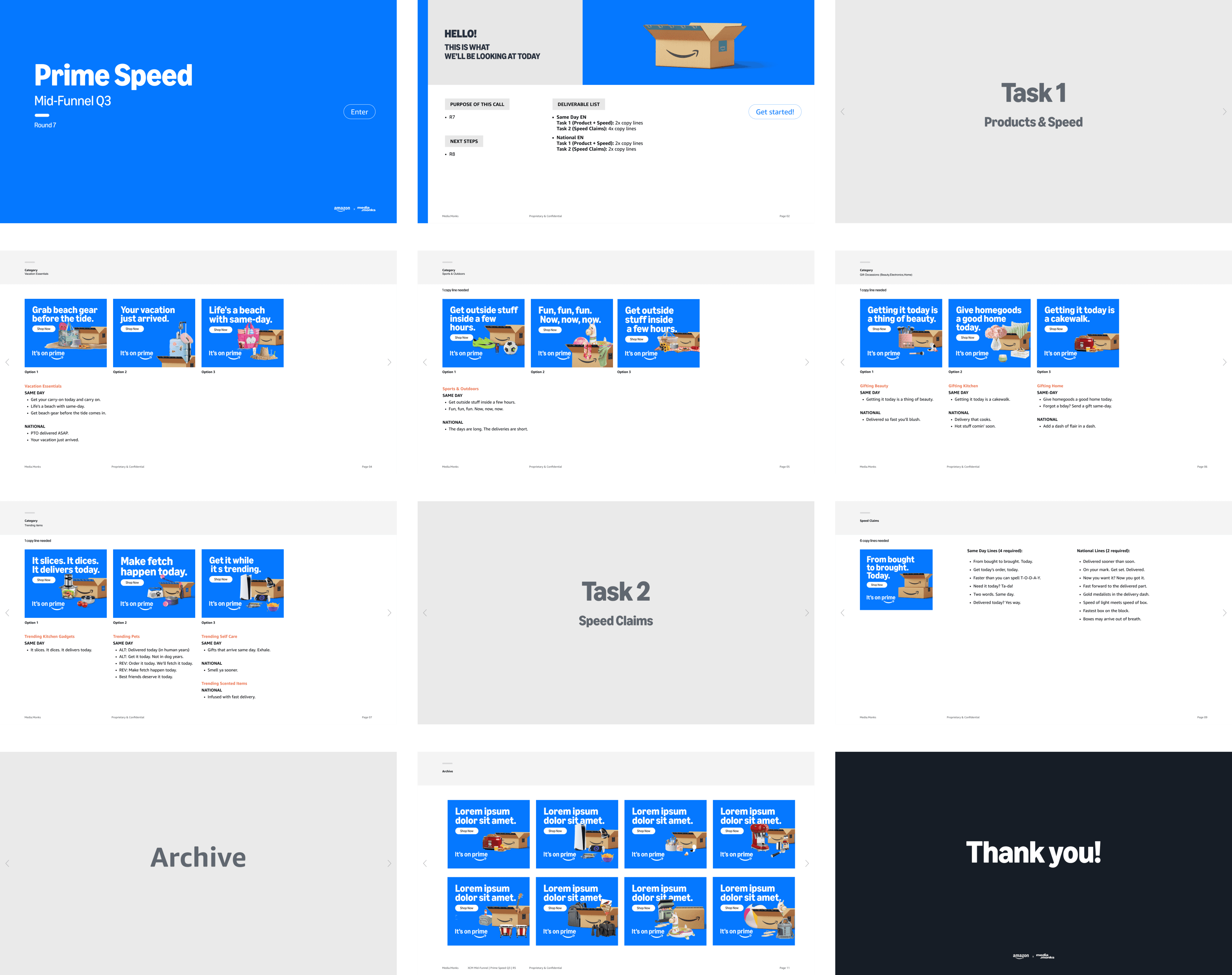
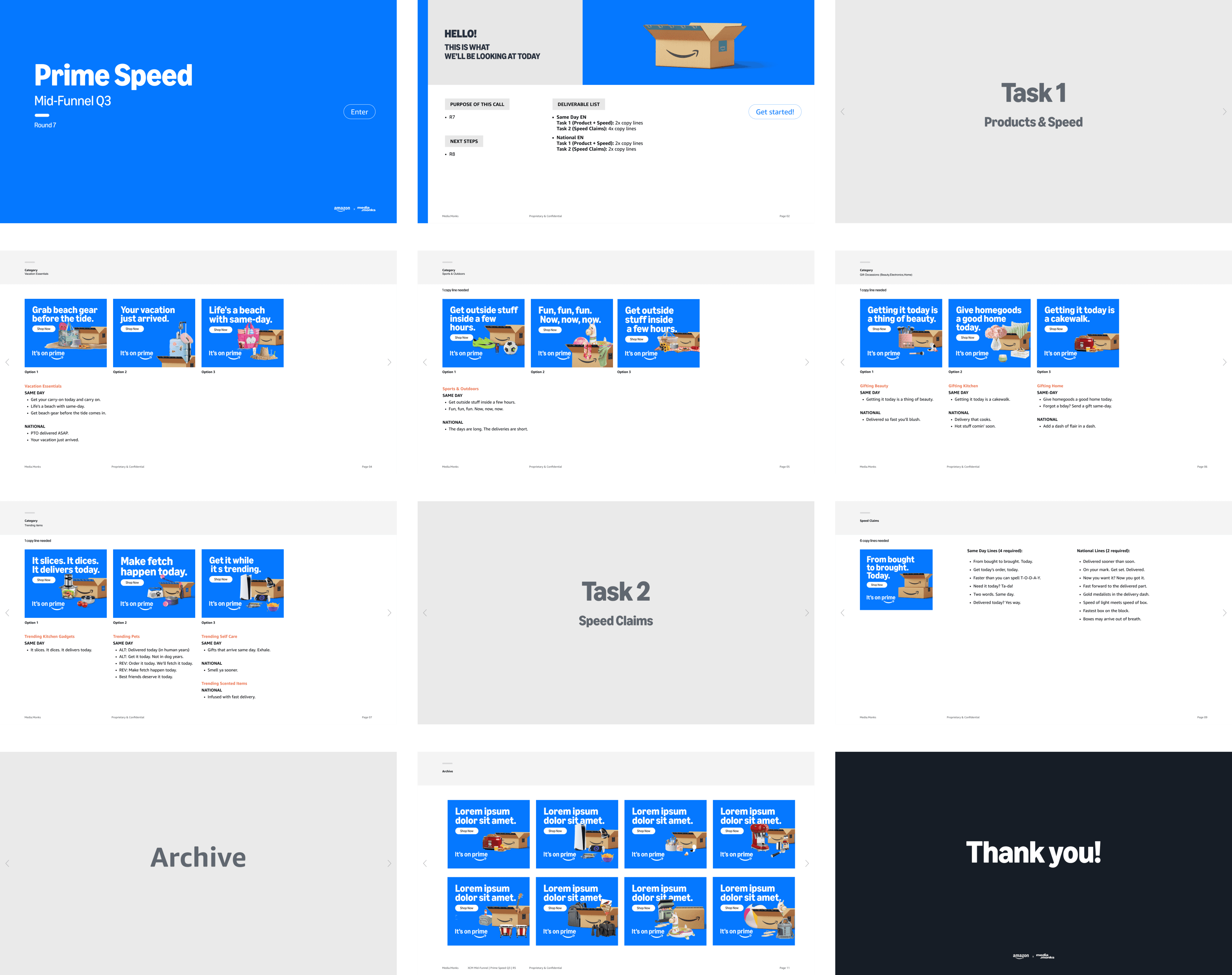
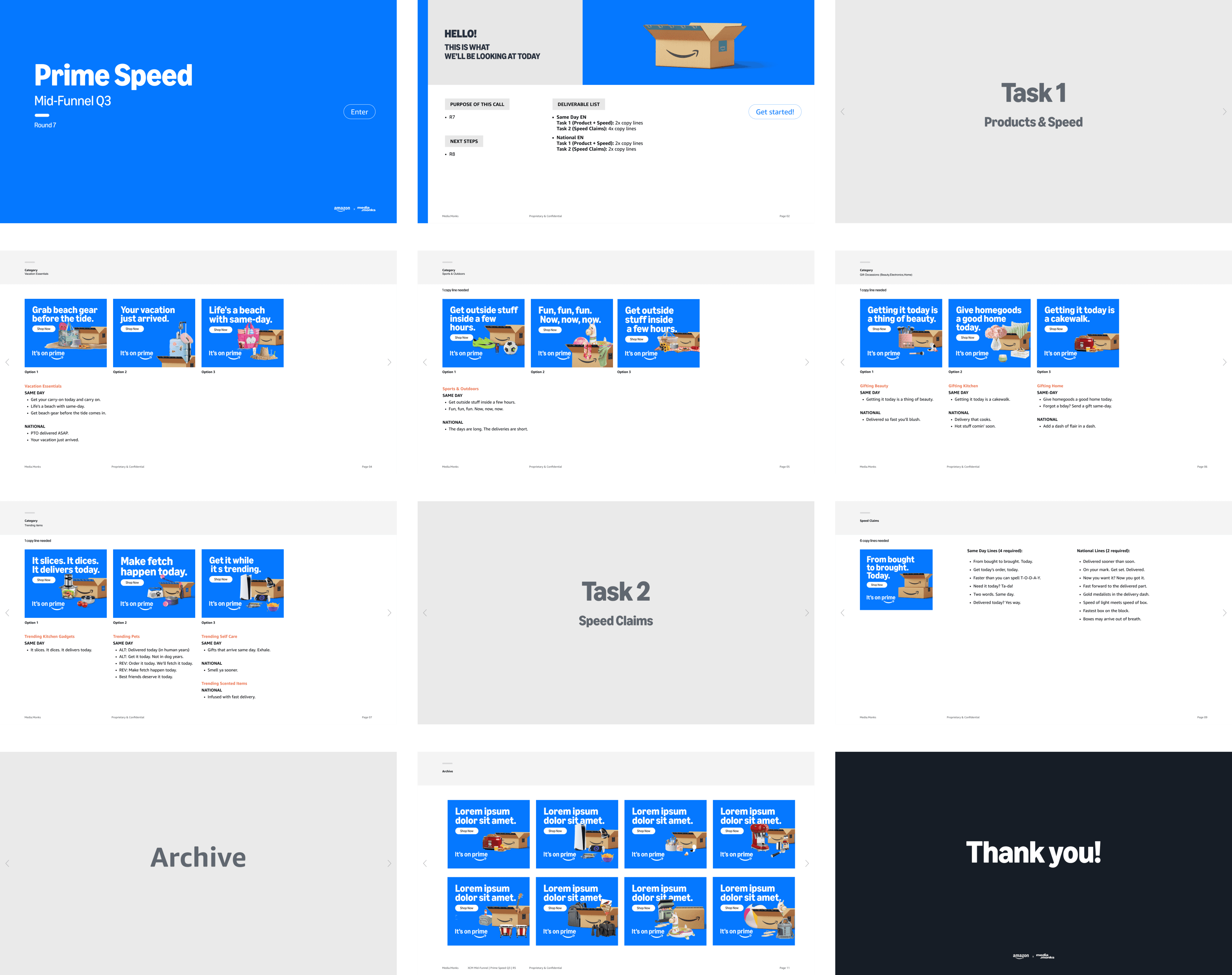
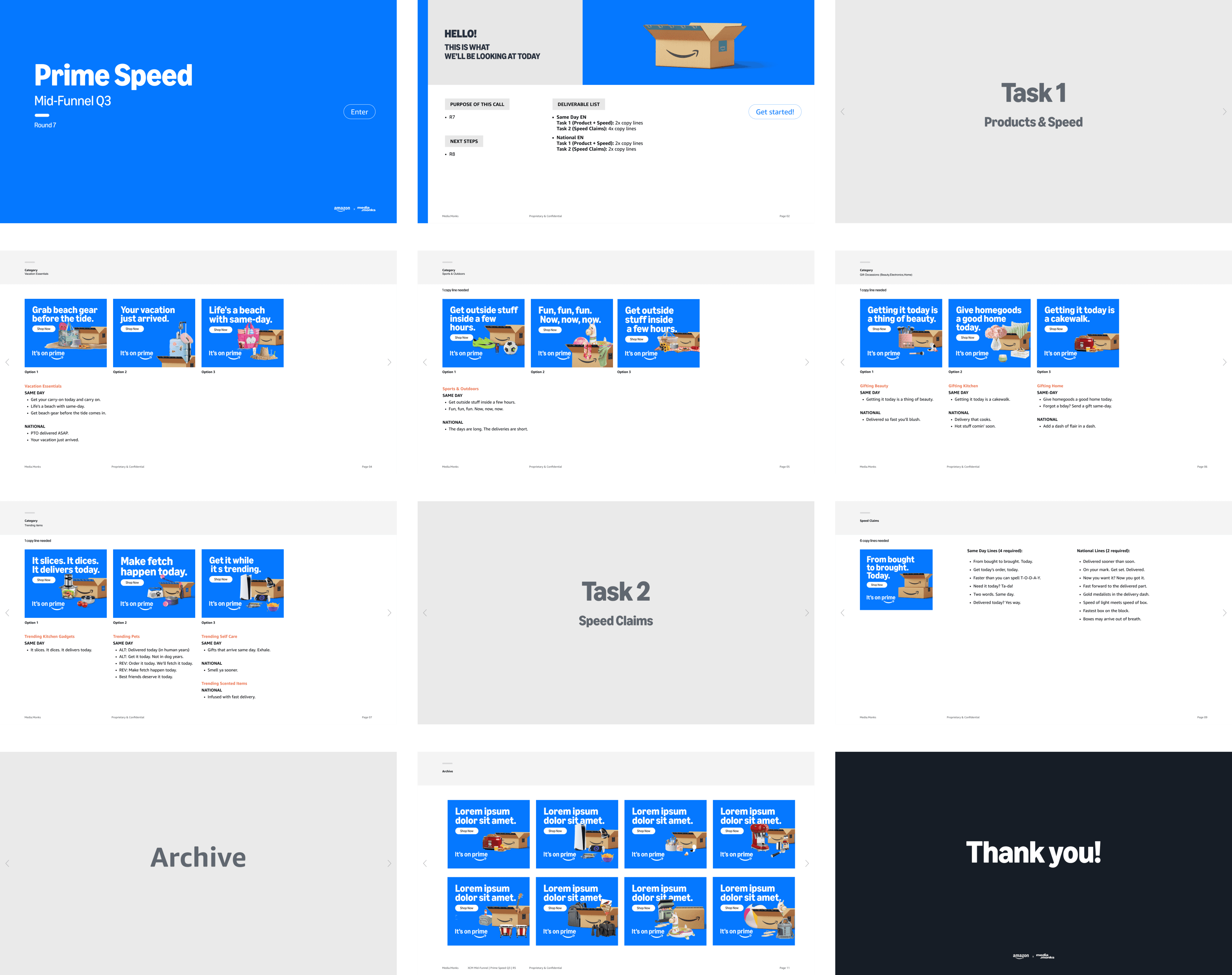
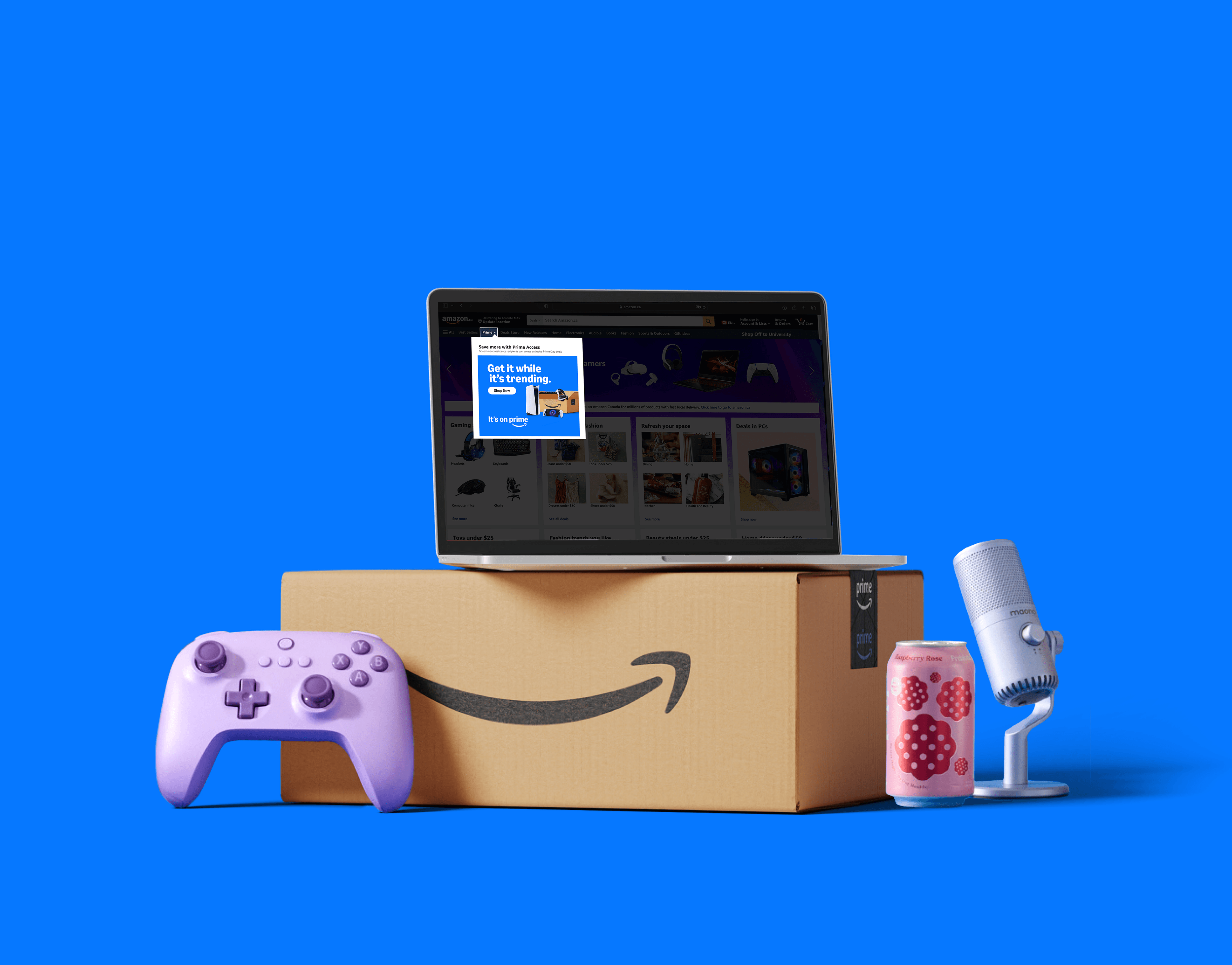
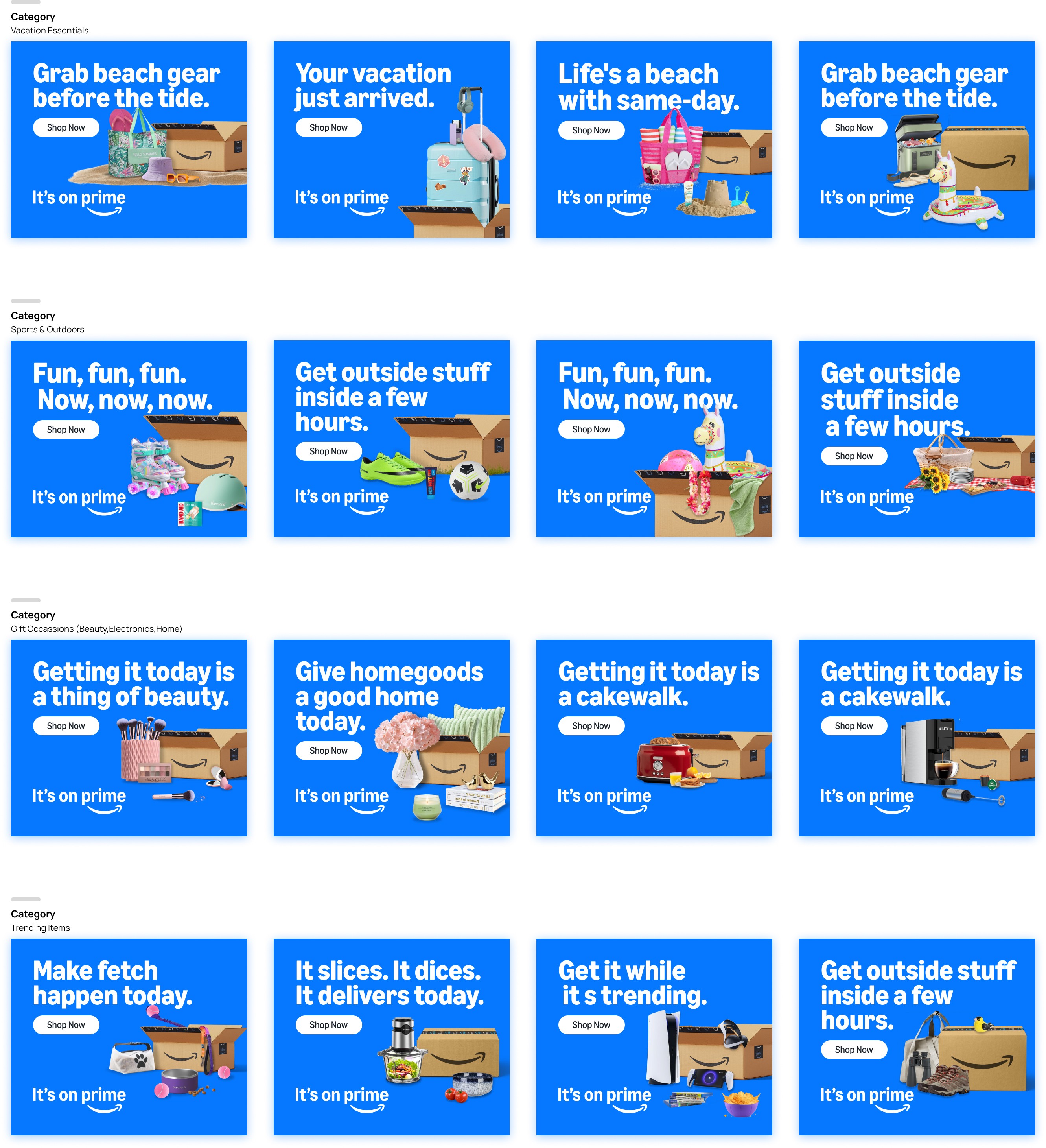
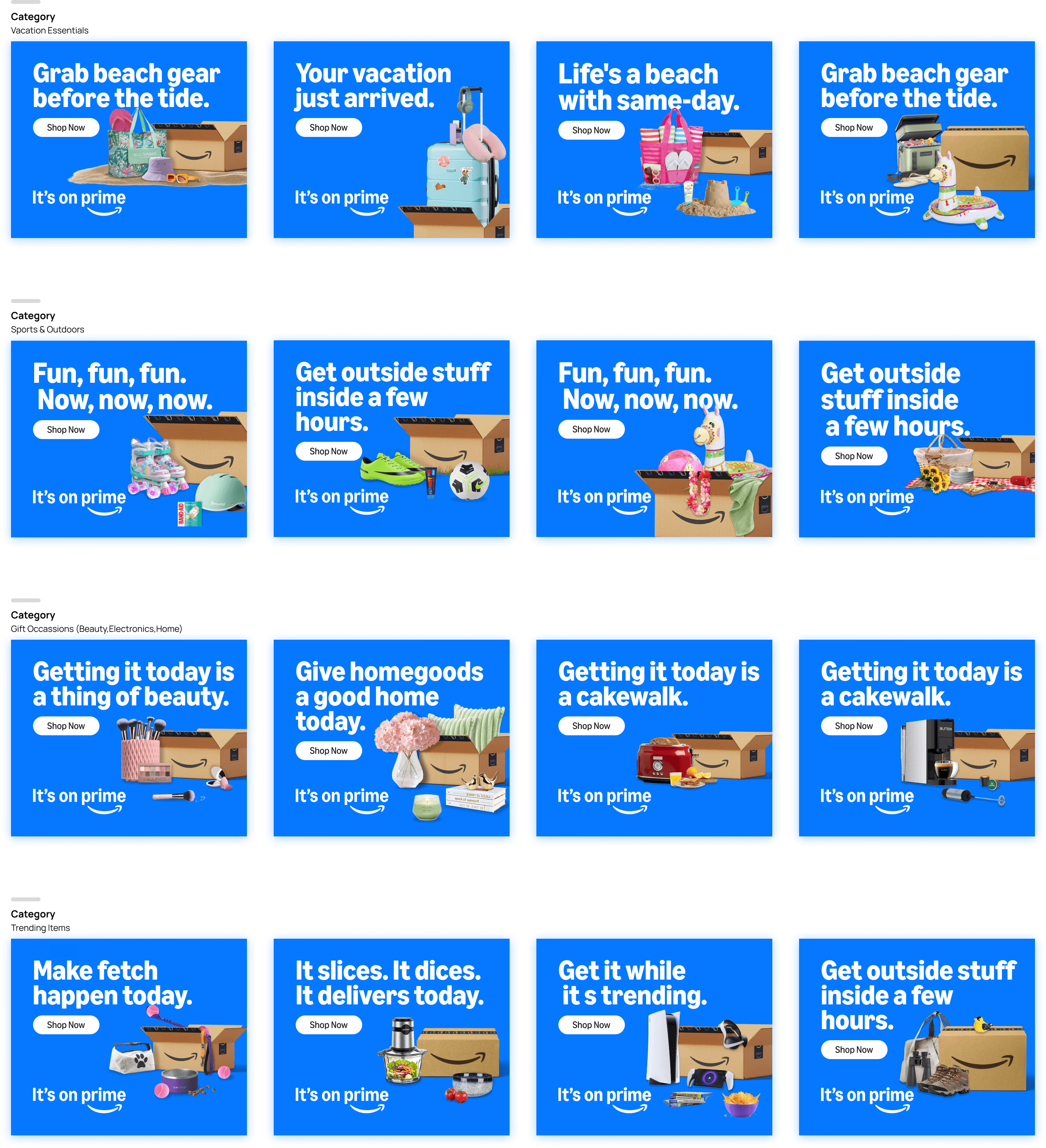
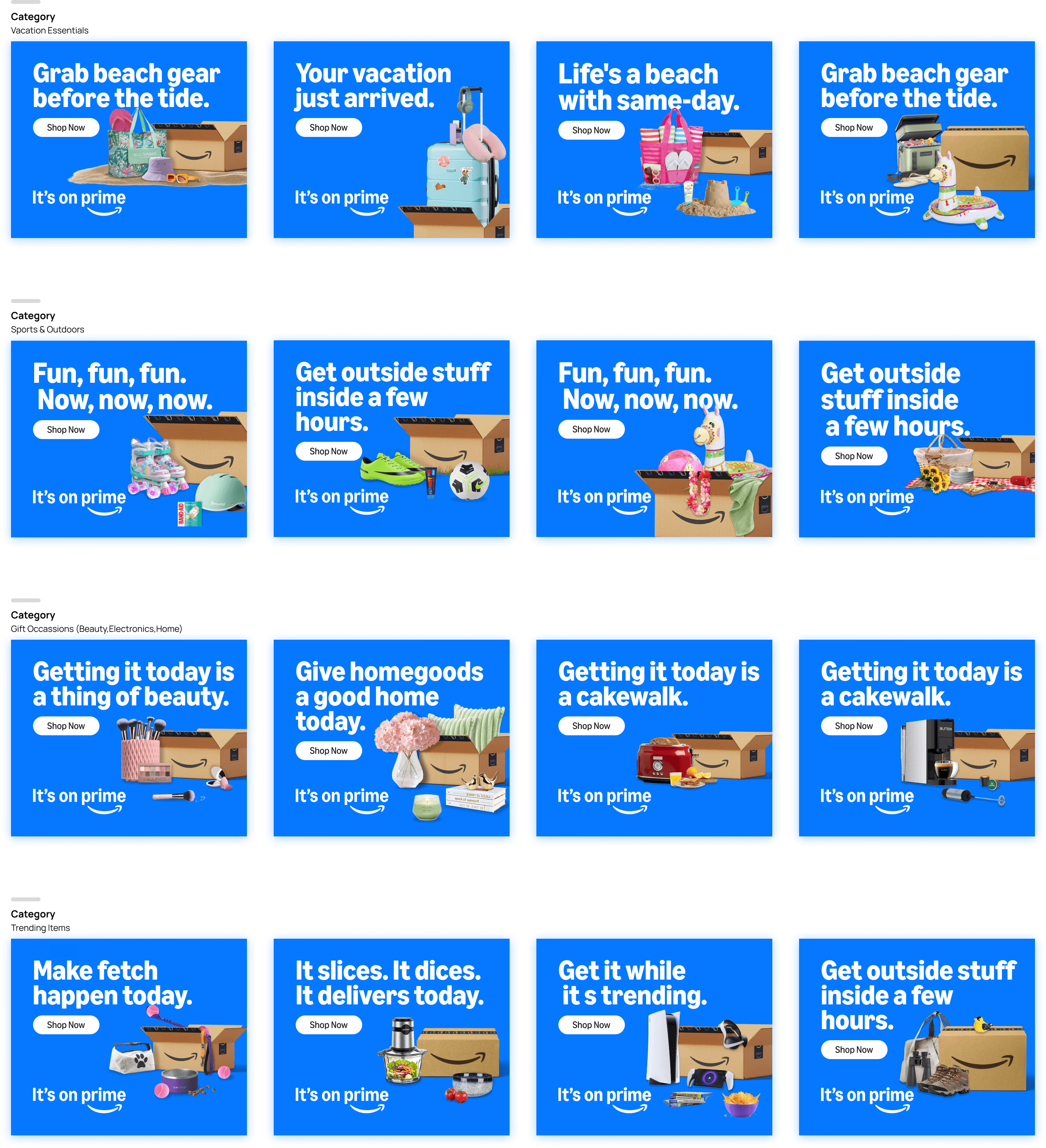
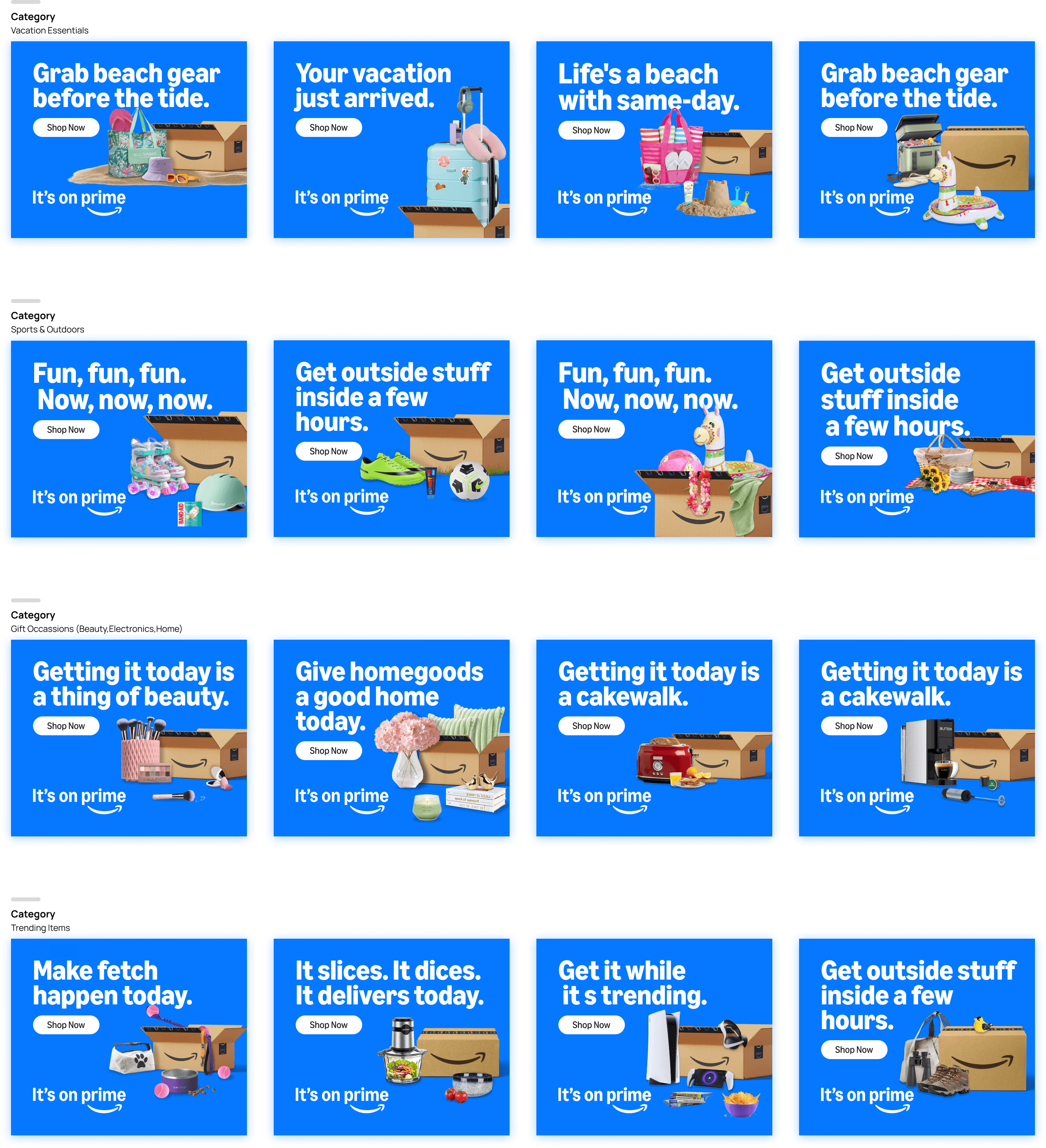
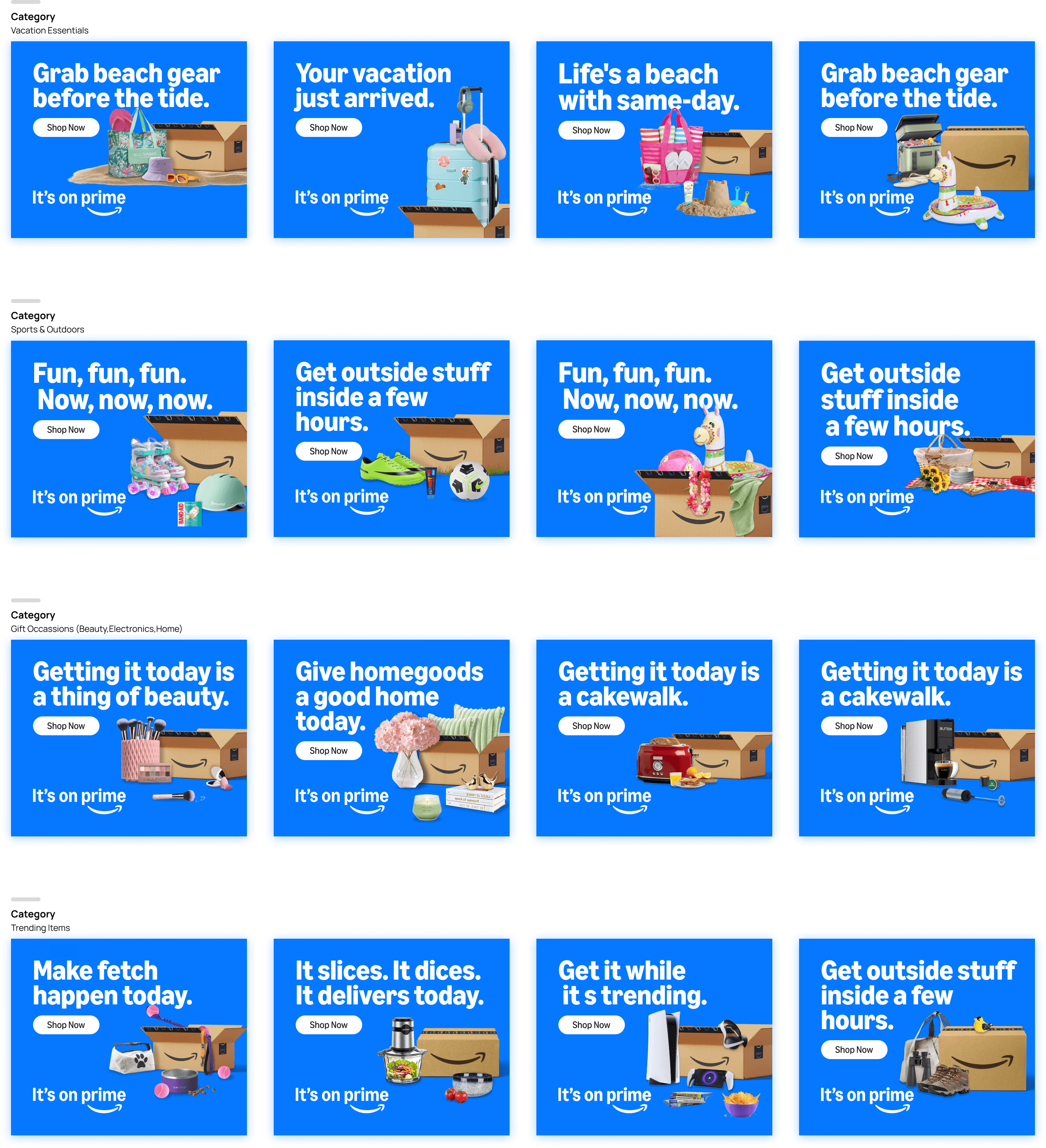
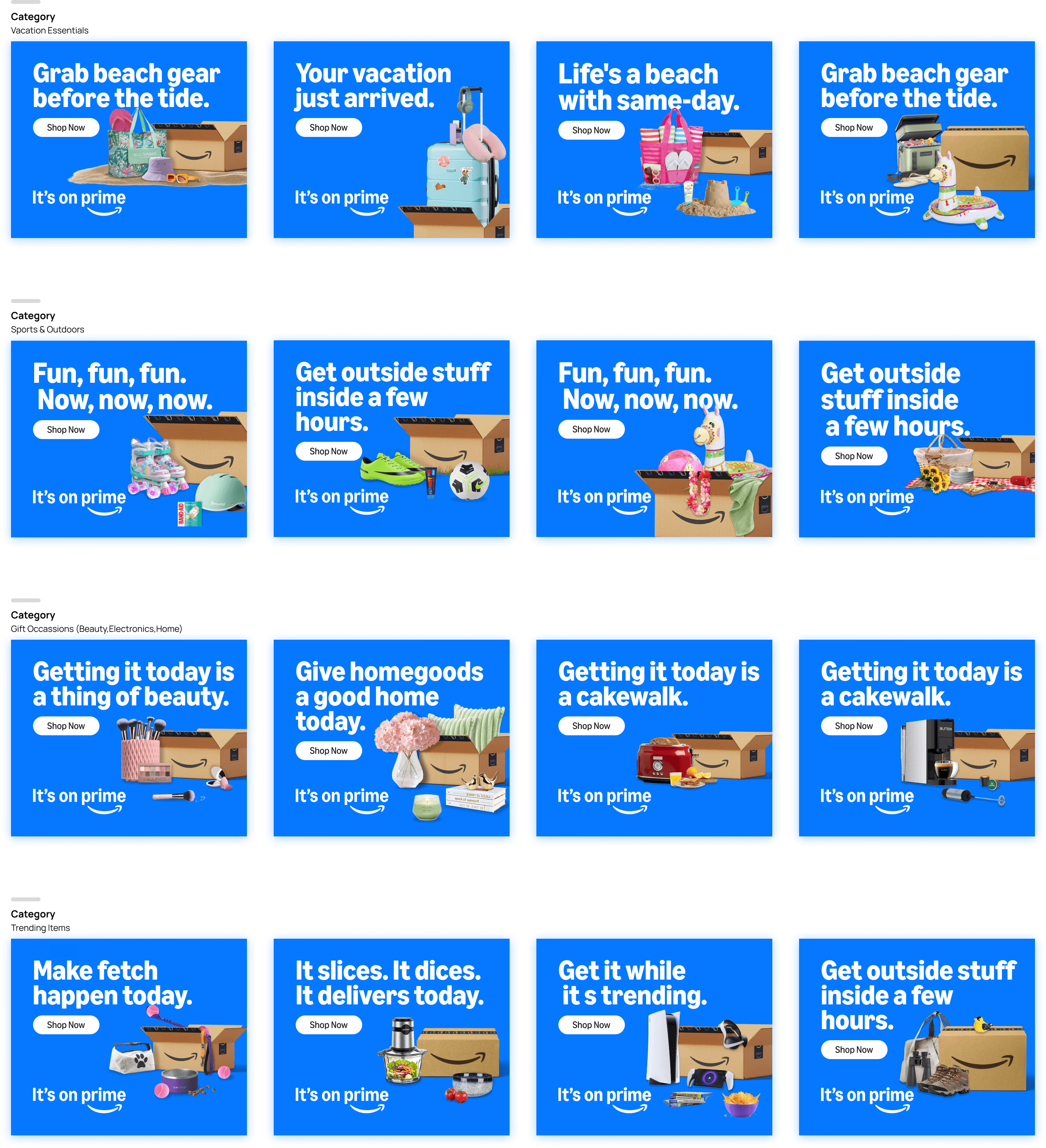
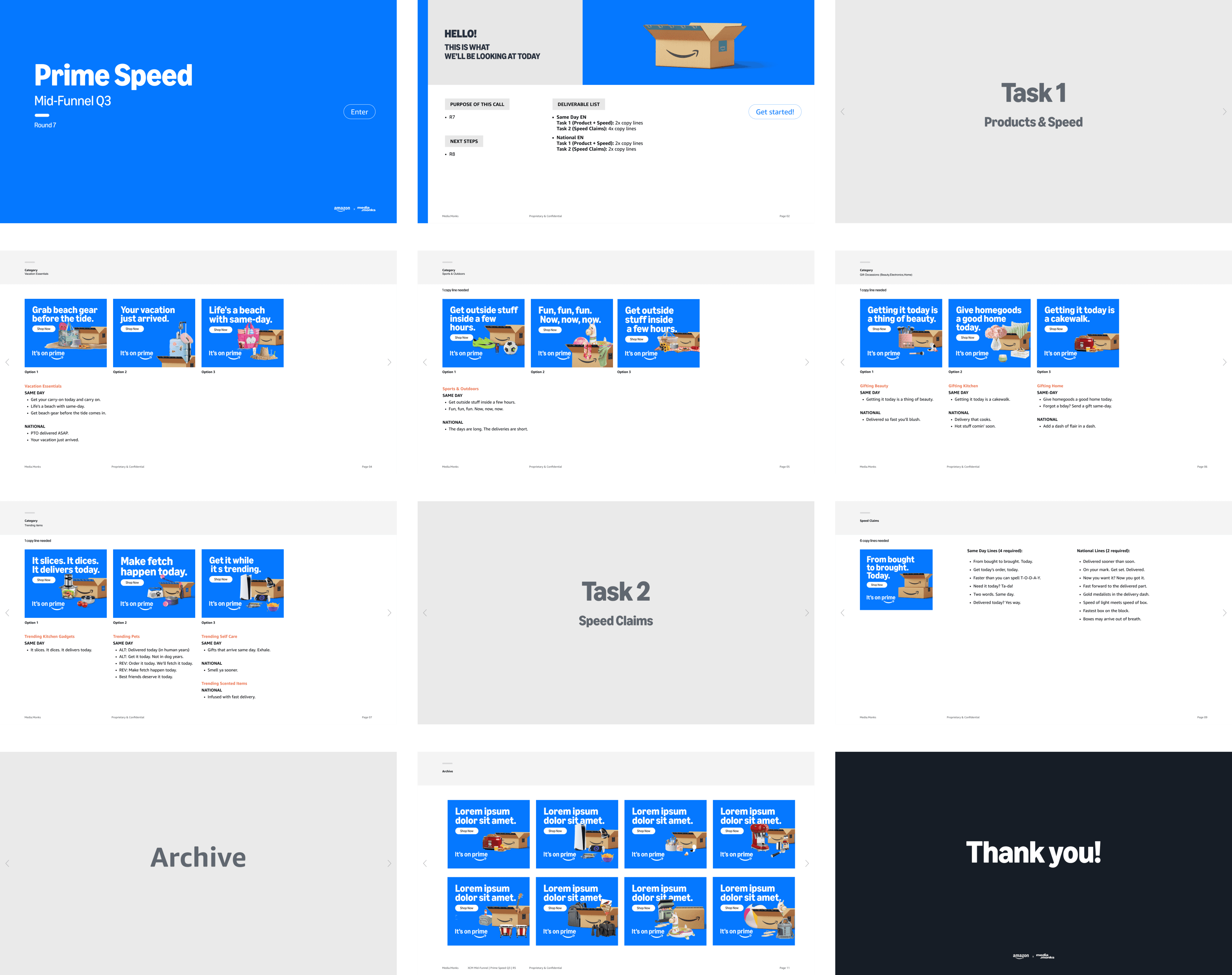
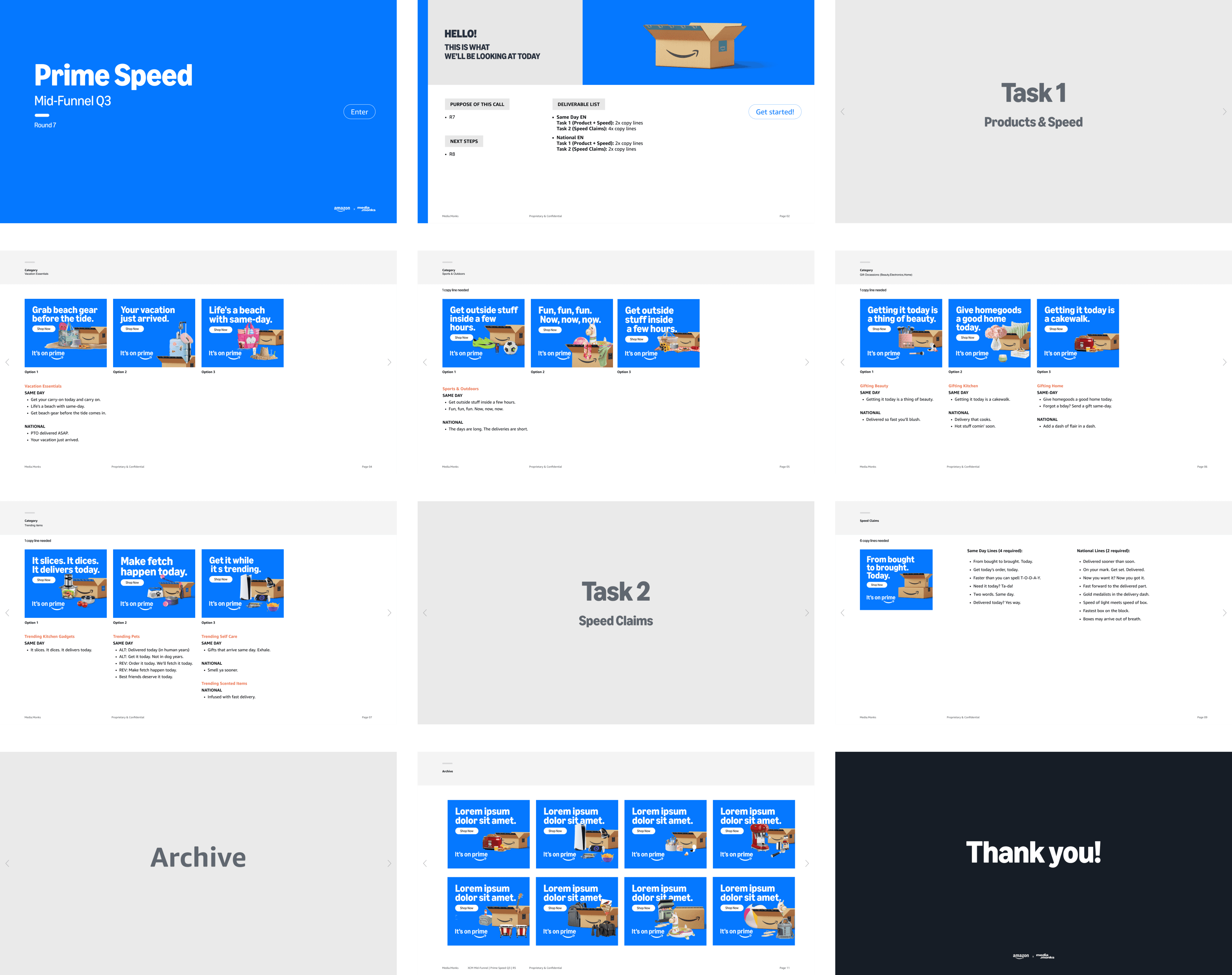
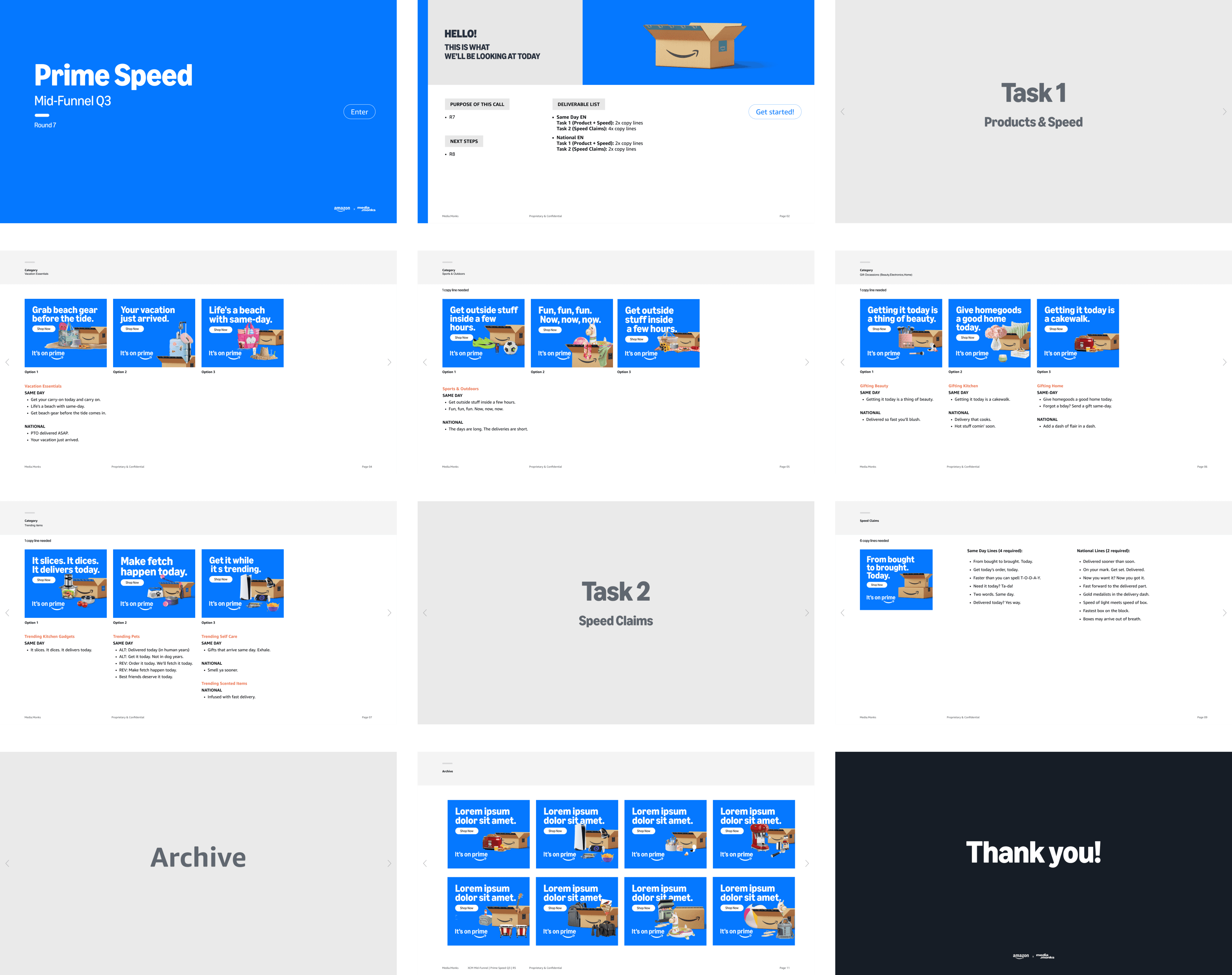
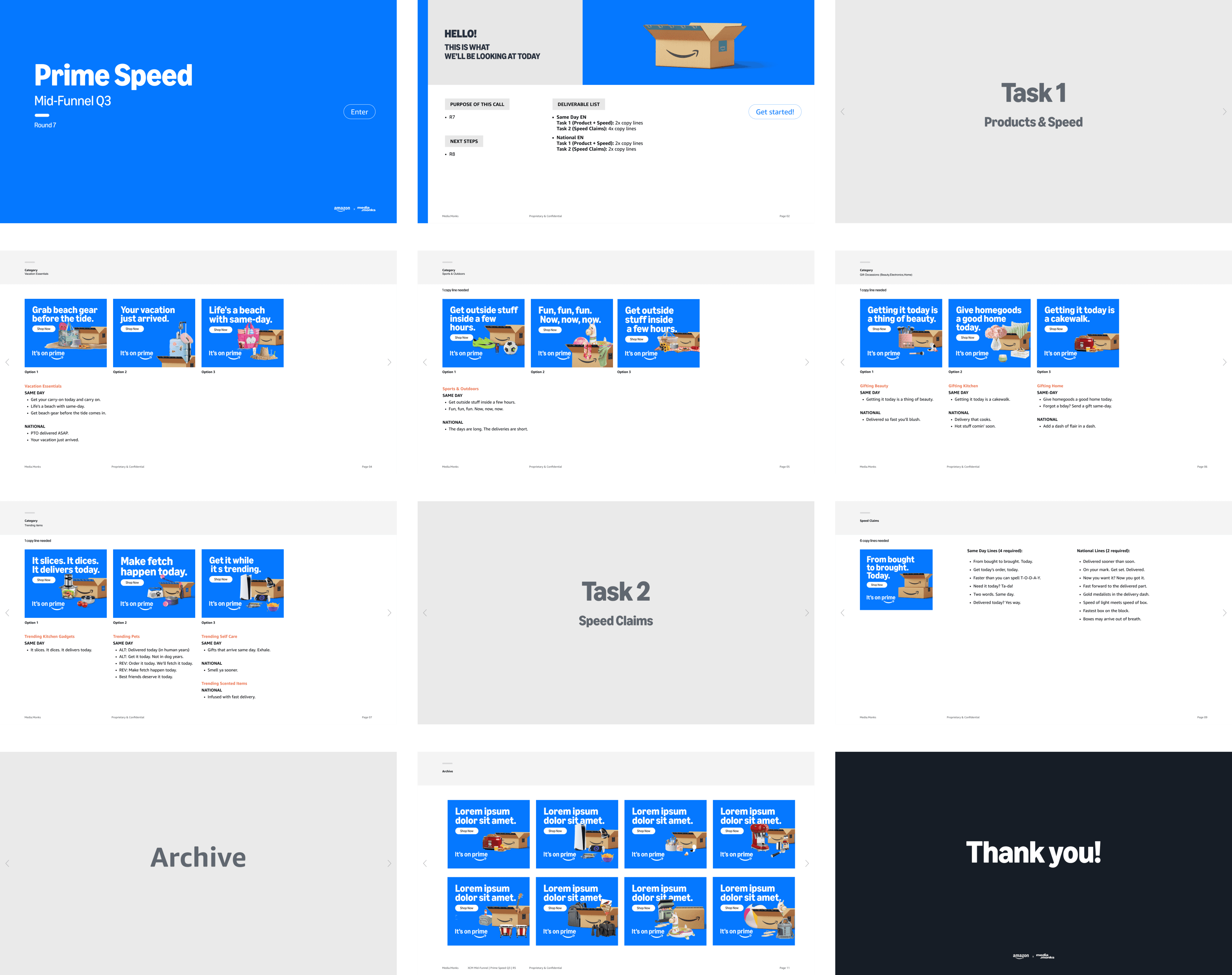
After completing the Prime Gateway Mobile designs, I started creating 600x500px banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." By considering everyday items related to these categories, I combined three main elements and aligned them with the Prime Day box. This approach not only made the banners more effective and attention-grabbing but also gave the categories more significance.
After completing the Prime Gateway Mobile designs, I started creating 600x500px banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." By considering everyday items related to these categories, I combined three main elements and aligned them with the Prime Day box. This approach not only made the banners more effective and attention-grabbing but also gave the categories more significance.
After completing the Prime Gateway Mobile designs, I started creating 600x500px banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." By considering everyday items related to these categories, I combined three main elements and aligned them with the Prime Day box. This approach not only made the banners more effective and attention-grabbing but also gave the categories more significance.
After completing the Prime Gateway Mobile designs, I started creating 600x500px banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." By considering everyday items related to these categories, I combined three main elements and aligned them with the Prime Day box. This approach not only made the banners more effective and attention-grabbing but also gave the categories more significance.




Meeting with team
Meeting with team
Meeting with team
Meeting with team
Feedback Time
Feedback Time
Feedback Time
Feedback Time
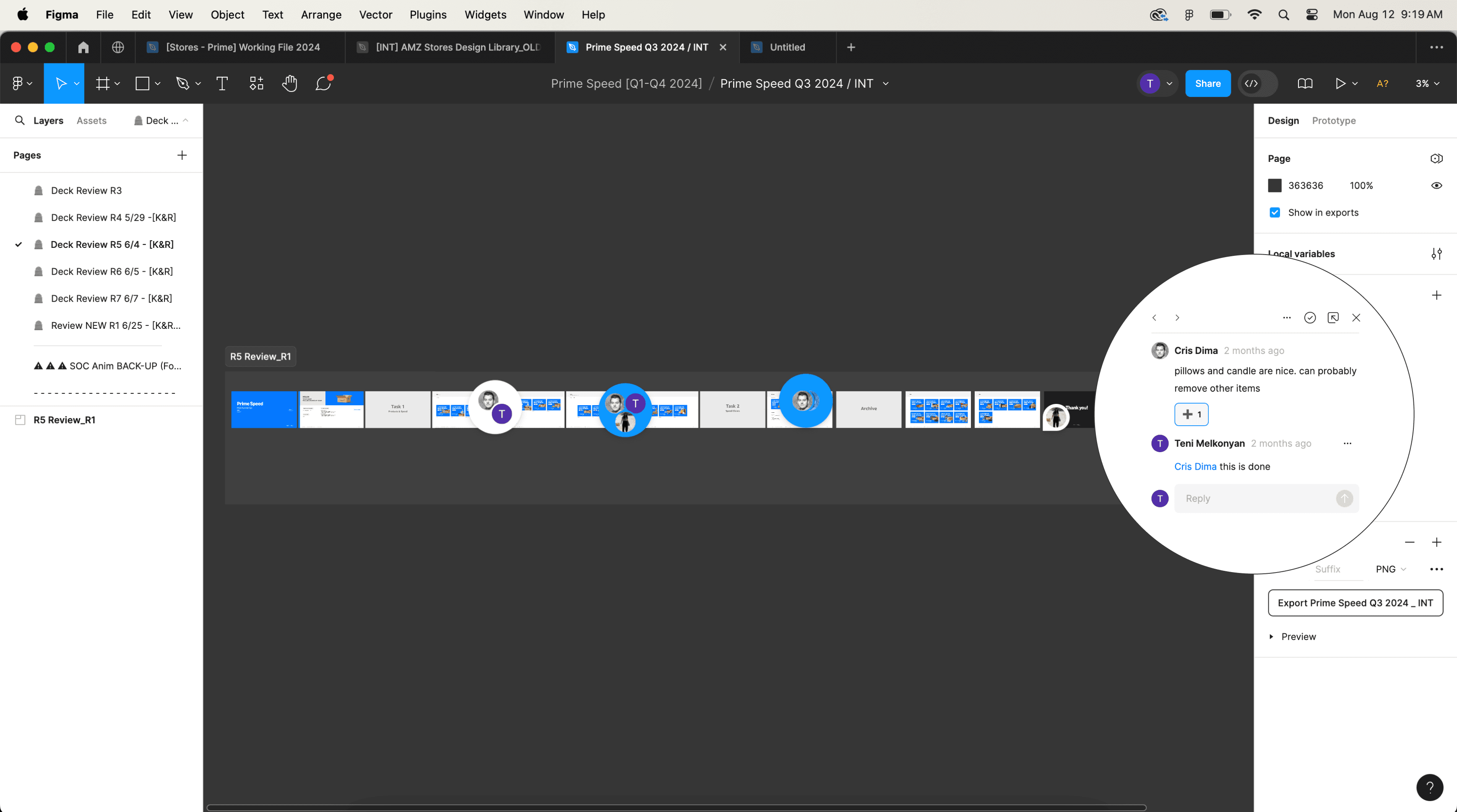
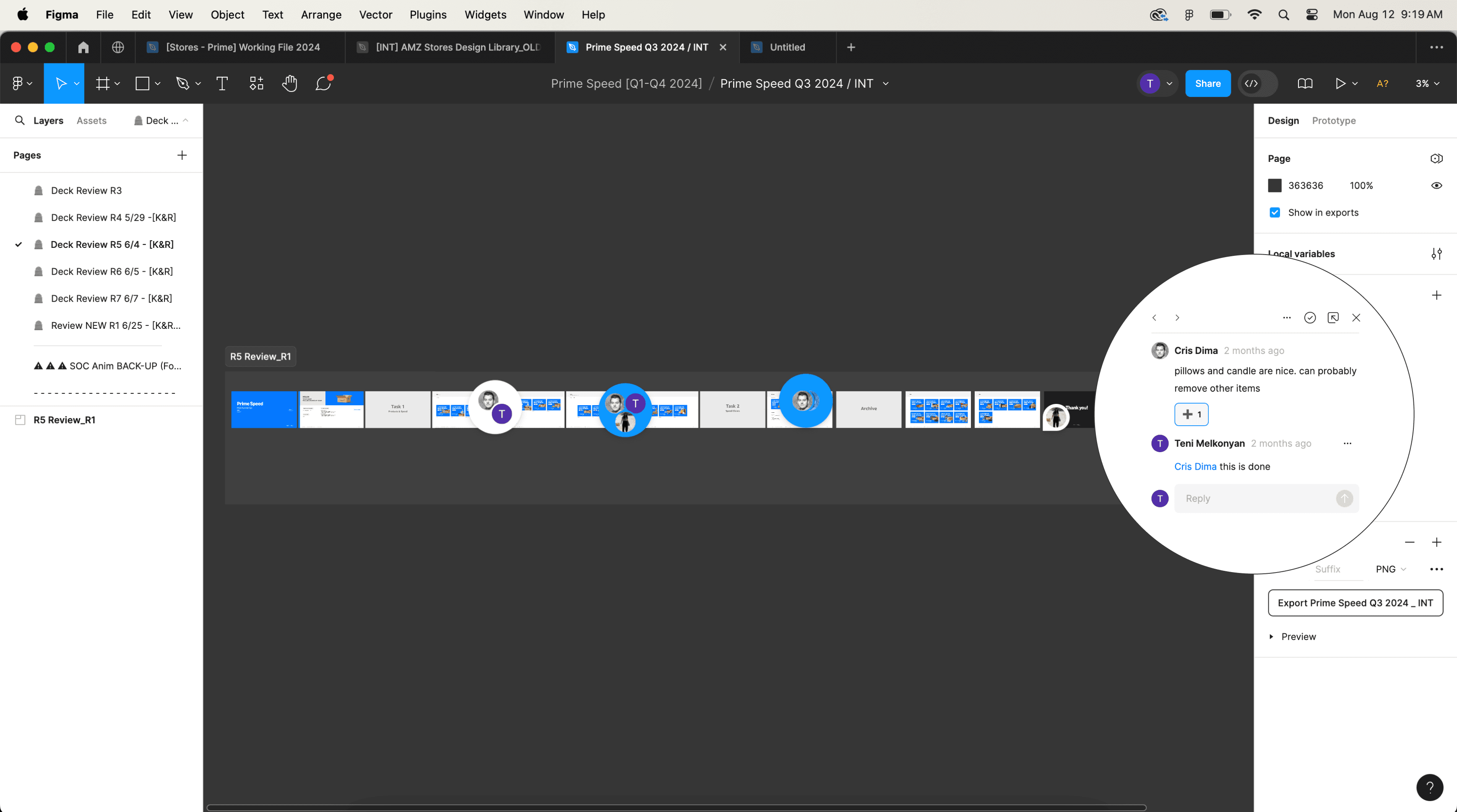
I presented the banners I created to senior designers and art directors at a group meeting. During the meeting, I received feedback on various aspects of the designs, including color harmony, visual layout, and overall aesthetics. Based on this feedback, I made the necessary adjustments and improvements to the banners and incorporated the text provided by the copywriter. These changes aimed to better meet client expectations and enhance the project's suitability.
I presented the banners I created to senior designers and art directors at a group meeting. During the meeting, I received feedback on various aspects of the designs, including color harmony, visual layout, and overall aesthetics. Based on this feedback, I made the necessary adjustments and improvements to the banners and incorporated the text provided by the copywriter. These changes aimed to better meet client expectations and enhance the project's suitability.
I presented the banners I created to senior designers and art directors at a group meeting. During the meeting, I received feedback on various aspects of the designs, including color harmony, visual layout, and overall aesthetics. Based on this feedback, I made the necessary adjustments and improvements to the banners and incorporated the text provided by the copywriter. These changes aimed to better meet client expectations and enhance the project's suitability.
I presented the banners I created to senior designers and art directors at a group meeting. During the meeting, I received feedback on various aspects of the designs, including color harmony, visual layout, and overall aesthetics. Based on this feedback, I made the necessary adjustments and improvements to the banners and incorporated the text provided by the copywriter. These changes aimed to better meet client expectations and enhance the project's suitability.





Ready to present
Ready to present
Ready to present
Ready to present
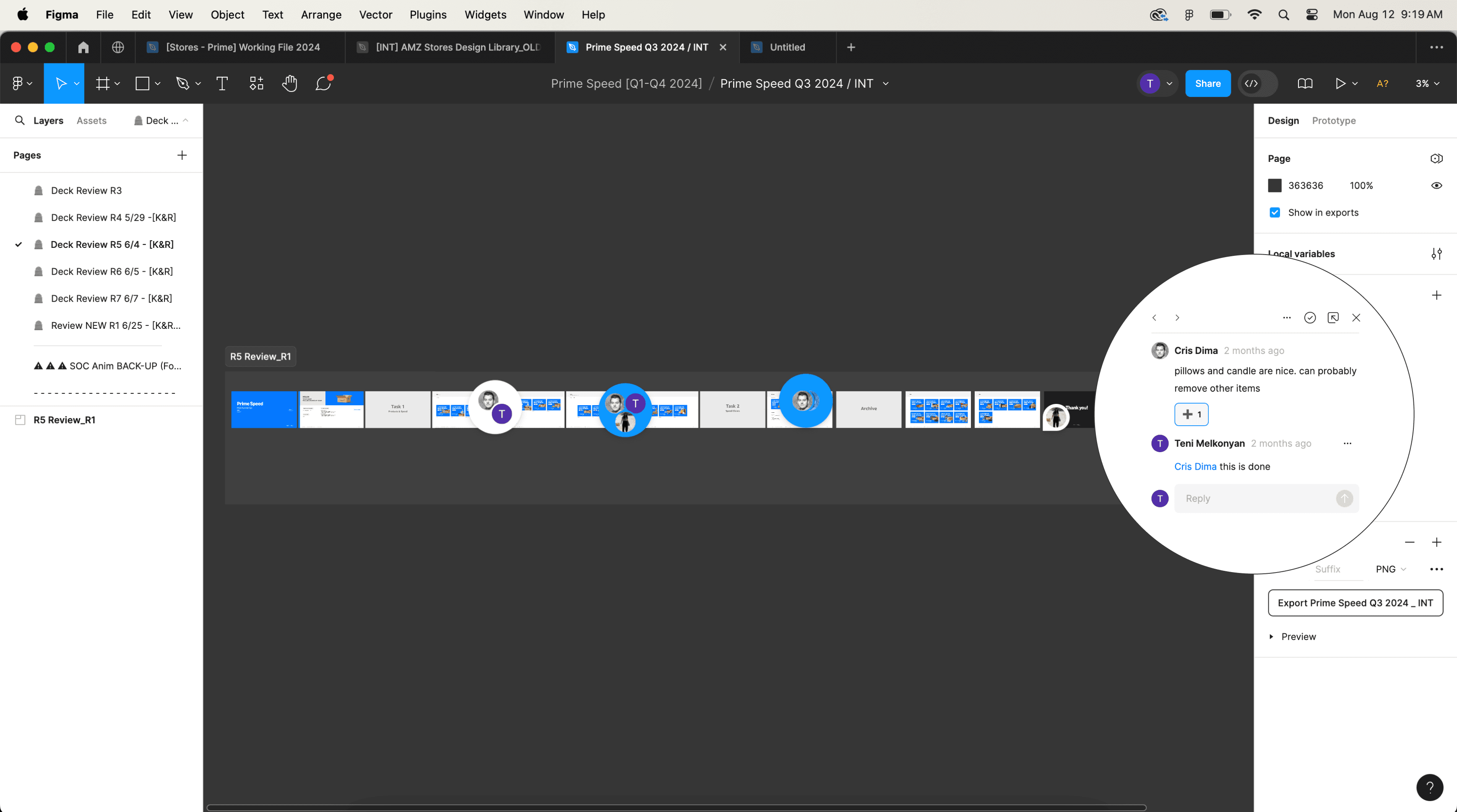
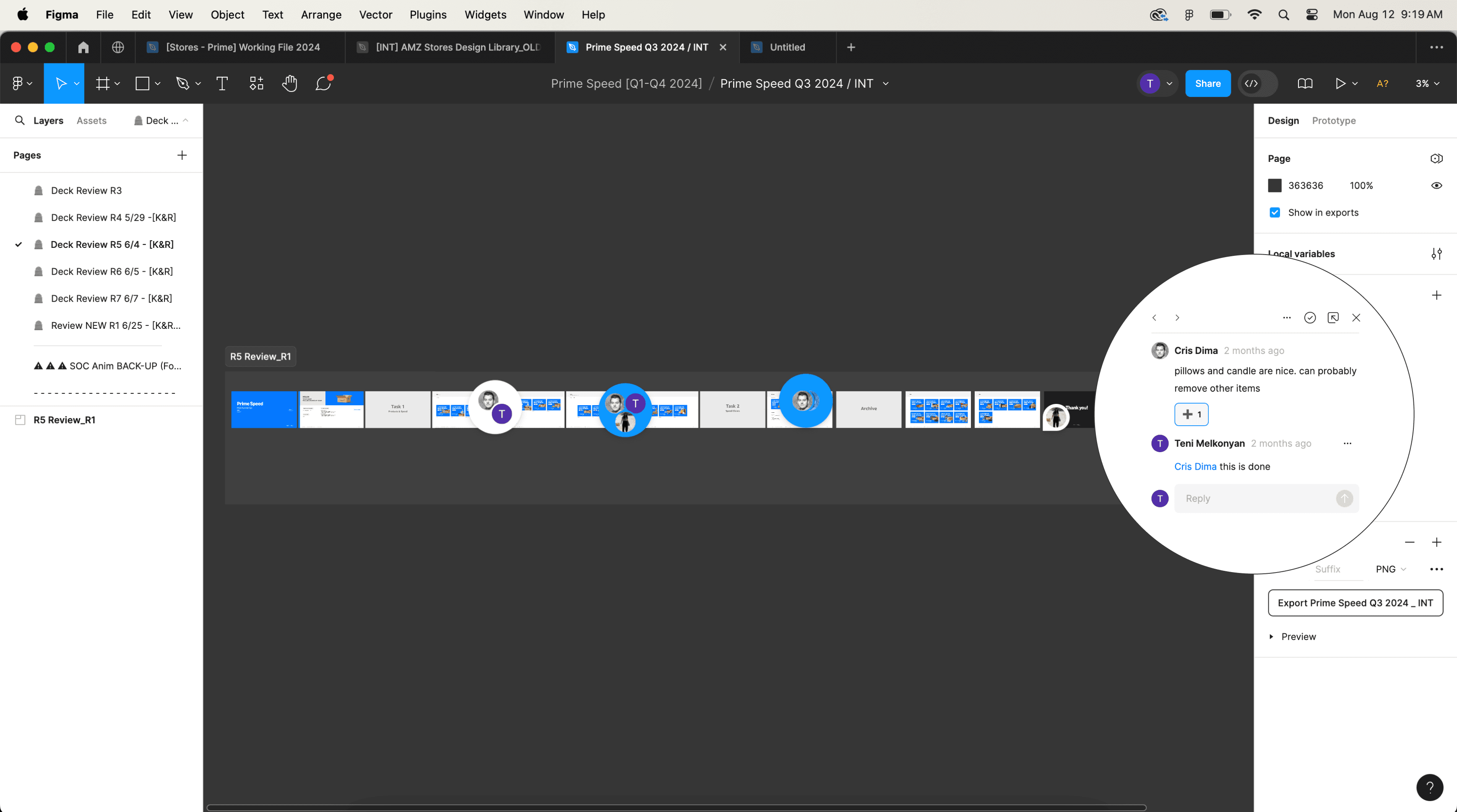
Presentation
Presentation
Presentation
Presentation
After making the final adjustments in the design process, I prepared a Client Presentation as a prototype in Figma.
After making the final adjustments in the design process, I prepared a Client Presentation as a prototype in Figma.
After making the final adjustments in the design process, I prepared a Client Presentation as a prototype in Figma.
After making the final adjustments in the design process, I prepared a Client Presentation as a prototype in Figma.

Future Directions
Future Directions
Future Directions
Future Directions
Next Steps
Next Steps
Next Steps
Next Steps
During the client presentation, we aim to work on the feedback received from the client. After evaluating the comments and making the necessary adjustments, we will ensure that the visuals are appropriately transformed for the website according to the specified resolutions. We then plan to deliver the visuals to the client via Google Drive.
During the client presentation, we aim to work on the feedback received from the client. After evaluating the comments and making the necessary adjustments, we will ensure that the visuals are appropriately transformed for the website according to the specified resolutions. We then plan to deliver the visuals to the client via Google Drive.
During the client presentation, we aim to work on the feedback received from the client. After evaluating the comments and making the necessary adjustments, we will ensure that the visuals are appropriately transformed for the website according to the specified resolutions. We then plan to deliver the visuals to the client via Google Drive.
During the client presentation, we aim to work on the feedback received from the client. After evaluating the comments and making the necessary adjustments, we will ensure that the visuals are appropriately transformed for the website according to the specified resolutions. We then plan to deliver the visuals to the client via Google Drive.
Key Insights
Key Insights
Key Insights
Key Insights
What I have Learned
What I have Learned
What I have Learned
What I have Learned
Throughout this project, I learned the importance of effectively managing the design process and optimizing workflows in large-scale projects. I experienced how feedback from senior designers and art directors can enhance design quality. I also explored ways to create banner designs that meet different category needs and increase their effectiveness.
Throughout this project, I learned the importance of effectively managing the design process and optimizing workflows in large-scale projects. I experienced how feedback from senior designers and art directors can enhance design quality. I also explored ways to create banner designs that meet different category needs and increase their effectiveness.
Throughout this project, I learned the importance of effectively managing the design process and optimizing workflows in large-scale projects. I experienced how feedback from senior designers and art directors can enhance design quality. I also explored ways to create banner designs that meet different category needs and increase their effectiveness.
Throughout this project, I learned the importance of effectively managing the design process and optimizing workflows in large-scale projects. I experienced how feedback from senior designers and art directors can enhance design quality. I also explored ways to create banner designs that meet different category needs and increase their effectiveness.


















© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan

















Amazon Prime Day
Amazon Prime offers fast shipping, streaming, and exclusive deals.
Visual and Banner Design


Amazon Prime Day
Amazon Prime offers fast shipping, streaming, and exclusive deals.
Visual and Banner Design

Challange
During this process, we faced challenges with time management, feedback coordination, category-specific design alignment, technical requirements, and meeting customer expectations.






Info
Agency
Media Monks + Amazon
Year
2024
Tools
Adobe Photoshop, Figma
My Role
Visual and Banner Design
Team
Cristian Dima - Senior Producer
Madeline Cobbler- Senior Producer
Falon Davis - Creative Director
Teni Melkonyan - Designer
Pau Garcia - Designer
Sari Ramello - Designer
Ted Byun - Copywriter
Overview
I was responsible for resizing and enhancing visuals for Prime Gateway Mobile banners for Amazon Prime Day. During this process, I optimized the banners to provide a more impactful user experience. Additionally, I created banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." These banners were integrated with the Prime Day box, creating cohesive and attention-grabbing designs for Prime.
Collobration
I attended a brief meeting where I was informed about the upcoming tasks for Amazon Prime Gateway Mobile and Prime Speed. Following the roadmap established during the meeting, it was decided to focus first on resizing and enhancing visuals for Prime Gateway Mobile banners. After that, steps were outlined for creating banners specific to Prime Speed categories.
Kick OFF
Prime Gateway Mobil
After the meeting, I began working on the Prime Gateway Mobile designs. I reviewed the color palettes, PSD files, and images provided by the client. Based on these materials, I created banners that conformed to the specified Hero Mobile dimensions (855x1368px and 285x456px) and integrated strong visuals into the banners. This ensured that the designs were properly resized and featured images that would capture users' attention.
Mobile redesign




Prime Day Speed
After completing the Prime Gateway Mobile designs, I started creating 600x500px banners for Prime Day-specific categories such as "Vacation Essentials," "Sports & Outdoors," "Gift Occasions" (Beauty, Electronics, Home), and "Trending Items." By considering everyday items related to these categories, I combined three main elements and aligned them with the Prime Day box. This approach not only made the banners more effective and attention-grabbing but also gave the categories more significance.
catagory banner






Feedback Time
I presented the banners I created to senior designers and art directors at a group meeting. During the meeting, I received feedback on various aspects of the designs, including color harmony, visual layout, and overall aesthetics. Based on this feedback, I made the necessary adjustments and improvements to the banners and incorporated the text provided by the copywriter. These changes aimed to better meet client expectations and enhance the project's suitability.
Meeting with team


Presentation
After making the final adjustments in the design process, I prepared a Client Presentation as a prototype in Figma.
Ready to present


Next Steps
During the client presentation, we aim to work on the feedback received from the client. After evaluating the comments and making the necessary adjustments, we will ensure that the visuals are appropriately transformed for the website according to the specified resolutions. We then plan to deliver the visuals to the client via Google Drive.
Future Directions
What I have Learned
Throughout this project, I learned the importance of effectively managing the design process and optimizing workflows in large-scale projects. I experienced how feedback from senior designers and art directors can enhance design quality. I also explored ways to create banner designs that meet different category needs and increase their effectiveness.
Key Insights
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan