Visual Design
Visual Design
Mazda
Mazda
Mazda is a Japanese automotive manufacturer known for producing cars, SUVs, and trucks.
Mazda is a Japanese automotive manufacturer known for producing cars, SUVs, and trucks.
Mazda is a Japanese automotive manufacturer known for producing cars, SUVs, and trucks.
Visual Design

Overview
Overview
Overview
Overview
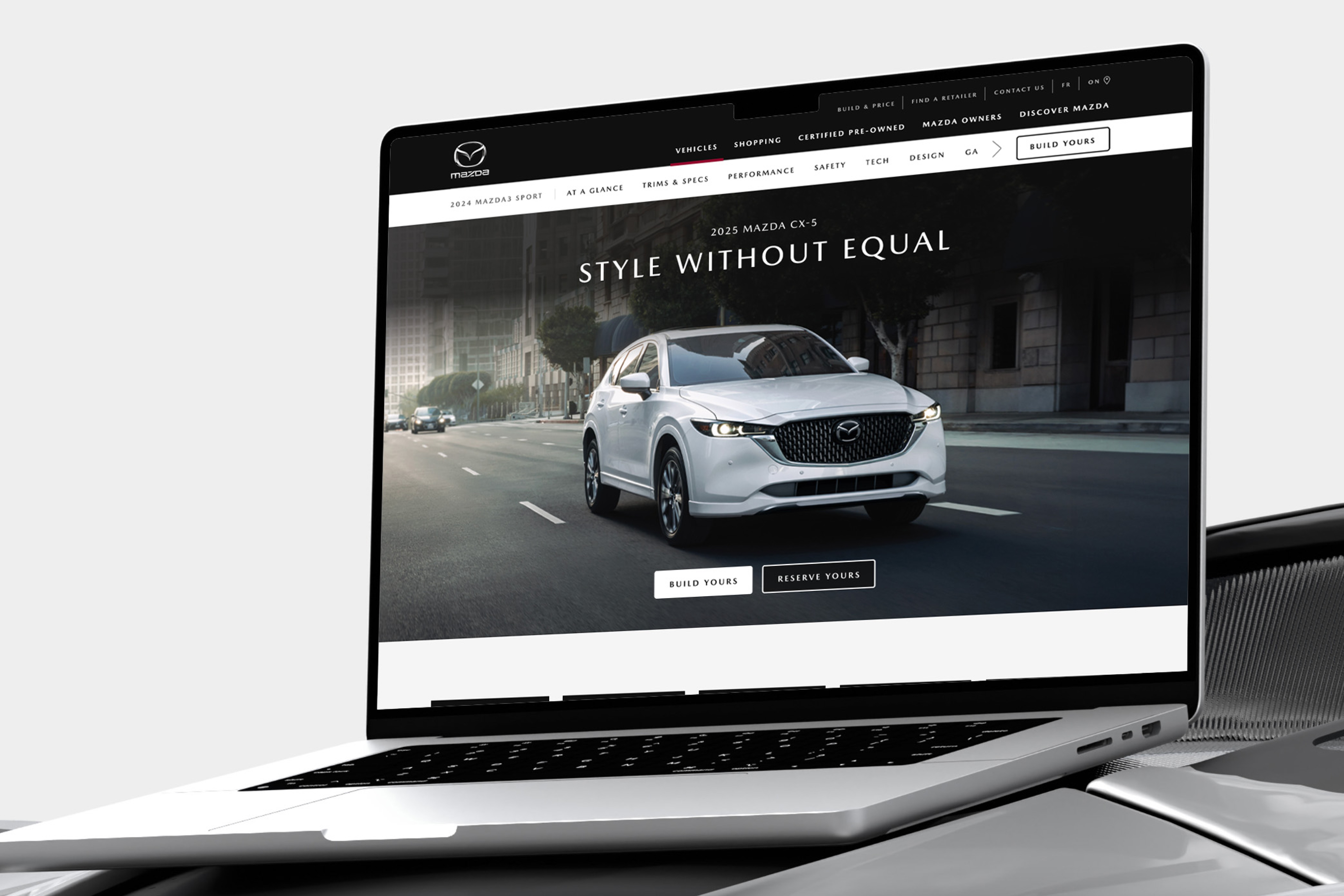
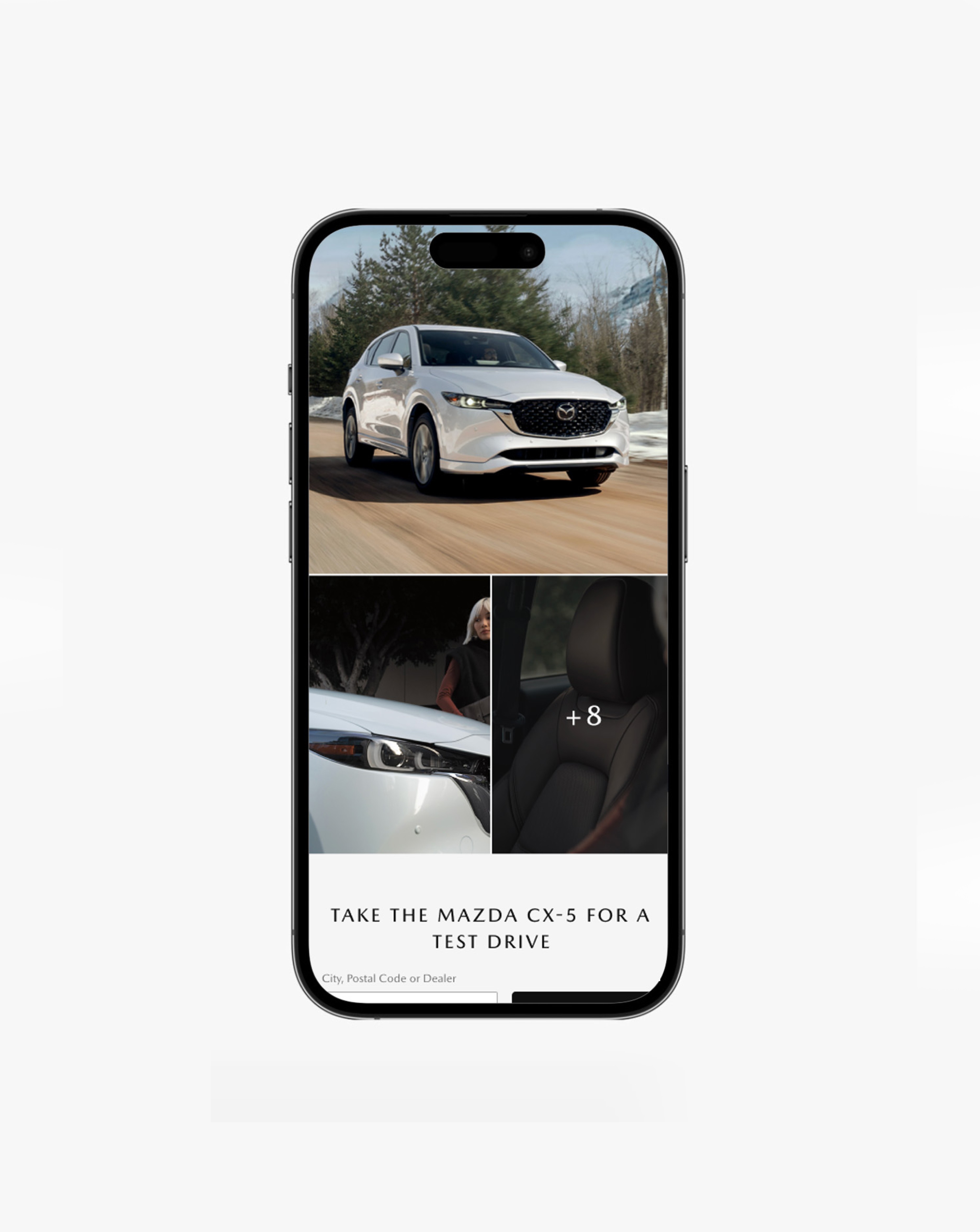
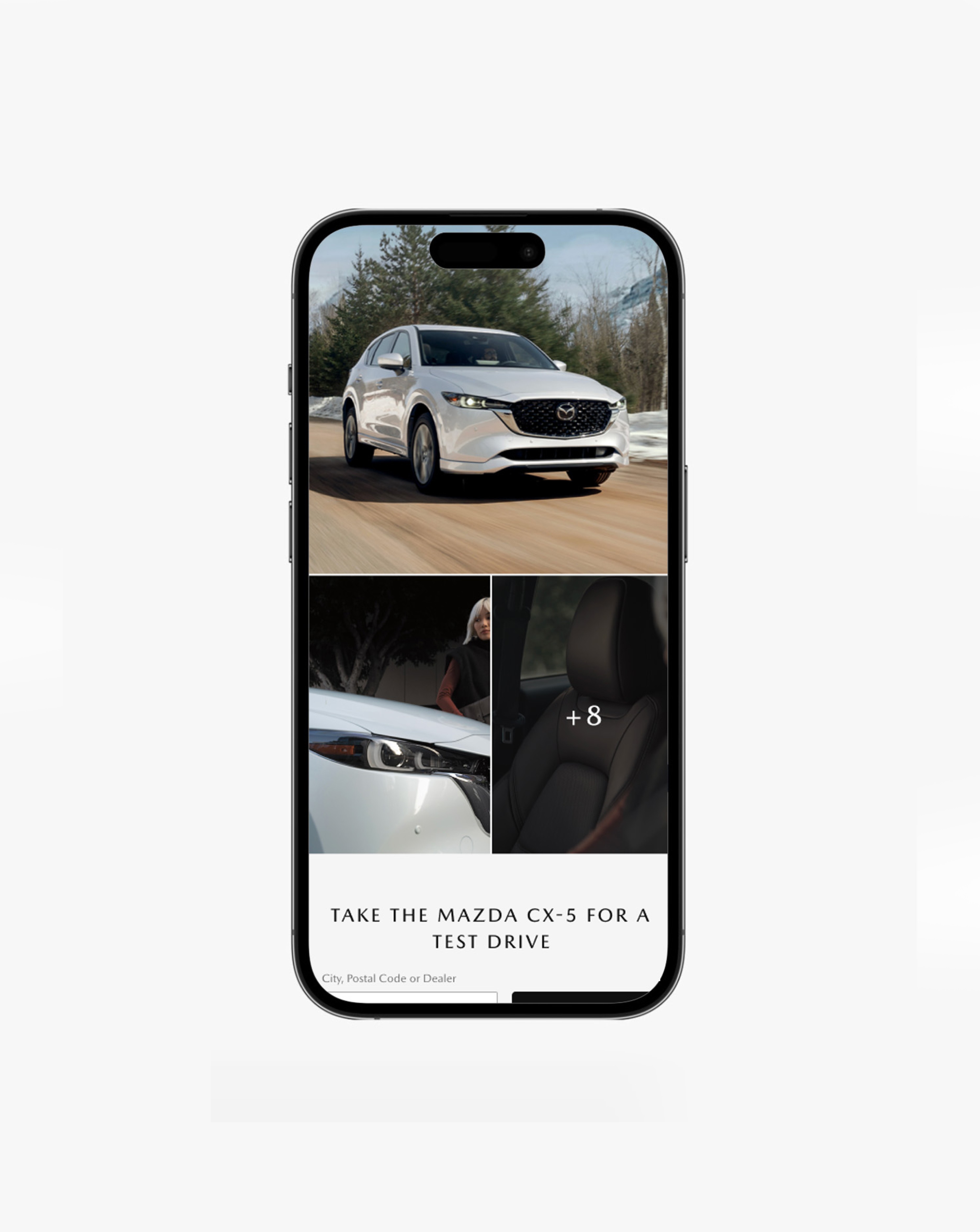
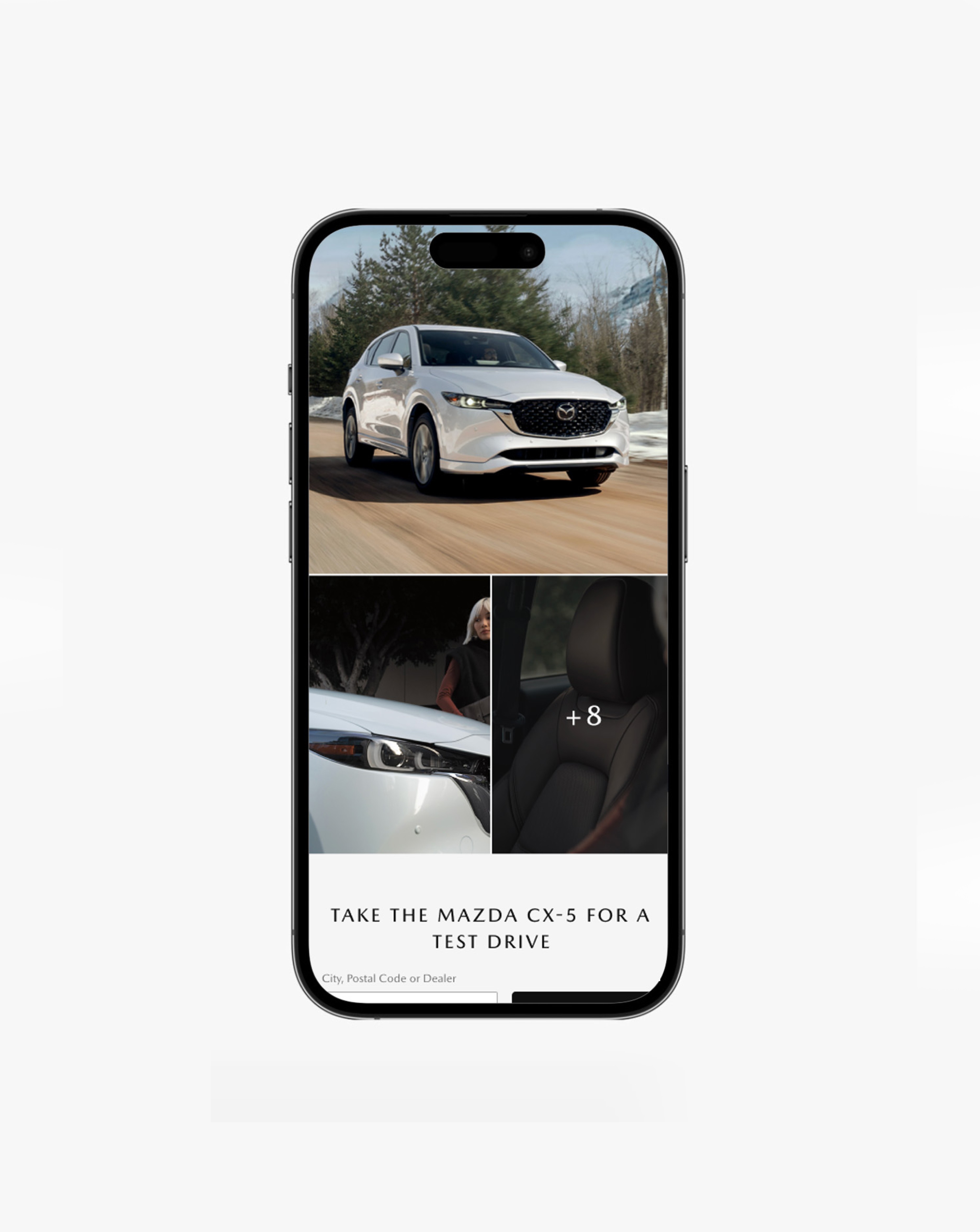
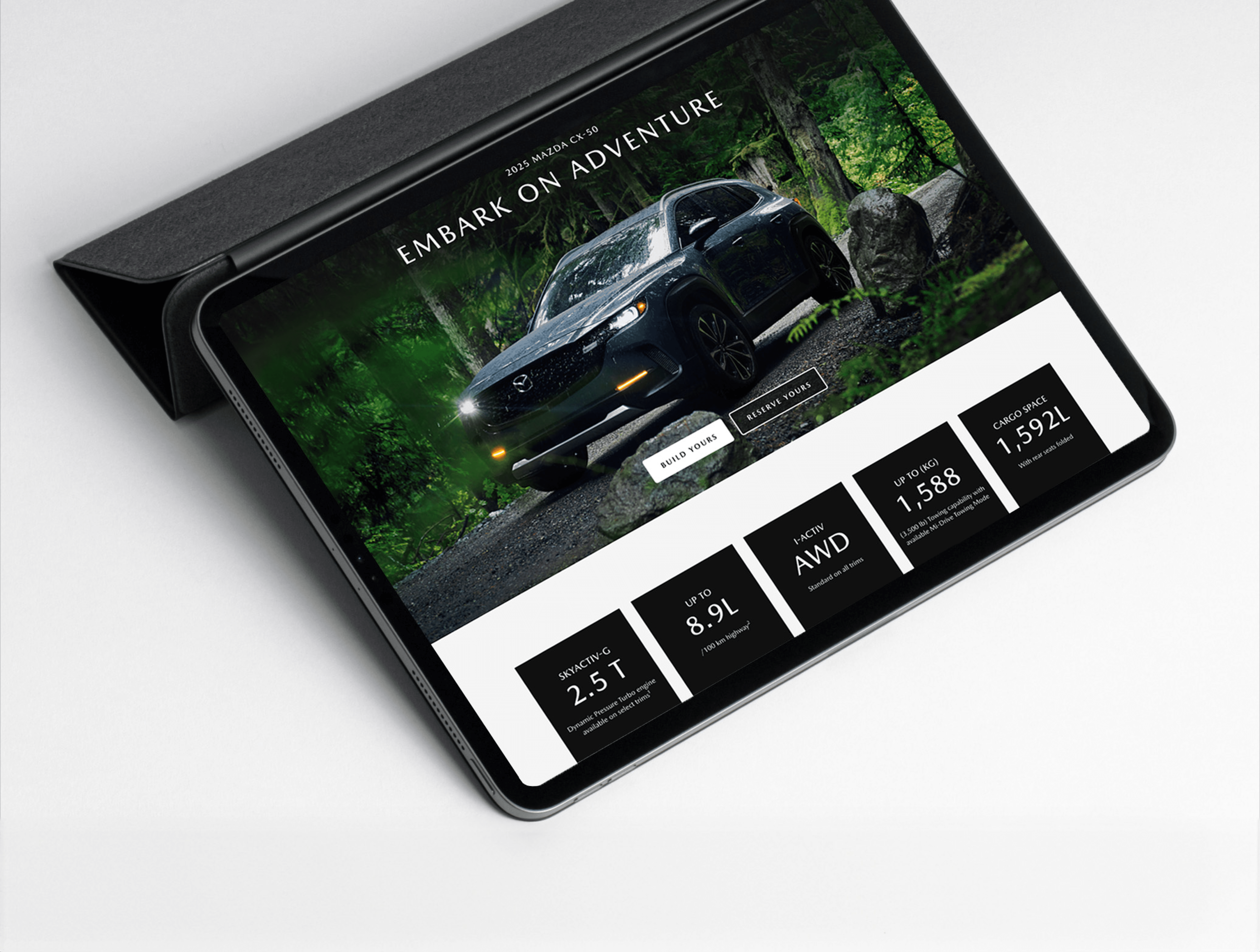
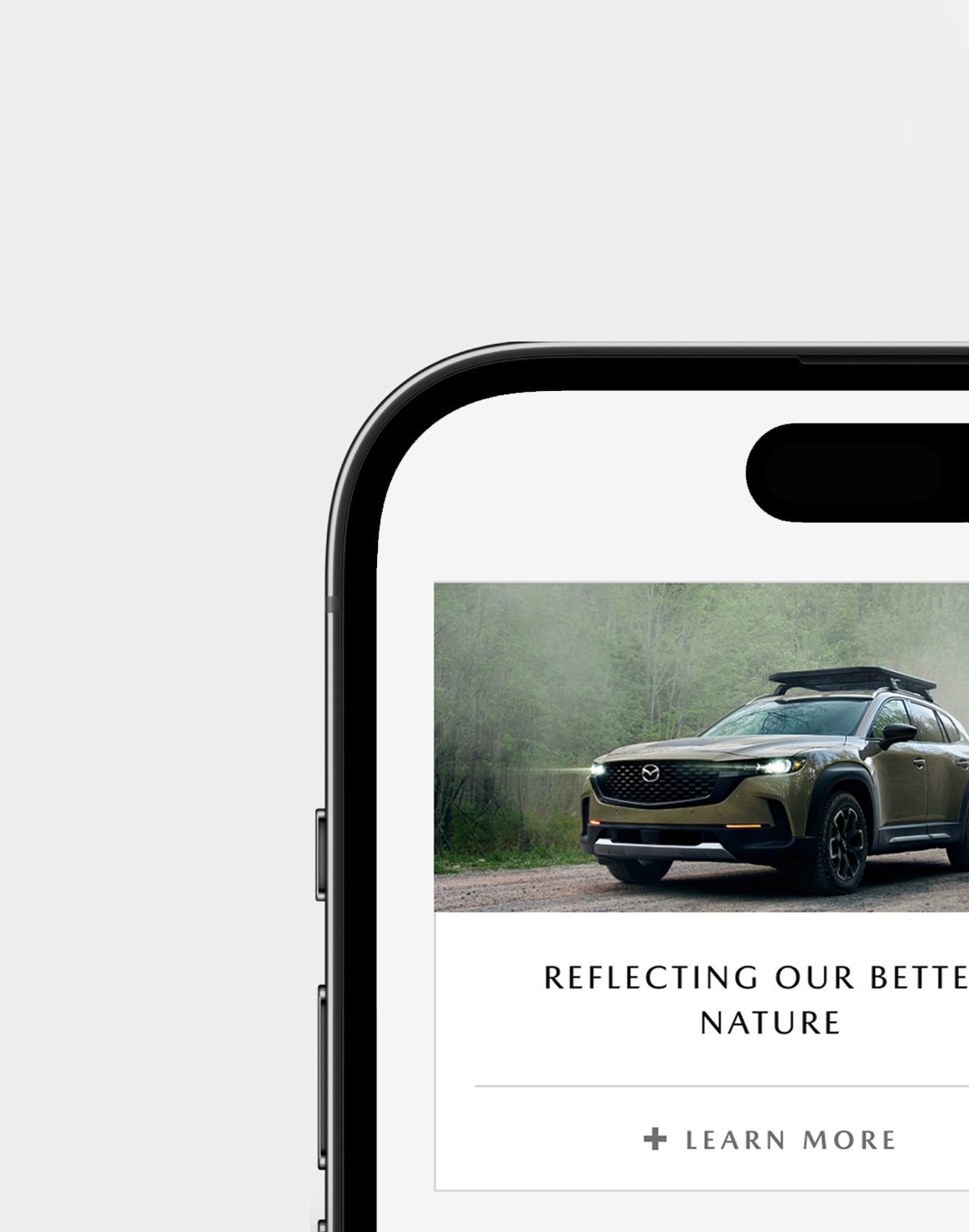
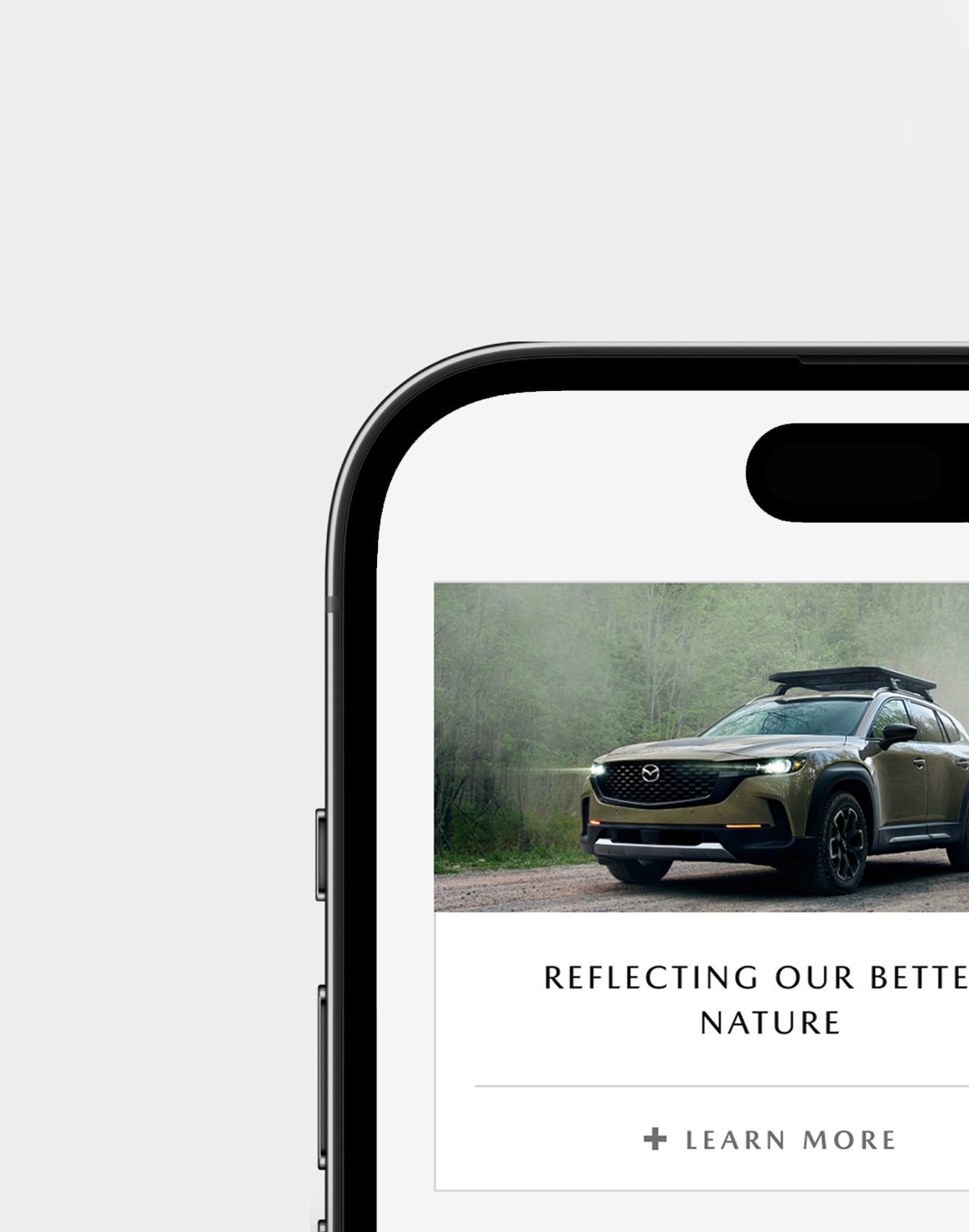
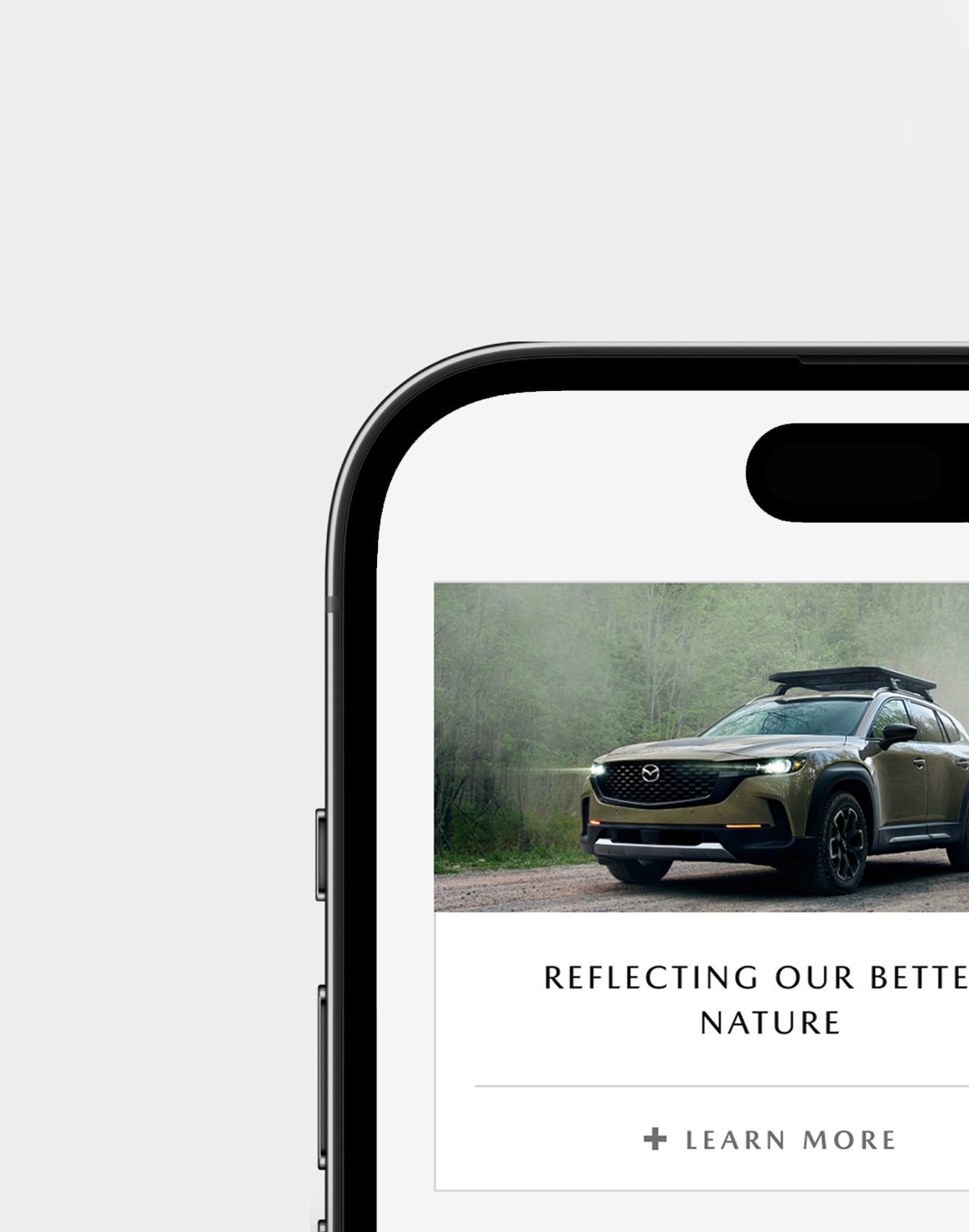
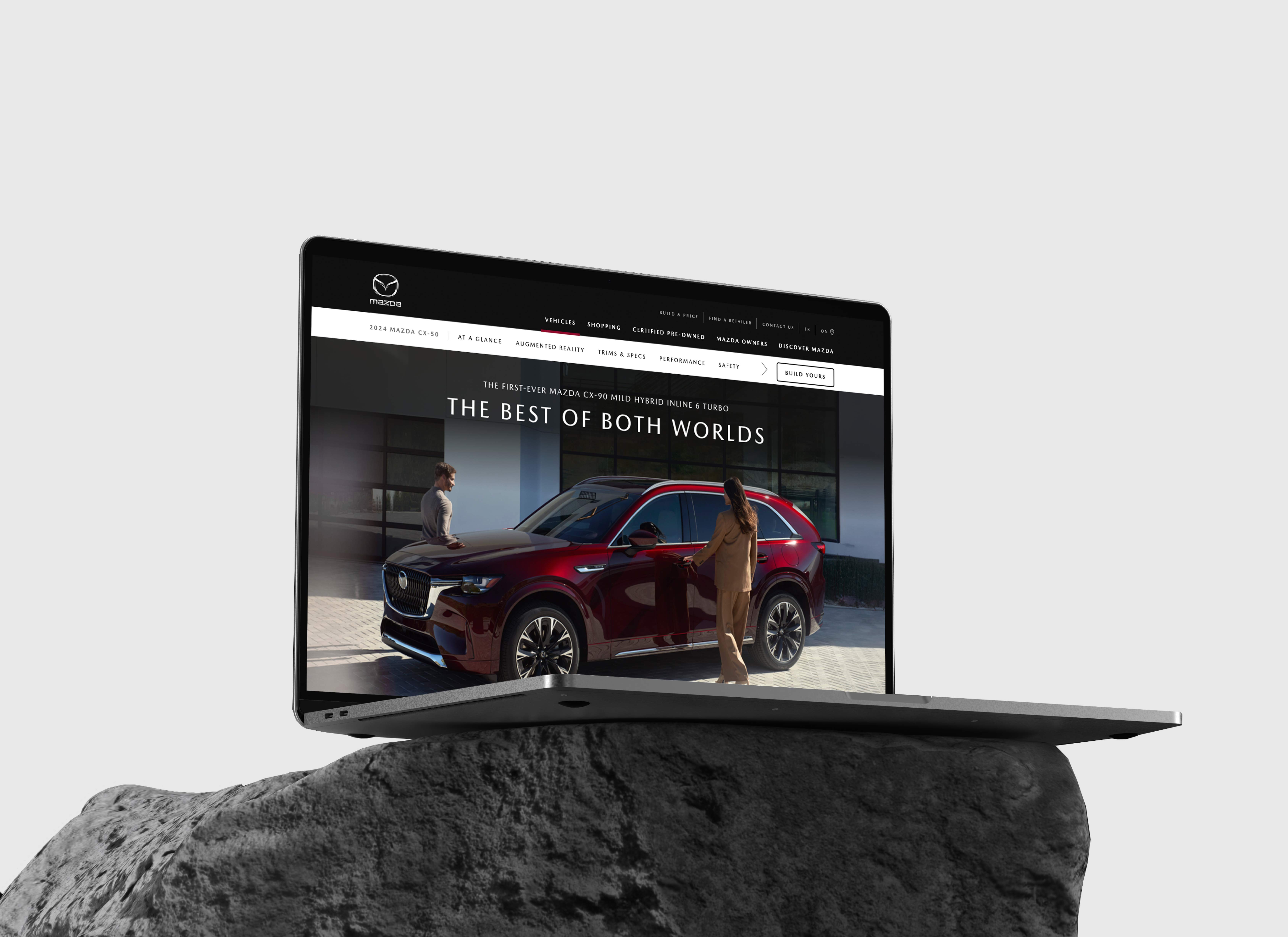
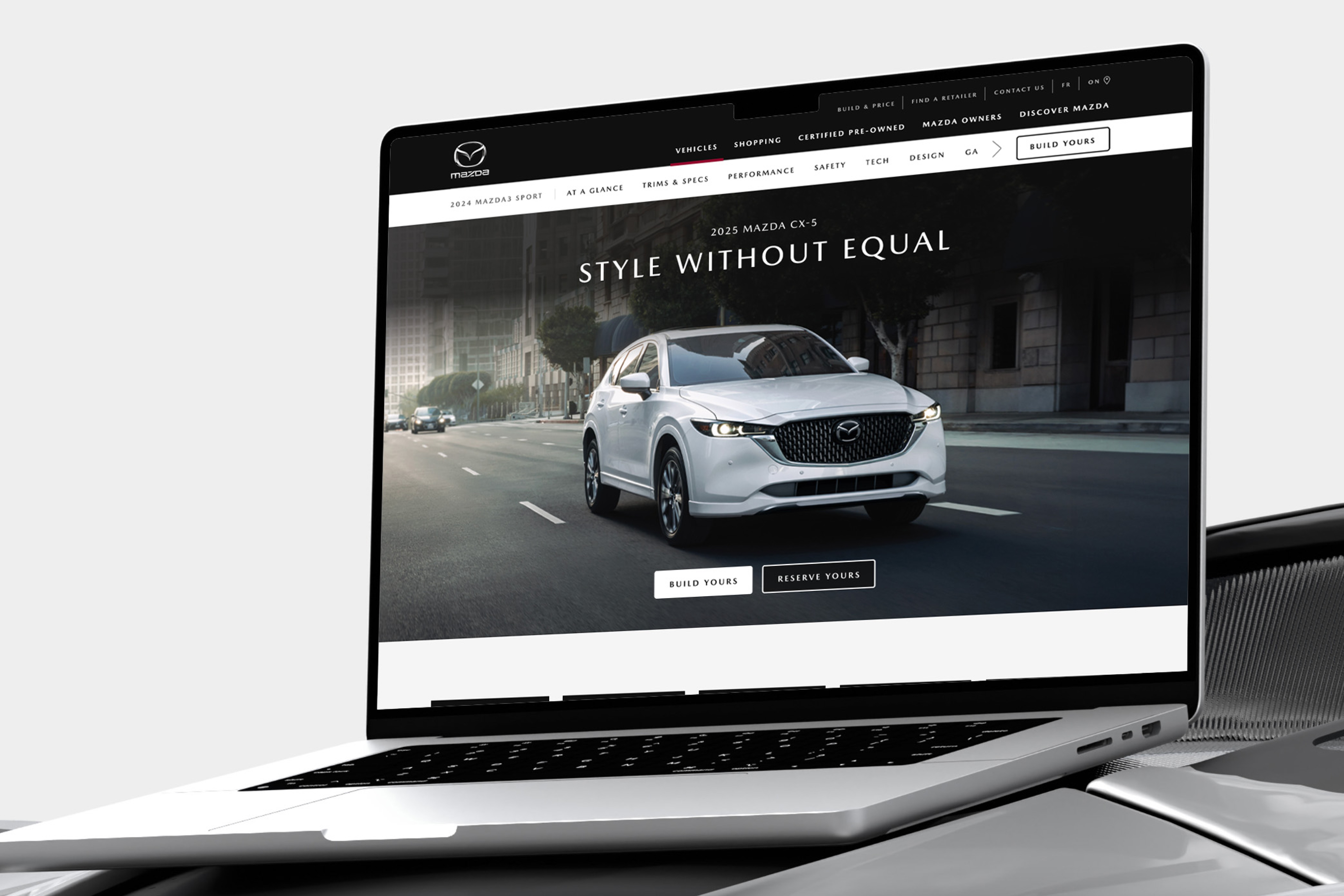
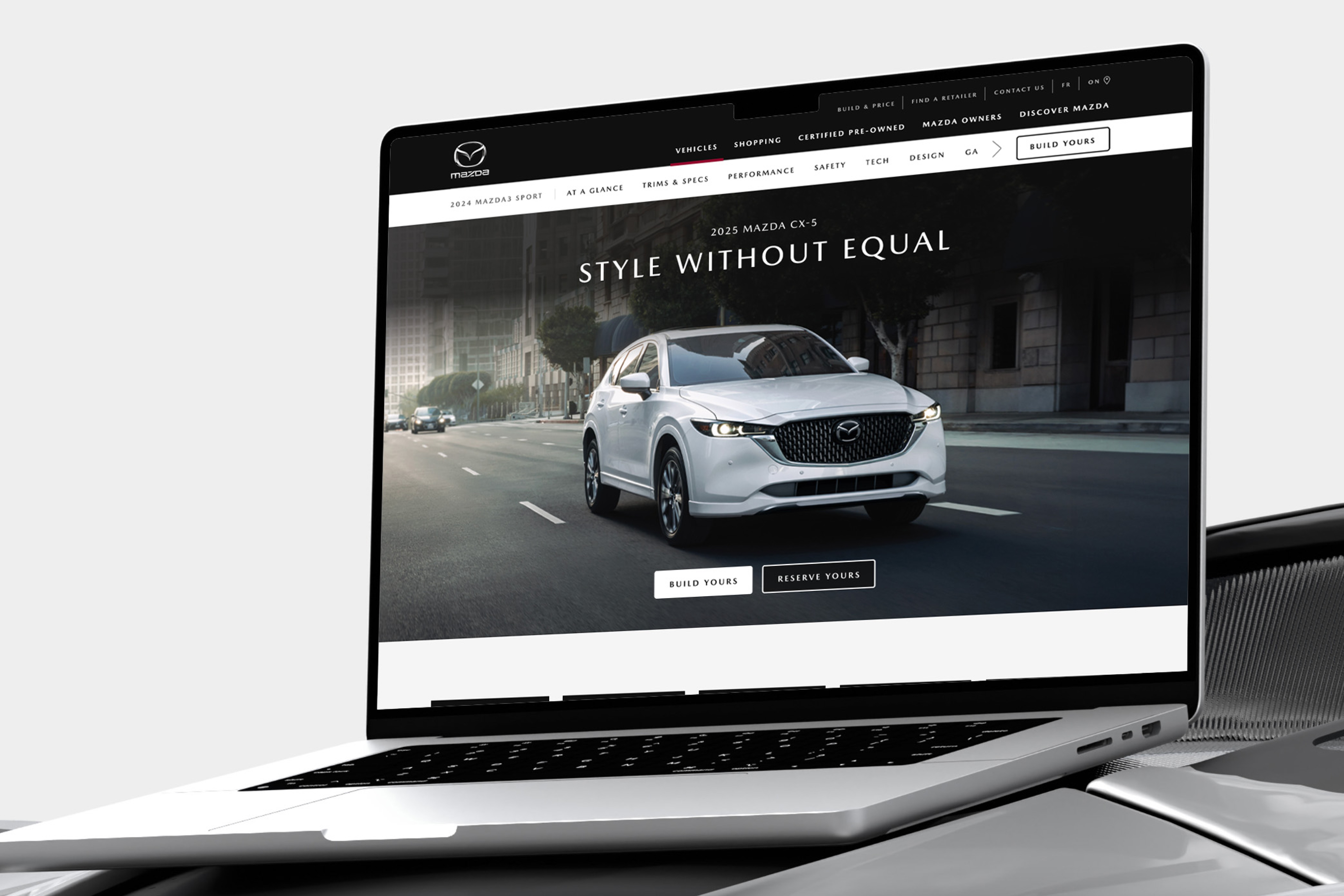
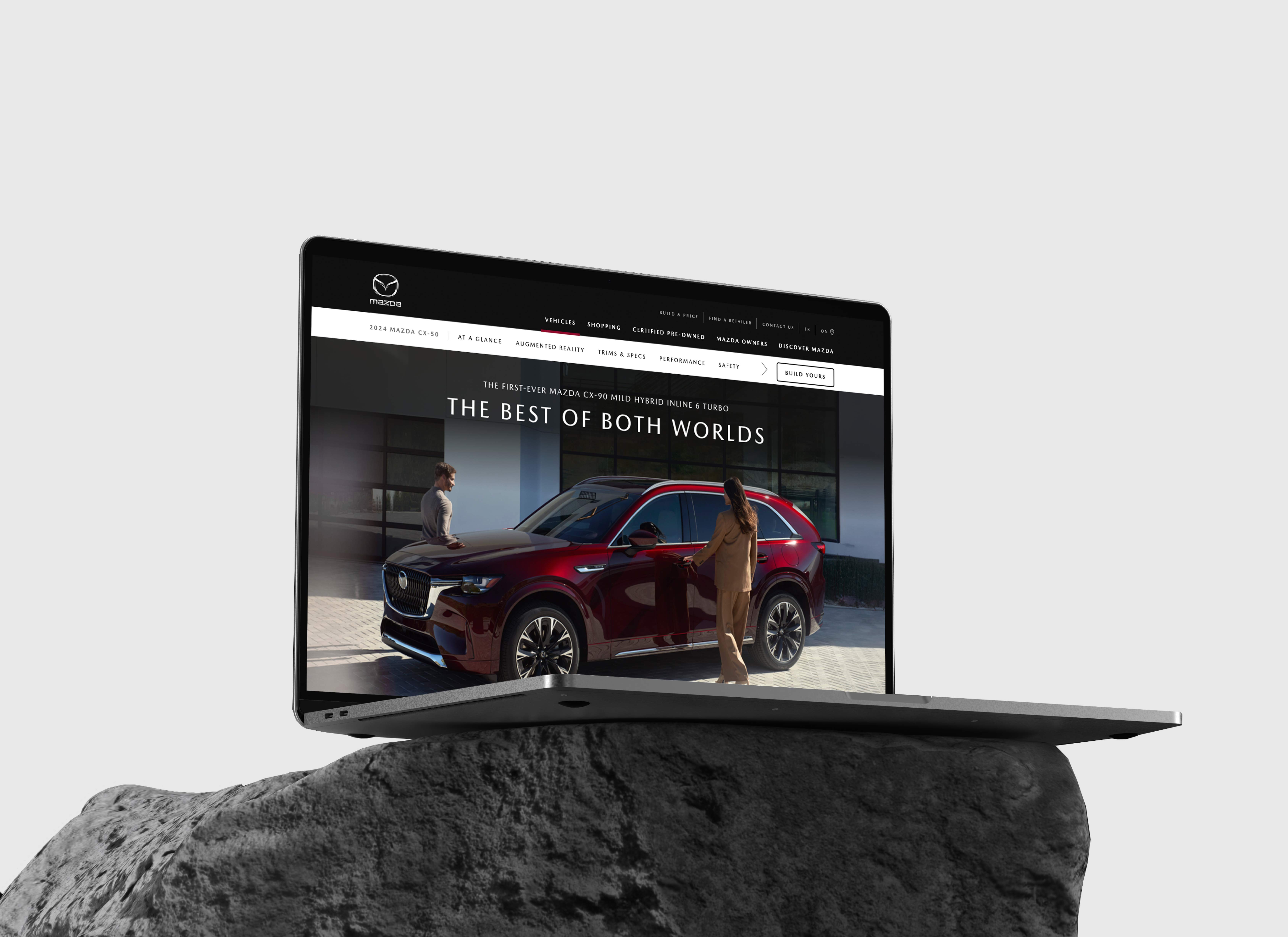
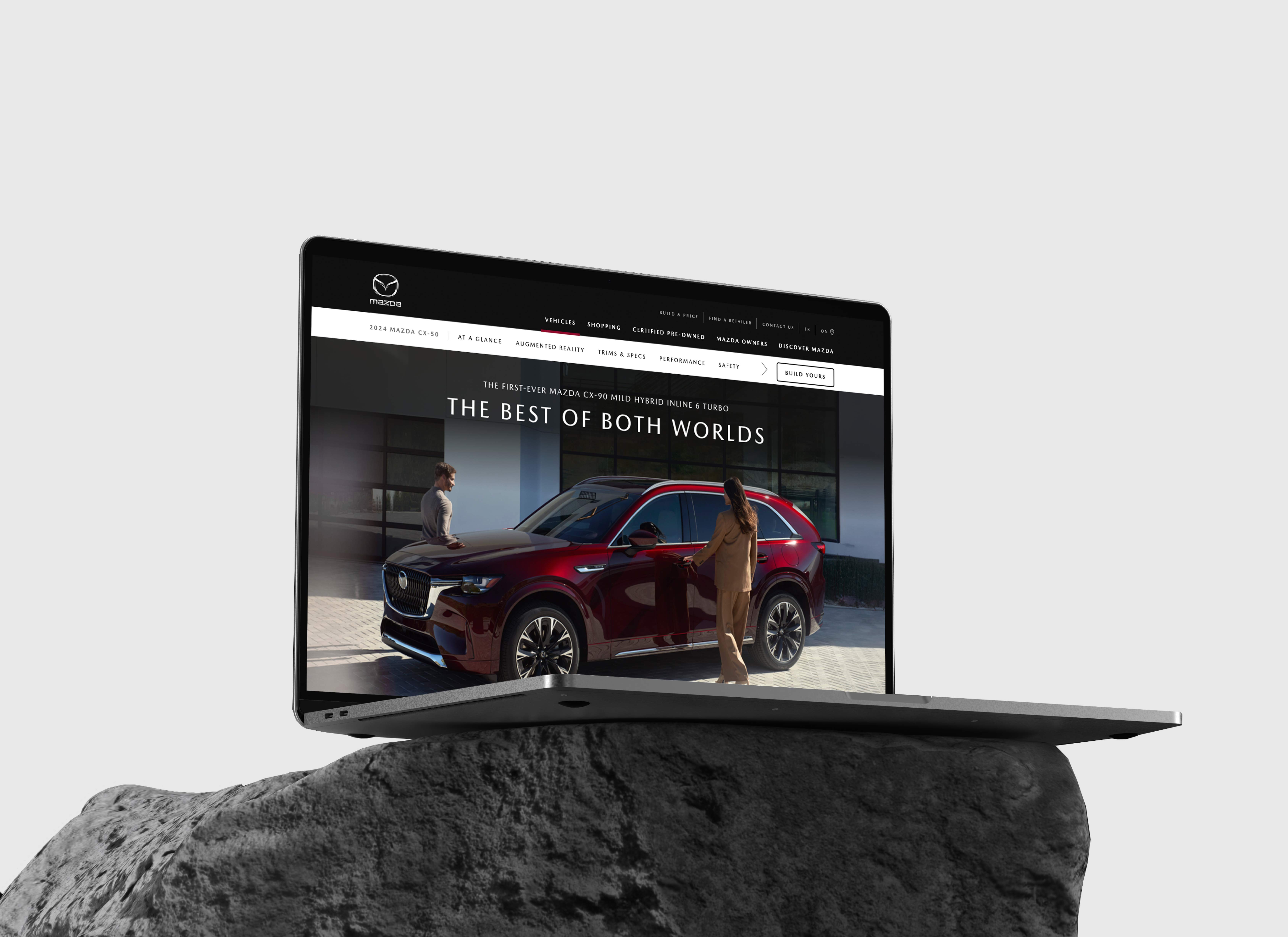
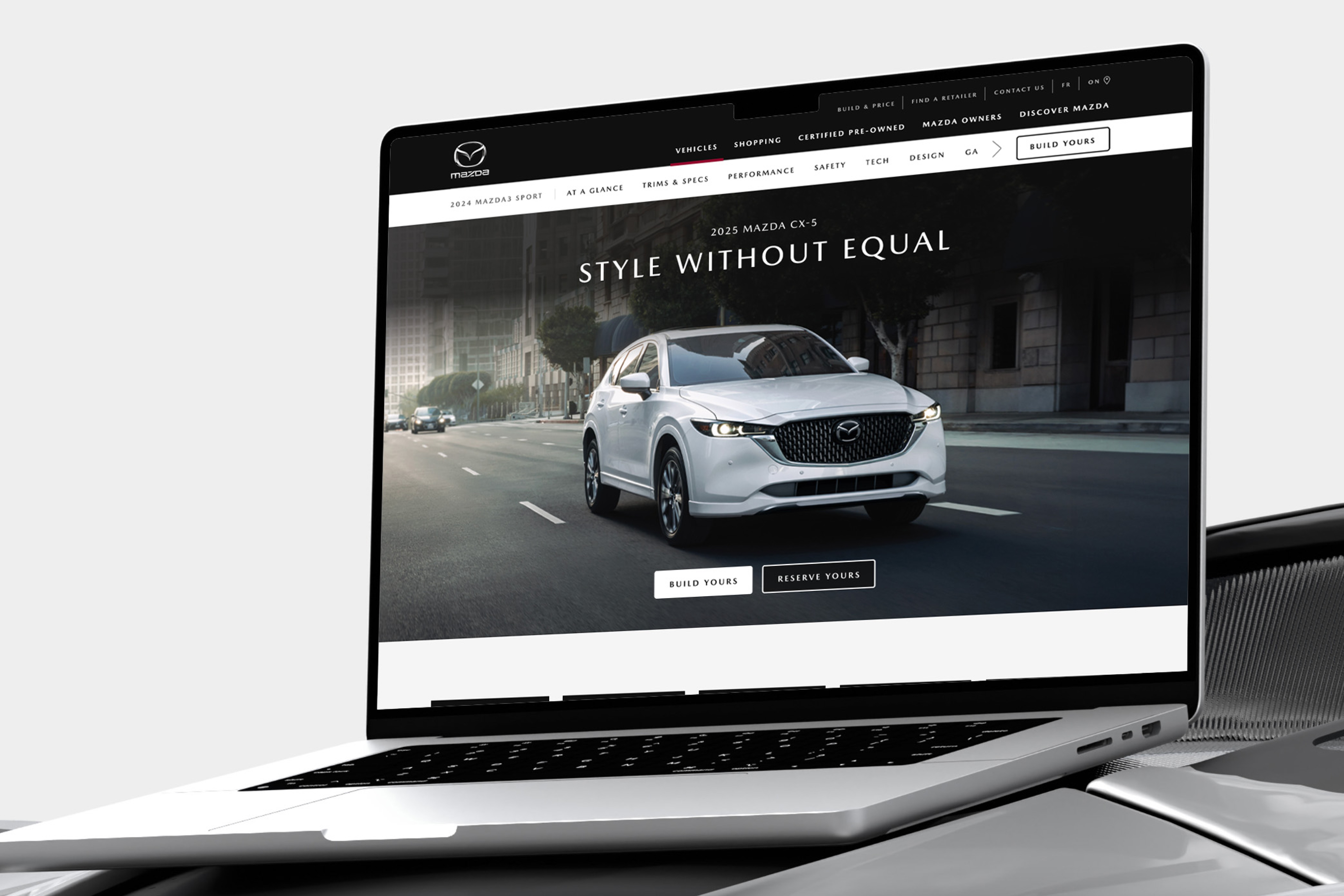
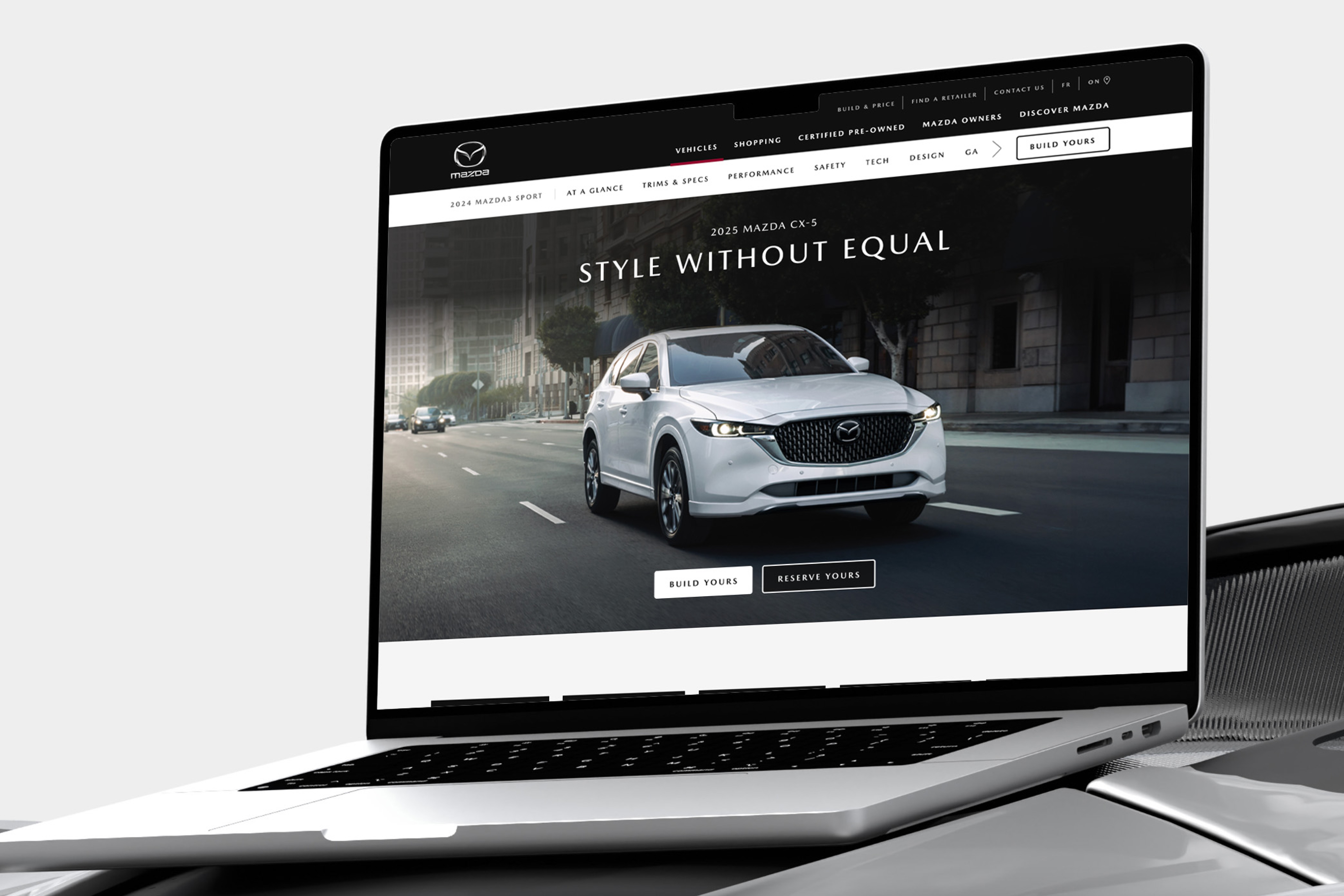
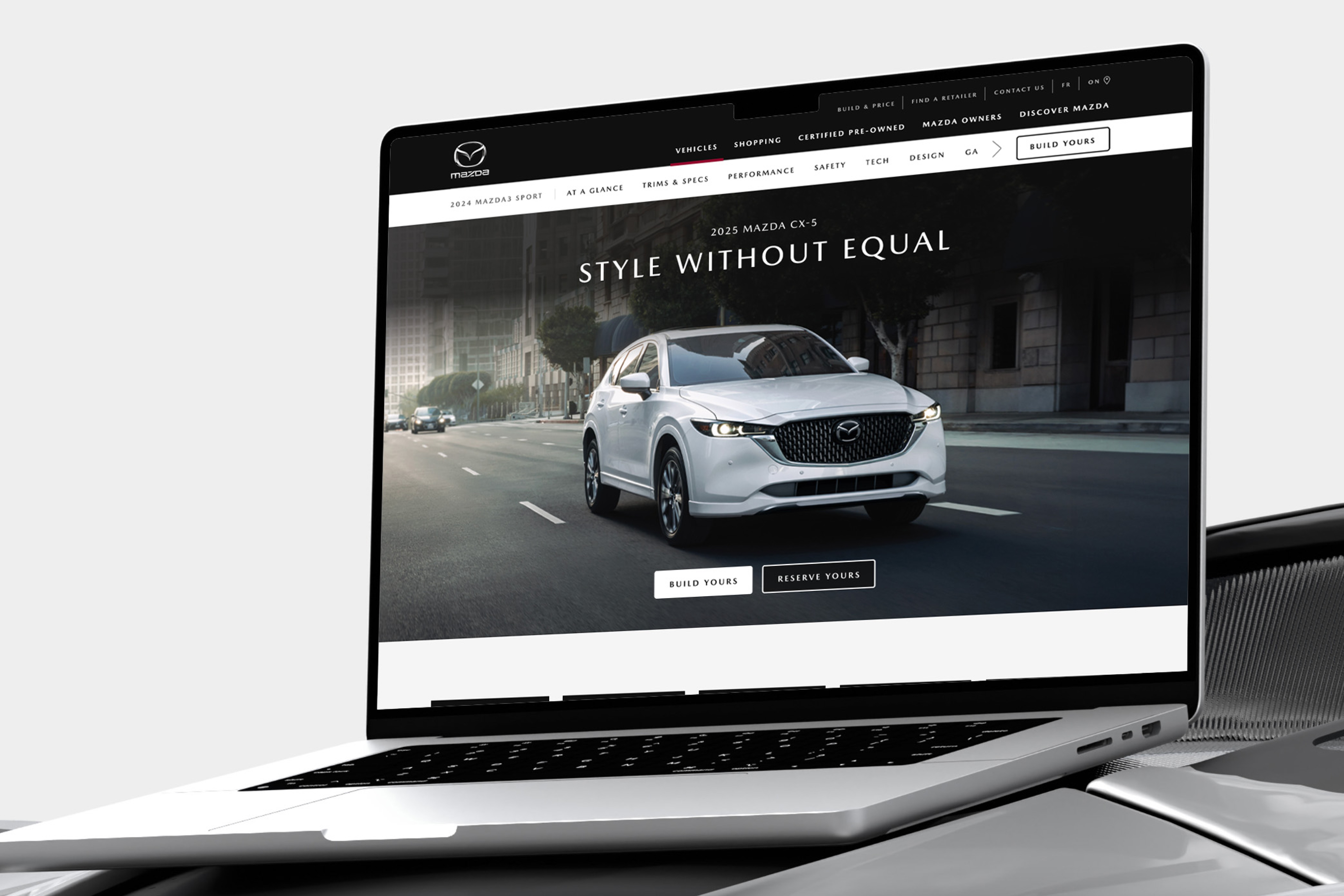
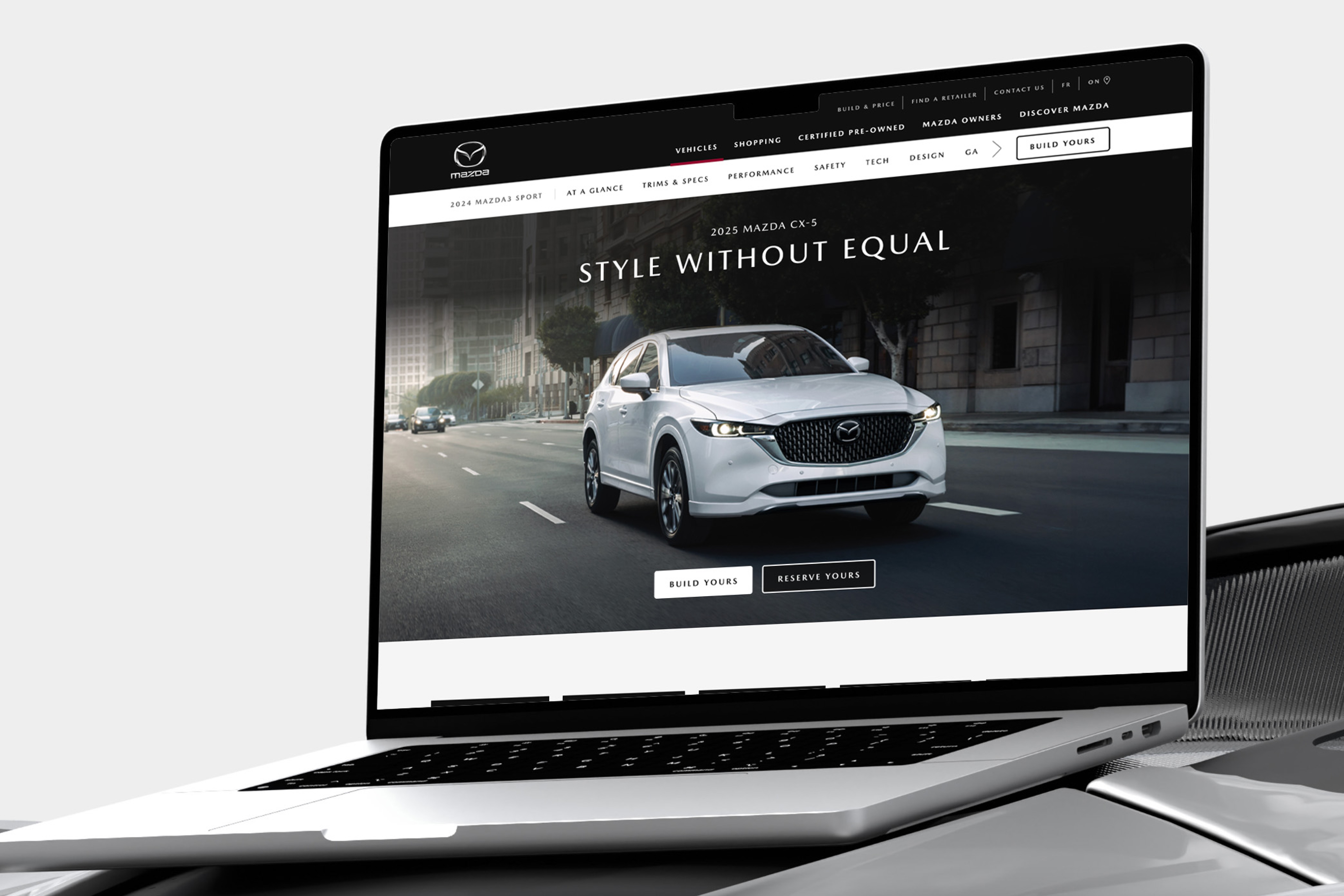
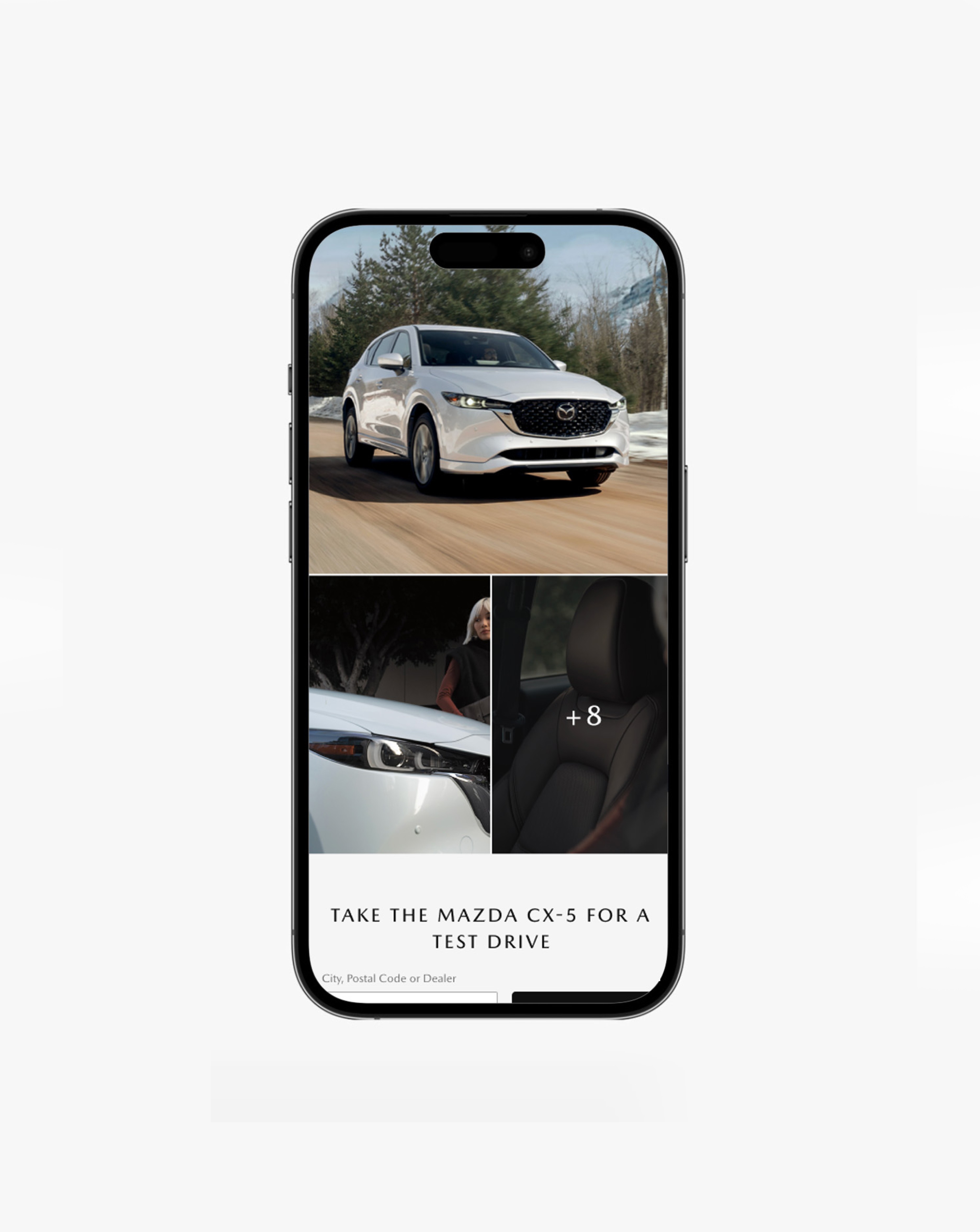
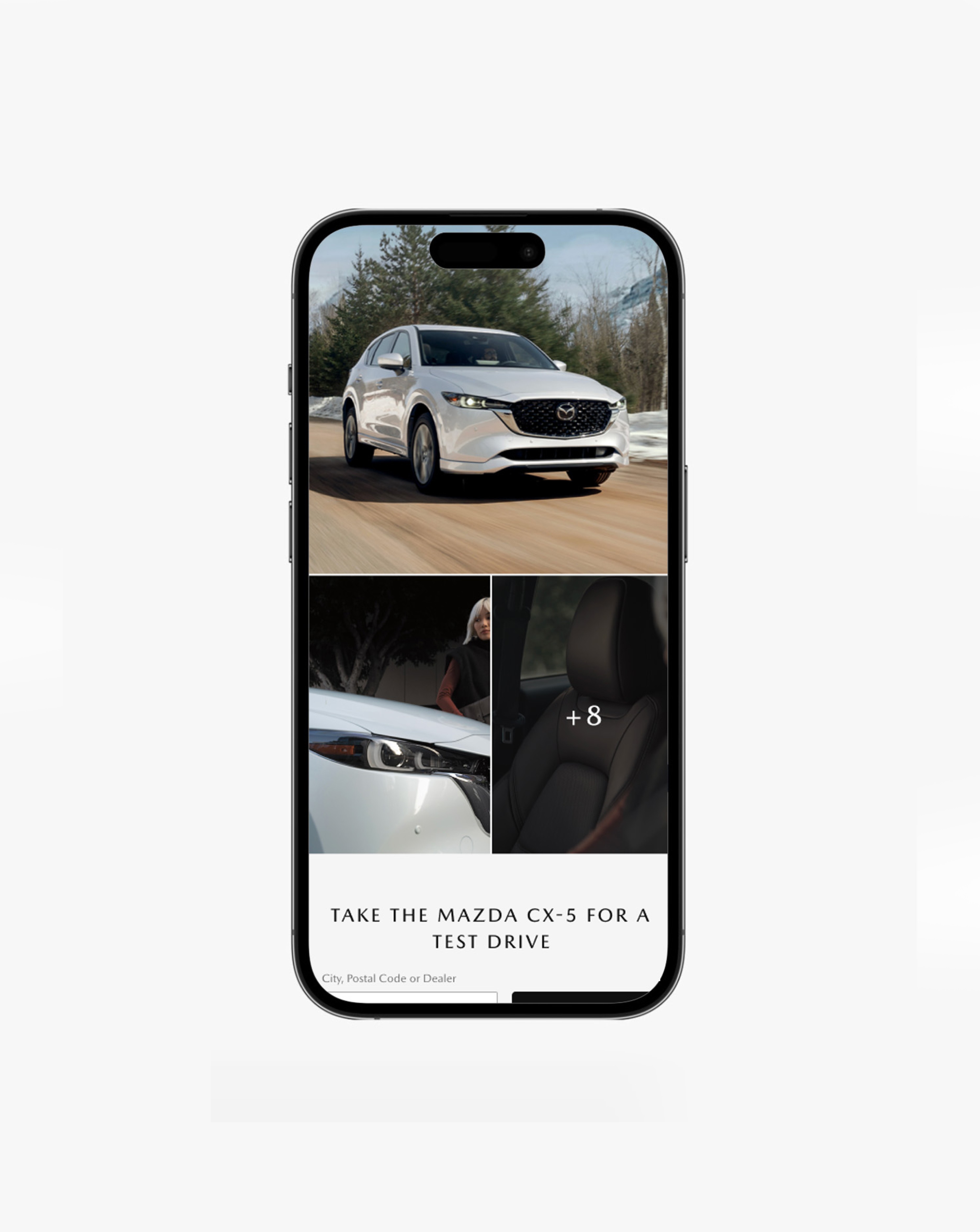
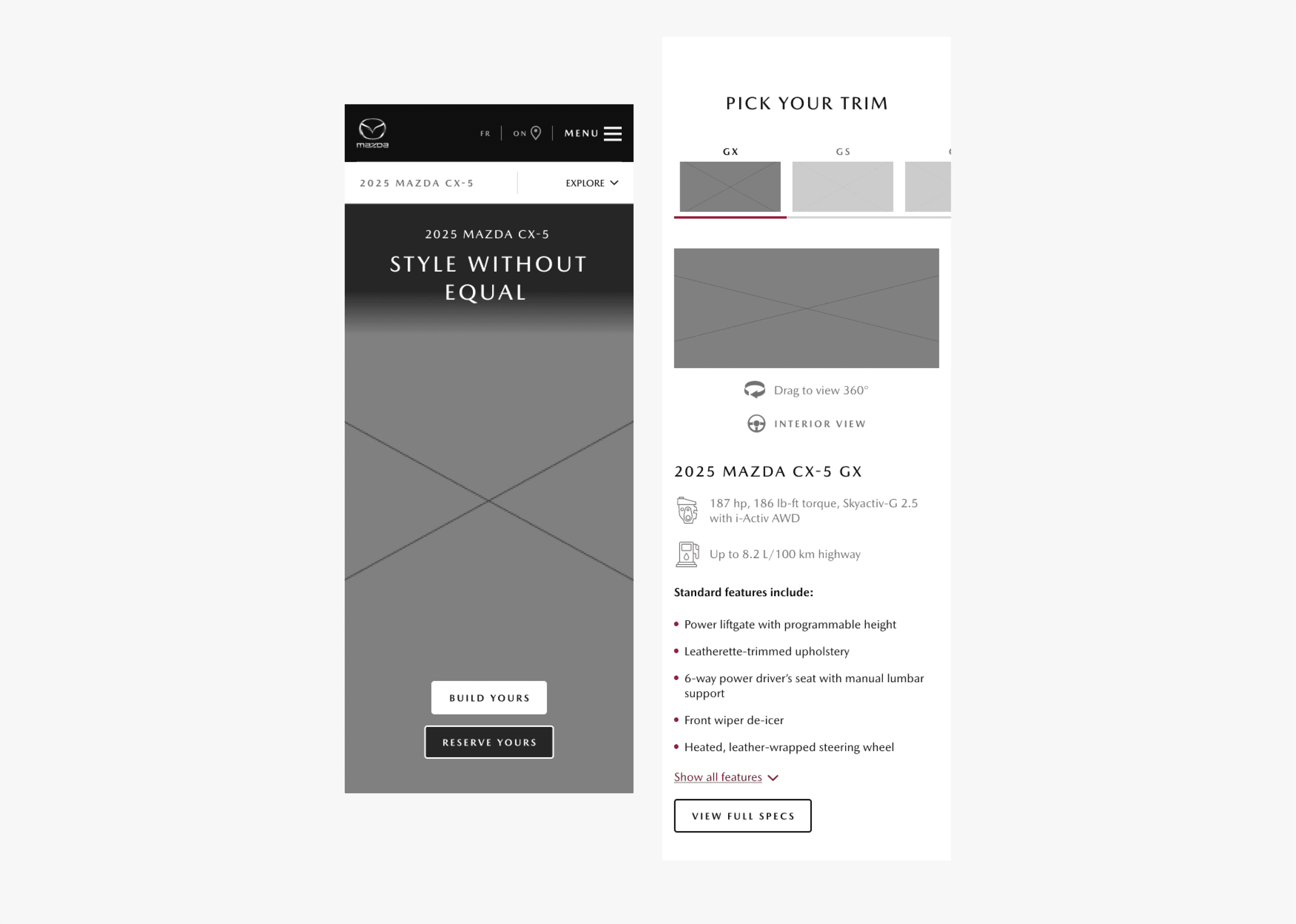
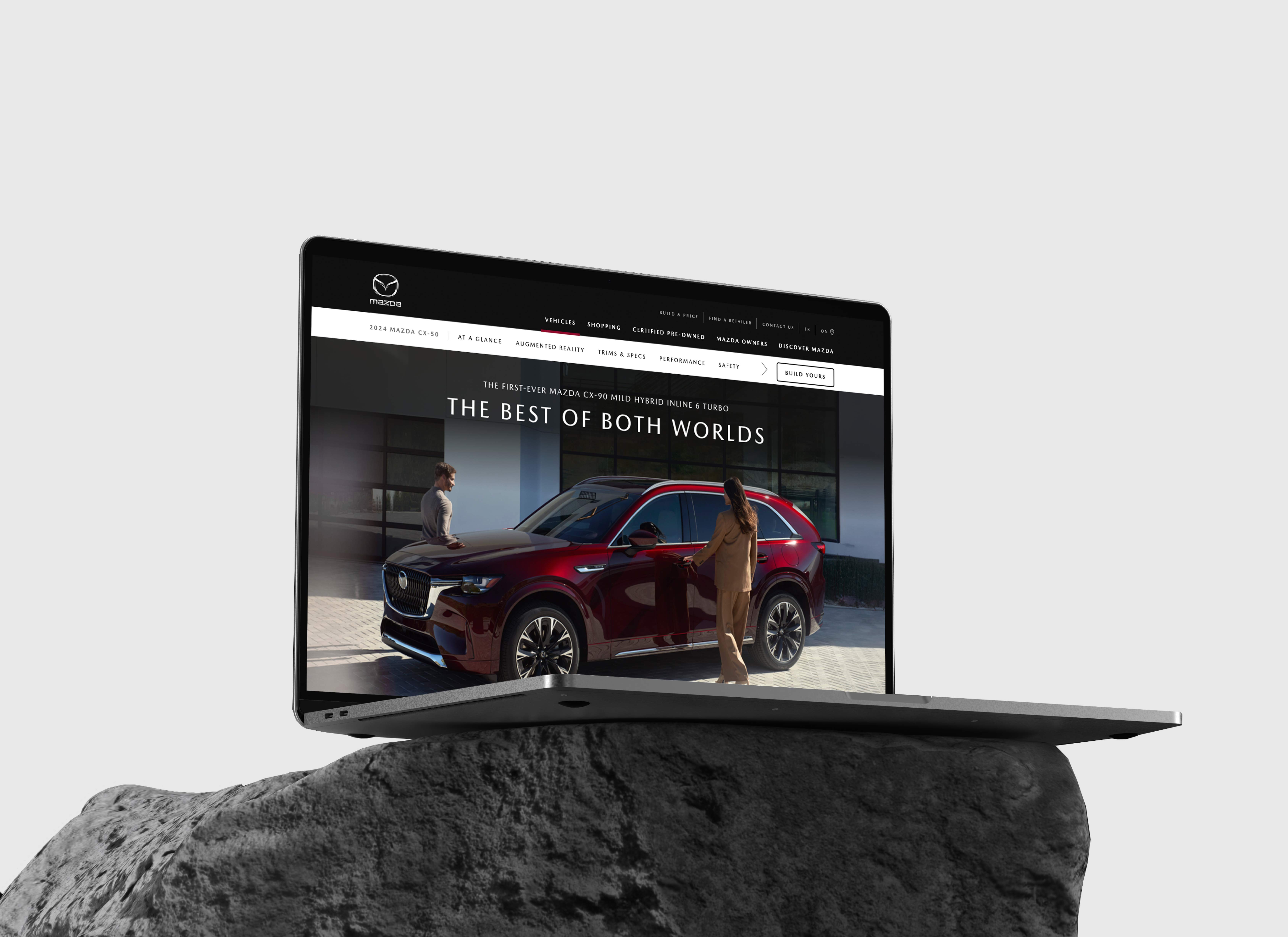
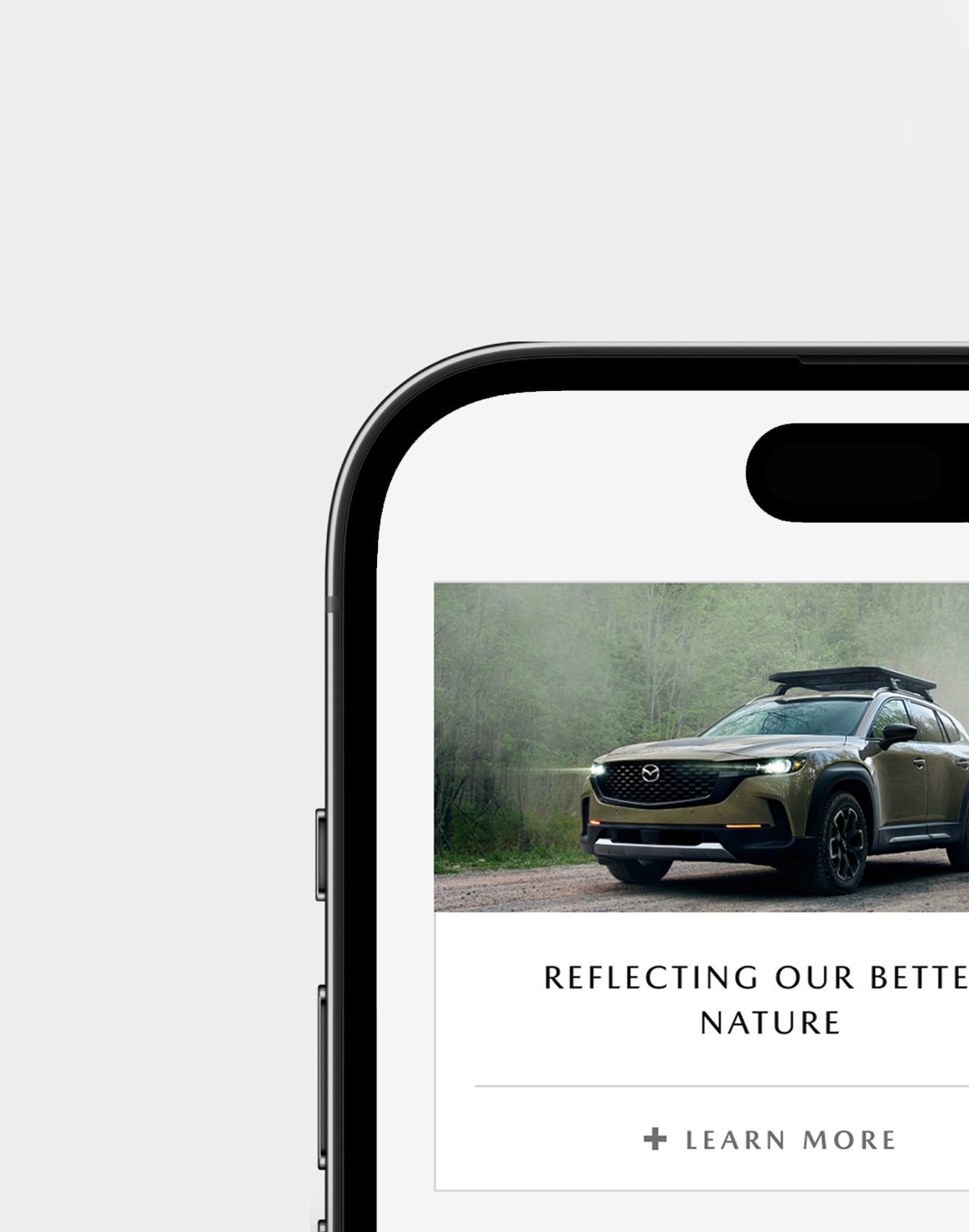
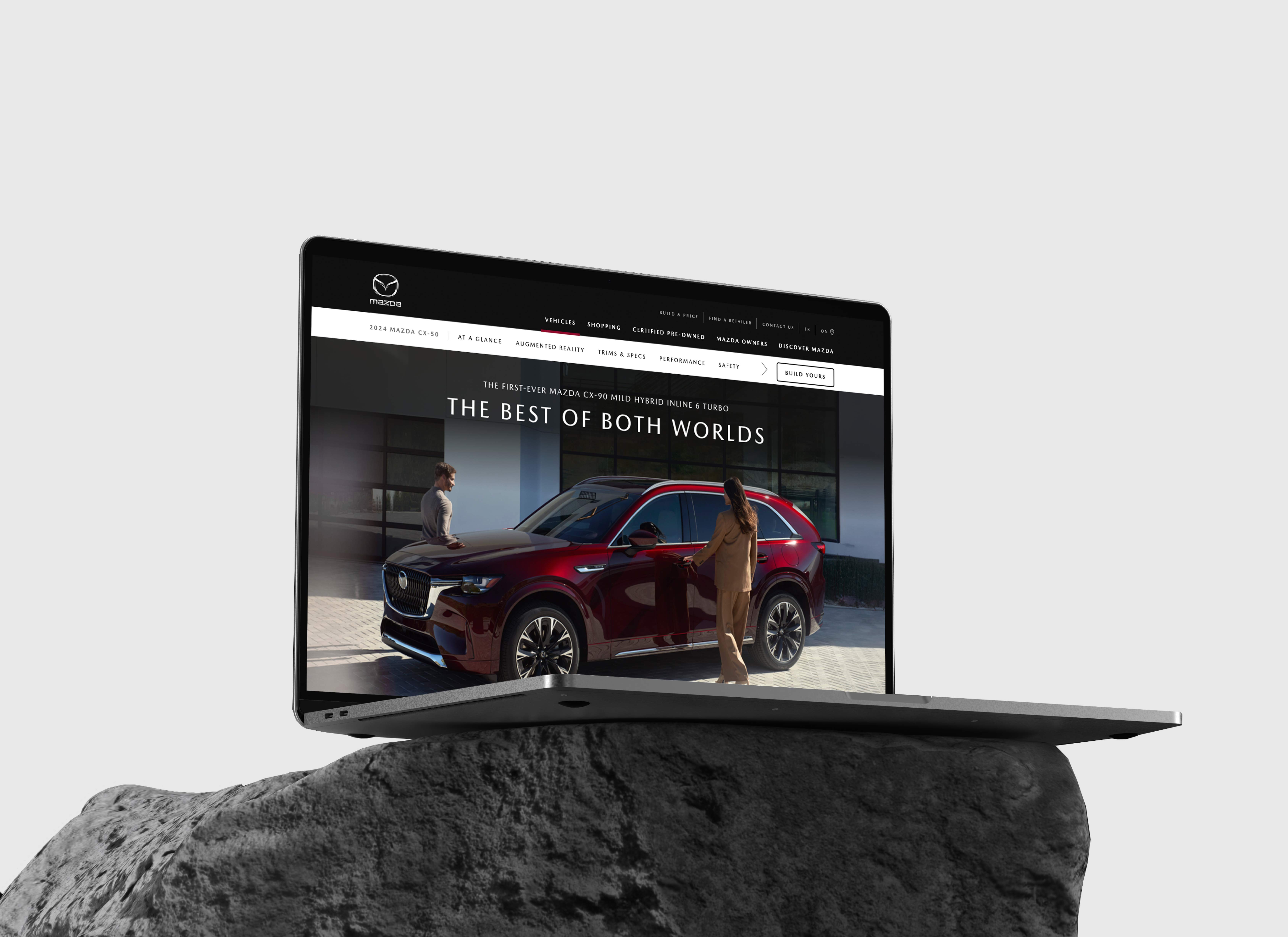
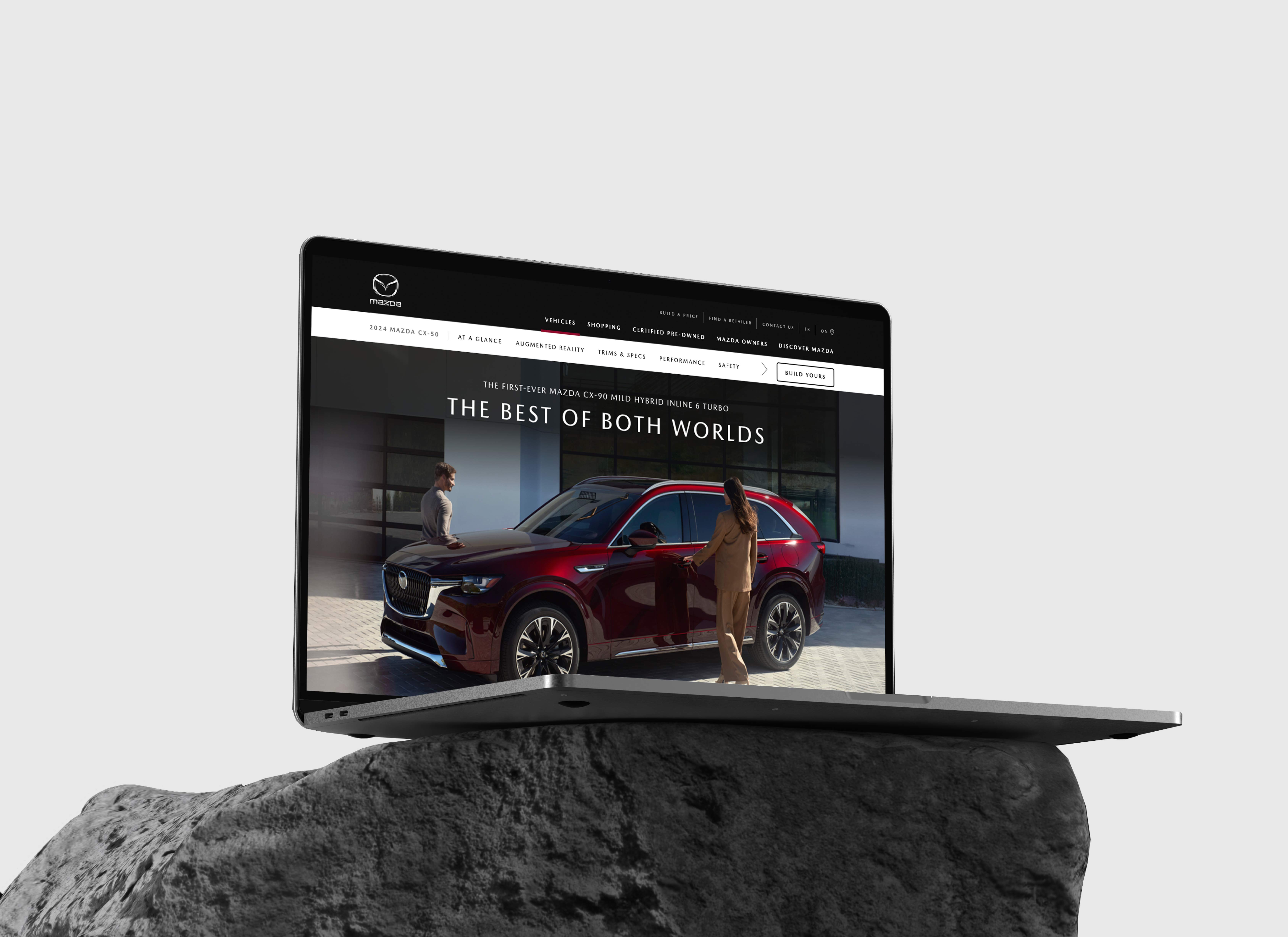
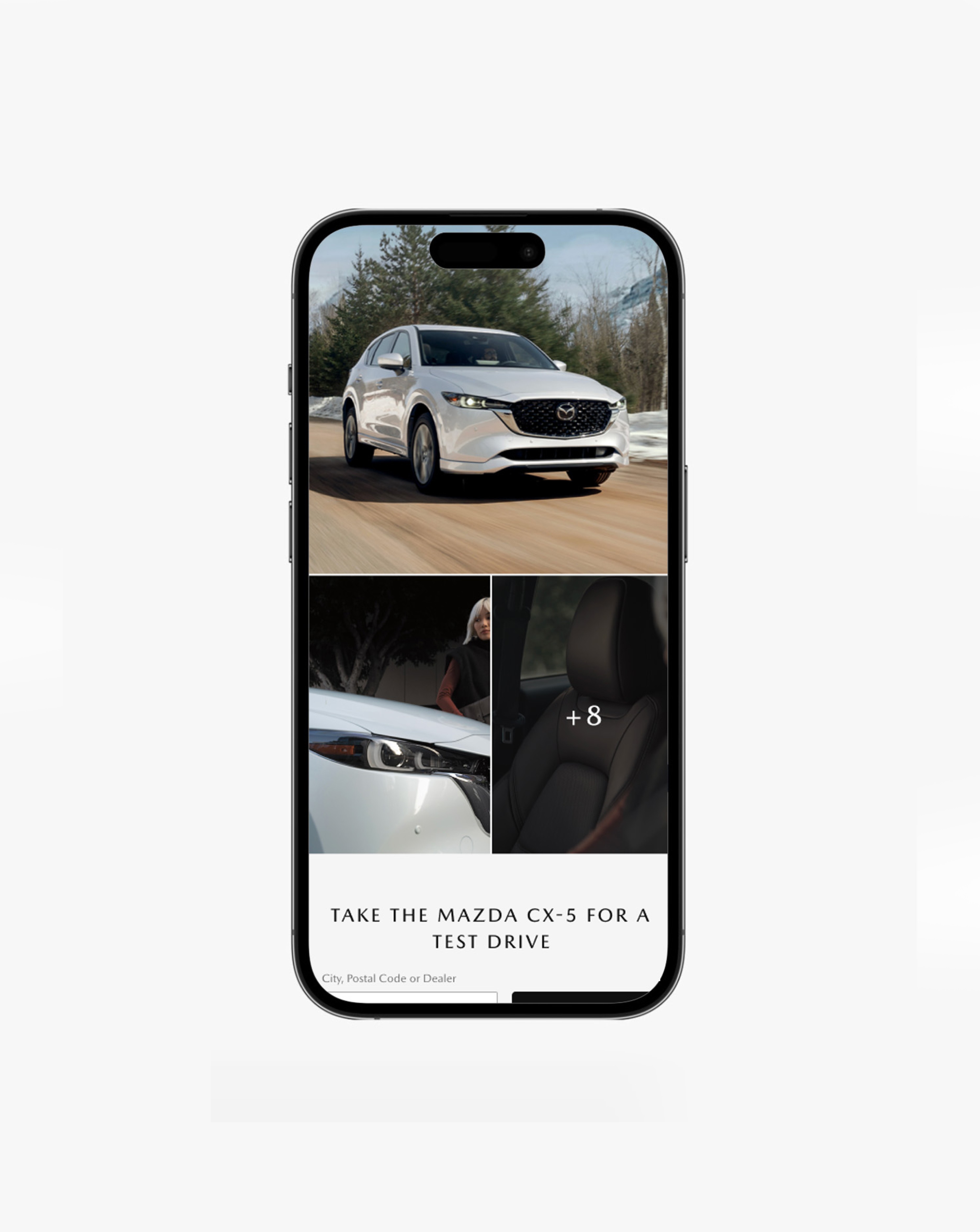
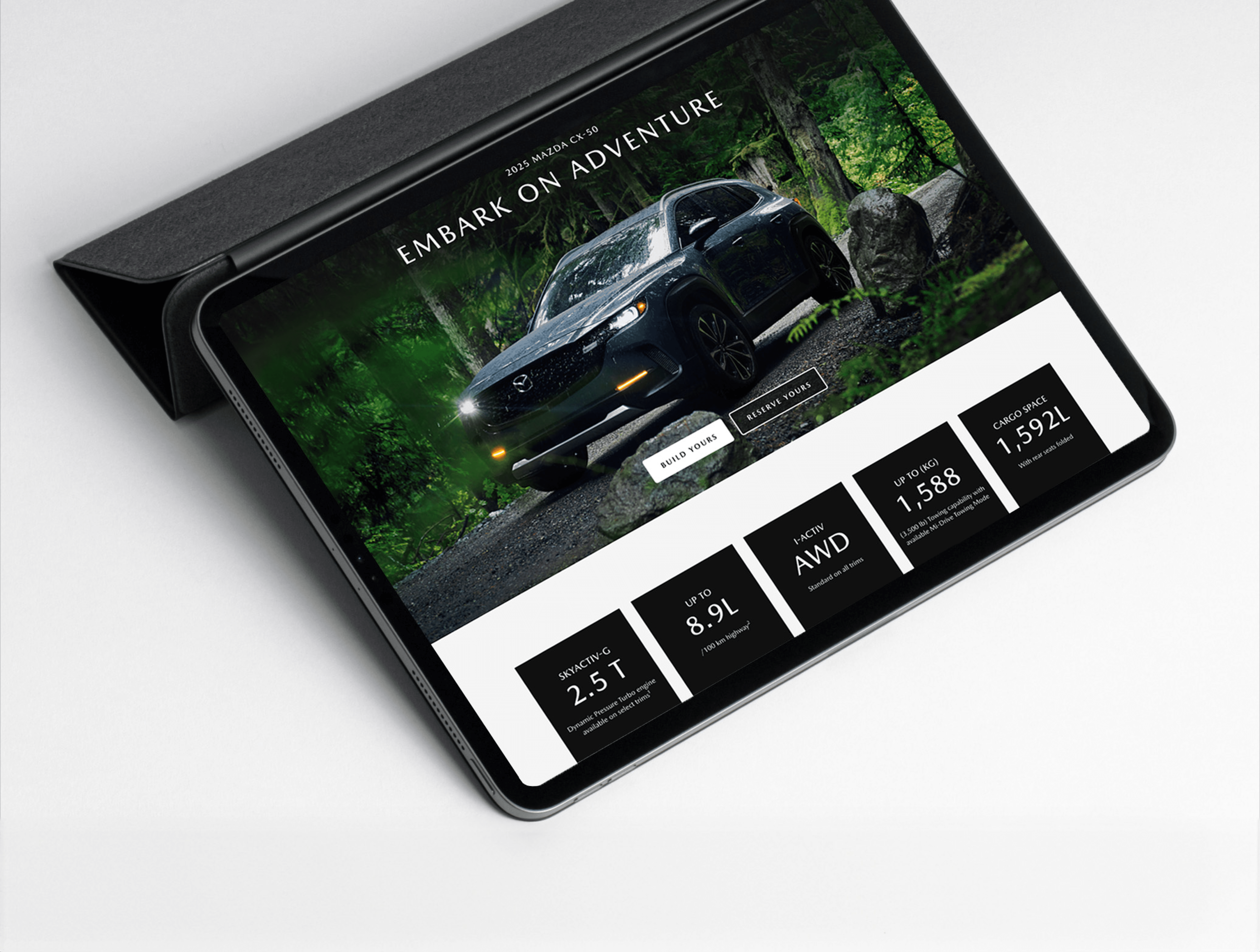
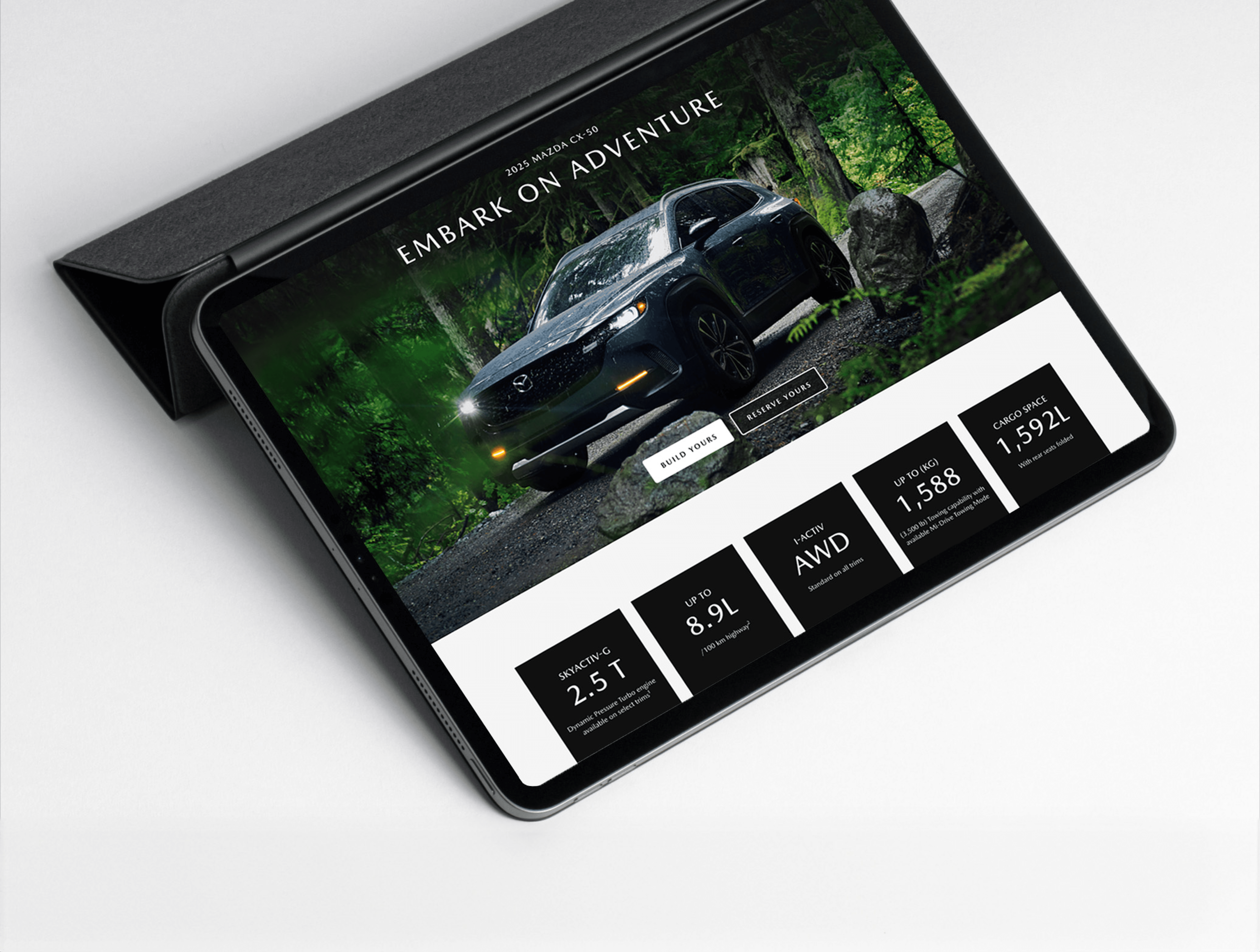
In this project, I designed visuals for the 2025 models of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 for the "Garage Page." The dynamic designs aimed to showcase Mazda's premium style, optimized for desktop and mobile. Content was developed in English and French, emphasizing bold design, powerful performance, and cutting-edge technologies. My goal was to emotionally engage users, enhance satisfaction, and successfully launch the new models.
In this project, I designed visuals for the 2025 models of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 for the "Garage Page." The dynamic designs aimed to showcase Mazda's premium style, optimized for desktop and mobile. Content was developed in English and French, emphasizing bold design, powerful performance, and cutting-edge technologies. My goal was to emotionally engage users, enhance satisfaction, and successfully launch the new models.
In this project, I designed visuals for the 2025 models of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 for the "Garage Page." The dynamic designs aimed to showcase Mazda's premium style, optimized for desktop and mobile. Content was developed in English and French, emphasizing bold design, powerful performance, and cutting-edge technologies. My goal was to emotionally engage users, enhance satisfaction, and successfully launch the new models.
In this project, I designed visuals for the 2025 models of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 for the "Garage Page." The dynamic designs aimed to showcase Mazda's premium style, optimized for desktop and mobile. Content was developed in English and French, emphasizing bold design, powerful performance, and cutting-edge technologies. My goal was to emotionally engage users, enhance satisfaction, and successfully launch the new models.
Challenge
Challenge
Challenge
Challenge
One of the major challenges was ensuring smooth transitions between images, maintaining color harmony, and overall coherence.
One of the major challenges was ensuring smooth transitions between images, maintaining color harmony, and overall coherence.
One of the major challenges was ensuring smooth transitions between images, maintaining color harmony, and overall coherence.
One of the major challenges was ensuring smooth transitions between images, maintaining color harmony, and overall coherence.
Info
Info
Info
Info
Year
2024
2024
2024
Tools
Adobe Photoshop, Figma
Adobe Photoshop, Figma
Adobe Photoshop, Figma
My Role
Visual Designer
Visual Designer
Visual Designer
Team
Corey Litvak - Associate Creative Director
Maxime Portugais - Program Director
Parveen Sidhu - Project Manager
Jooyoung Son - Account Coordinator
Teni Melkonyan - Visual Designer
Tim Das - Copywriter
Corey Litvak - Associate Creative Director
Maxime Portugais - Program Director
Parveen Sidhu - Project Manager
Jooyoung Son - Account Coordinator
Teni Melkonyan - Visual Designer
Tim Das - Copywriter
Corey Litvak - Associate Creative Director
Maxime Portugais - Program Director
Parveen Sidhu - Project Manager
Jooyoung Son - Account Coordinator
Teni Melkonyan - Visual Designer
Tim Das - Copywriter
Mazda
Mazda is a Japanese automotive manufacturer known for producing cars, SUVs, and trucks.
Visual Design
Kick OFF
Kick OFF
Kick OFF
Kick OFF
Collaboration
Collaboration
Collaboration
The meeting held to discuss the progress of the "Garage Page" involved discussions on target audience, visual design, multilingual content, product updates, customer satisfaction, creative approach, and copywriting. Additionally, images of the car models featured on the "Garage Page" were shared with me during the meeting.
The meeting held to discuss the progress of the "Garage Page" involved discussions on target audience, visual design, multilingual content, product updates, customer satisfaction, creative approach, and copywriting. Additionally, images of the car models featured on the "Garage Page" were shared with me during the meeting.
The meeting held to discuss the progress of the "Garage Page" involved discussions on target audience, visual design, multilingual content, product updates, customer satisfaction, creative approach, and copywriting. Additionally, images of the car models featured on the "Garage Page" were shared with me during the meeting.
The meeting held to discuss the progress of the "Garage Page" involved discussions on target audience, visual design, multilingual content, product updates, customer satisfaction, creative approach, and copywriting. Additionally, images of the car models featured on the "Garage Page" were shared with me during the meeting.
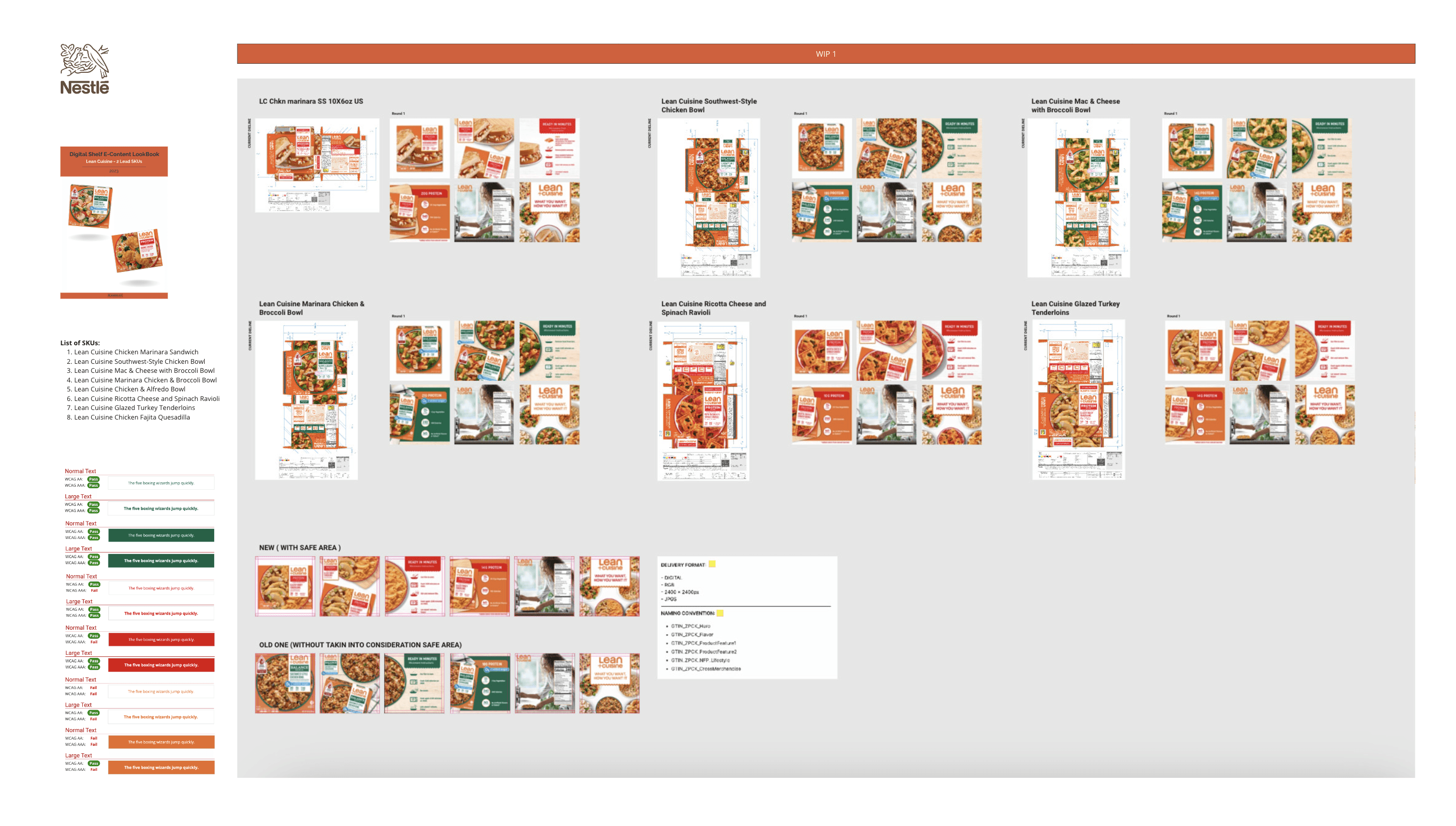
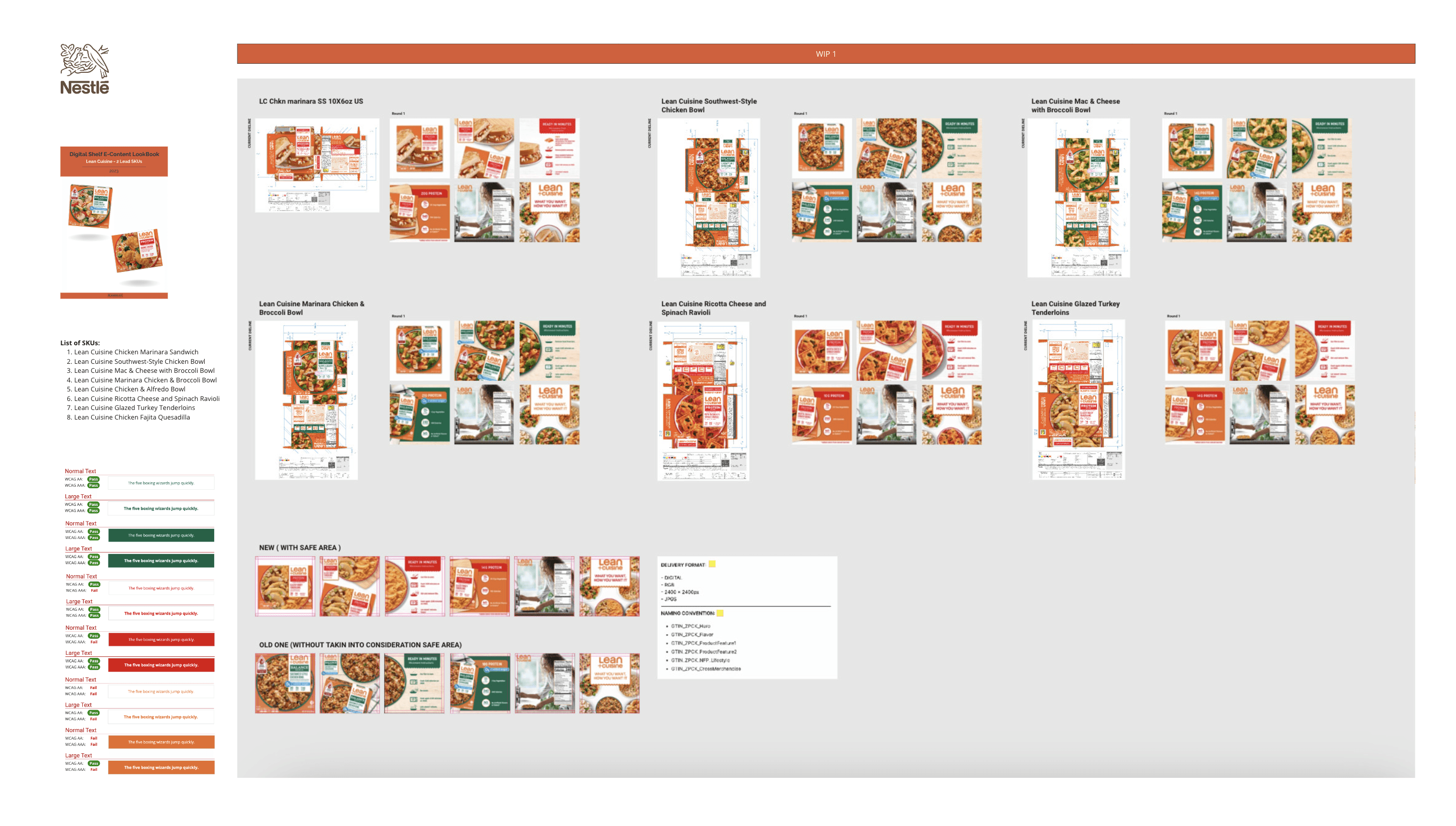
Choosing Strong Visuals
Choosing Strong Visuals
Choosing Strong Visuals
Choosing Strong Visuals
Visual Selection
Visual Selection
Visual Selection
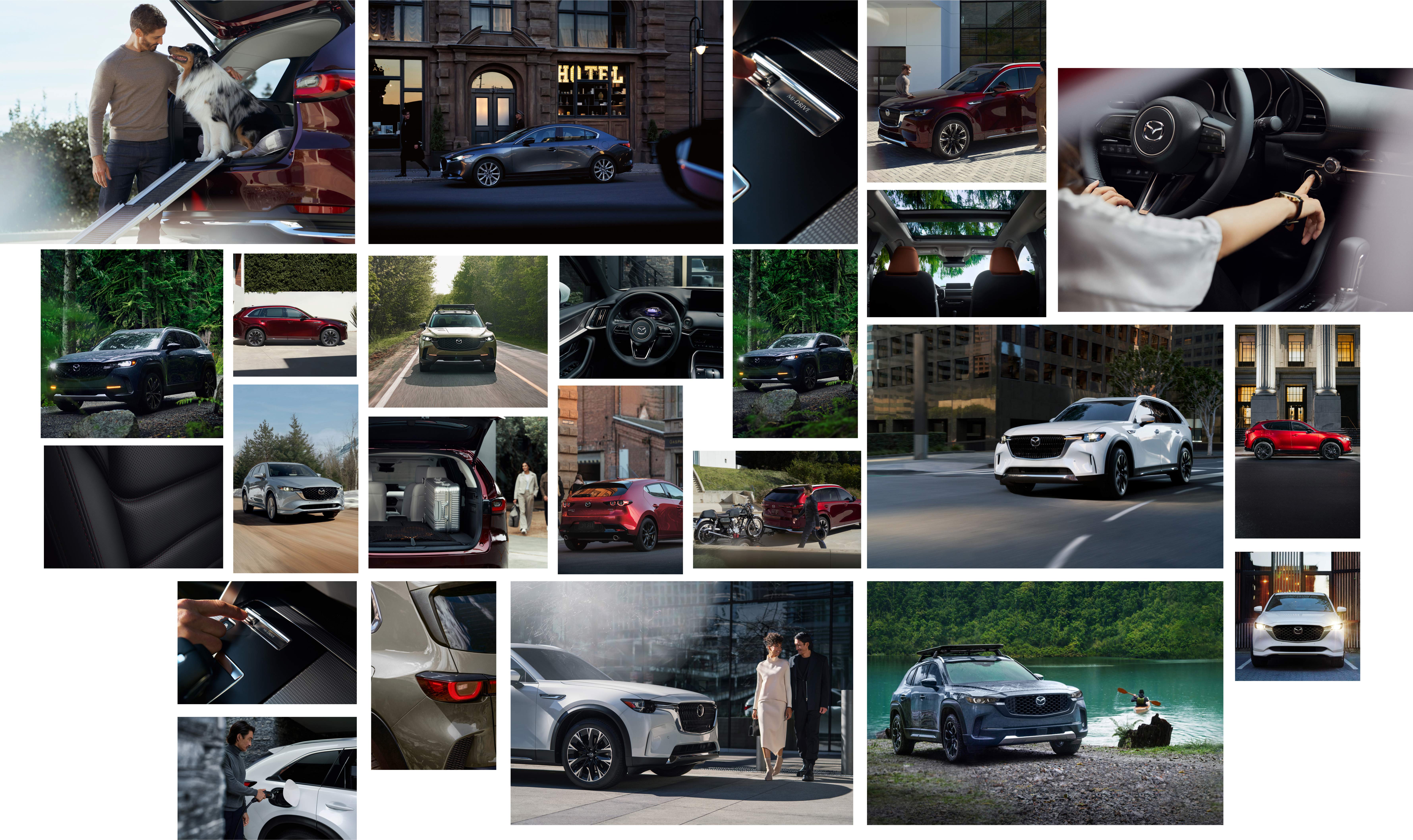
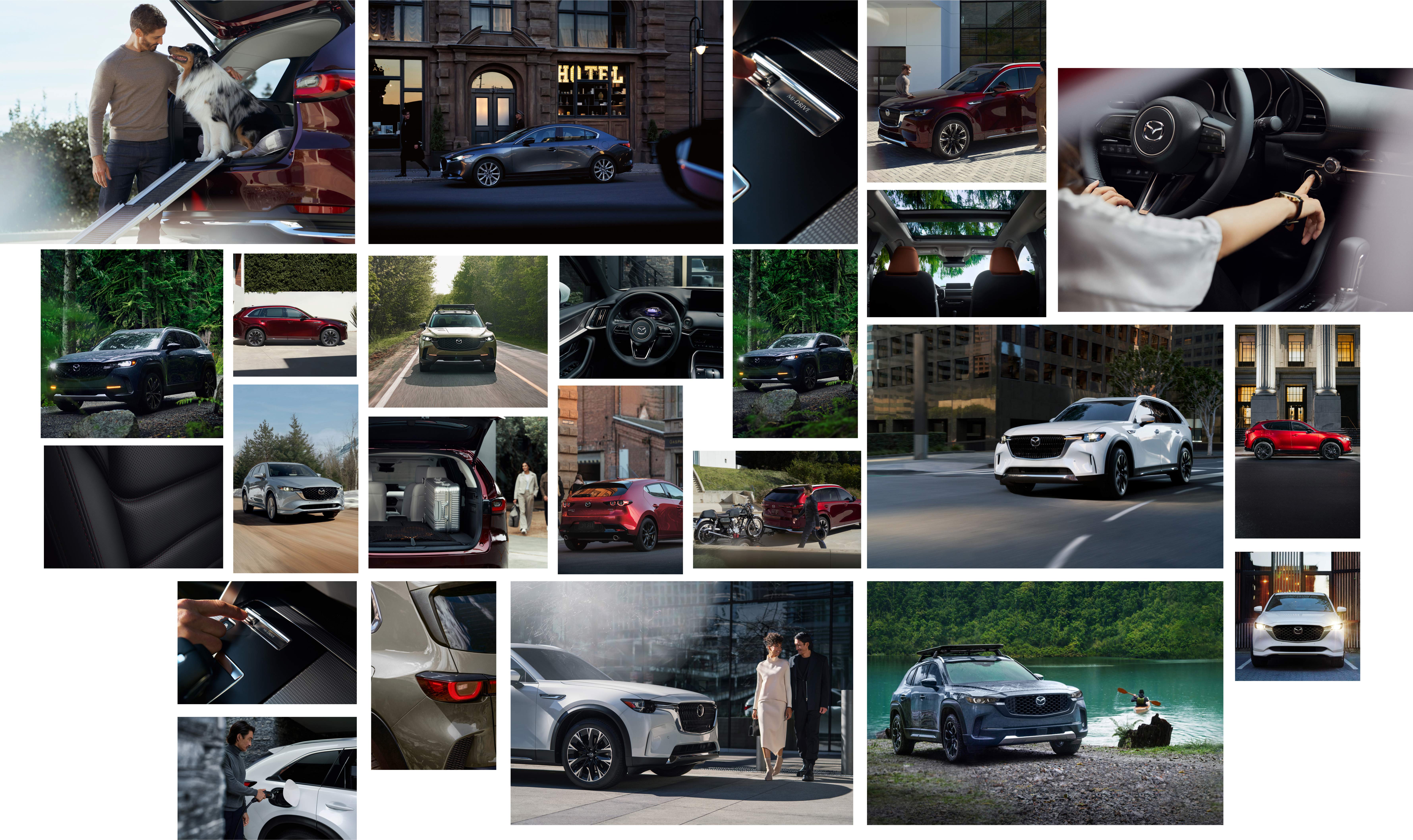
After the meeting, I examined the images provided. Using strong visuals in this project was important to me to reflect Mazda's premium style and highlight the features of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 on the "Garage Page." So, I began selecting the strongest visuals.
After the meeting, I examined the images provided. Using strong visuals in this project was important to me to reflect Mazda's premium style and highlight the features of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 on the "Garage Page." So, I began selecting the strongest visuals.
After the meeting, I examined the images provided. Using strong visuals in this project was important to me to reflect Mazda's premium style and highlight the features of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 on the "Garage Page." So, I began selecting the strongest visuals.
After the meeting, I examined the images provided. Using strong visuals in this project was important to me to reflect Mazda's premium style and highlight the features of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 on the "Garage Page." So, I began selecting the strongest visuals.



Recreating
Recreating
Recreating
Recreating
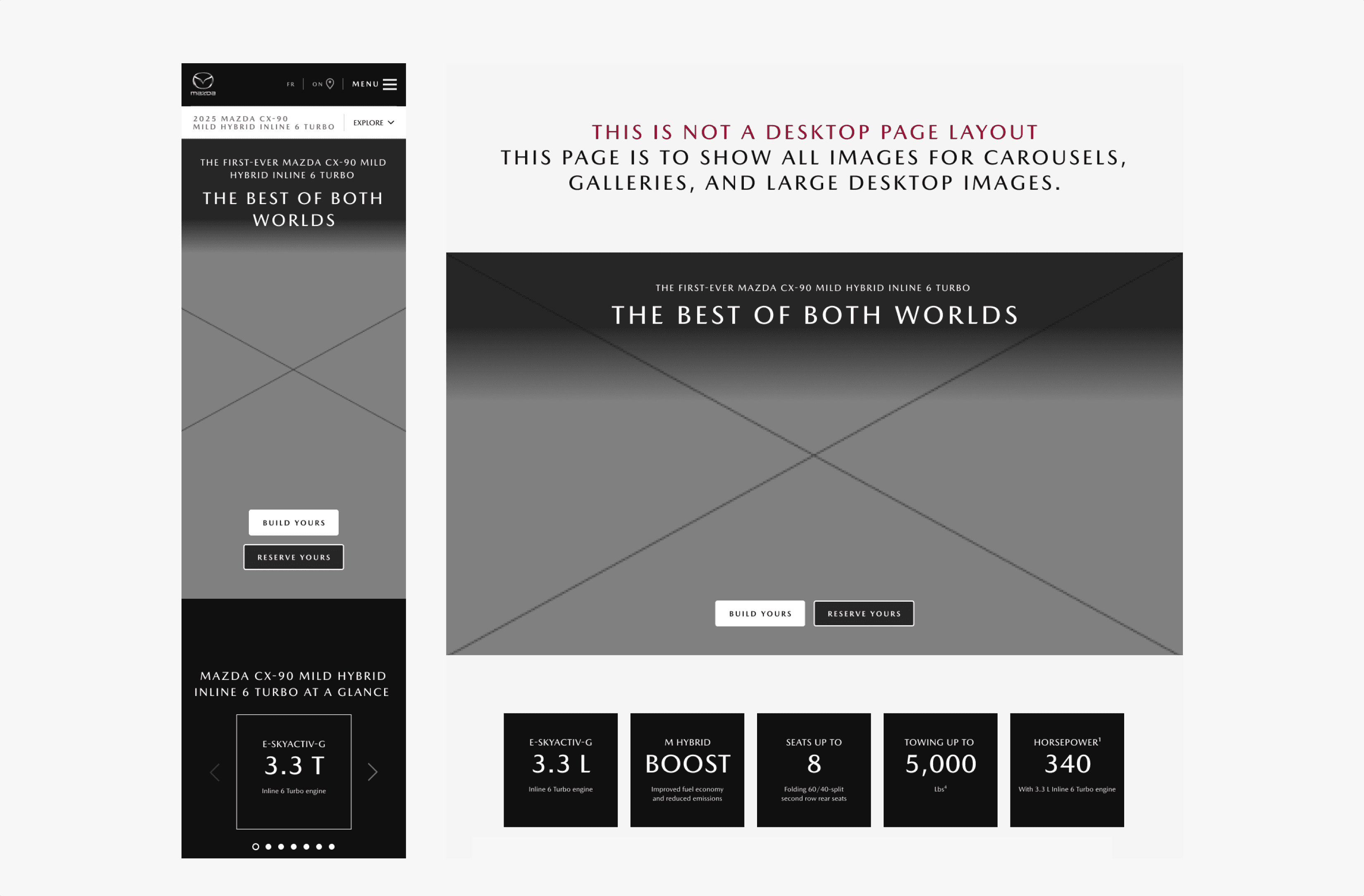
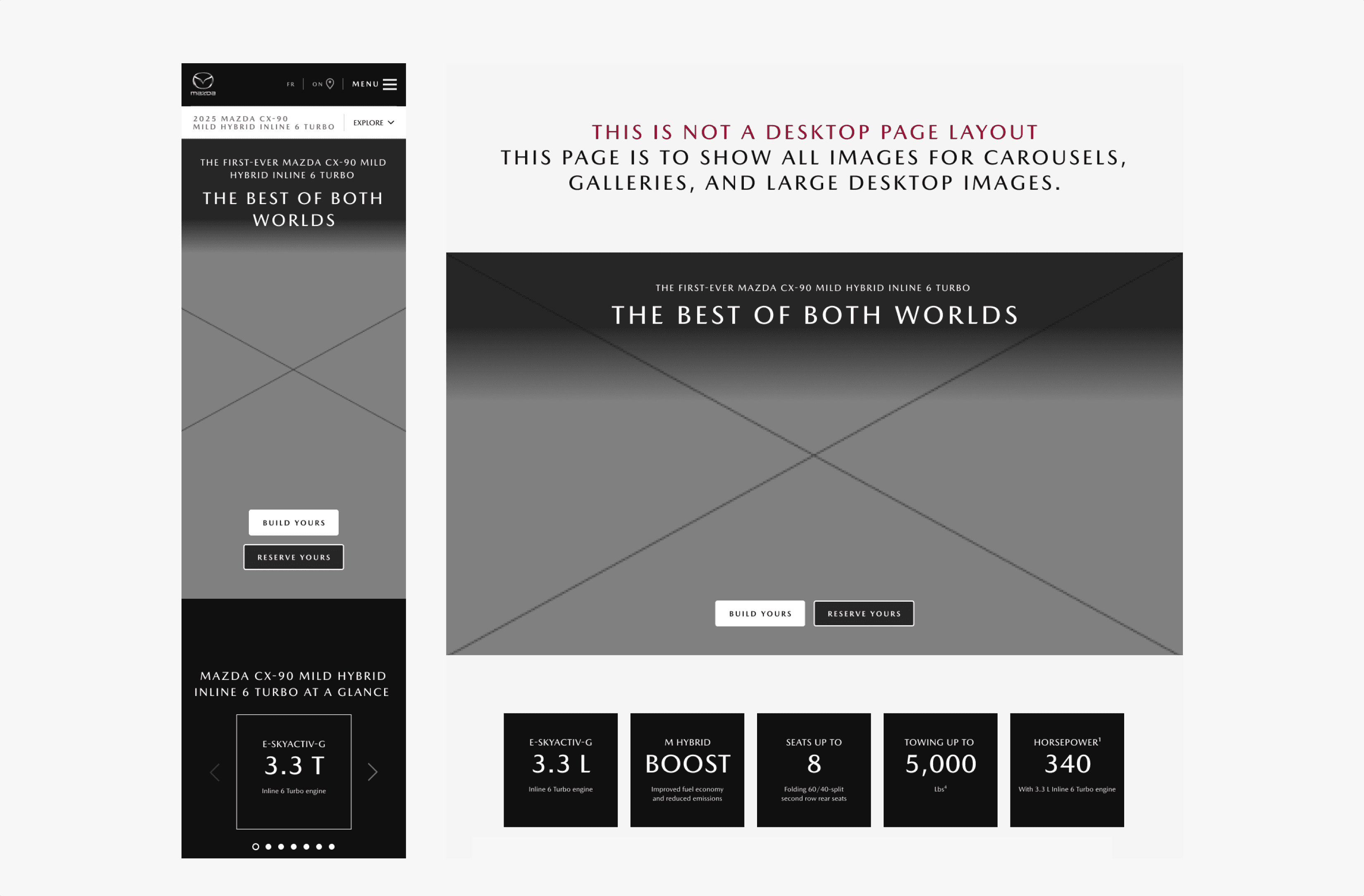
Layout Design
Layout Design
Layout Design
Layout Design
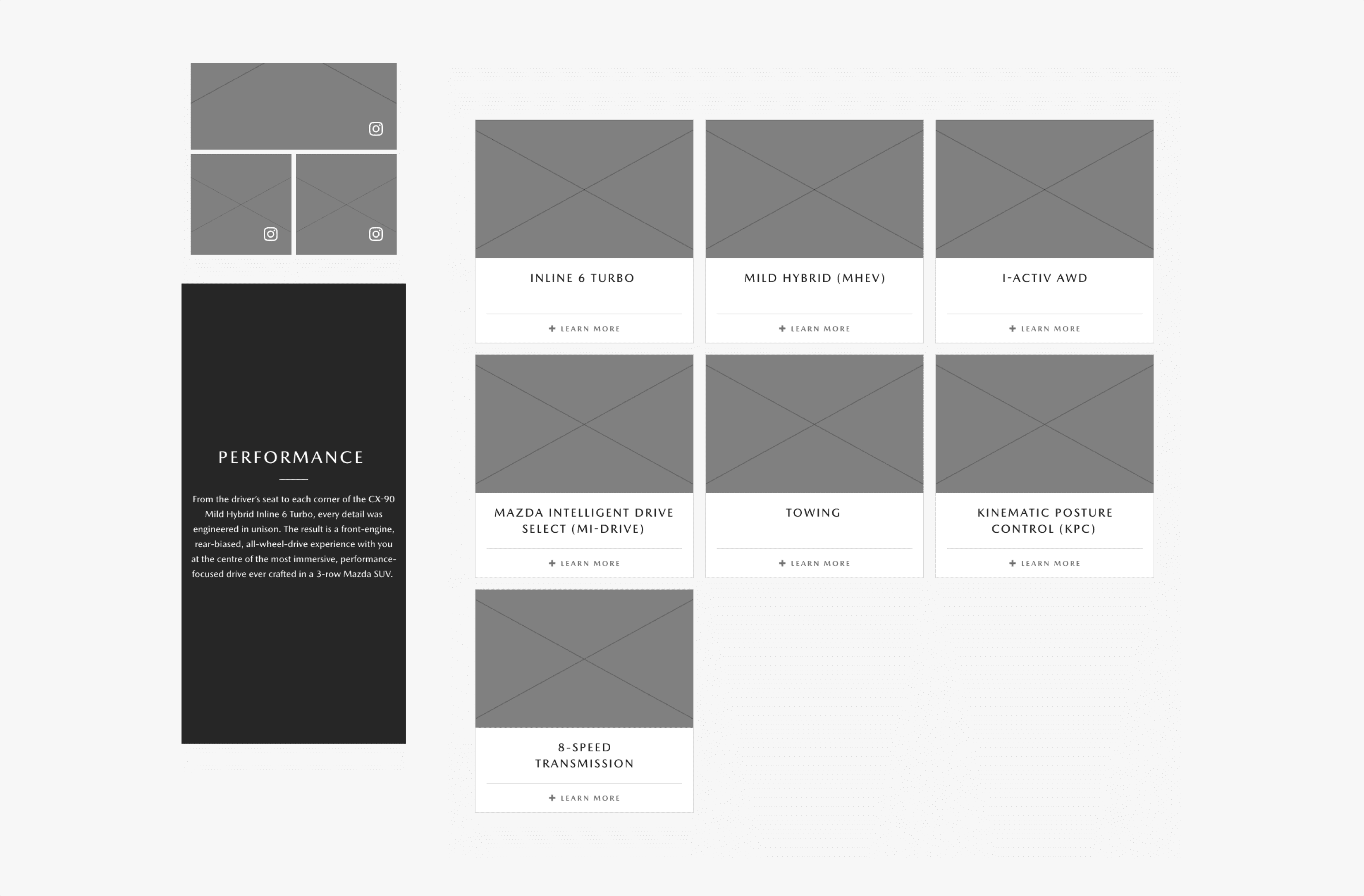
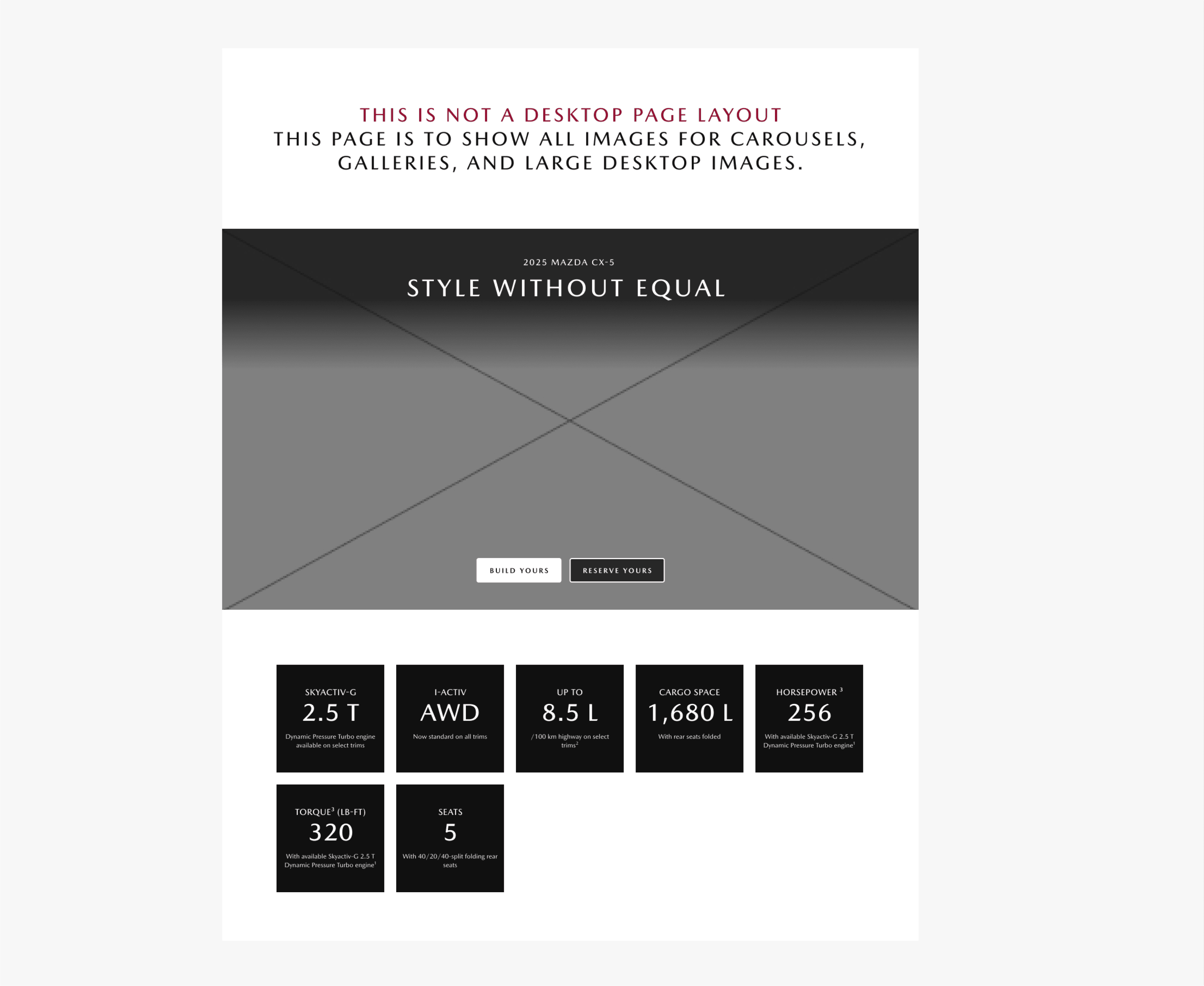
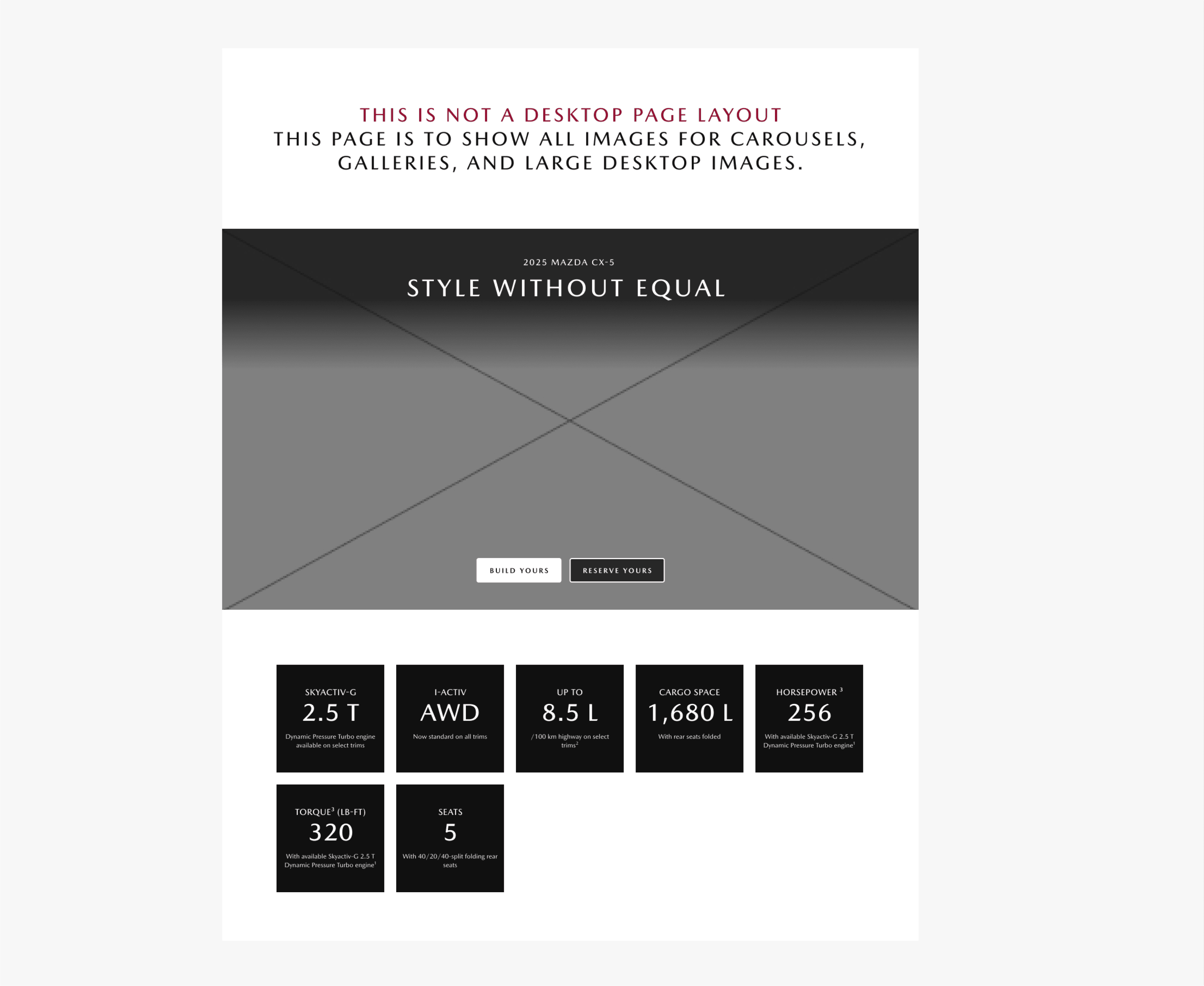
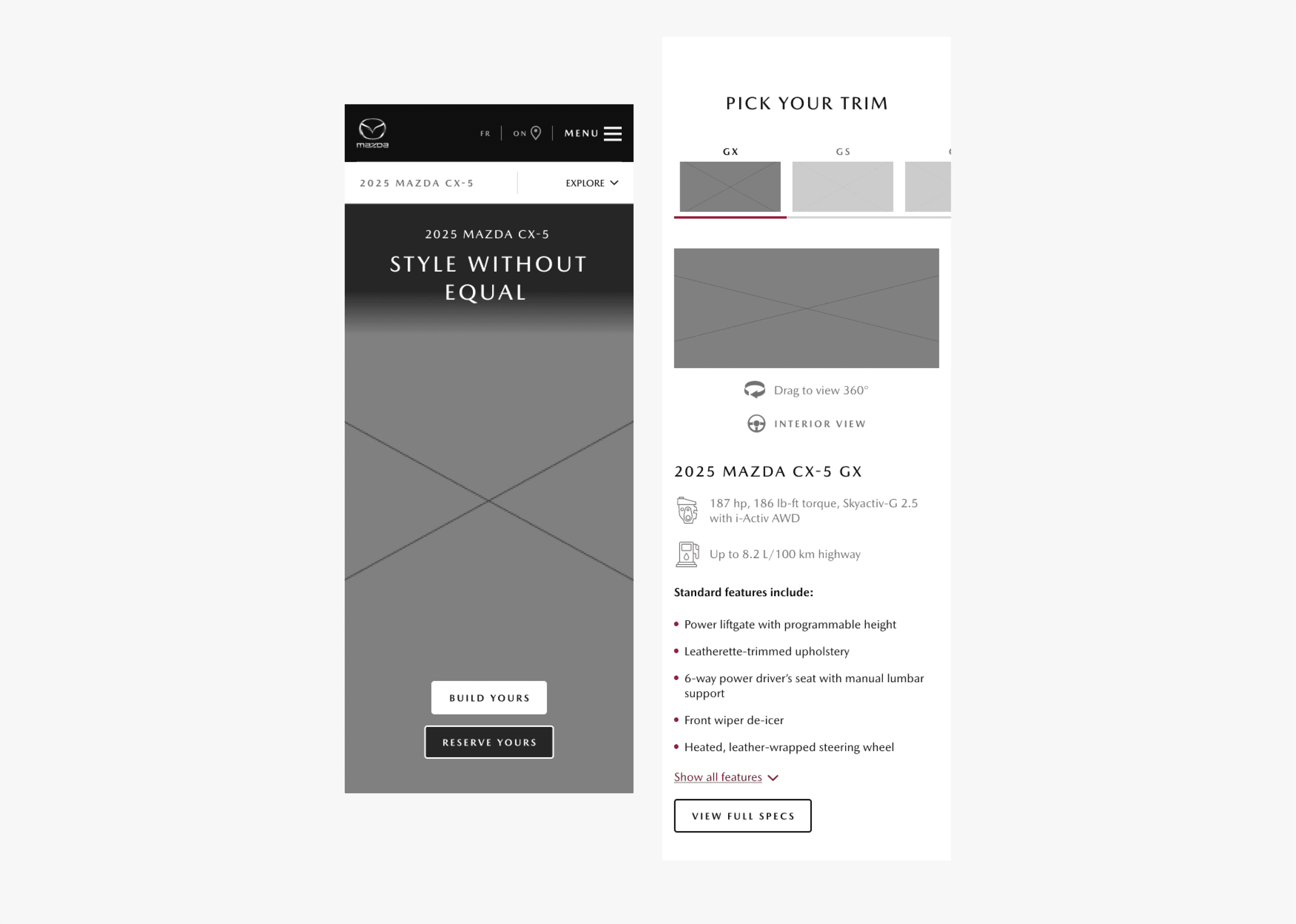
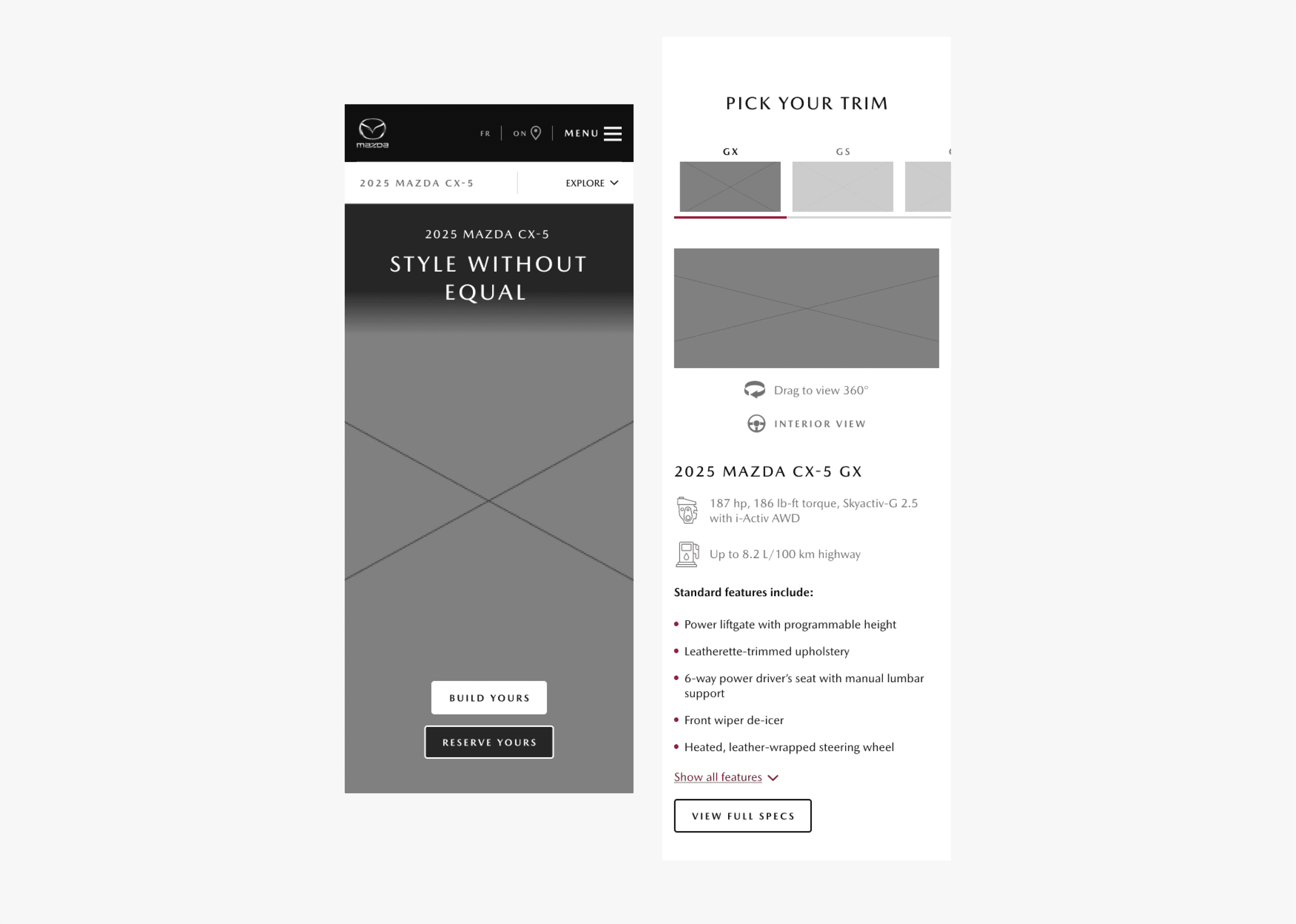
There were no desktop and mobile layouts for Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 car models within the Figma file because it had not yet been transferred from Sketch to Figma. Therefore, I recreated the designs from the Figma file to match the content on the actual website.
There were no desktop and mobile layouts for Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 car models within the Figma file because it had not yet been transferred from Sketch to Figma. Therefore, I recreated the designs from the Figma file to match the content on the actual website.
There were no desktop and mobile layouts for Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 car models within the Figma file because it had not yet been transferred from Sketch to Figma. Therefore, I recreated the designs from the Figma file to match the content on the actual website.
There were no desktop and mobile layouts for Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 car models within the Figma file because it had not yet been transferred from Sketch to Figma. Therefore, I recreated the designs from the Figma file to match the content on the actual website.































Digital versions
Digital versions
Digital versions
Digital versions
Creating Digital
Creating Digital
Creating Digital
Creating Digital
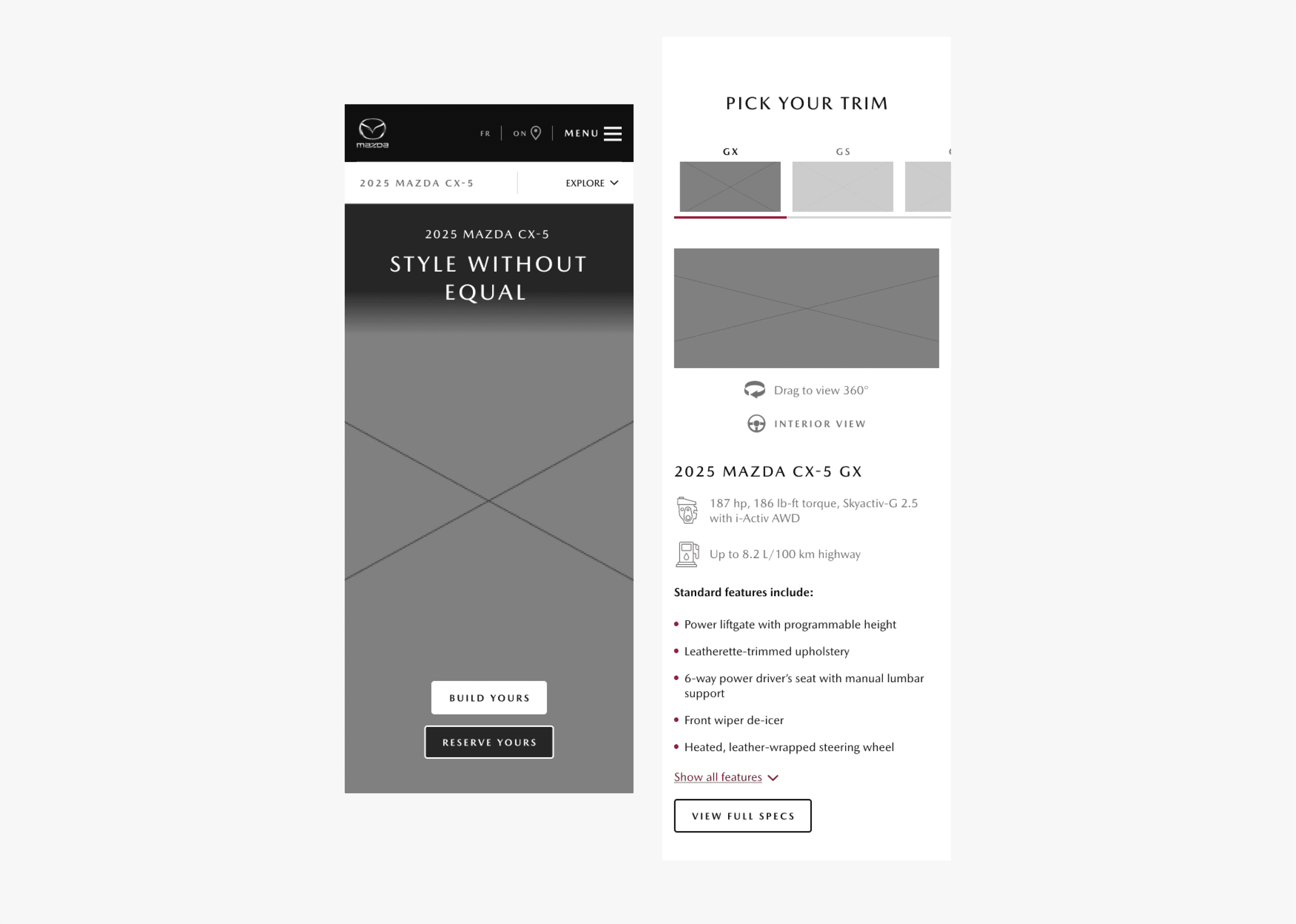
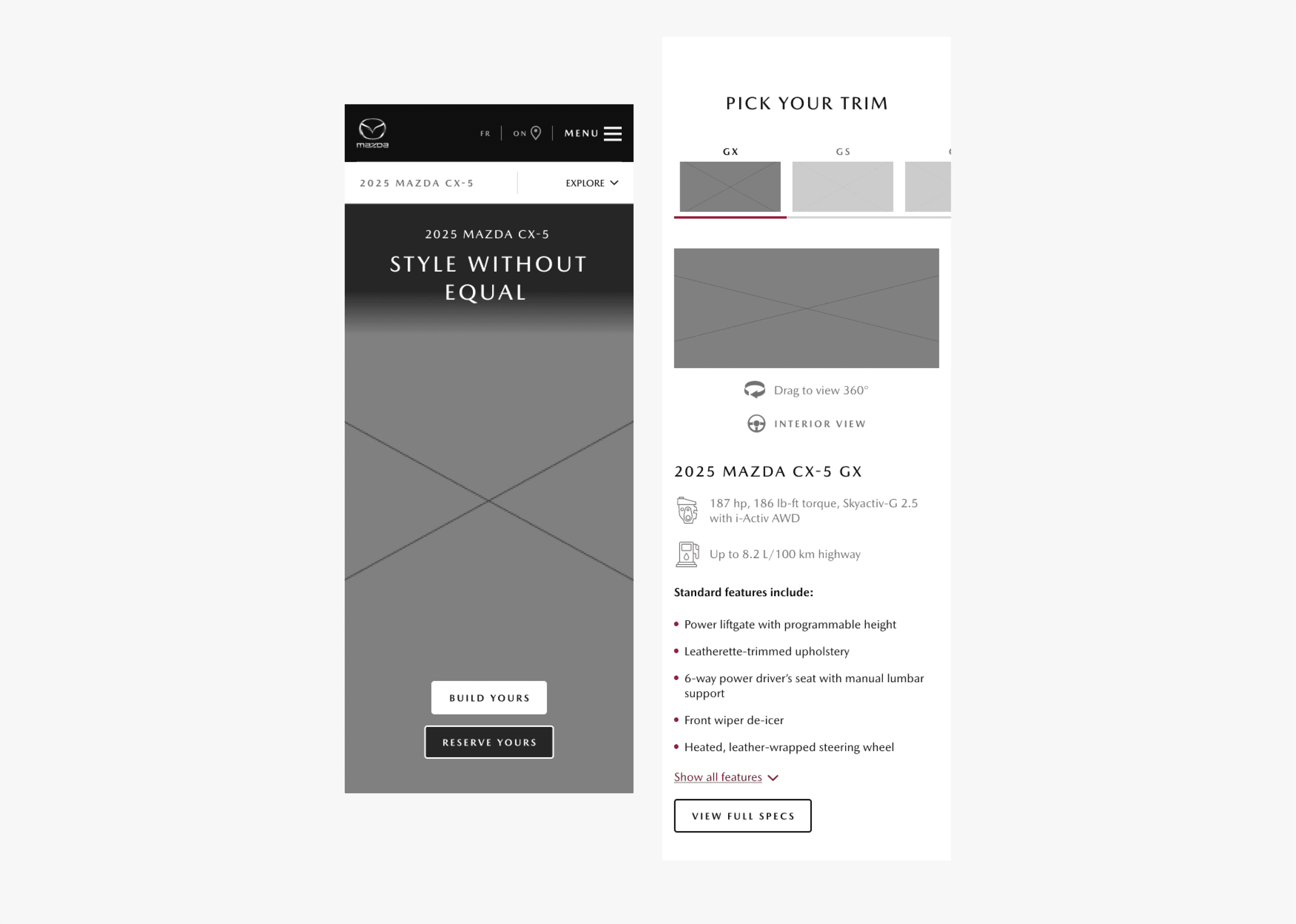
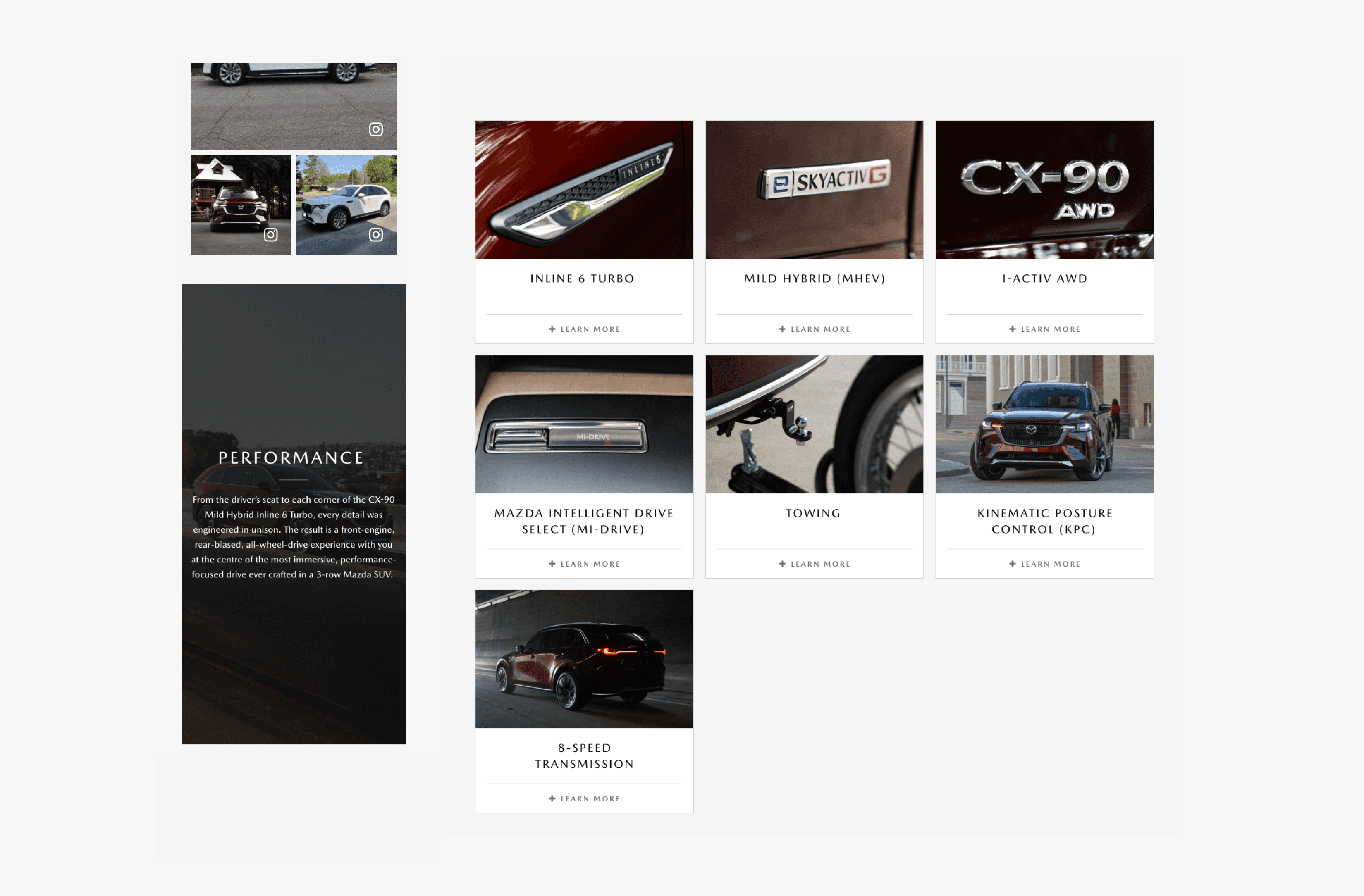
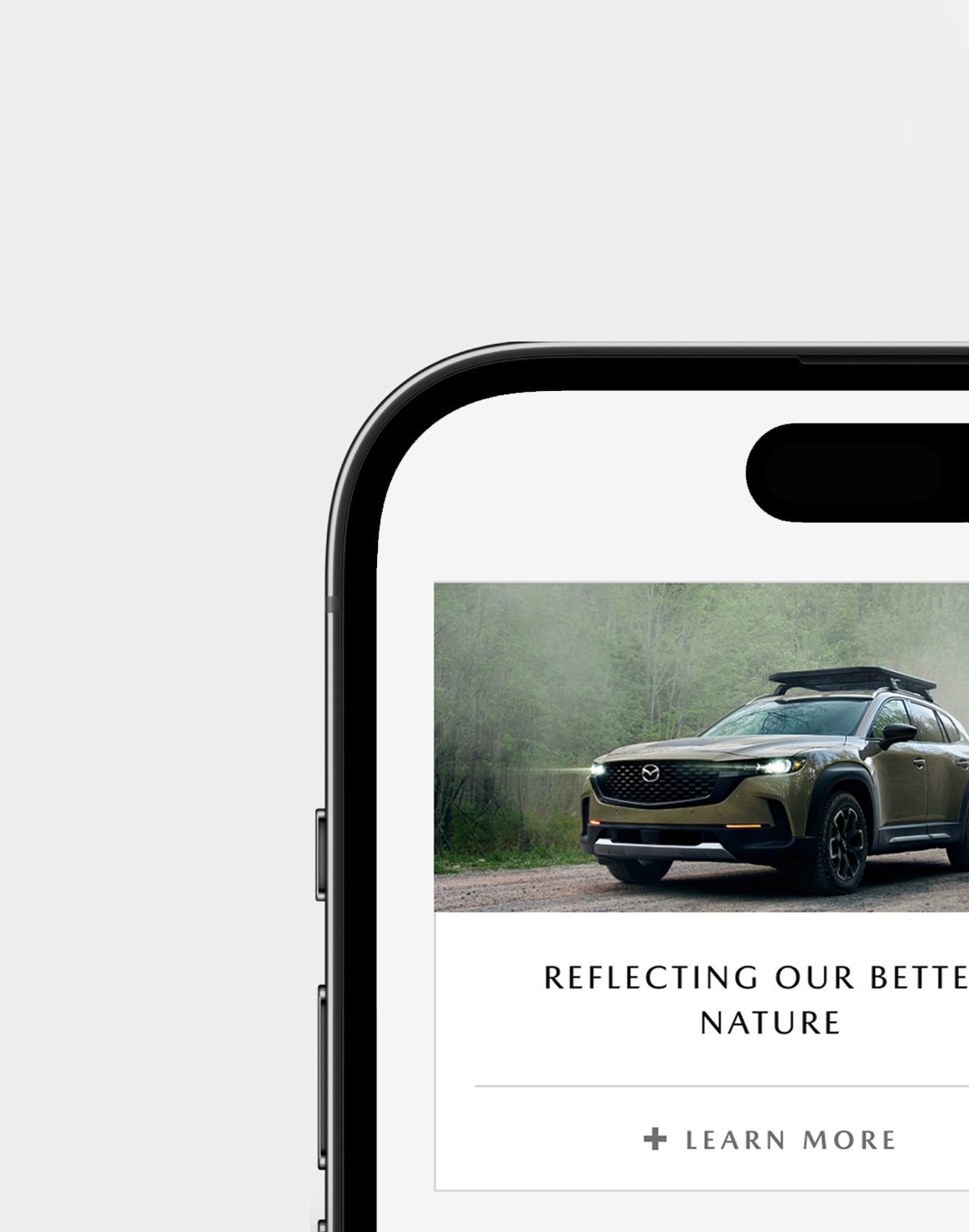
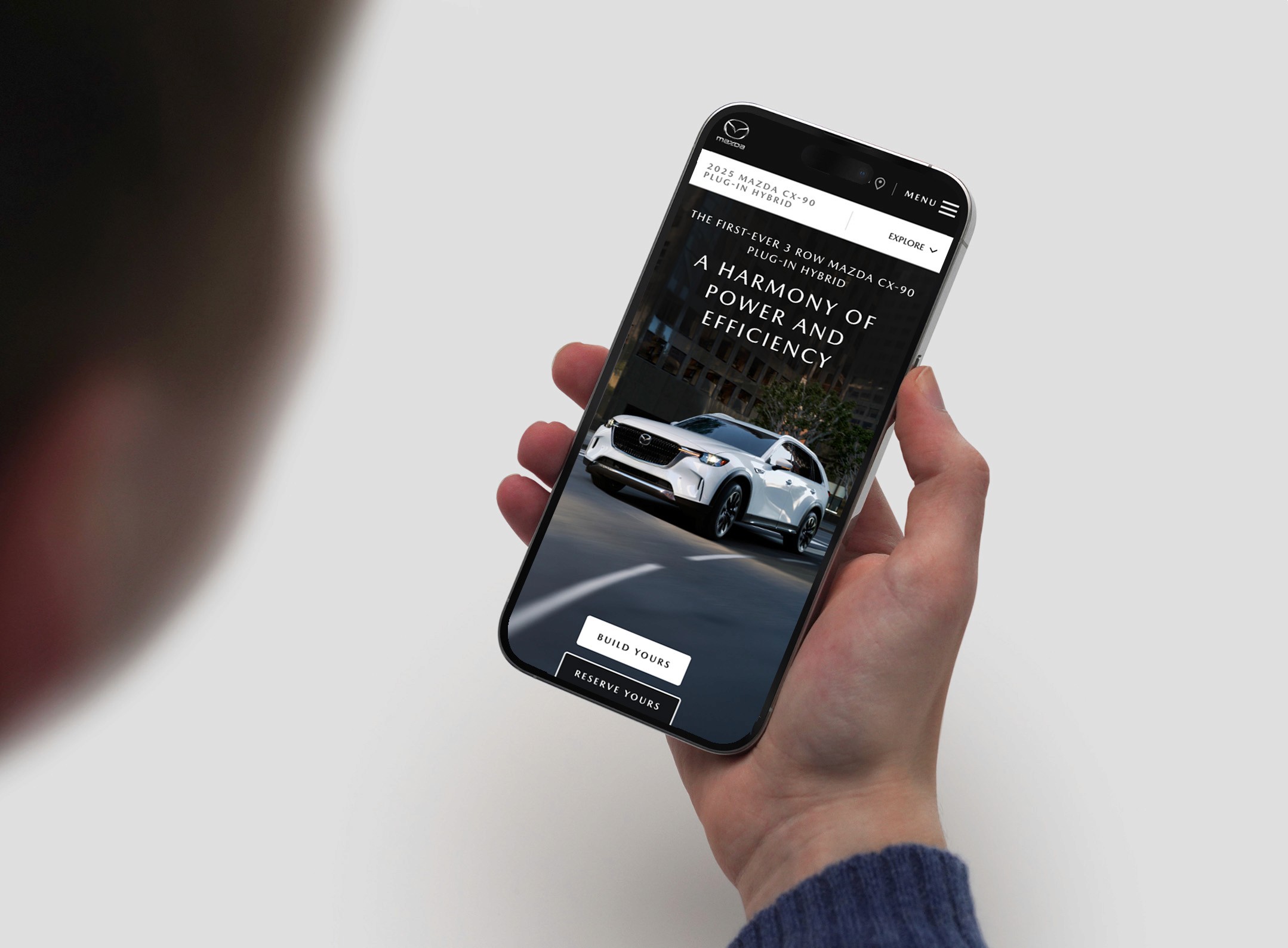
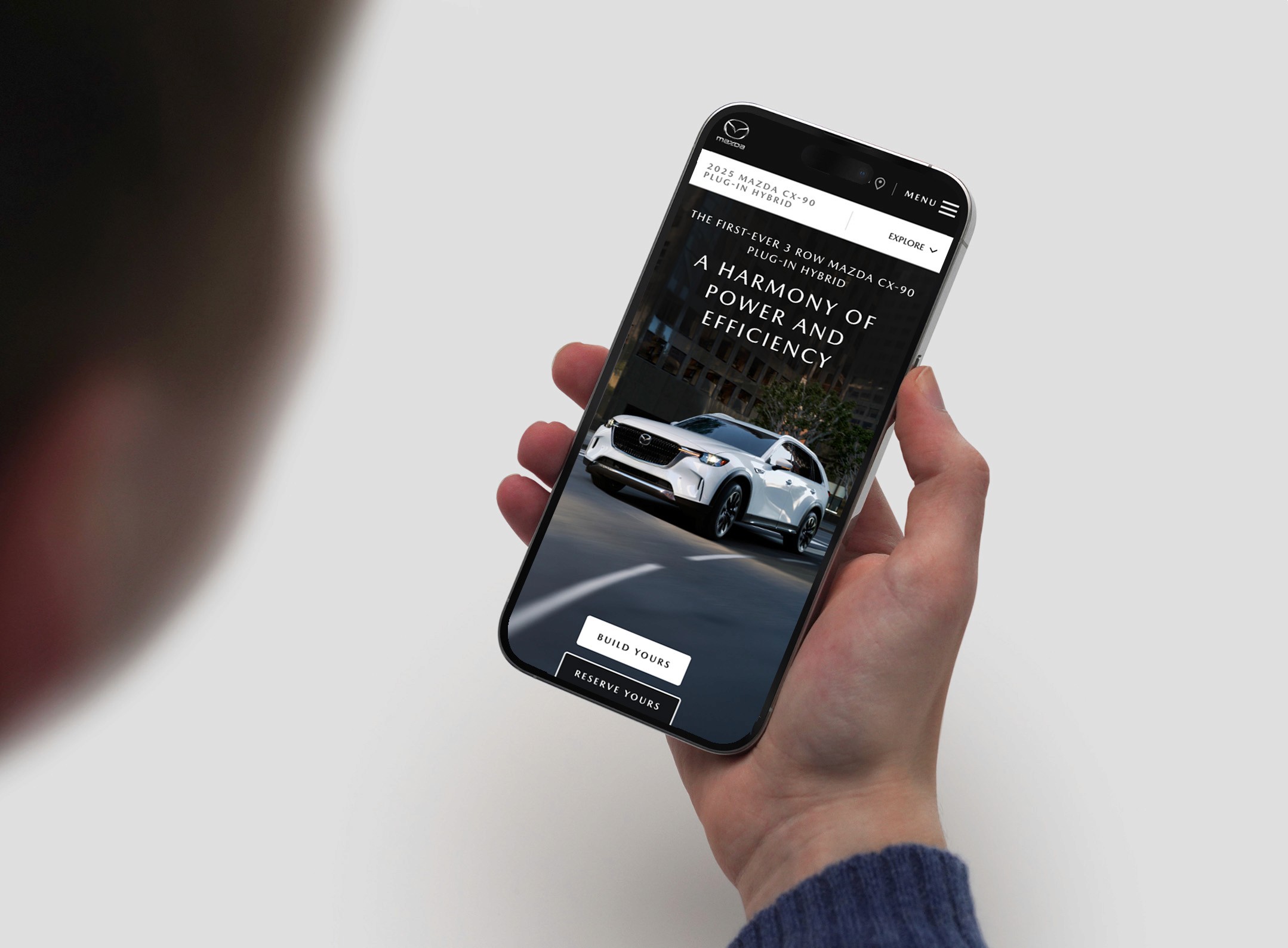
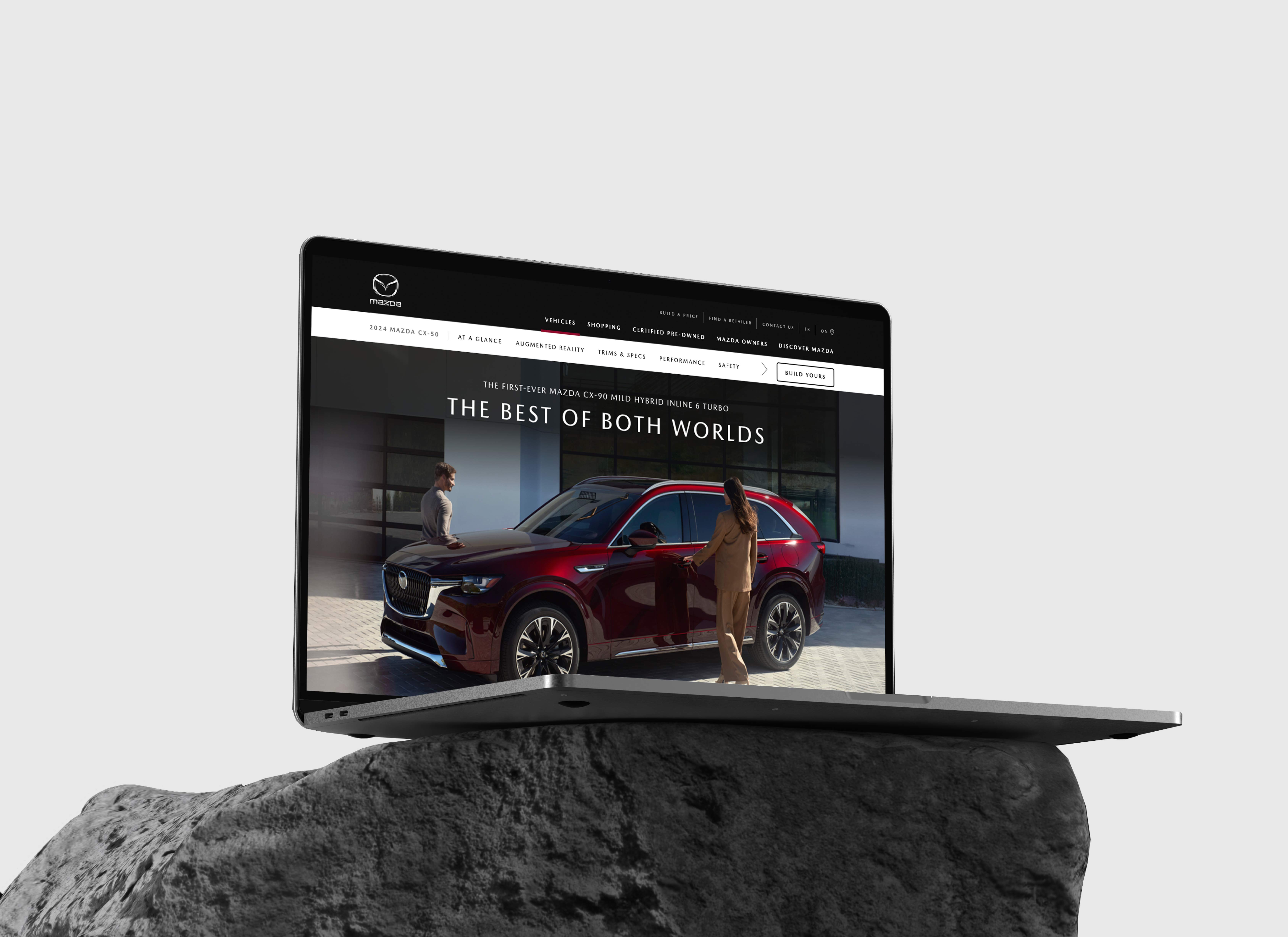
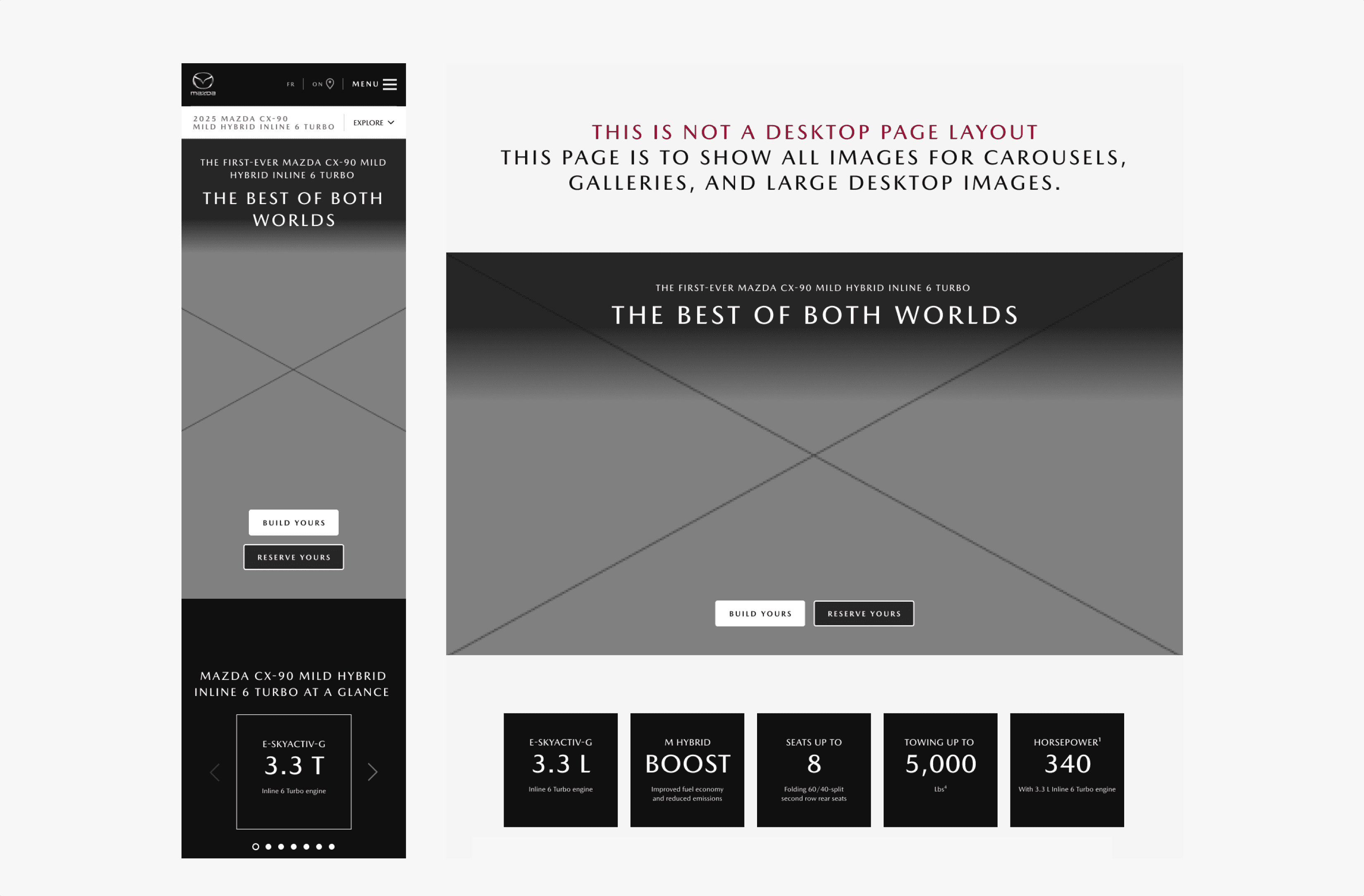
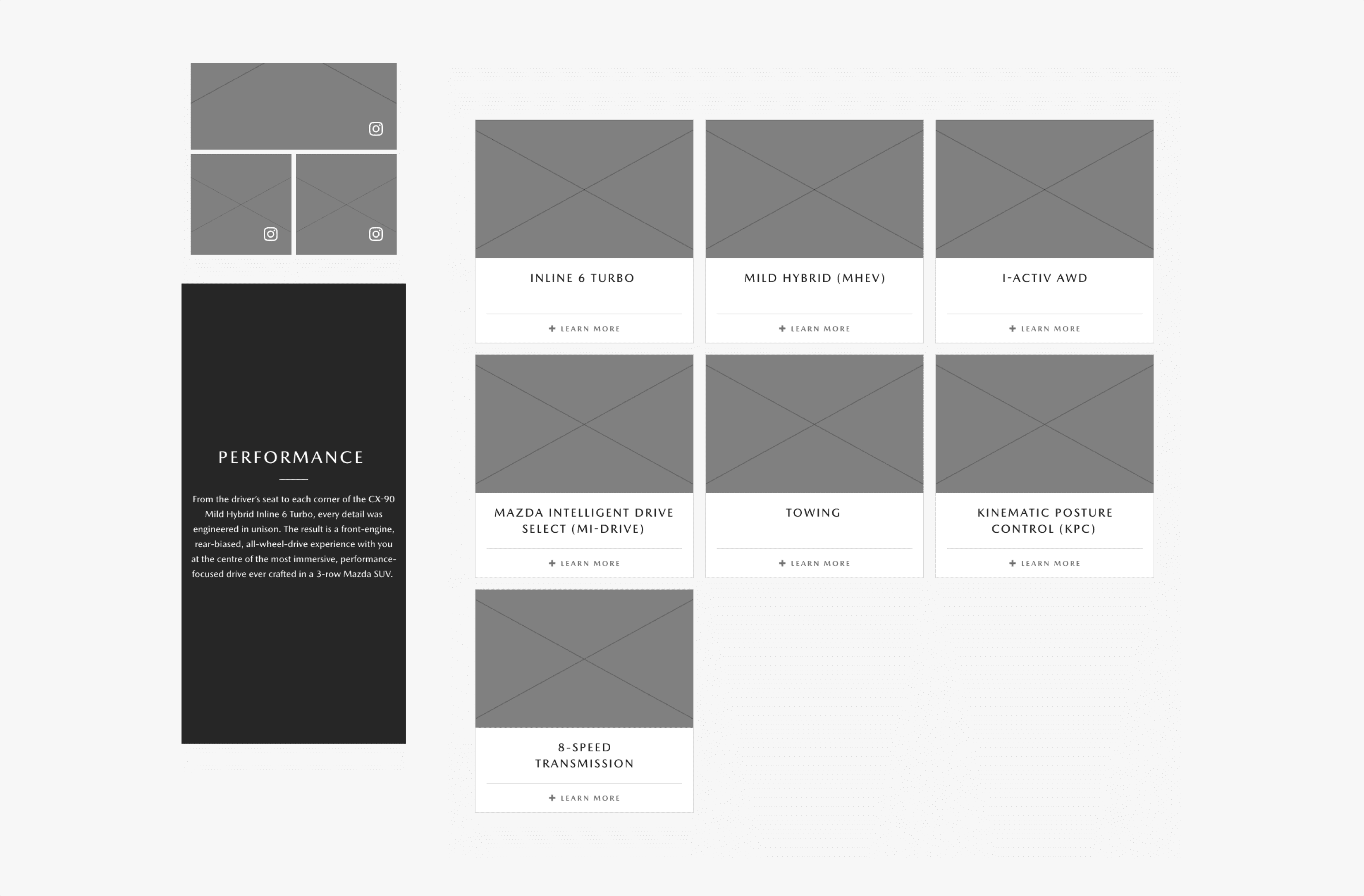
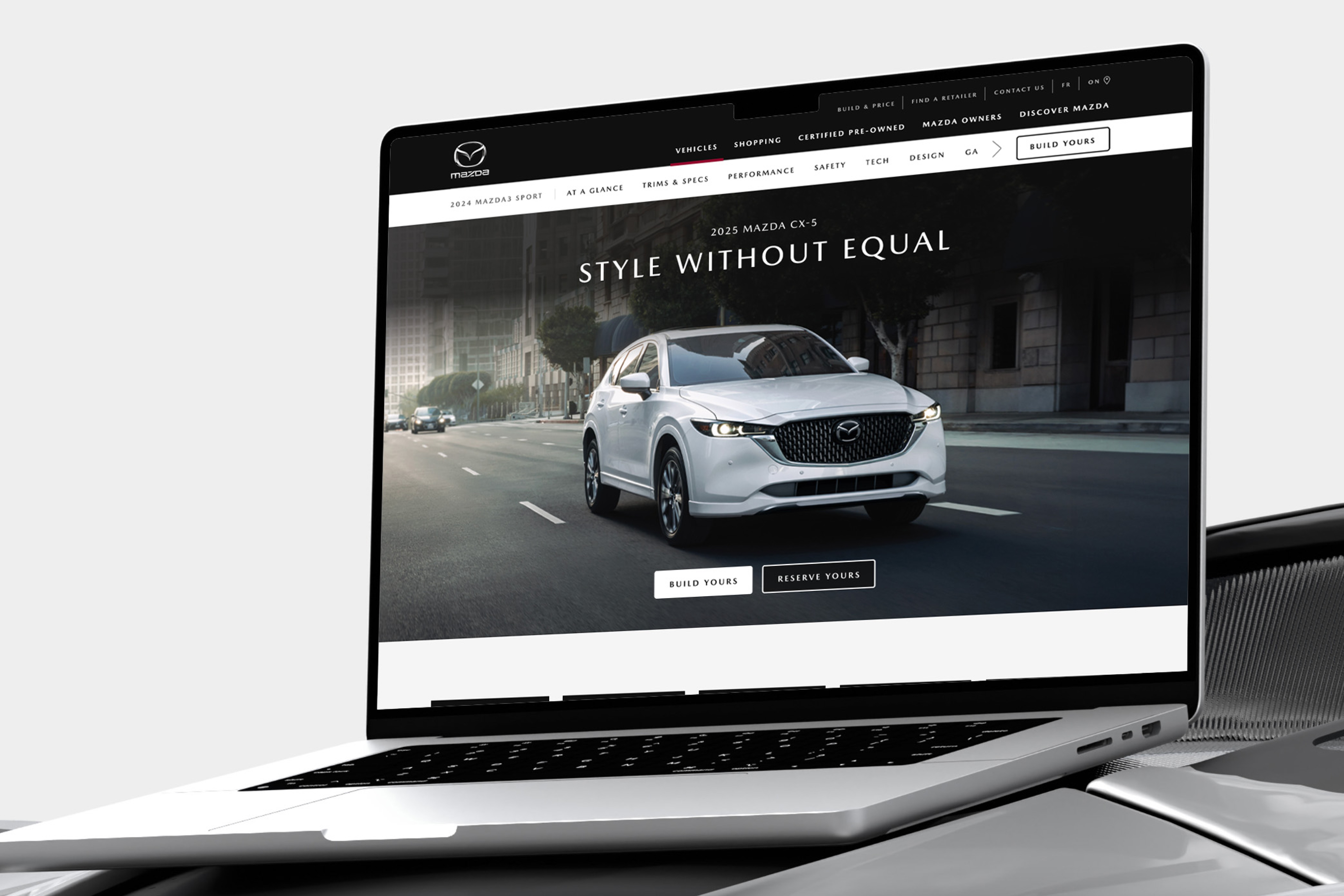
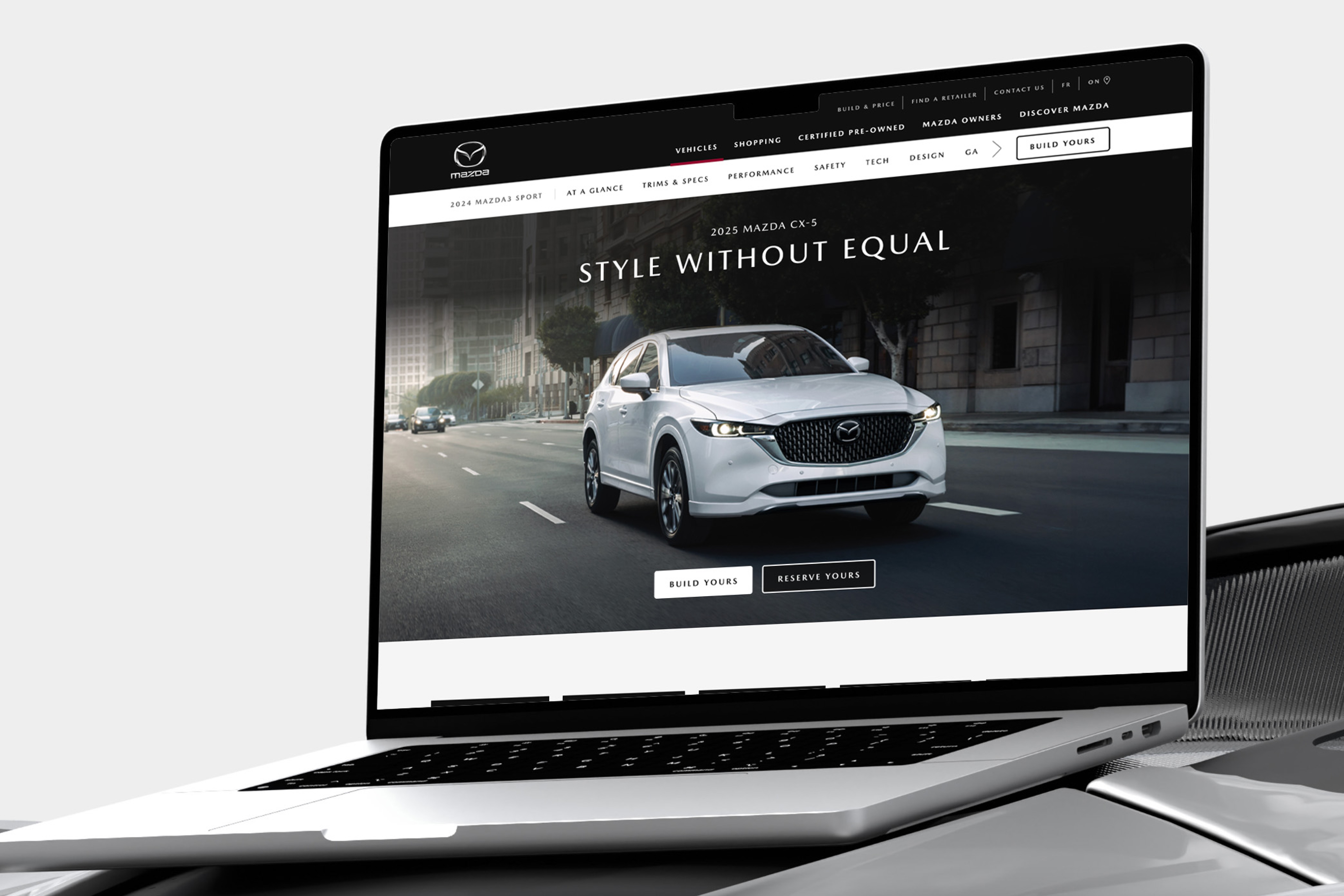
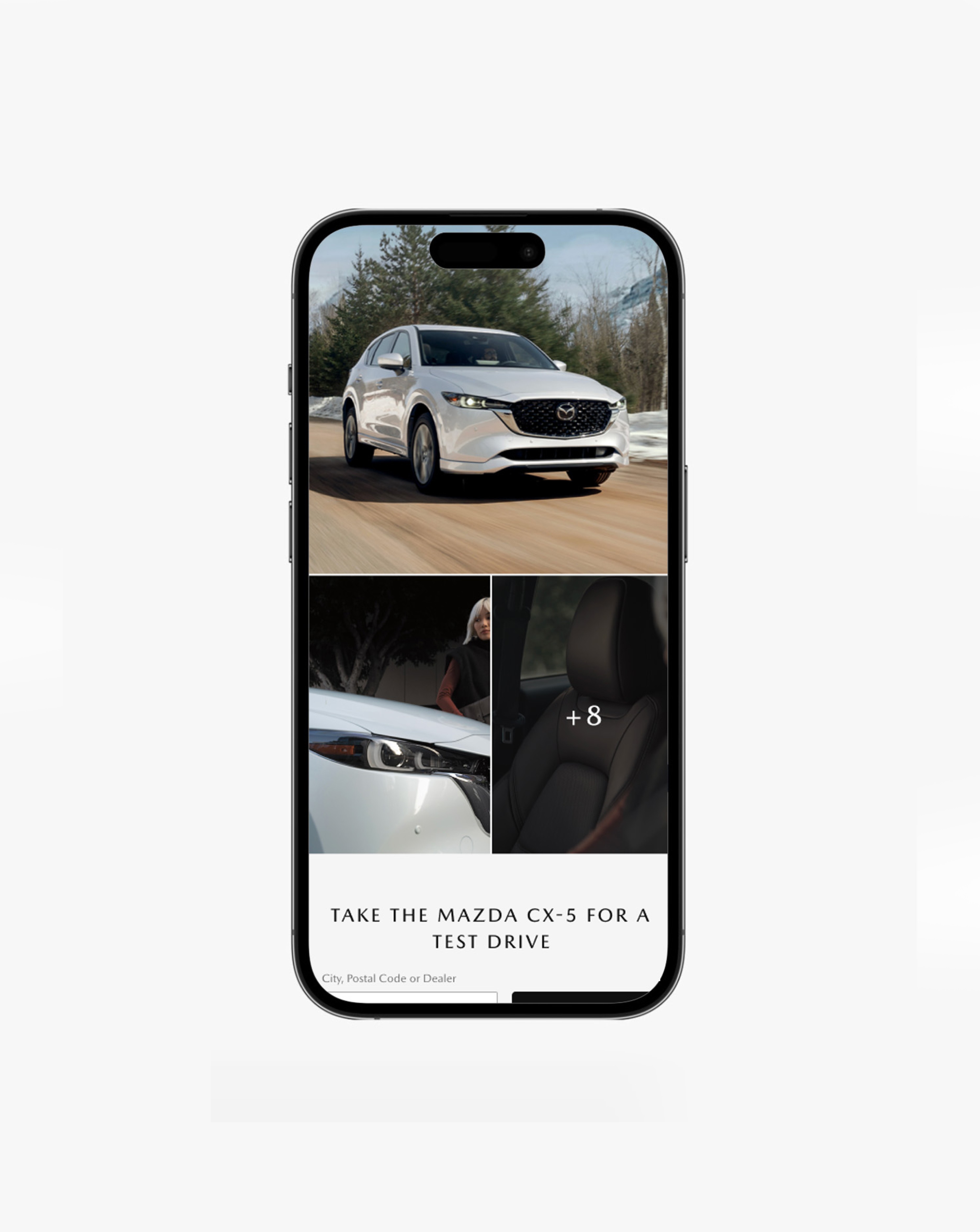
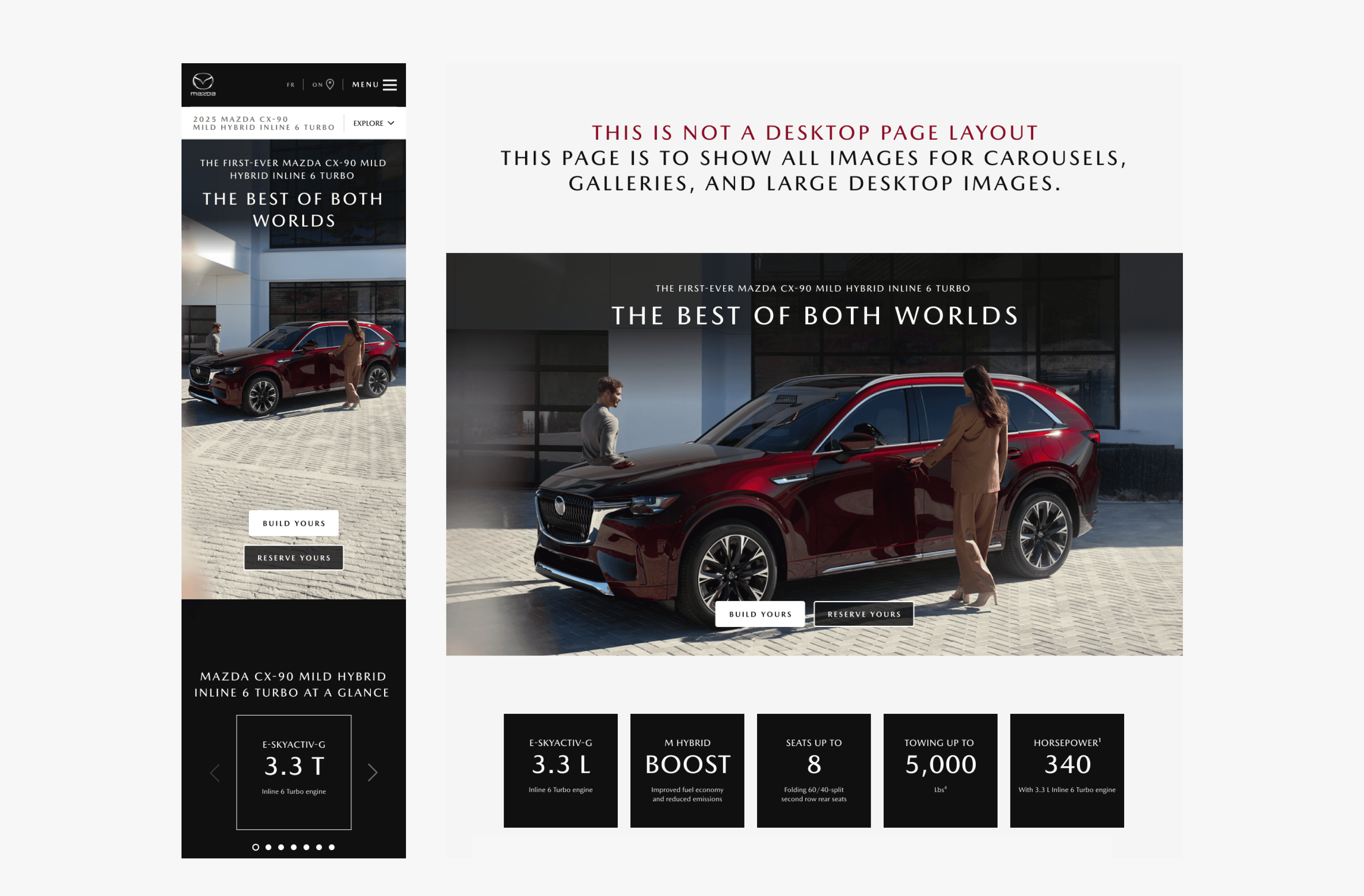
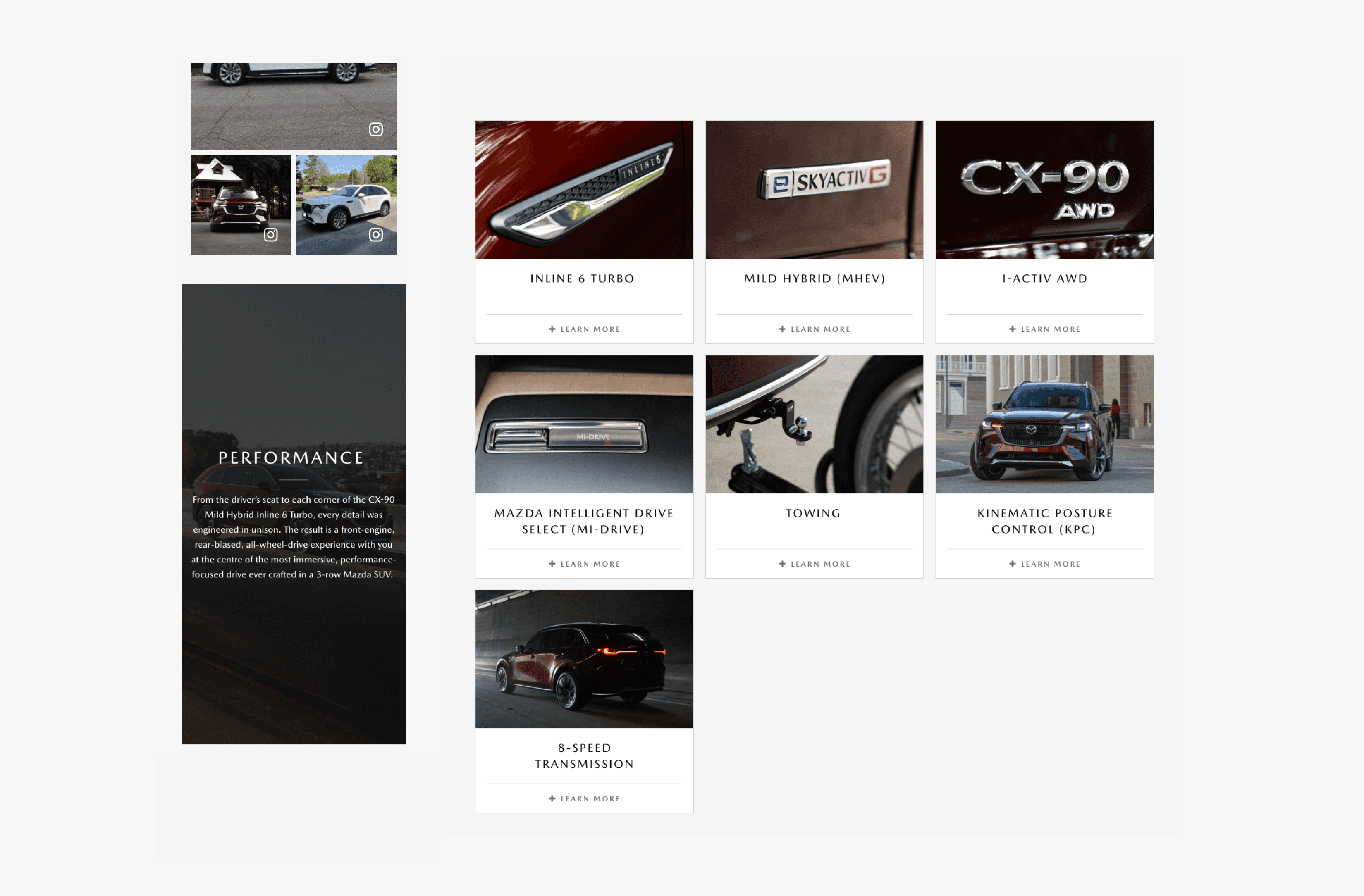
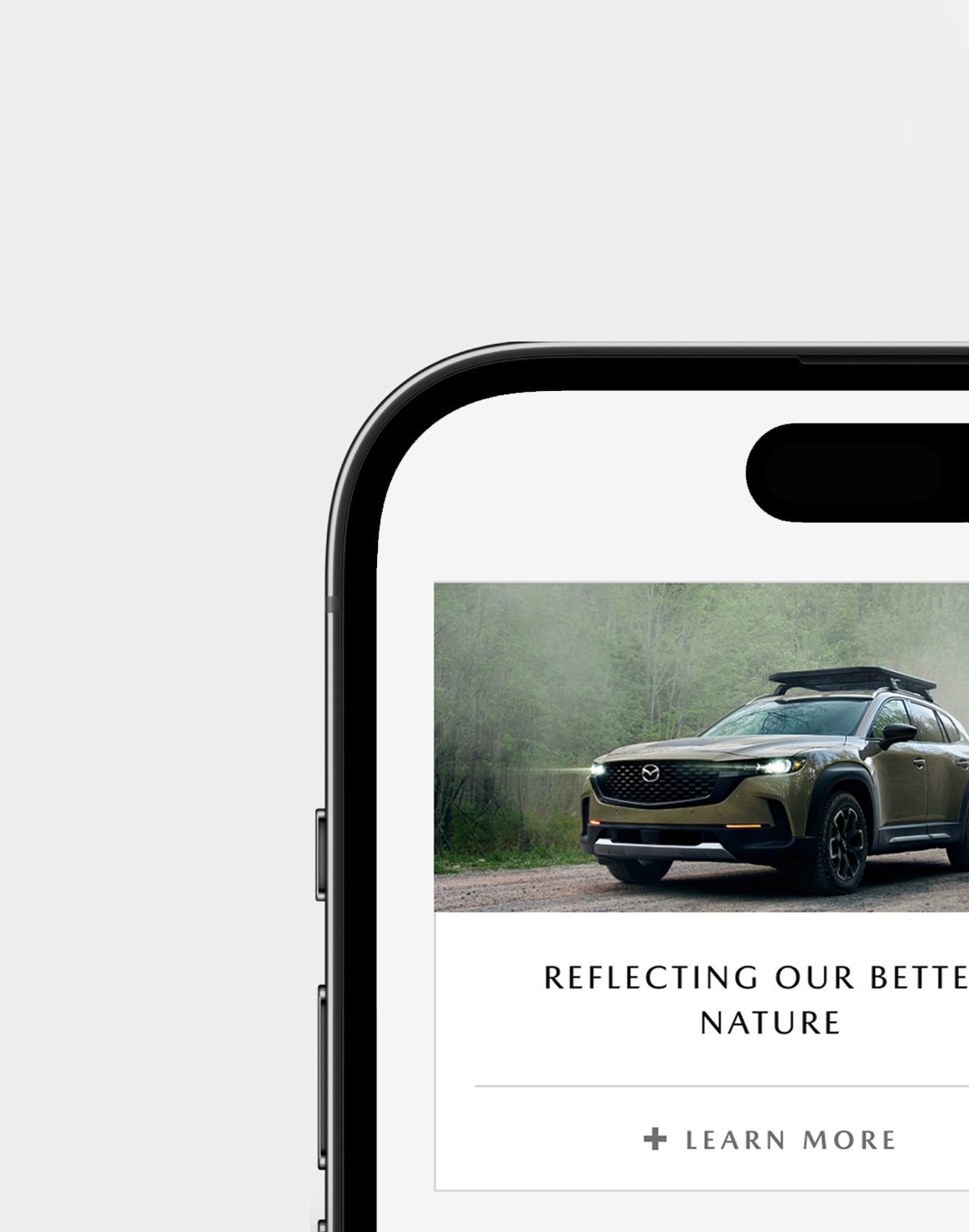
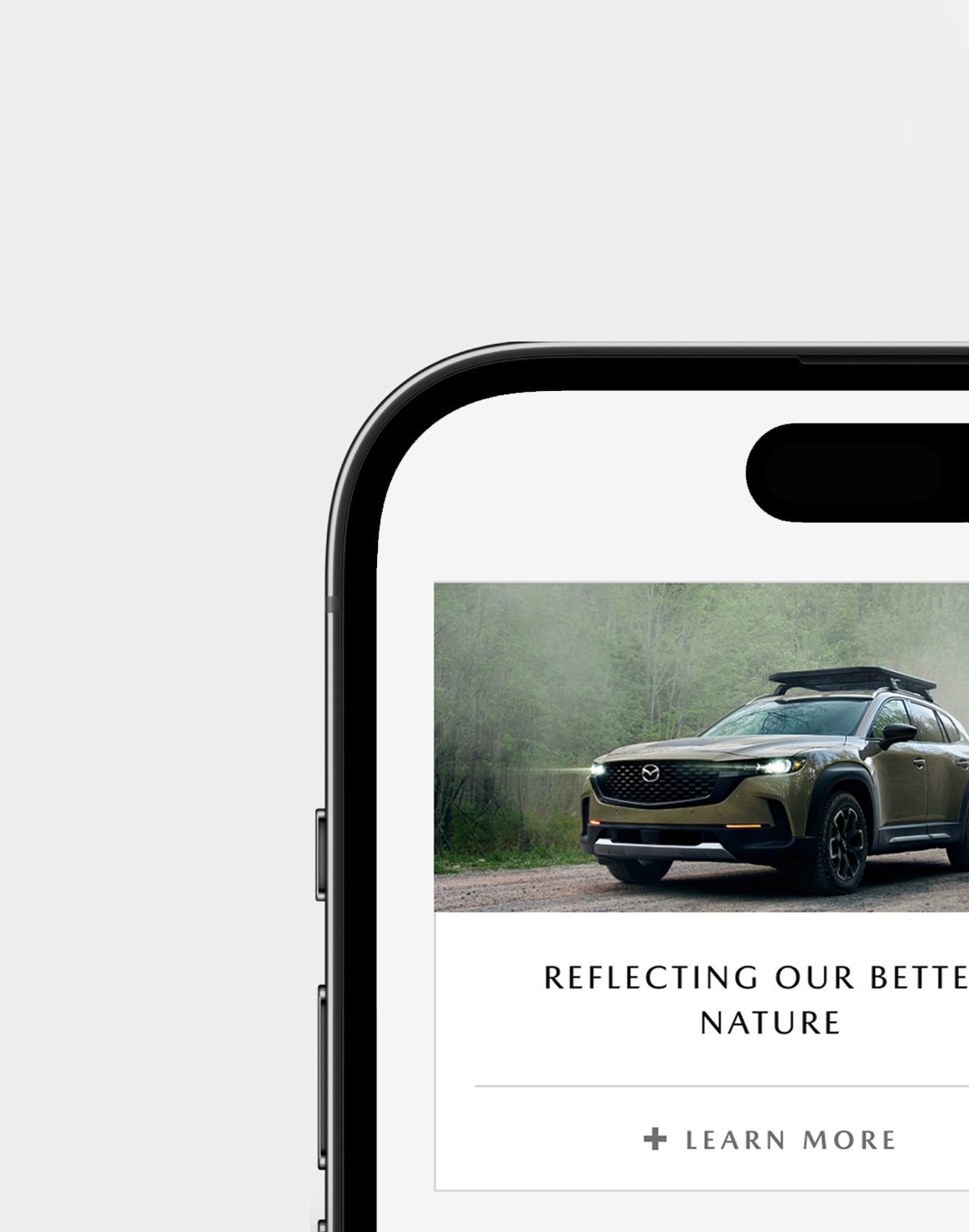
After selecting powerful car images, I placed them on Photoshop Artboards sized for Desktop, Tablet, Mobile, and website sections to ensure responsive viewing. I then copied these images to Figma desktop and mobile mockups, making it easier to observe their flow and harmony.
After selecting powerful car images, I placed them on Photoshop Artboards sized for Desktop, Tablet, Mobile, and website sections to ensure responsive viewing. I then copied these images to Figma desktop and mobile mockups, making it easier to observe their flow and harmony.
After selecting powerful car images, I placed them on Photoshop Artboards sized for Desktop, Tablet, Mobile, and website sections to ensure responsive viewing. I then copied these images to Figma desktop and mobile mockups, making it easier to observe their flow and harmony.
After selecting powerful car images, I placed them on Photoshop Artboards sized for Desktop, Tablet, Mobile, and website sections to ensure responsive viewing. I then copied these images to Figma desktop and mobile mockups, making it easier to observe their flow and harmony.


Feedback Session
Feedback Session
Feedback Session
Feedback Session
Iteration
Iteration
Iteration
Iteration
I added Photoshop images to Figma desktop and mobile designs for the Mazda "Garage Page" (Mazda 3, Mazda 3 Sports, CX-50, CX-5, CX-90) to project stakeholders. After receiving feedback, I adjusted the designs and incorporated the copywriter's text.
I added Photoshop images to Figma desktop and mobile designs for the Mazda "Garage Page" (Mazda 3, Mazda 3 Sports, CX-50, CX-5, CX-90) to project stakeholders. After receiving feedback, I adjusted the designs and incorporated the copywriter's text.
I added Photoshop images to Figma desktop and mobile designs for the Mazda "Garage Page" (Mazda 3, Mazda 3 Sports, CX-50, CX-5, CX-90) to project stakeholders. After receiving feedback, I adjusted the designs and incorporated the copywriter's text.
I added Photoshop images to Figma desktop and mobile designs for the Mazda "Garage Page" (Mazda 3, Mazda 3 Sports, CX-50, CX-5, CX-90) to project stakeholders. After receiving feedback, I adjusted the designs and incorporated the copywriter's text.





















Changes and Deployment
Changes and Deployment
Changes and Deployment
Changes and Deployment
Design Updates
Design Updates
Design Updates
Design Updates
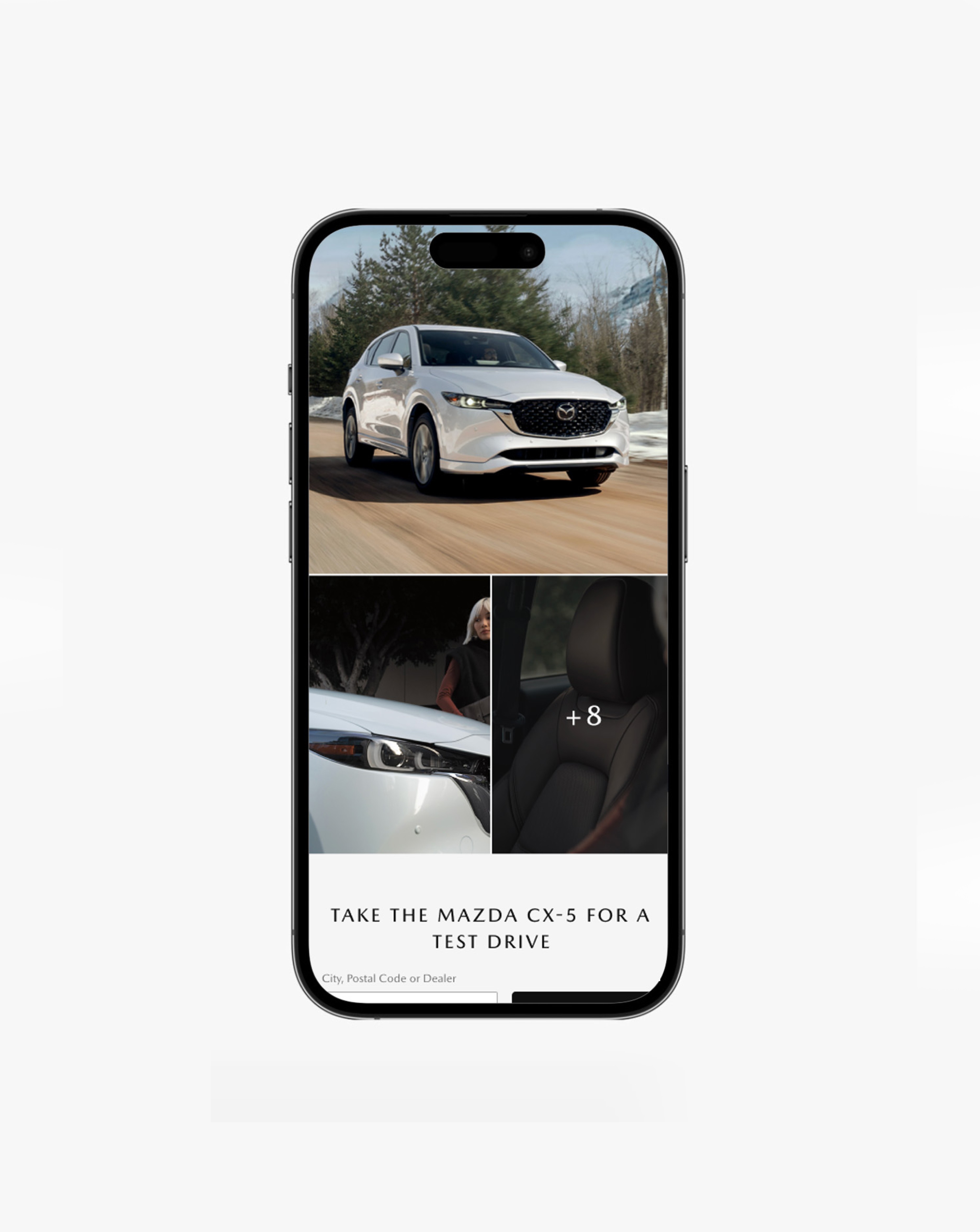
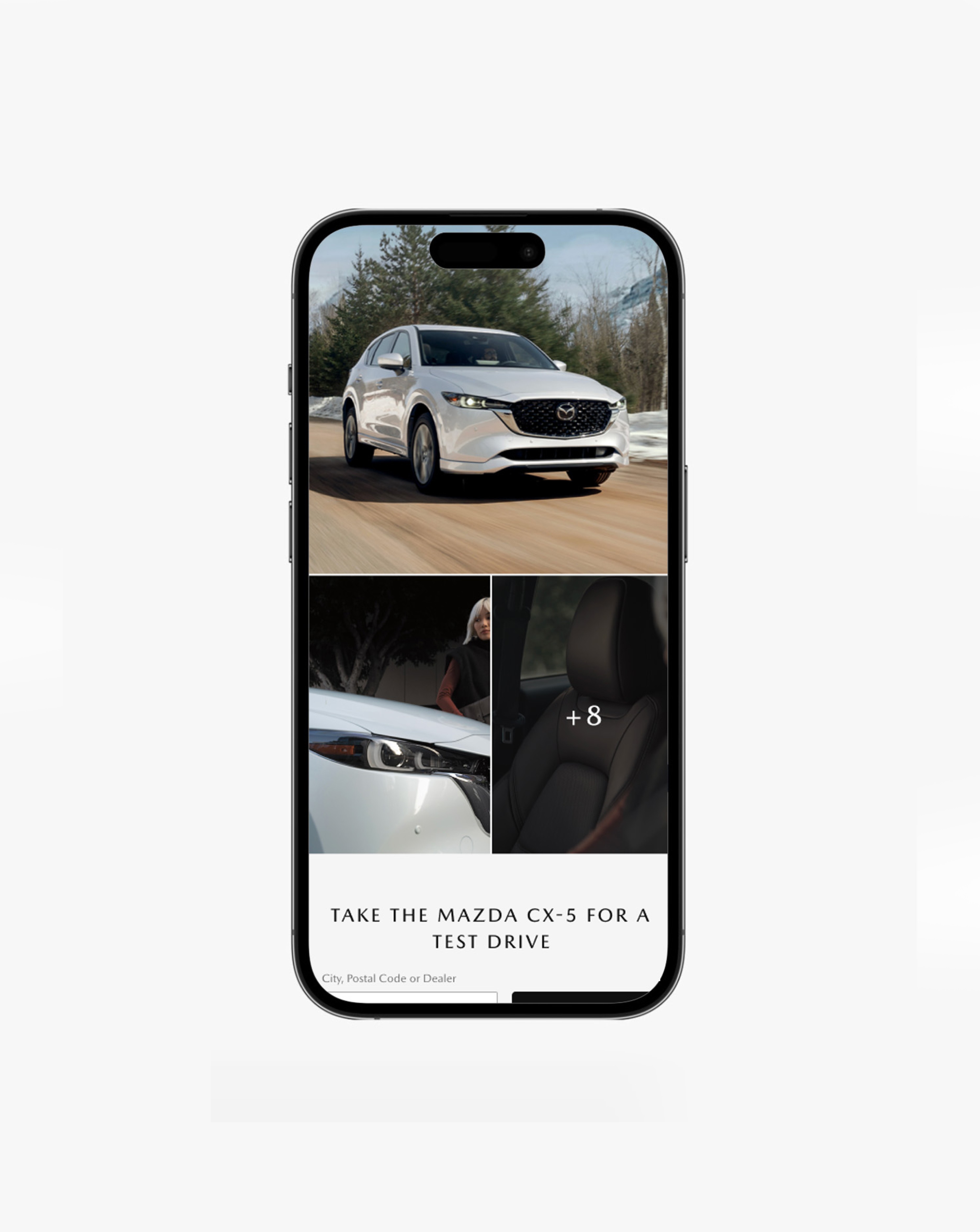
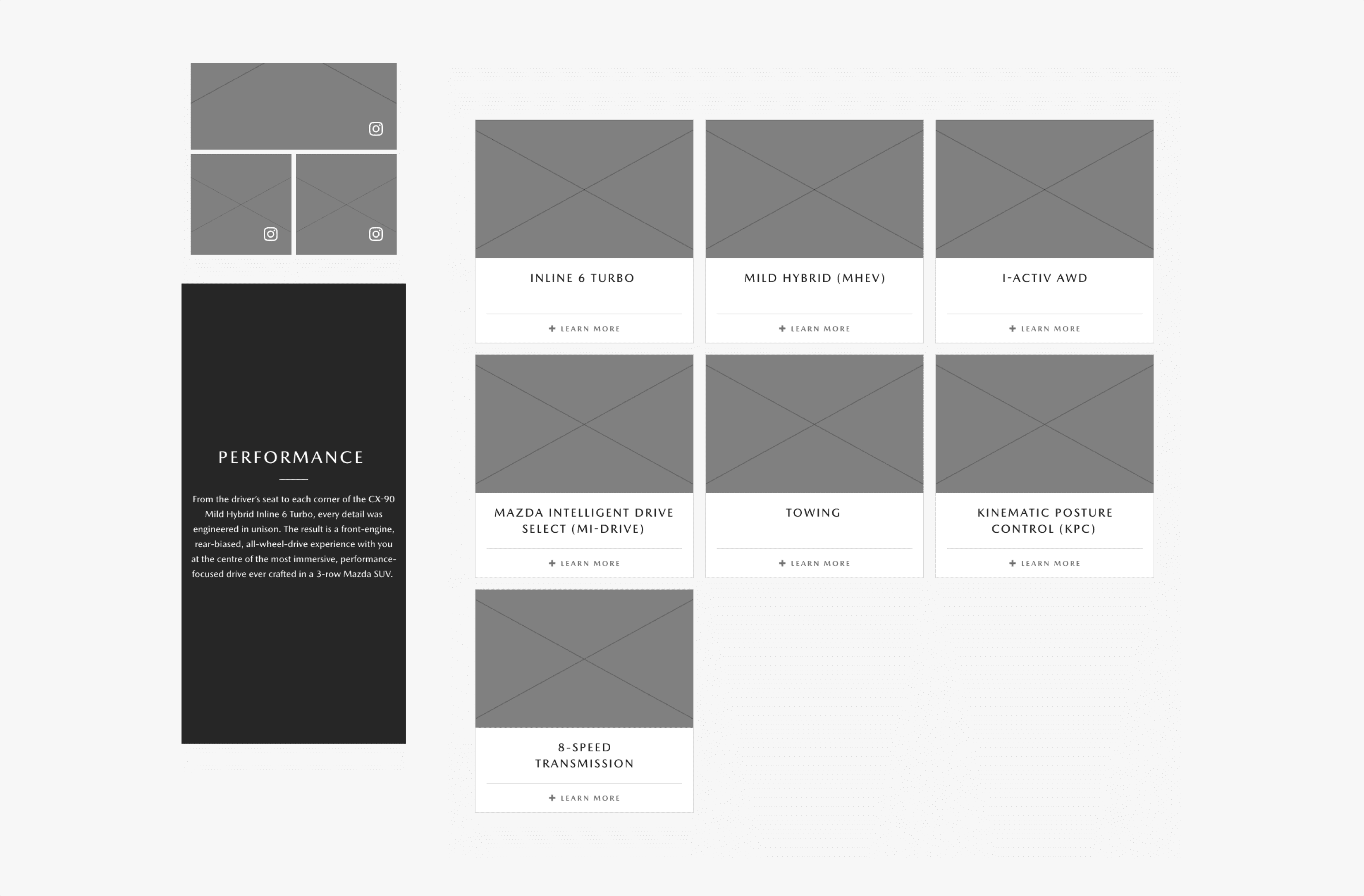
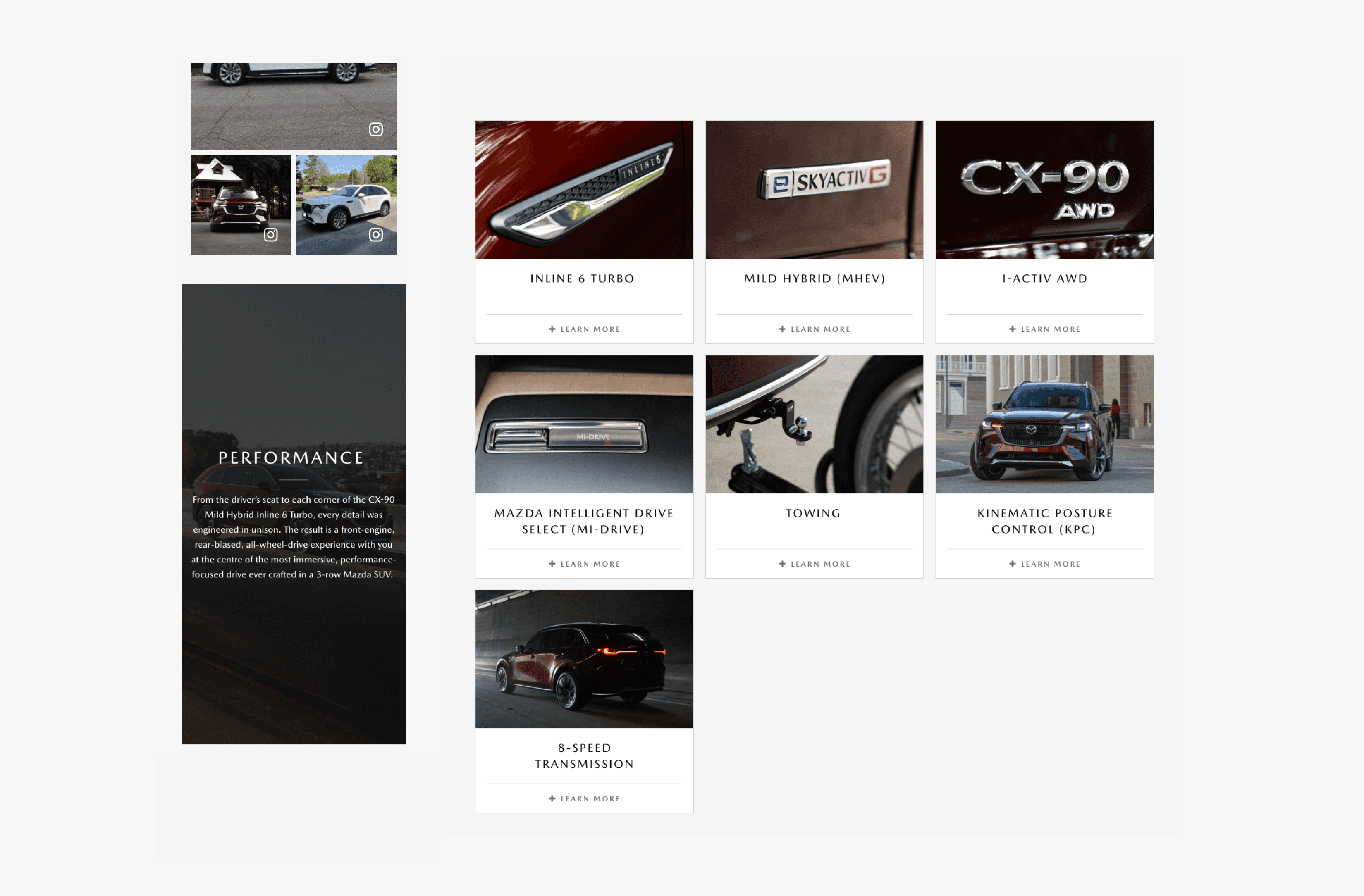
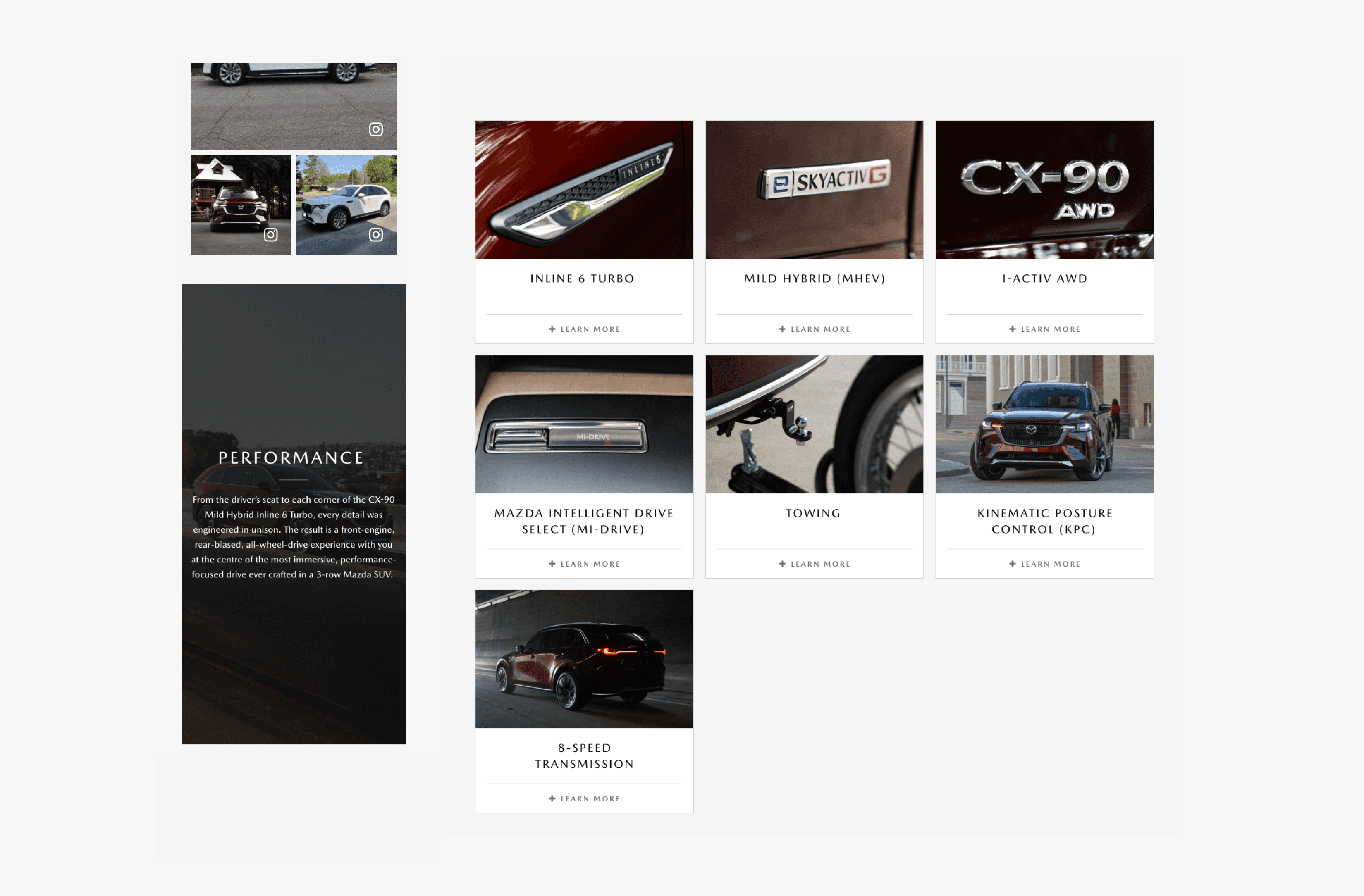
After the R1 and R2 meetings, changes were made to the designs. Then, the images were converted for use on the website and uploaded to the SharePoint system. The Figma prototype link and files were shared with the Project Manager.
After the R1 and R2 meetings, changes were made to the designs. Then, the images were converted for use on the website and uploaded to the SharePoint system. The Figma prototype link and files were shared with the Project Manager.
After the R1 and R2 meetings, changes were made to the designs. Then, the images were converted for use on the website and uploaded to the SharePoint system. The Figma prototype link and files were shared with the Project Manager.
After the R1 and R2 meetings, changes were made to the designs. Then, the images were converted for use on the website and uploaded to the SharePoint system. The Figma prototype link and files were shared with the Project Manager.


bEFORE & AFTER
bEFORE & AFTER
bEFORE & AFTER
bEFORE & AFTER
Transformation
Transformation
Transformation
Transformation
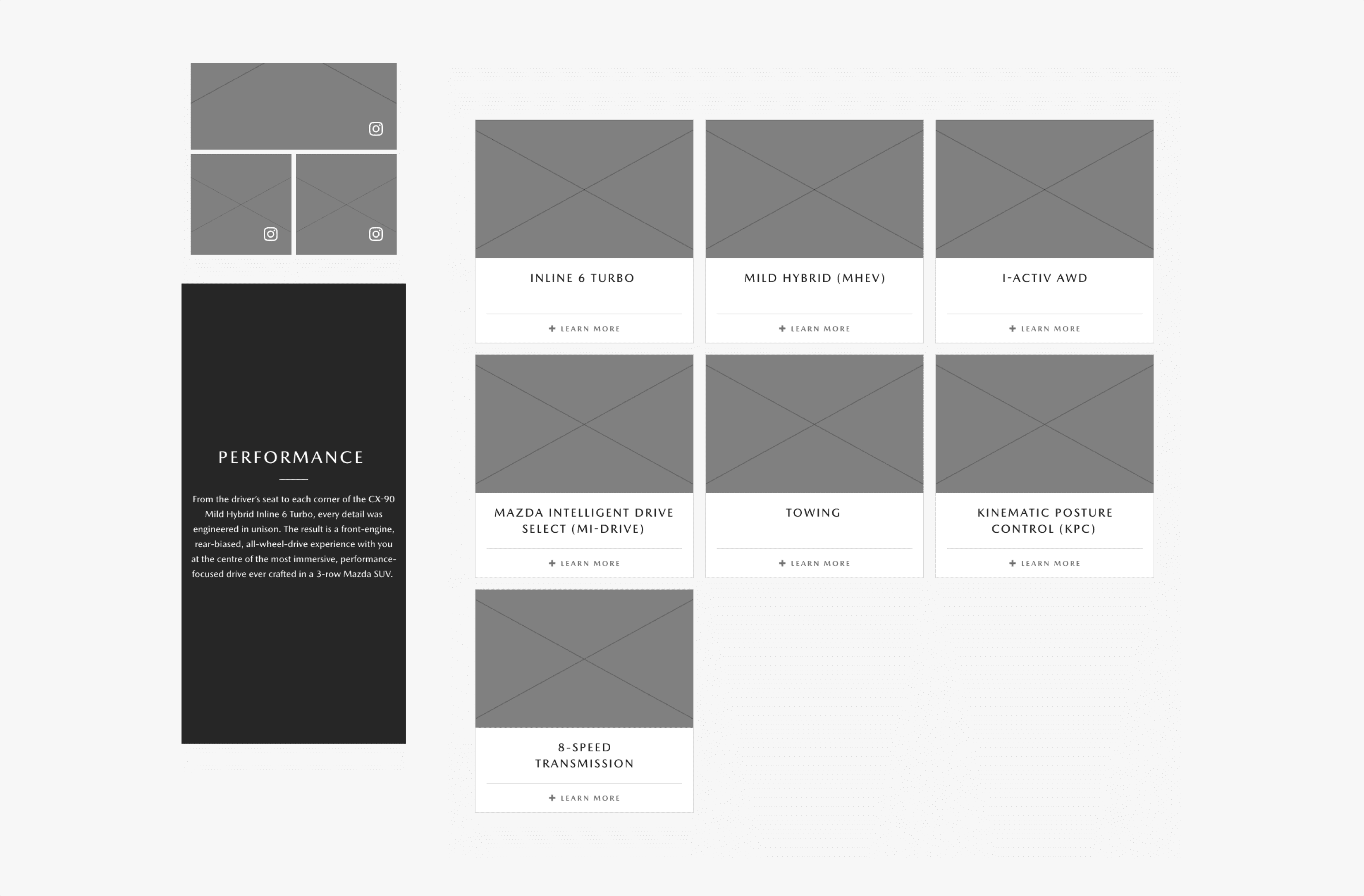
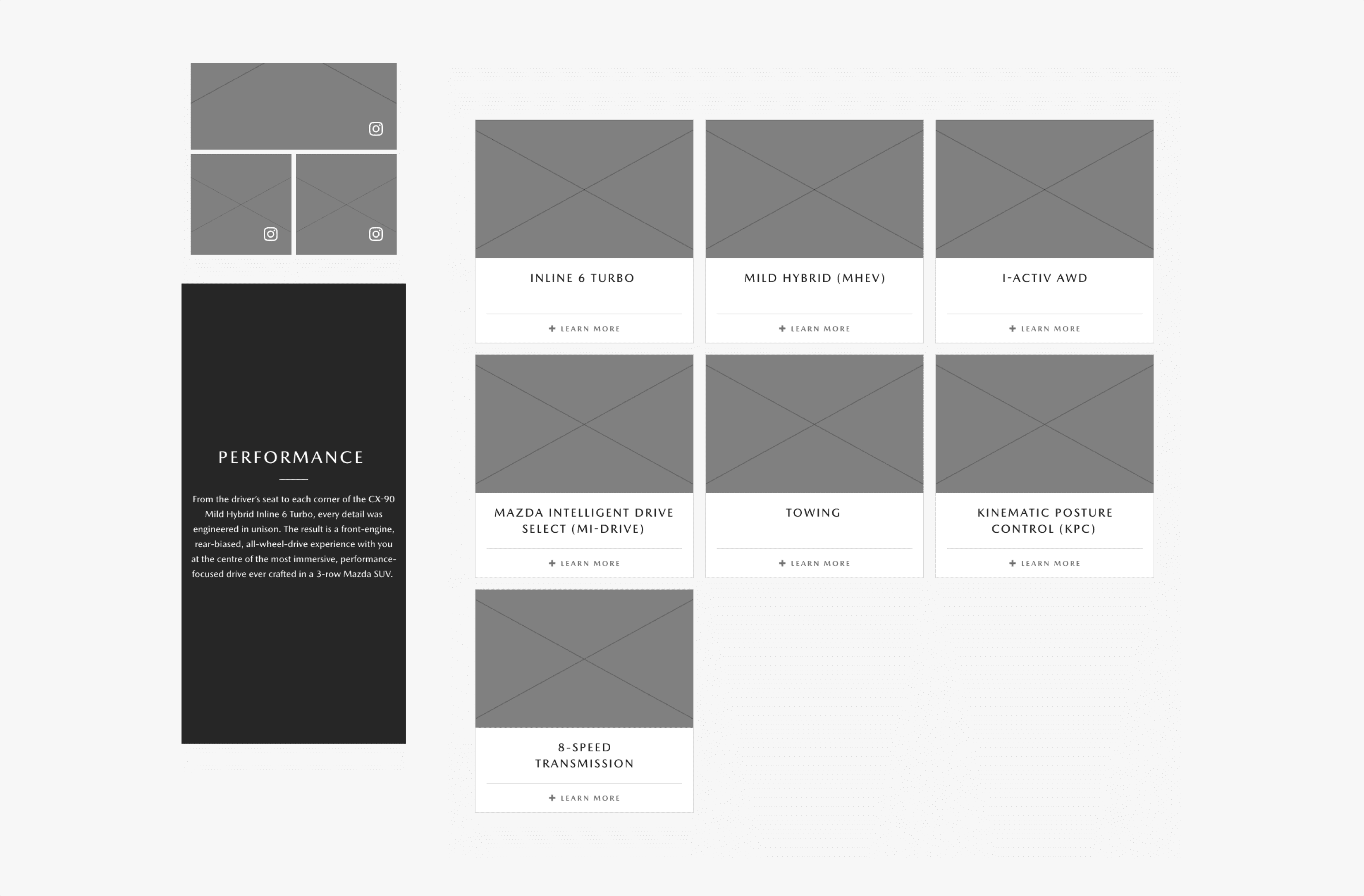
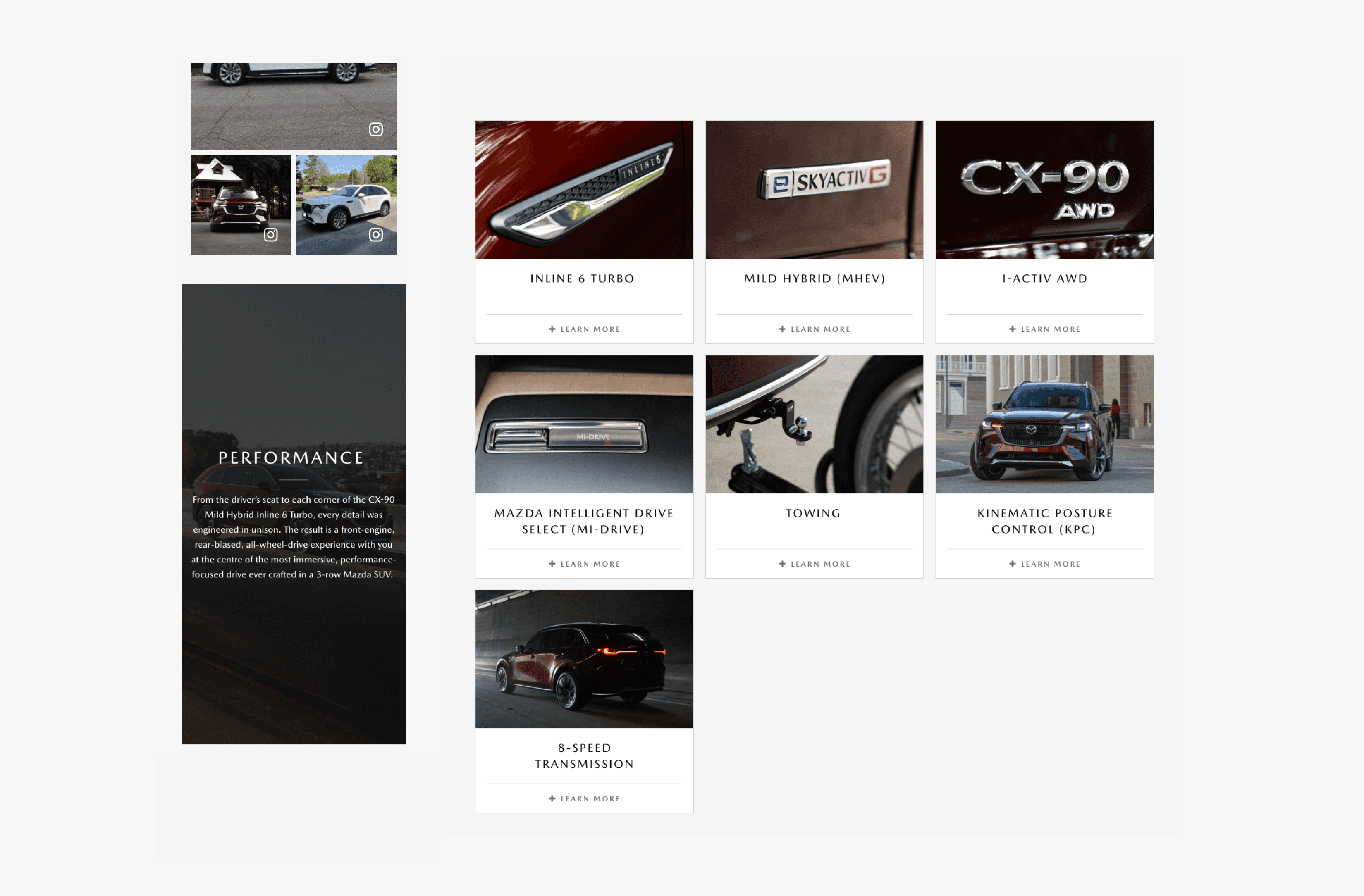
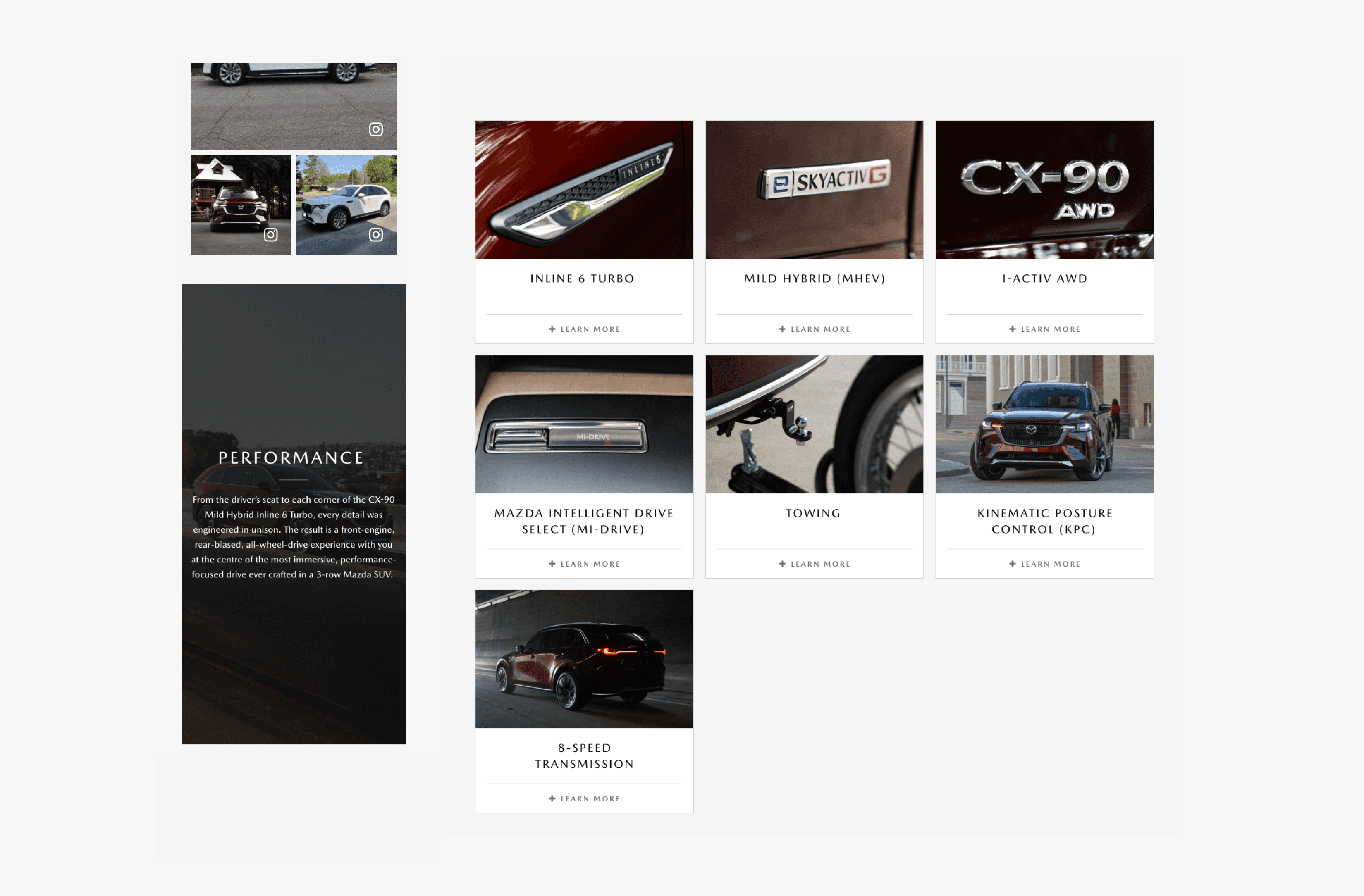
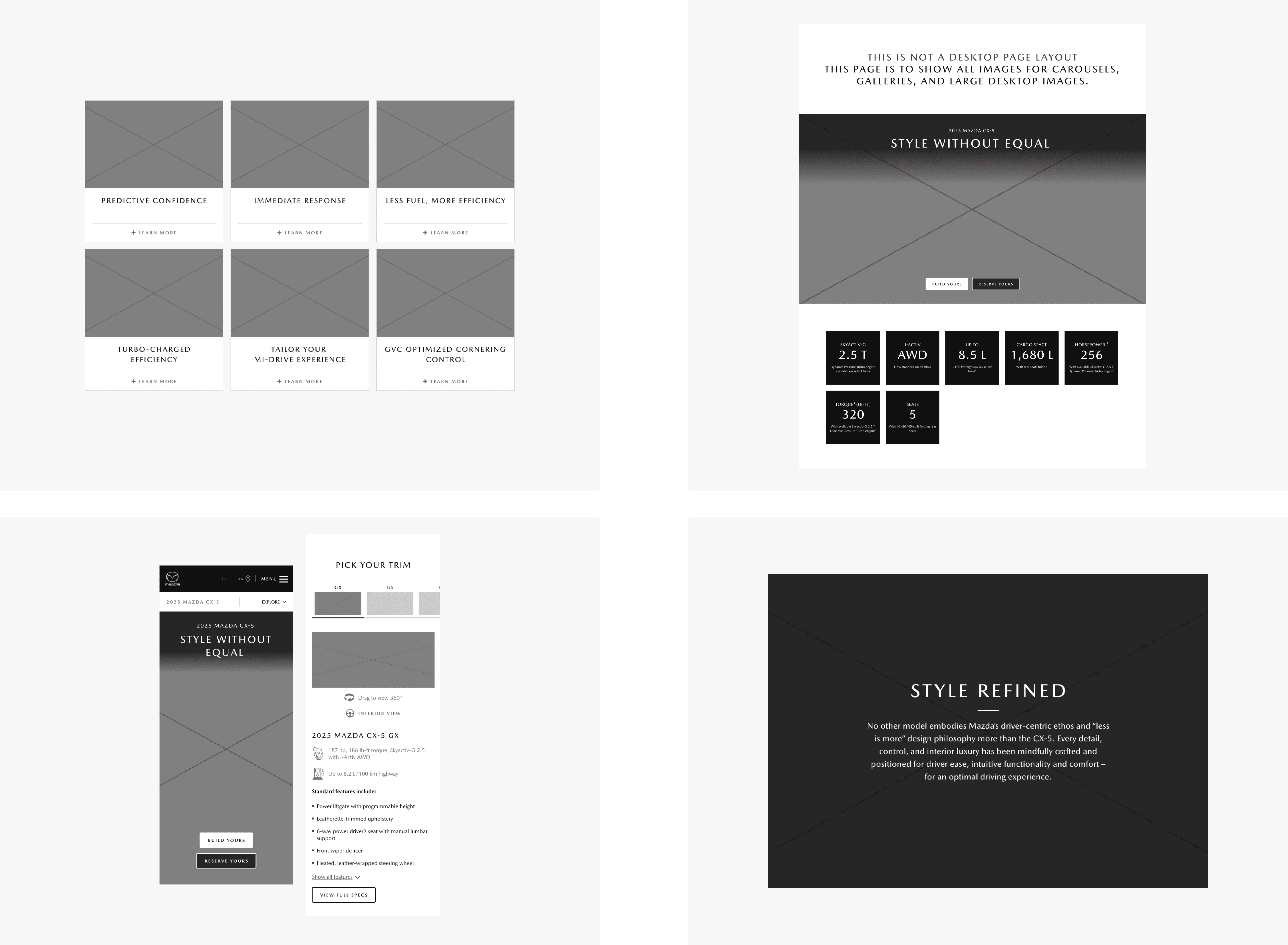
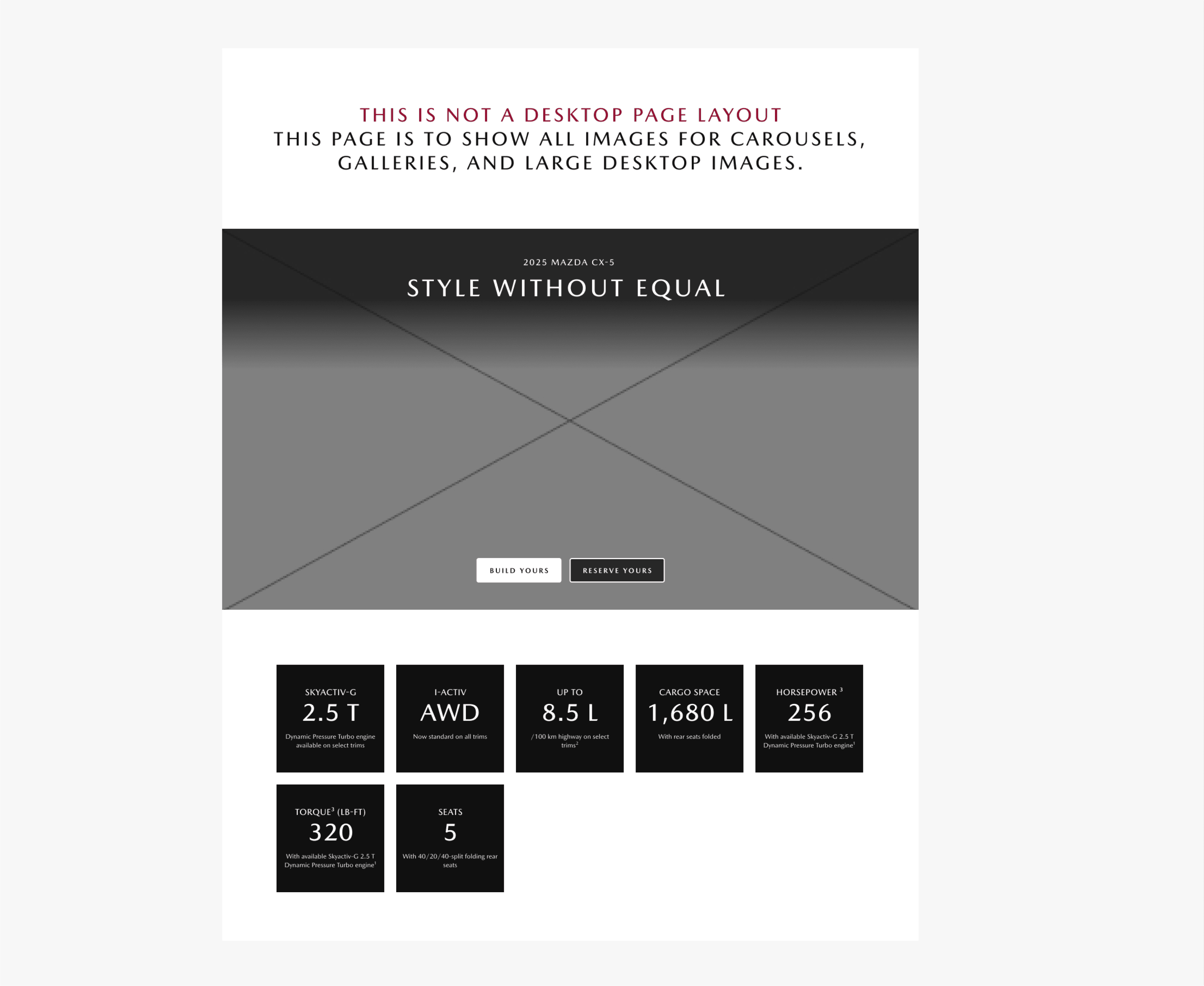
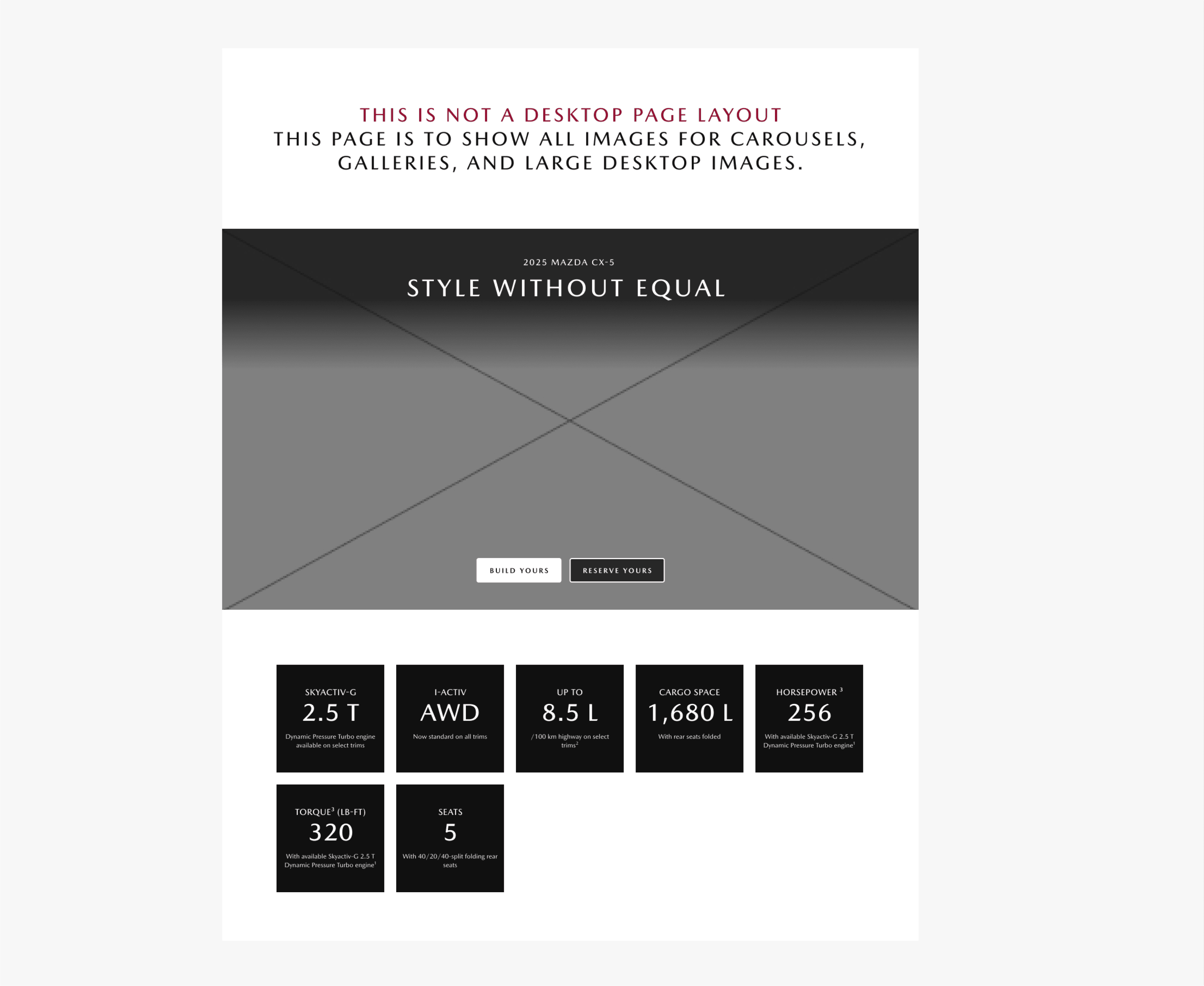
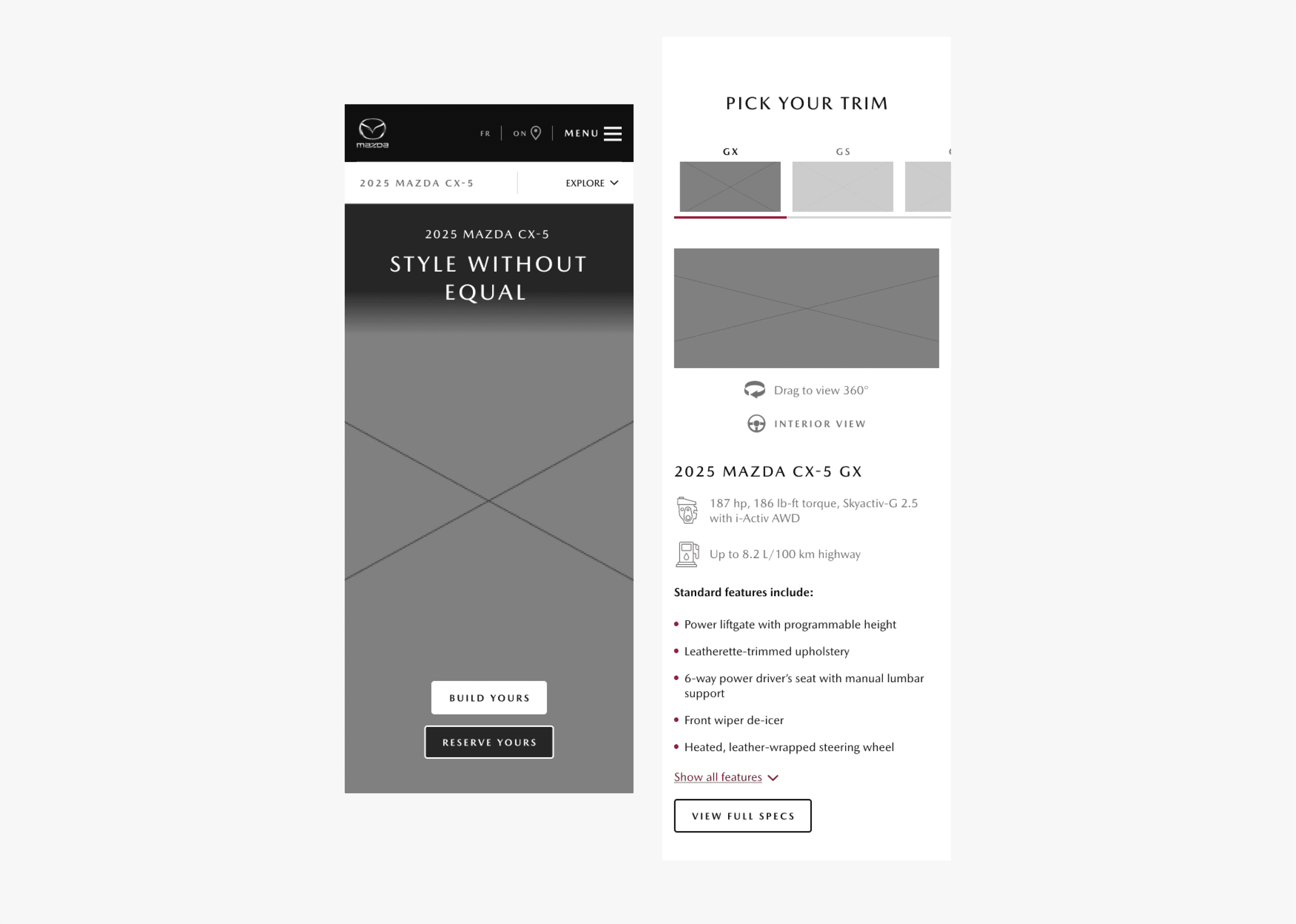
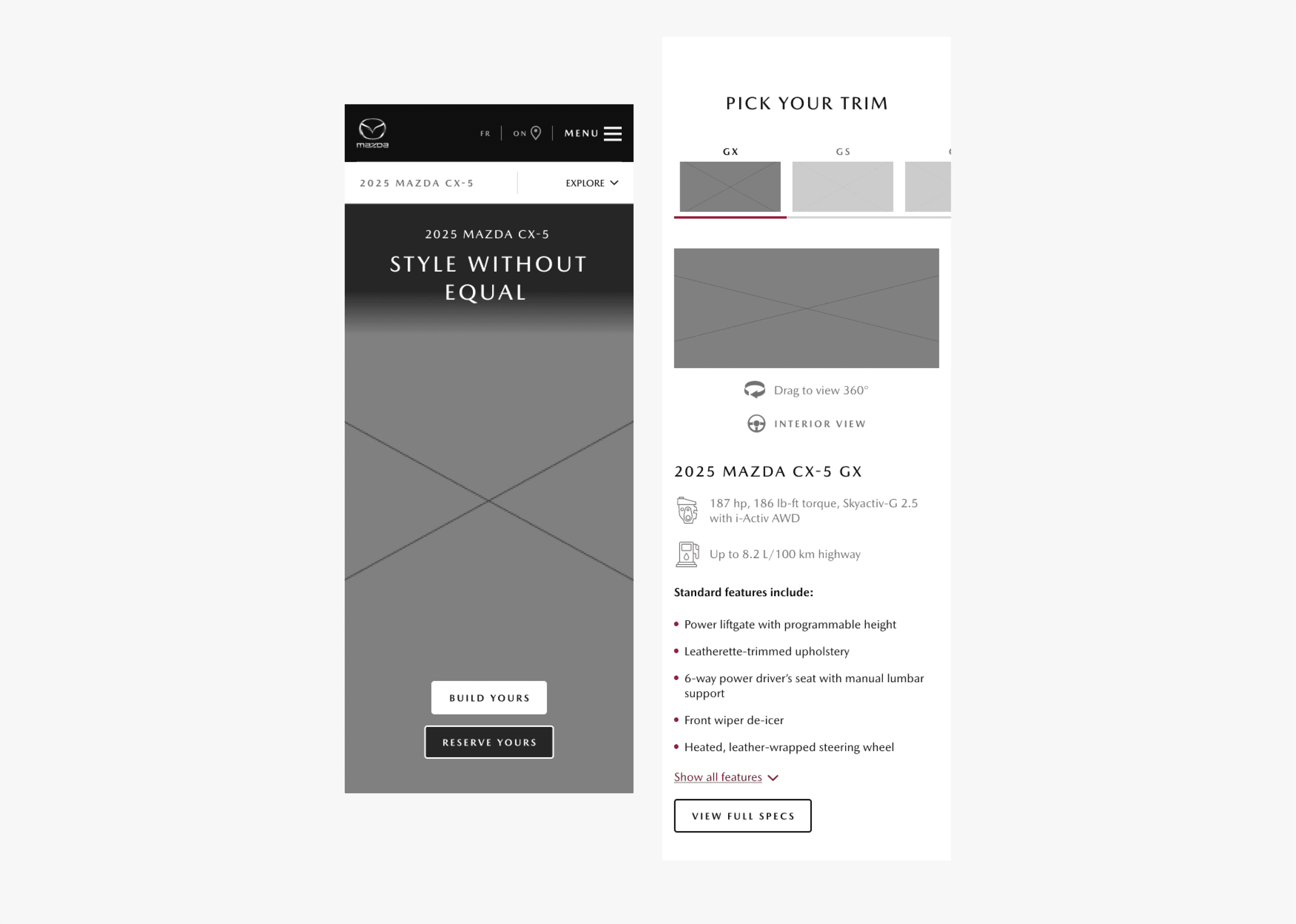
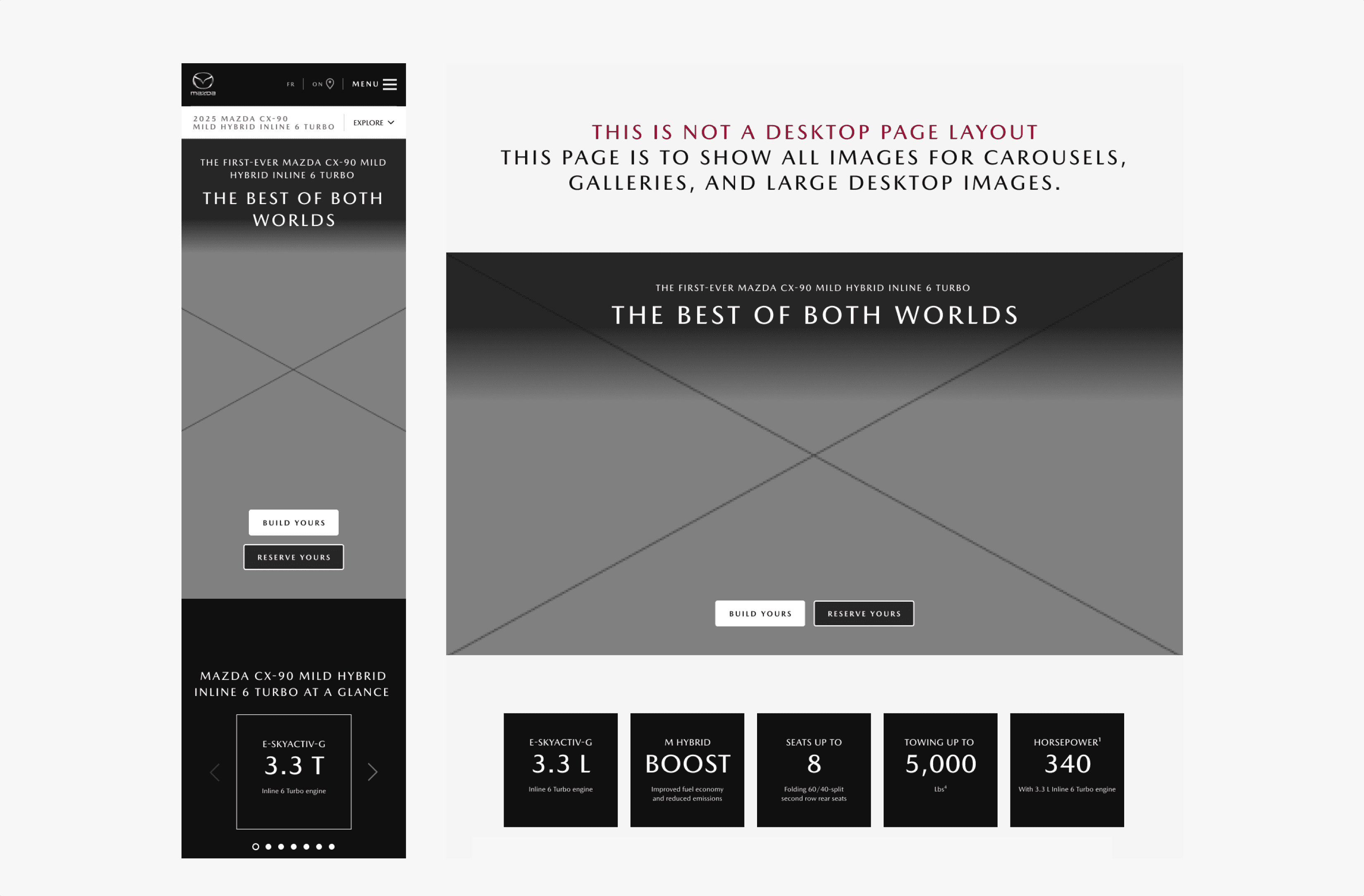
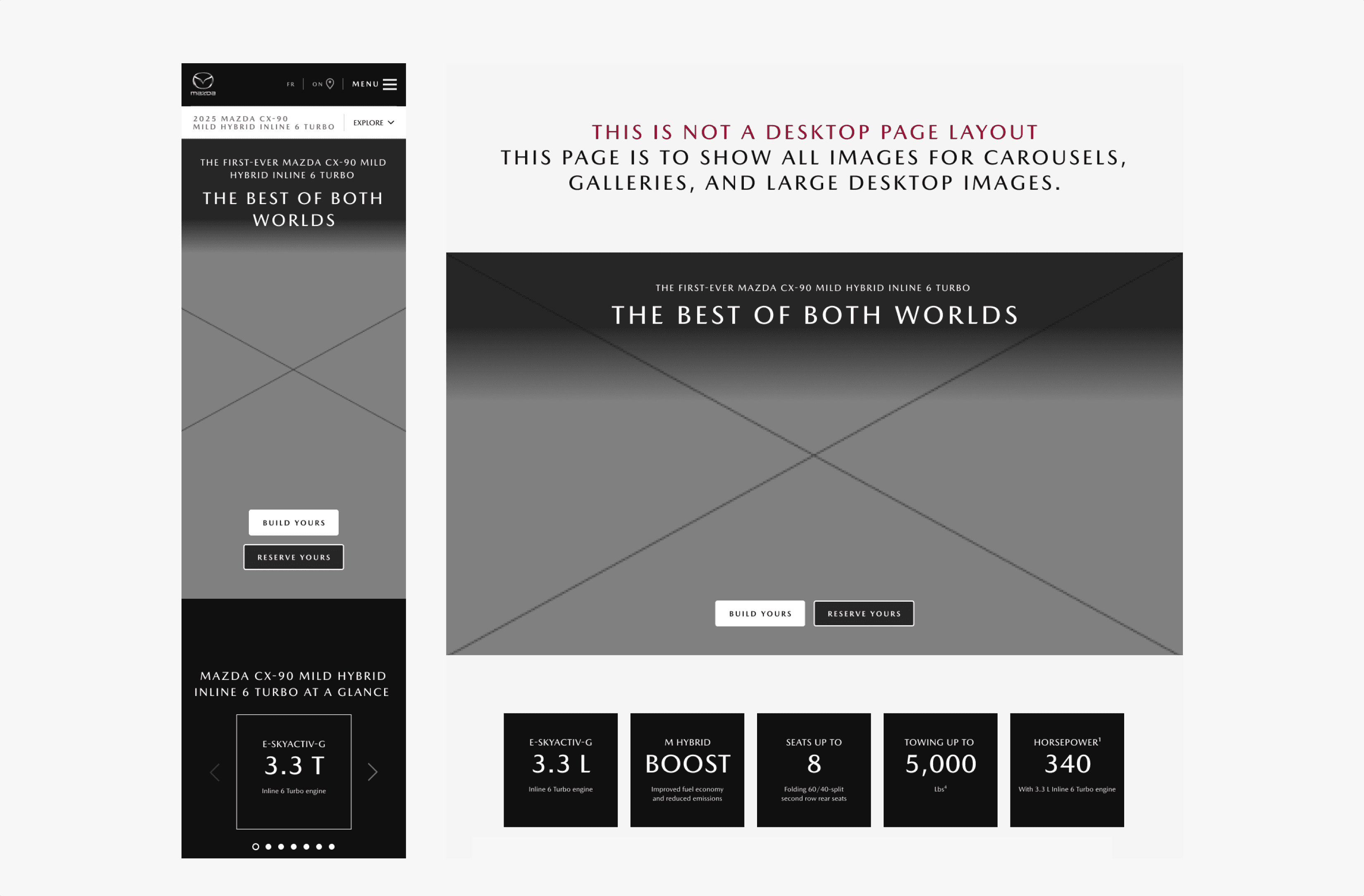
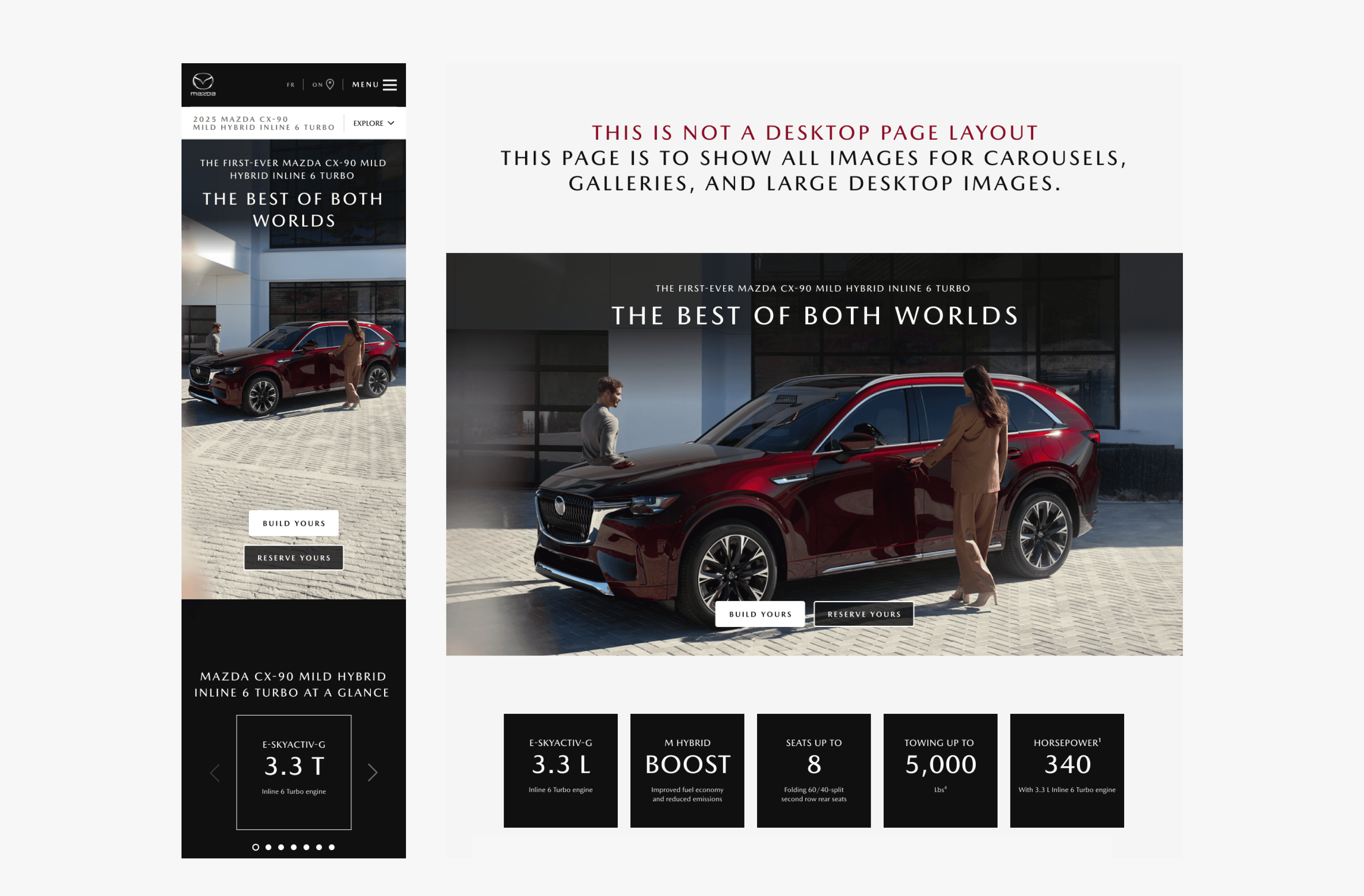
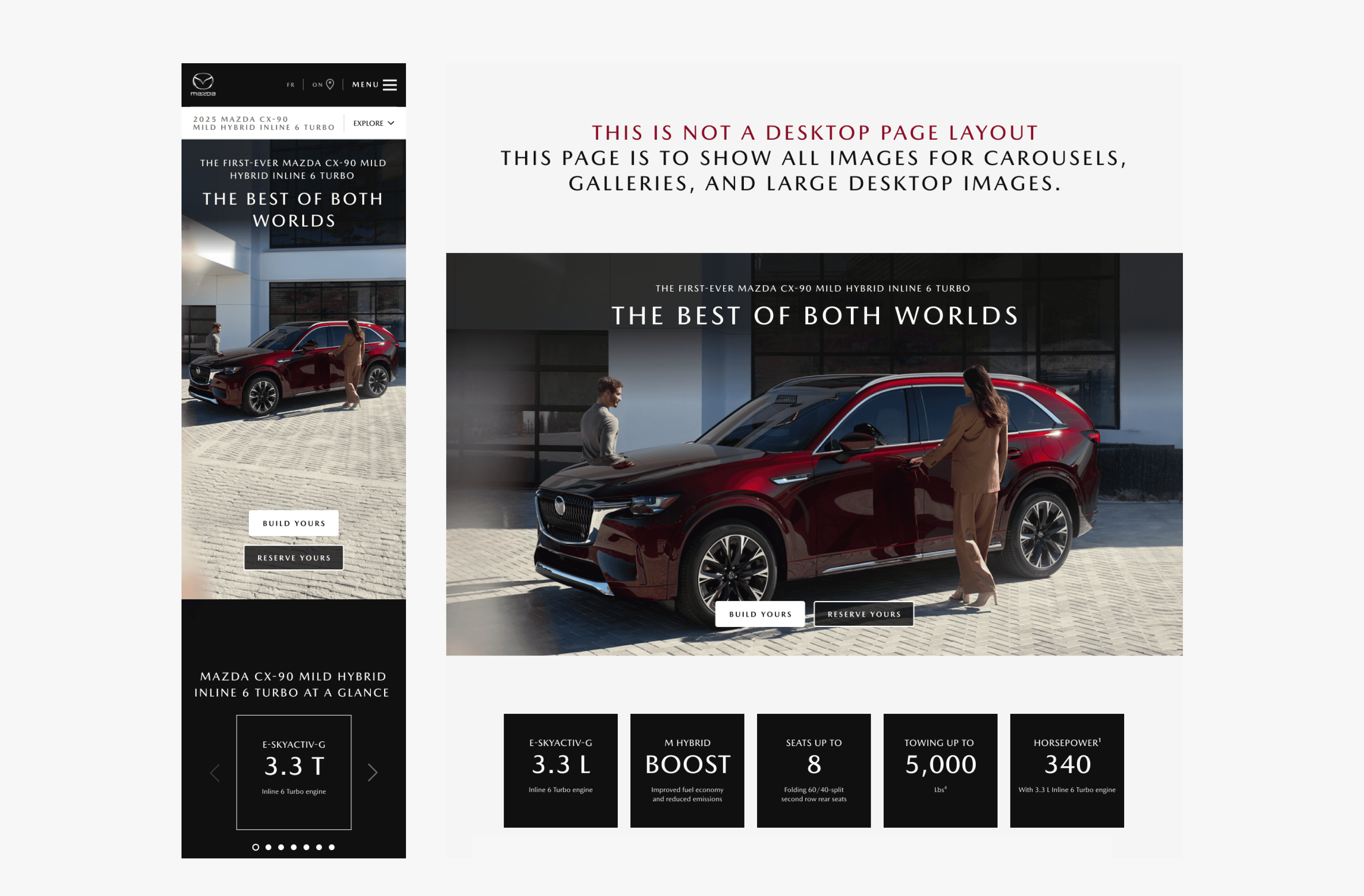
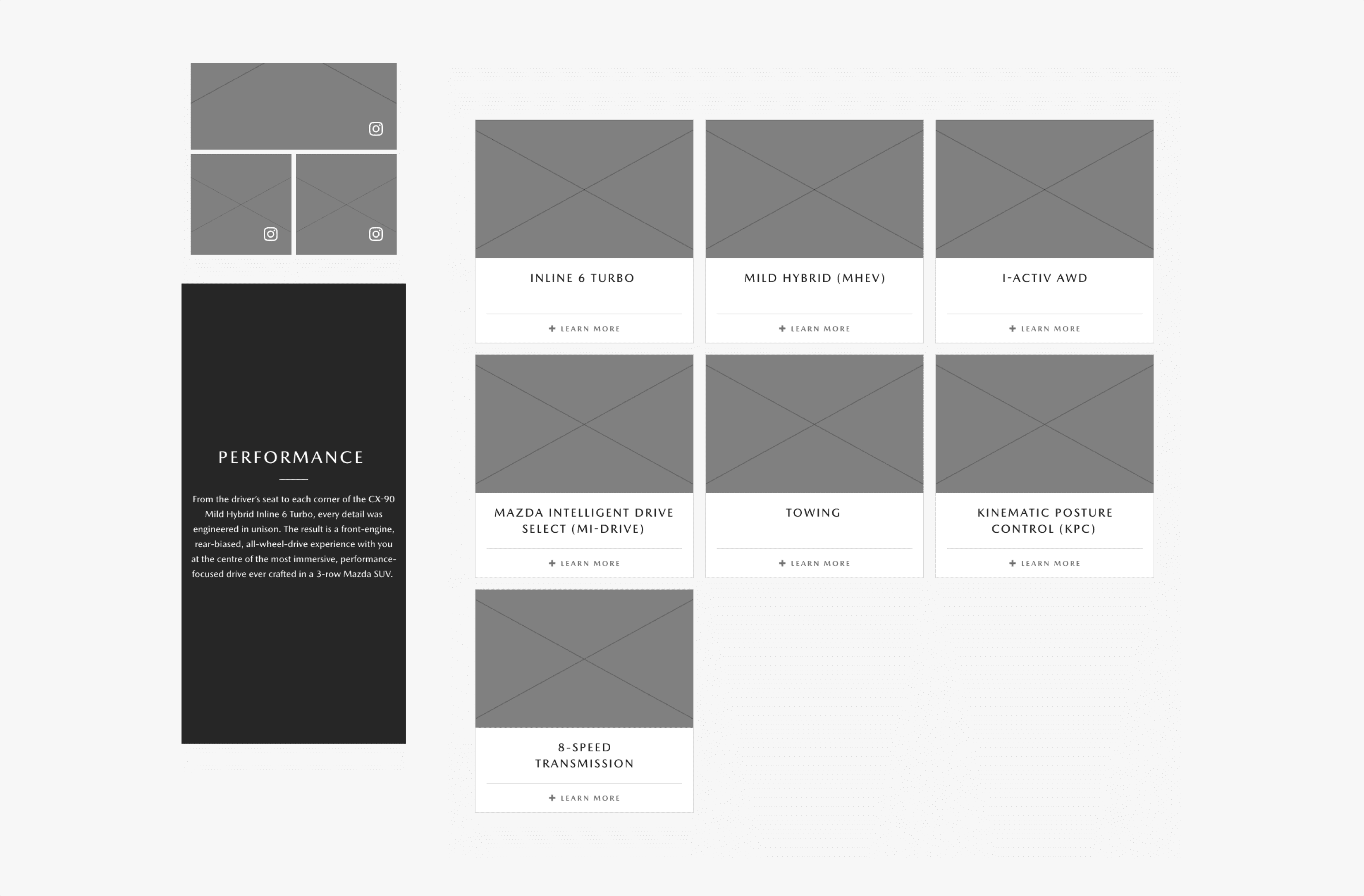
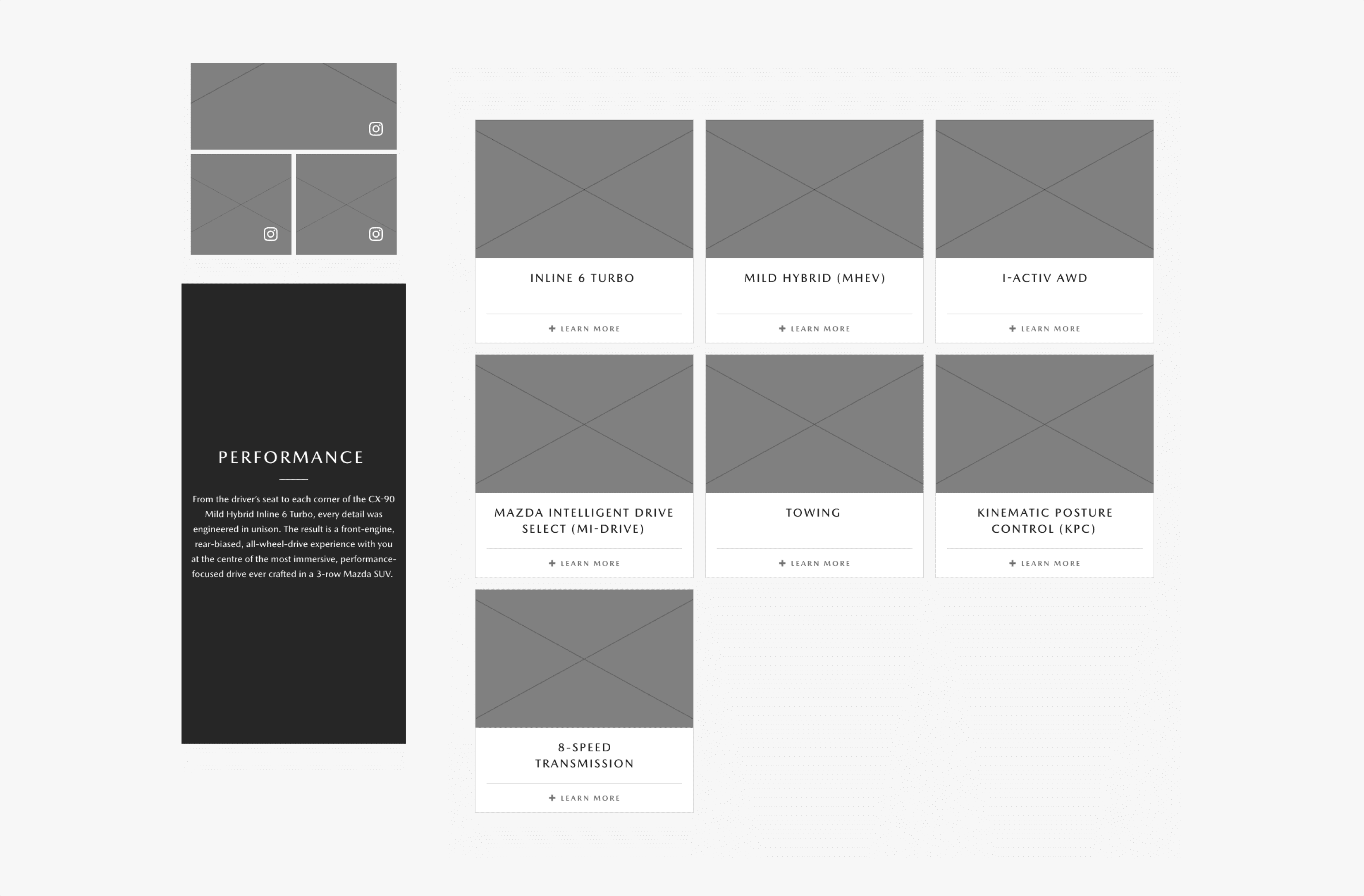
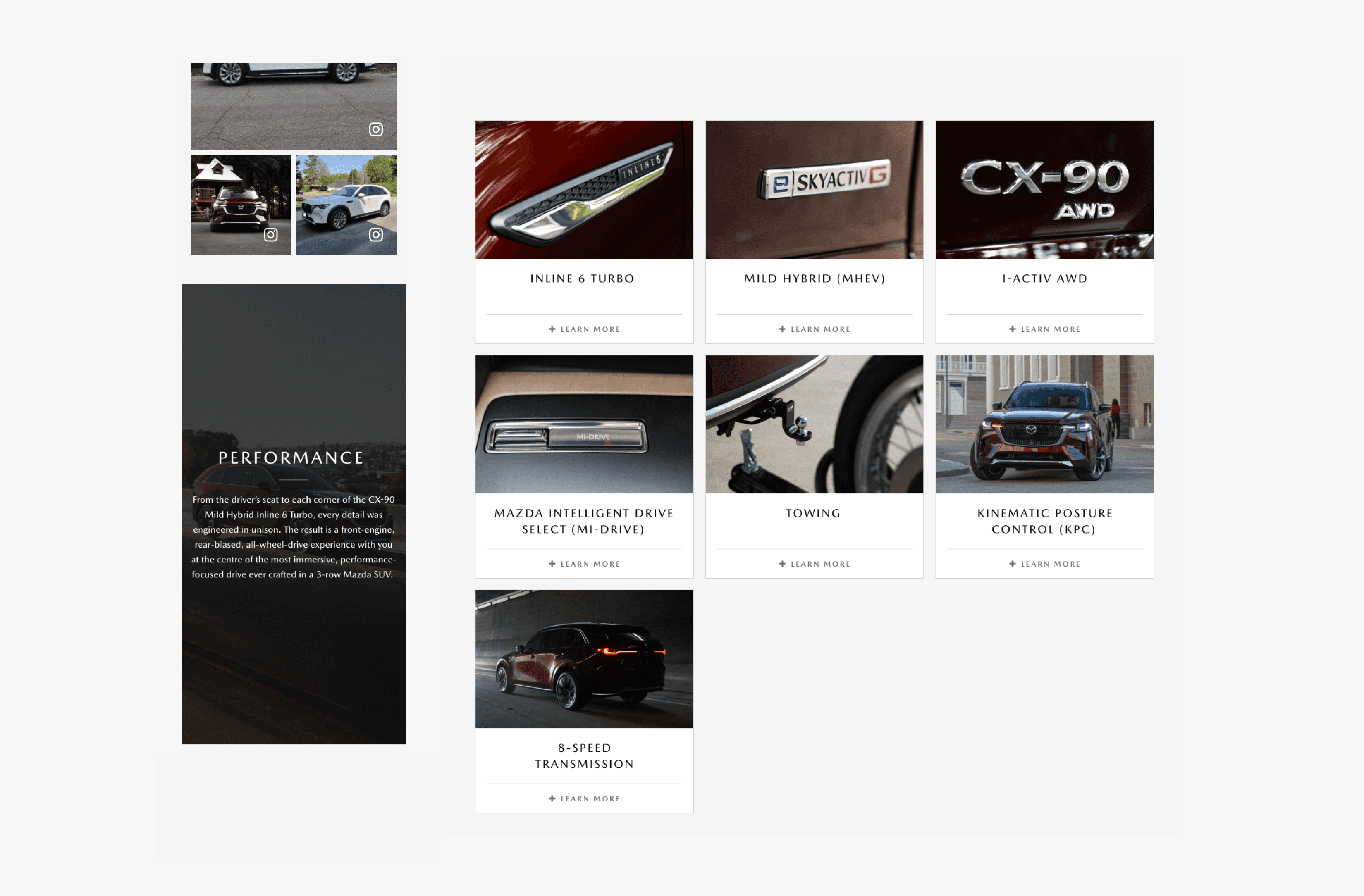
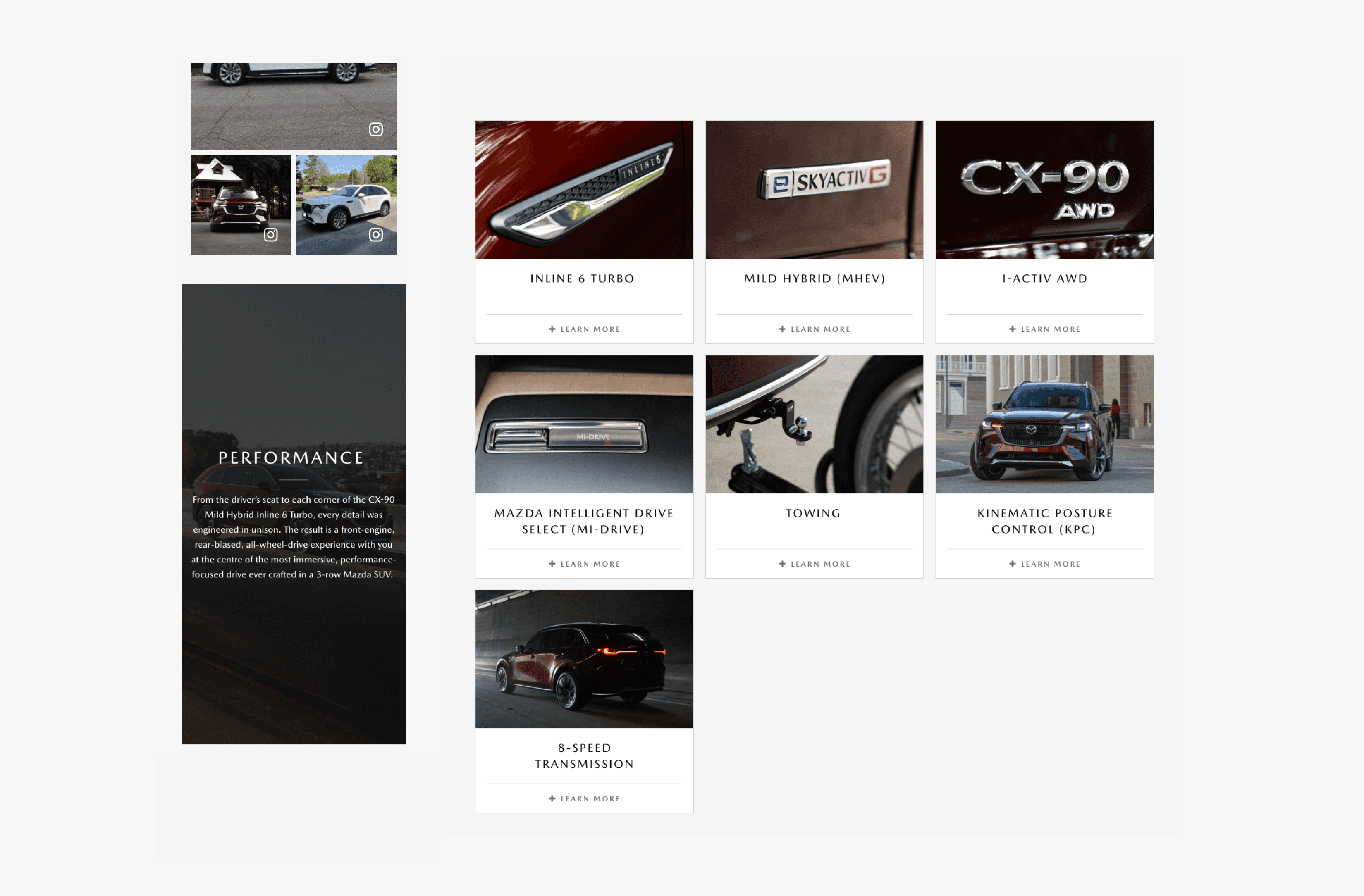
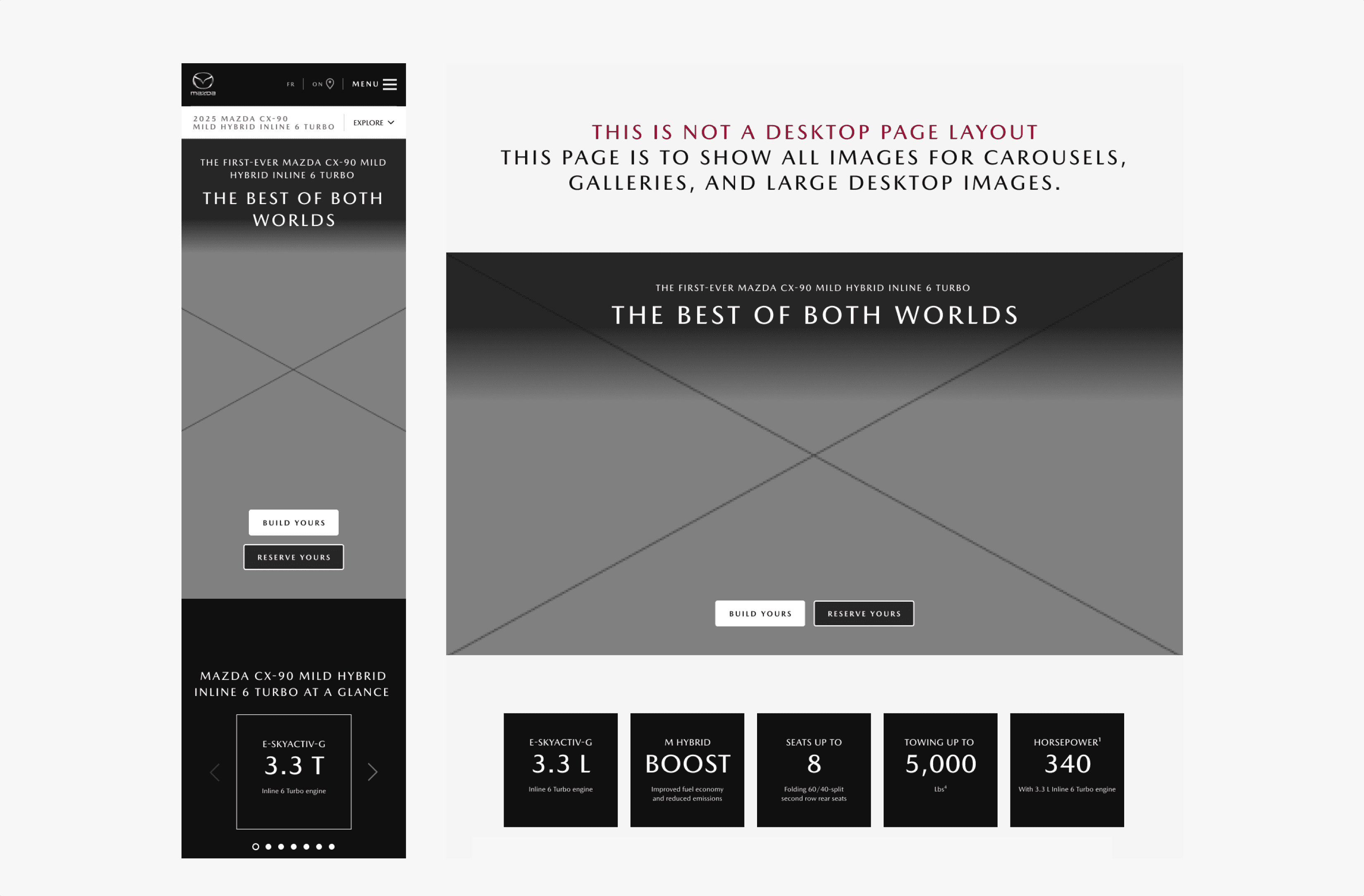
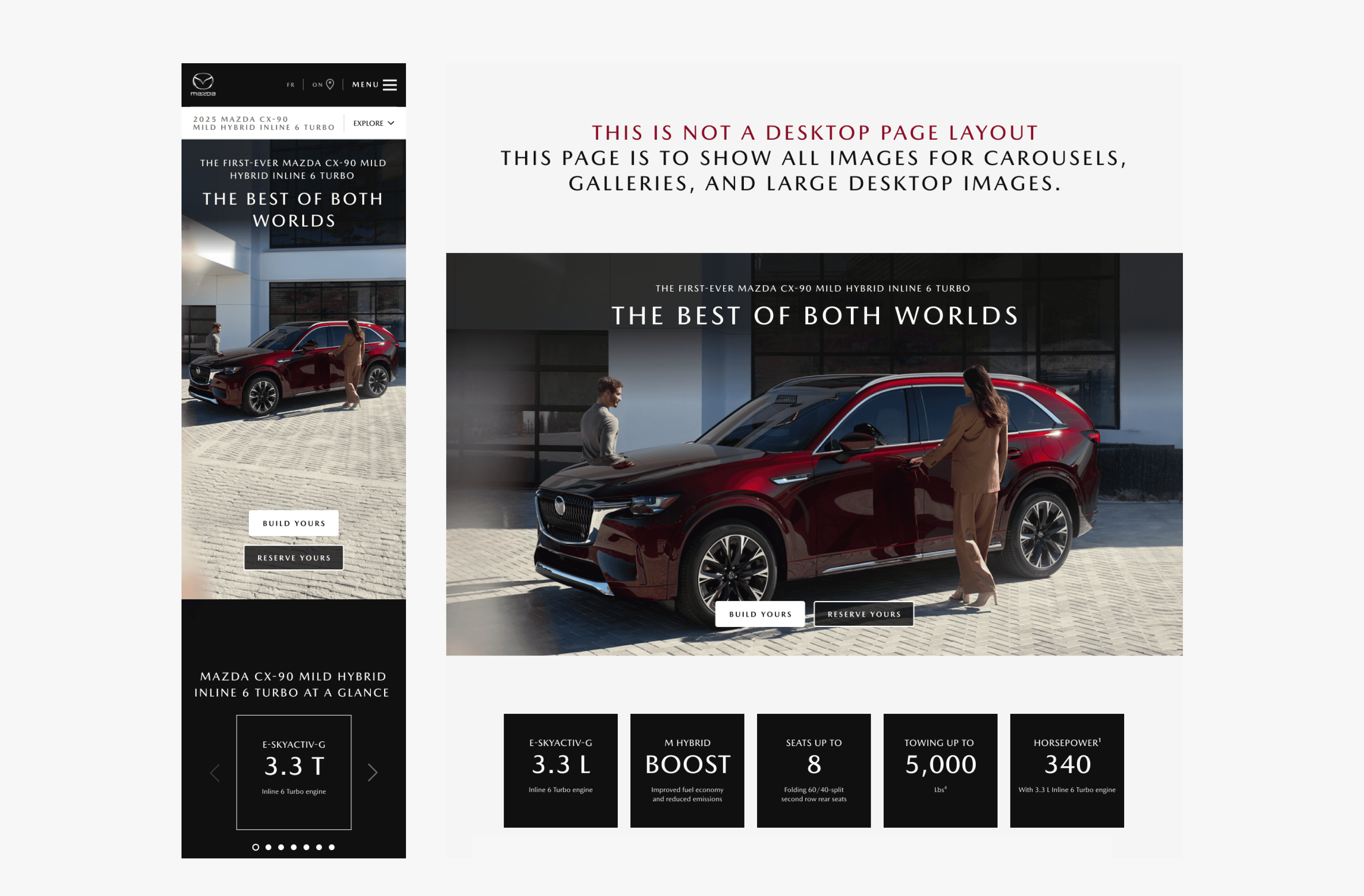
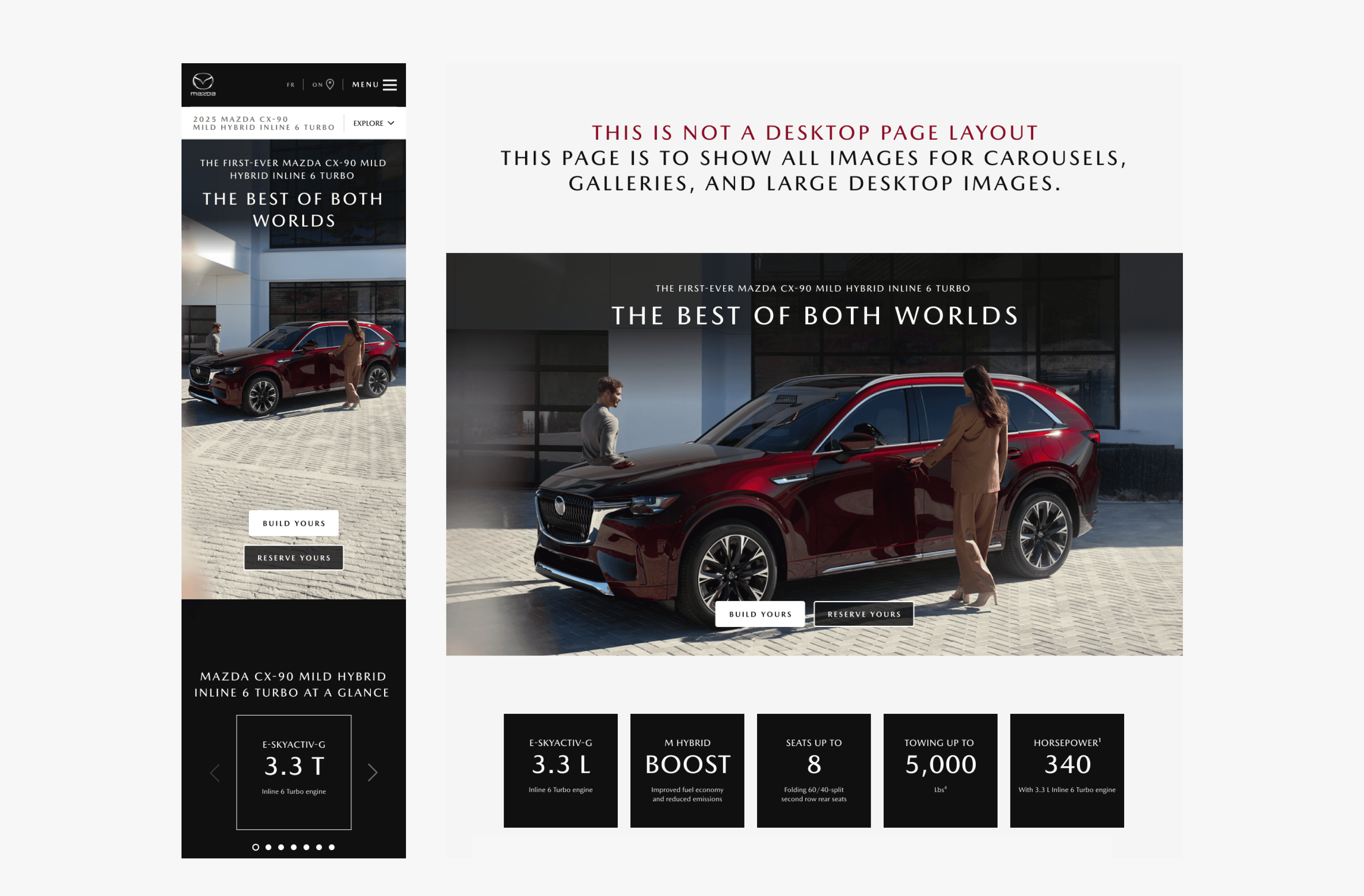
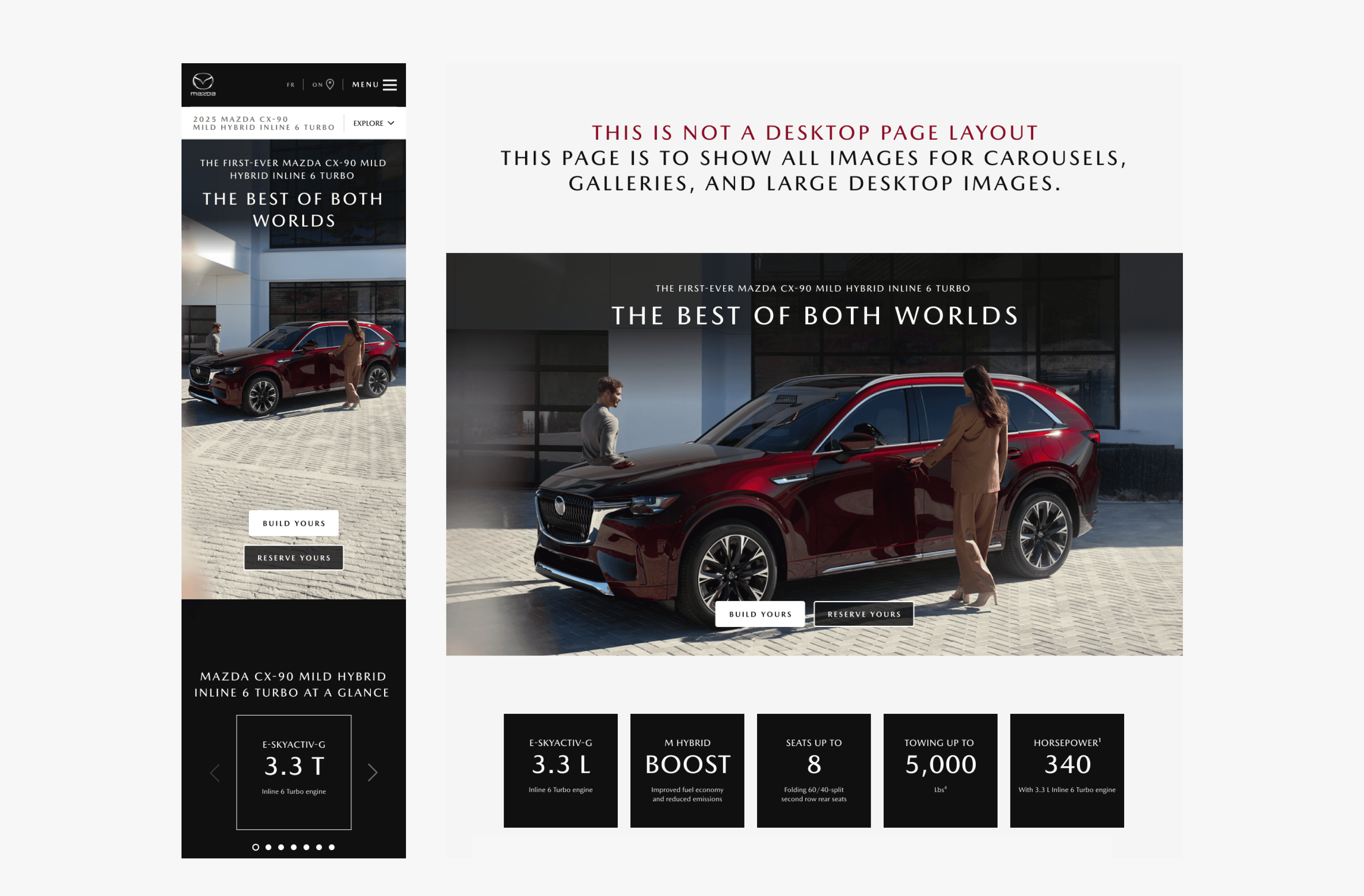
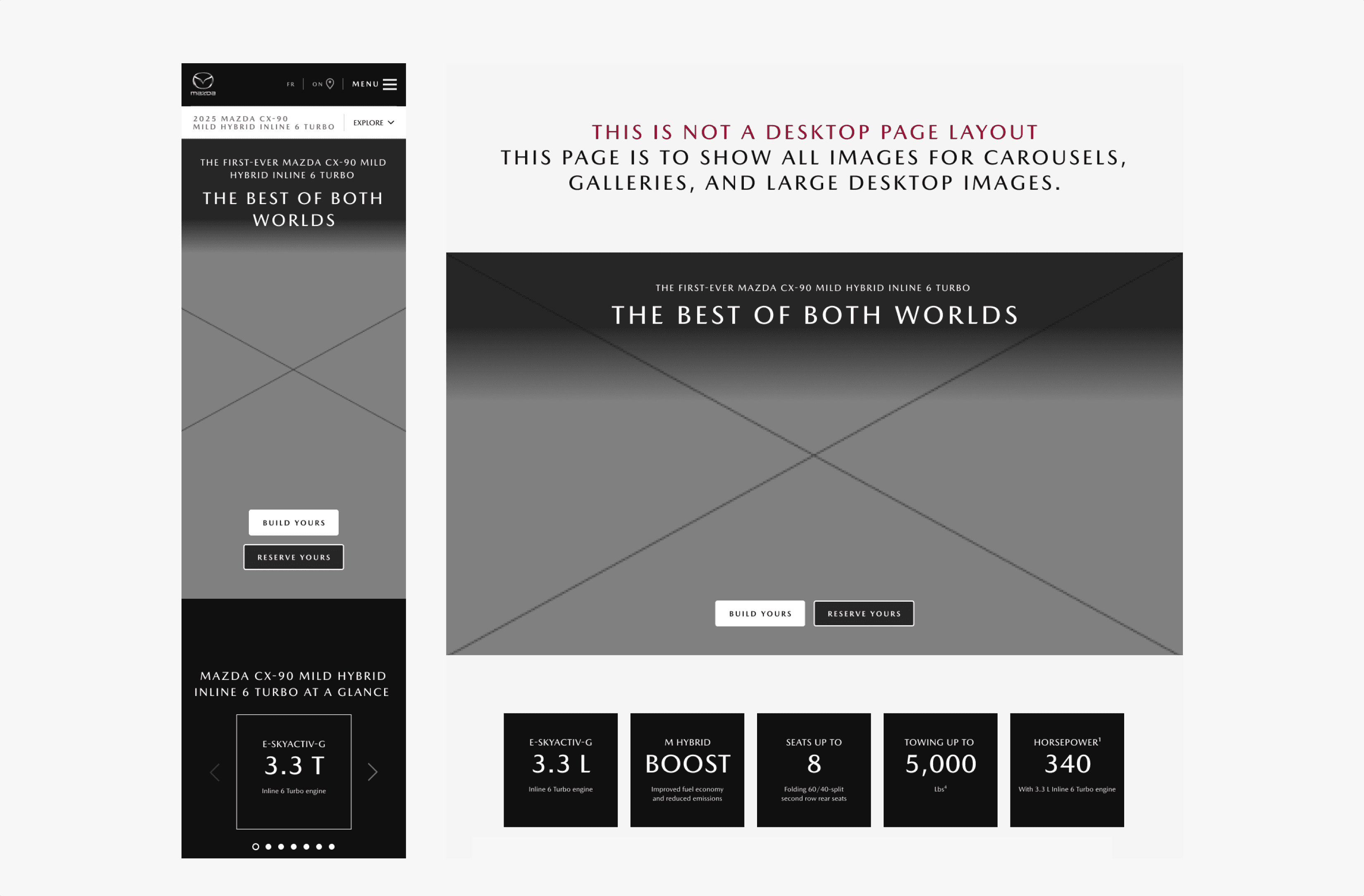
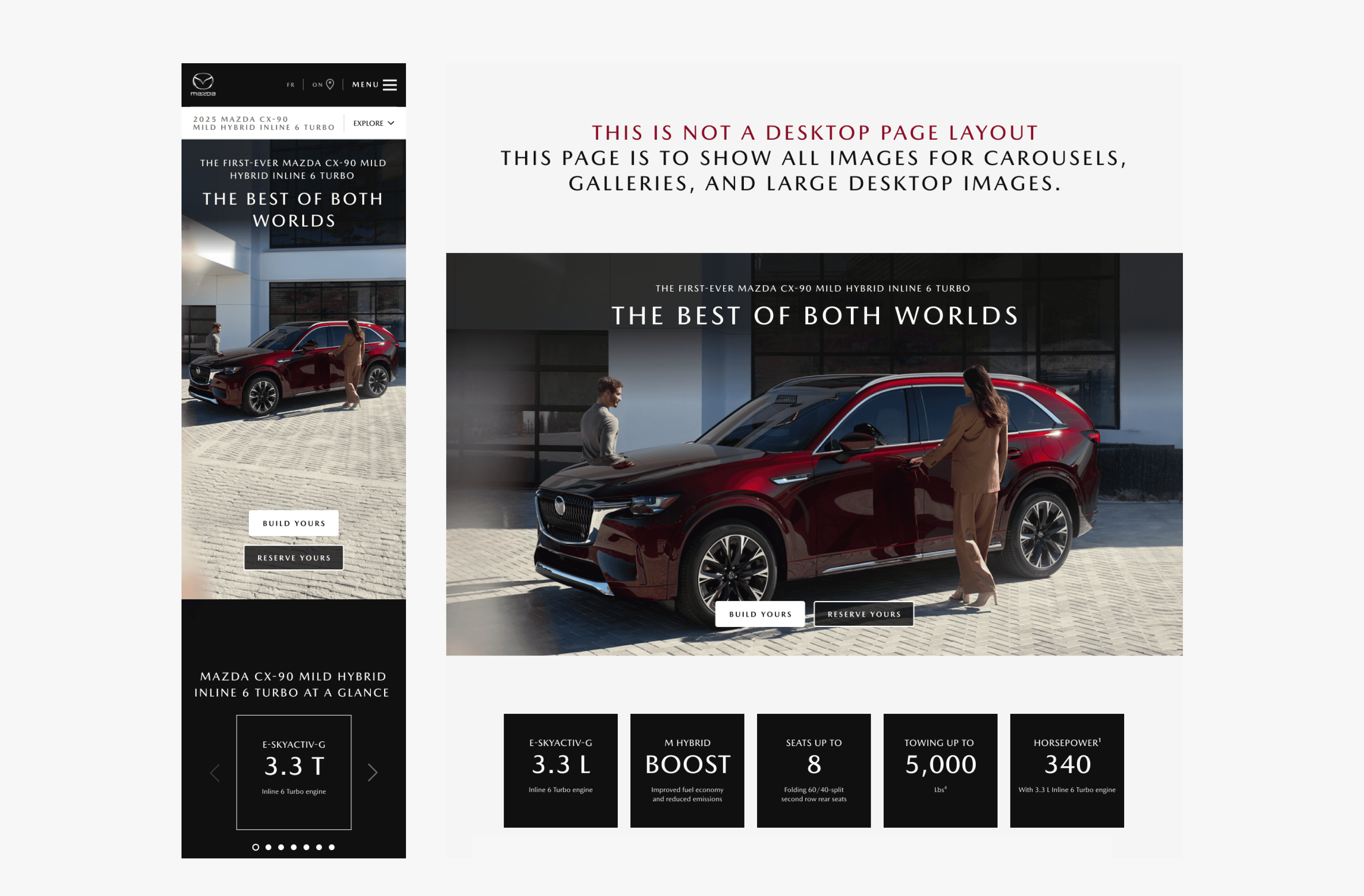
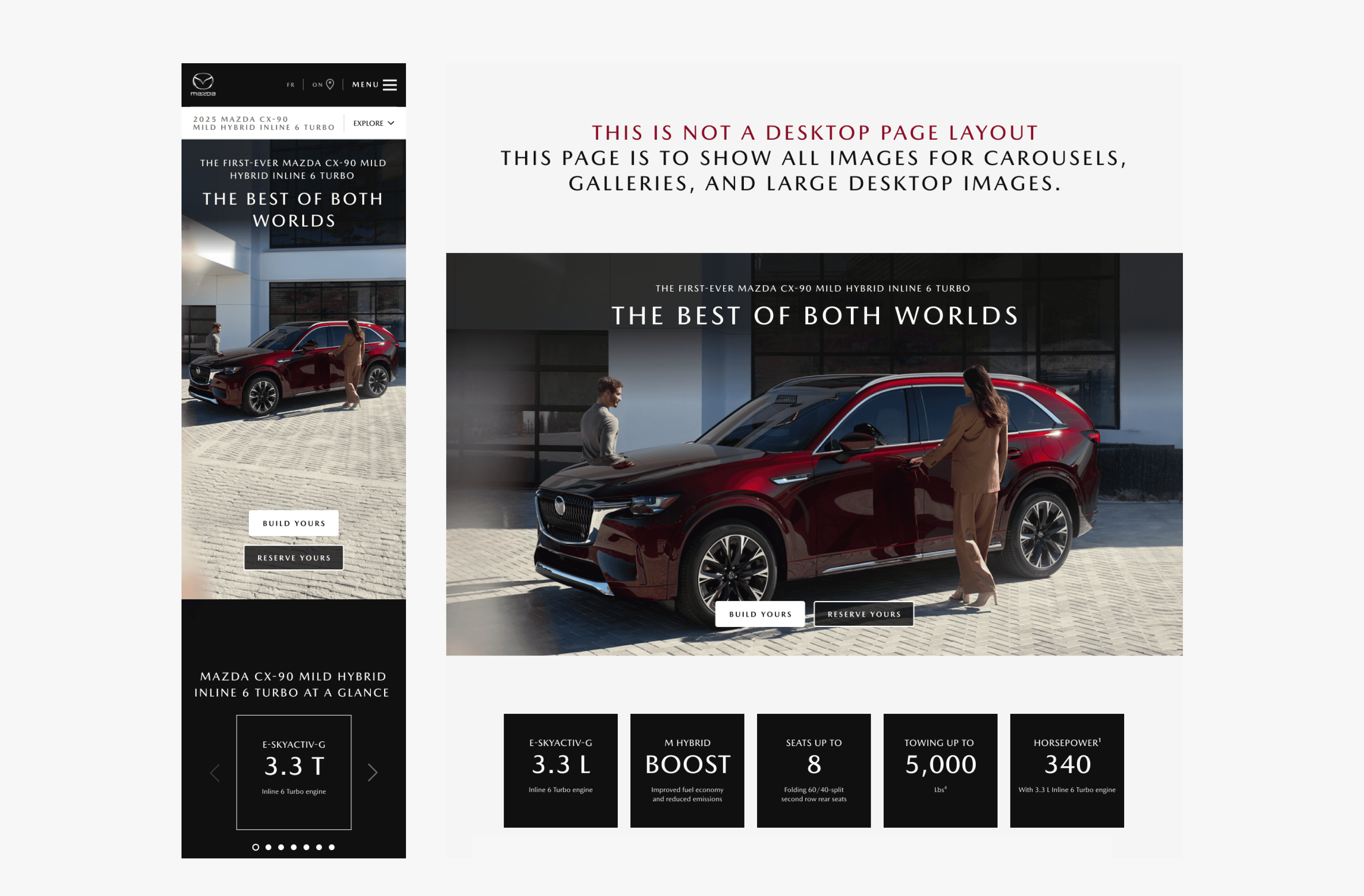
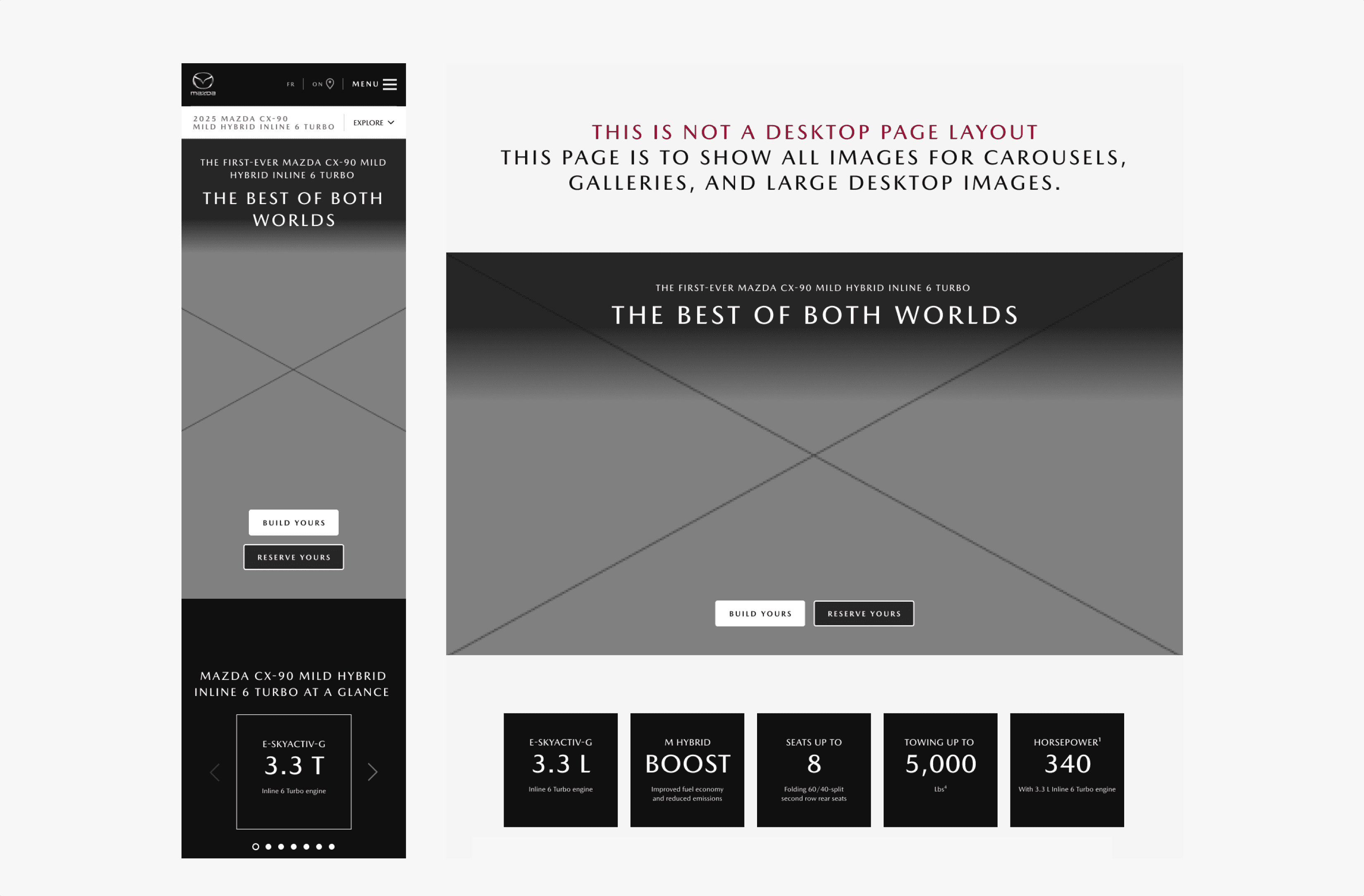
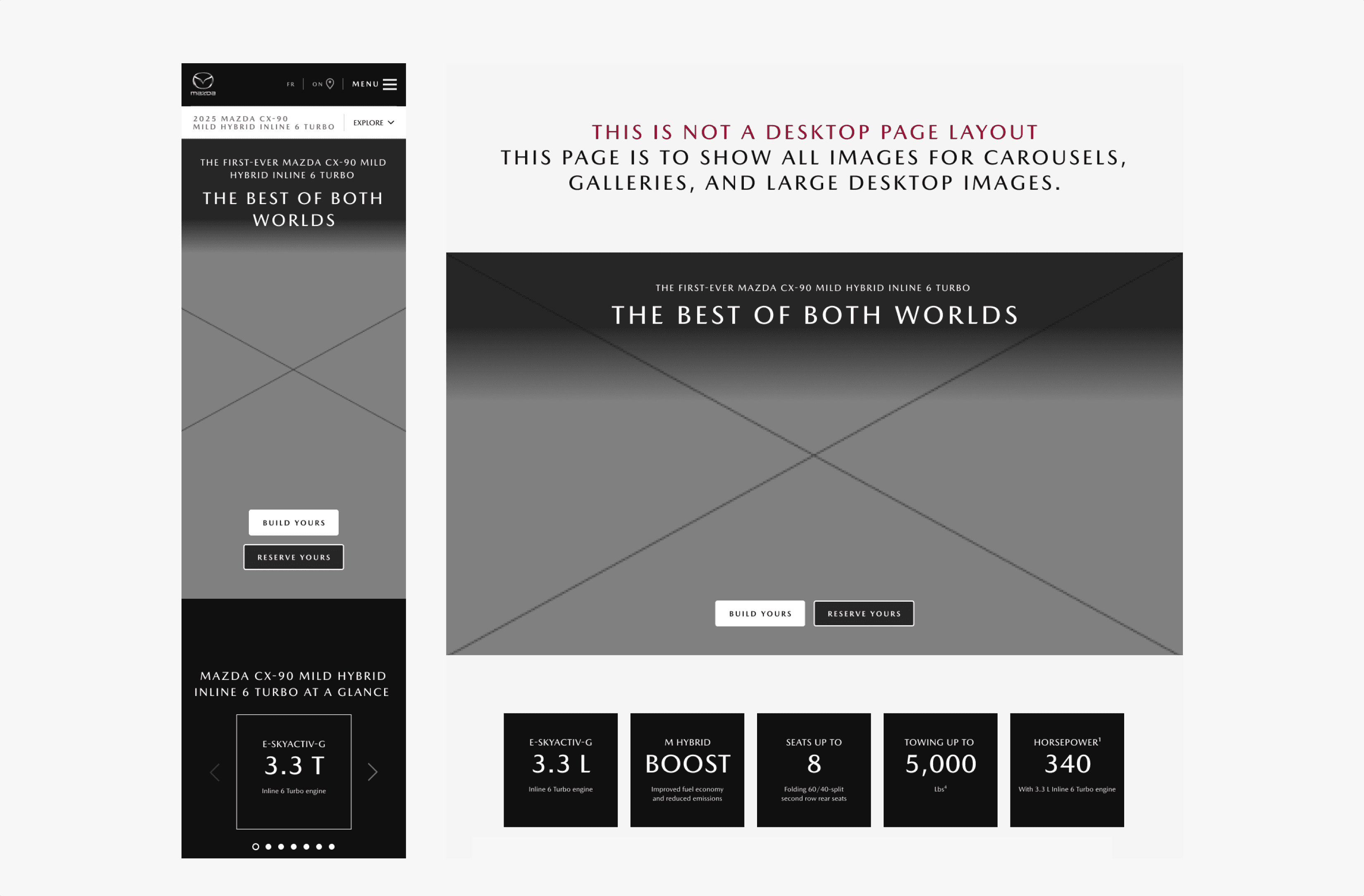
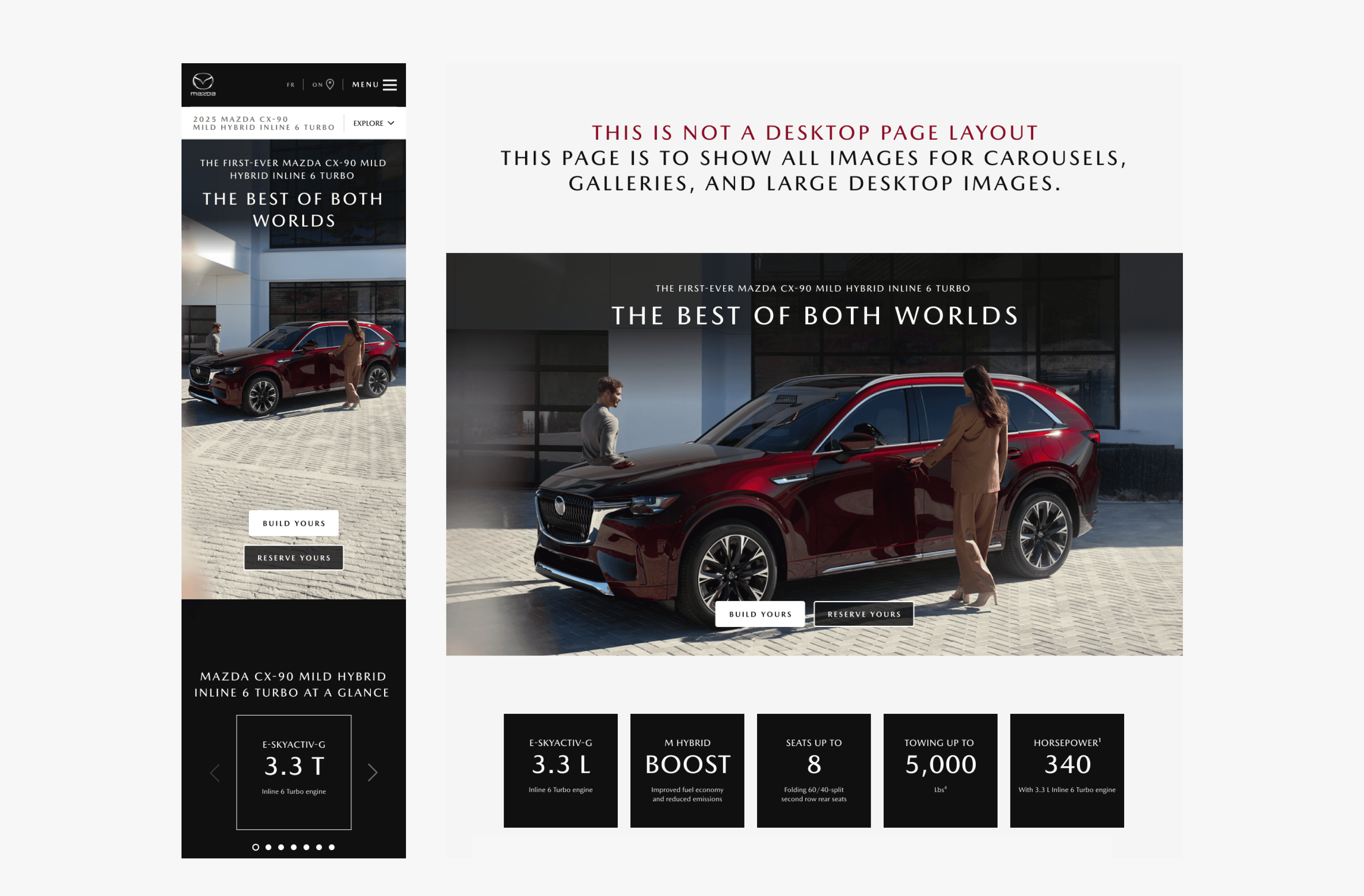
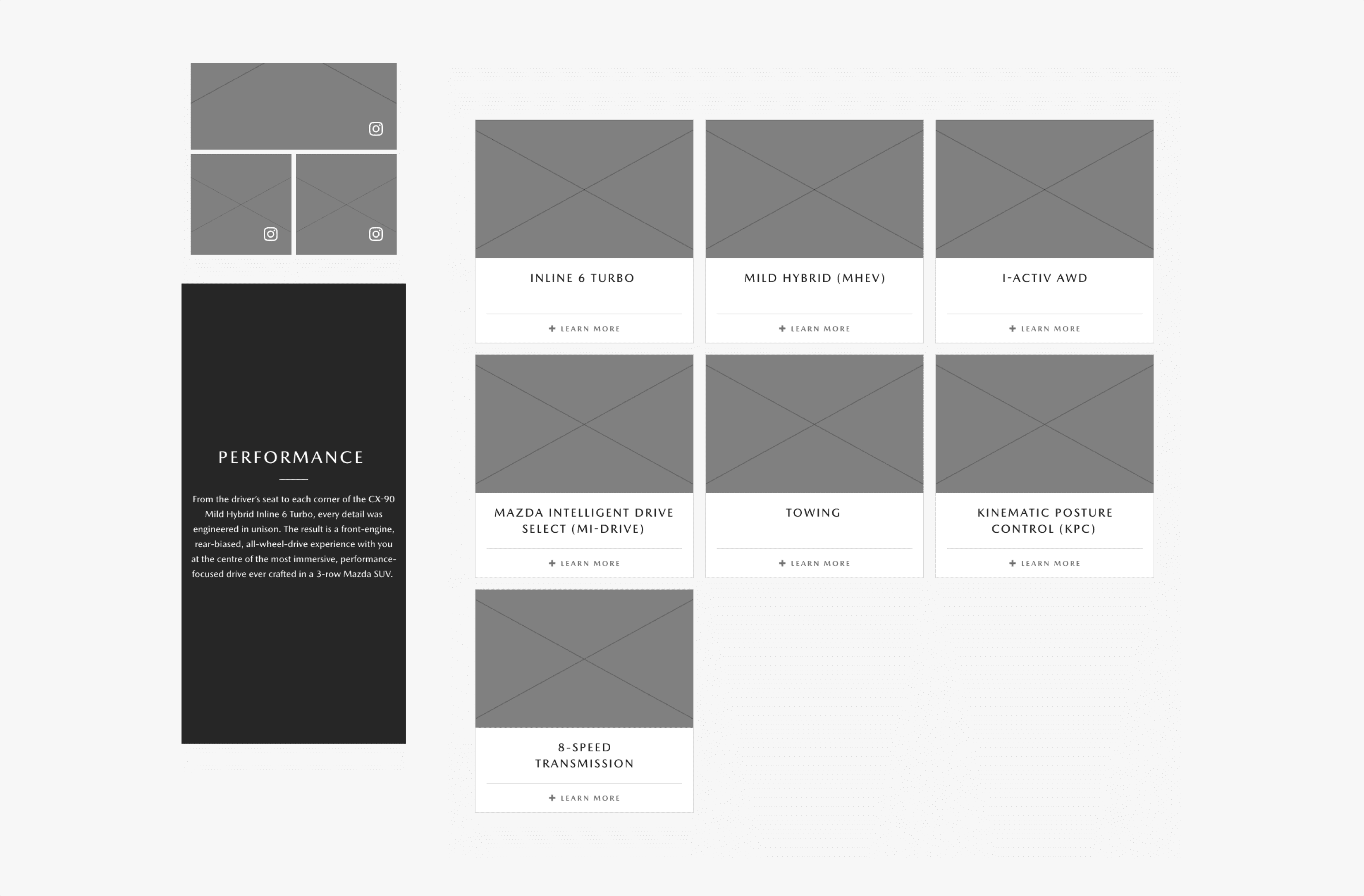
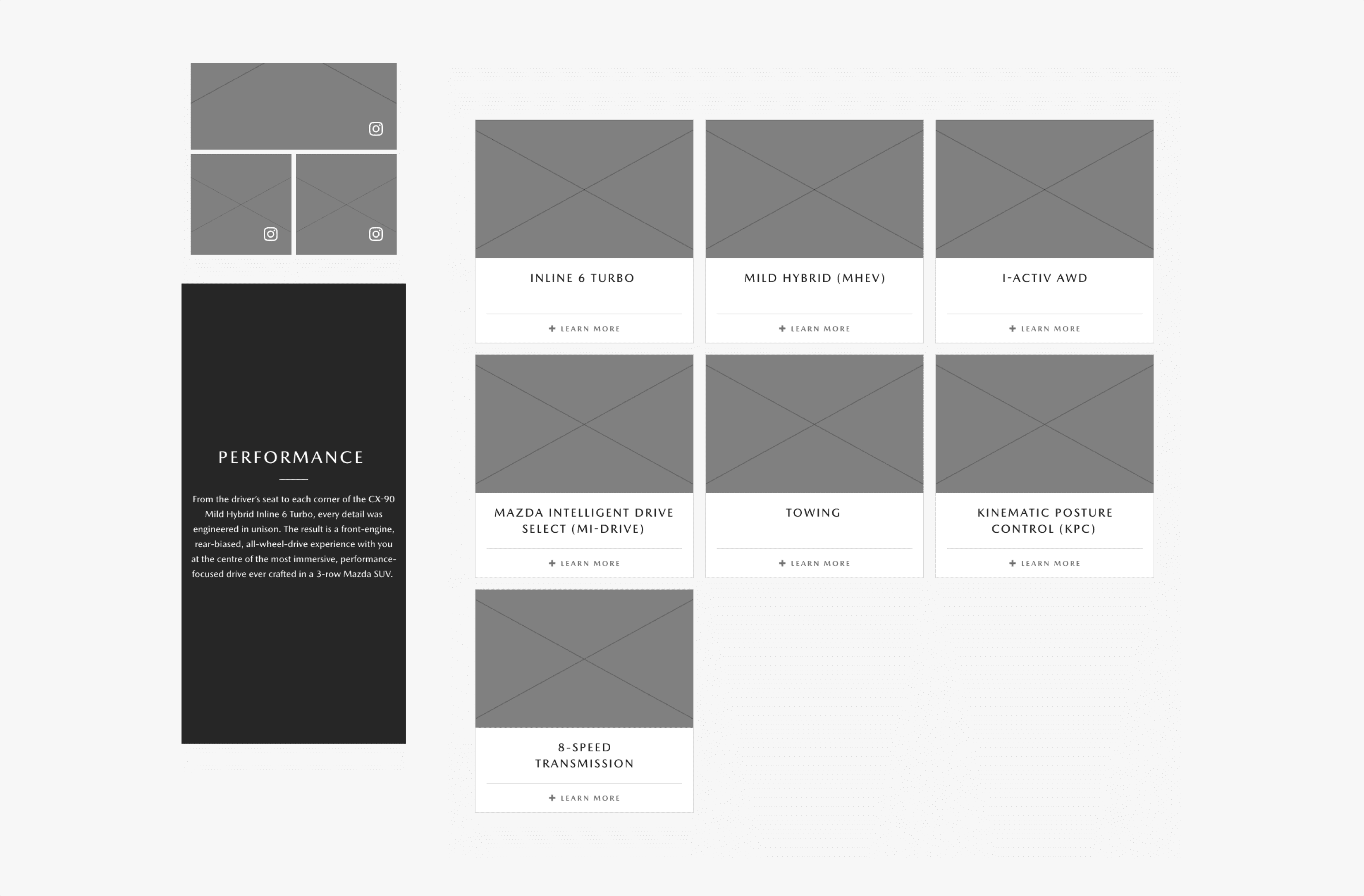
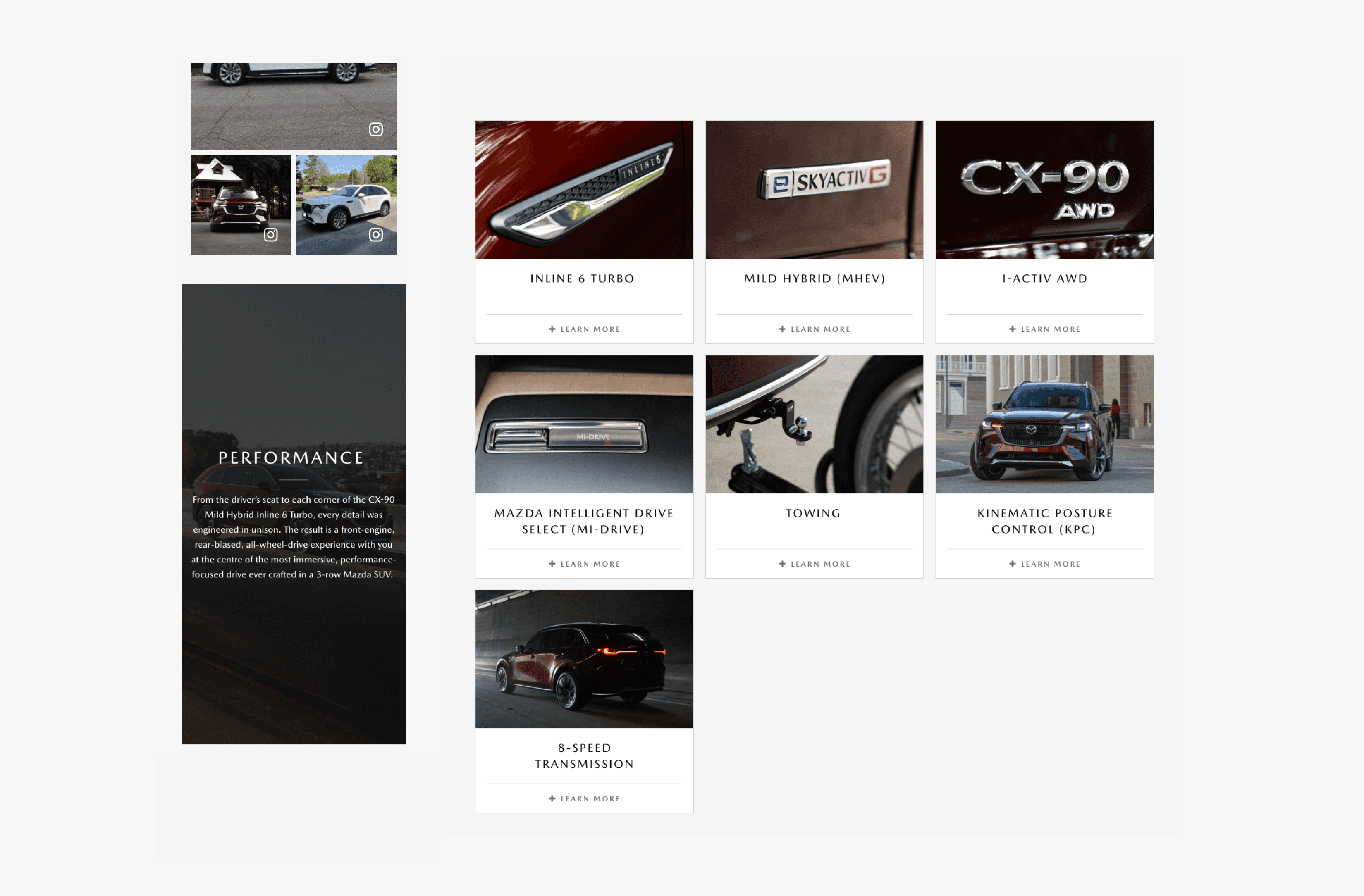
To easily see the developments in the design, you could look at the before and after images below to see how the images changed and flowed.
To easily see the developments in the design, you could look at the before and after images below to see how the images changed and flowed.
To easily see the developments in the design, you could look at the before and after images below to see how the images changed and flowed.
To easily see the developments in the design, you could look at the before and after images below to see how the images changed and flowed.






Future Directions
Future Directions
Future Directions
Future Directions
Next Steps
Next Steps
Next Steps
Next Steps
We aimed to update other models in the project's future and also evaluate feedback from customers.
We aimed to update other models in the project's future and also evaluate feedback from customers.
We aimed to update other models in the project's future and also evaluate feedback from customers.
We aimed to update other models in the project's future and also evaluate feedback from customers.
Key Insights
Key Insights
Key Insights
Key Insights
What I have Learned
What I have Learned
What I have Learned
What I have Learned
Through this project, I improved my visual design skills and used tools like Photoshop and Figma more effectively. I gained experience in visual harmony and design consistency. I enhanced my communication and collaboration skills with design and copywriting teams. I practiced managing multilingual content and learned about responsive principles in web design.
Through this project, I improved my visual design skills and used tools like Photoshop and Figma more effectively. I gained experience in visual harmony and design consistency. I enhanced my communication and collaboration skills with design and copywriting teams. I practiced managing multilingual content and learned about responsive principles in web design.
Through this project, I improved my visual design skills and used tools like Photoshop and Figma more effectively. I gained experience in visual harmony and design consistency. I enhanced my communication and collaboration skills with design and copywriting teams. I practiced managing multilingual content and learned about responsive principles in web design.
Through this project, I improved my visual design skills and used tools like Photoshop and Figma more effectively. I gained experience in visual harmony and design consistency. I enhanced my communication and collaboration skills with design and copywriting teams. I practiced managing multilingual content and learned about responsive principles in web design.














© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan



































Mazda
Mazda is a Japanese automotive manufacturer known for producing cars, SUVs, and trucks.
Visual Design


Mazda
Mazda is a Japanese automotive manufacturer known for producing cars, SUVs, and trucks.
Visual Design

Overview
In this project, I designed visuals for the 2025 models of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 for the "Garage Page." The dynamic designs aimed to showcase Mazda's premium style, optimized for desktop and mobile. Content was developed in English and French, emphasizing bold design, powerful performance, and cutting-edge technologies. My goal was to emotionally engage users, enhance satisfaction, and successfully launch the new models.
Challange
One of the major challenges was ensuring smooth transitions between images, maintaining color harmony, and overall coherence.
Info
Agency
VML + Wunderman Thompson
Year
2024
Tools
Adobe Photoshop, Figma
My Role
Visual Design
Team
Corey Litvak-Associate Creative Director
Maxime Portugais-Program Director
Parveen Sidhu-Project Manager
Jooyoung Son-Account Coordinator
Teni Melkonyan- Visual Designer
Tim Das- Copywriter






Collobration
The meeting held to discuss the progress of the "Garage Page" involved discussions on target audience, visual design, multilingual content, product updates, customer satisfaction, creative approach, and copywriting. Additionally, images of the car models featured on the "Garage Page" were shared with me during the meeting.
Kick OFF
Visual Selection
After the meeting, I examined the images provided. Using strong visuals in this project was important to me to reflect Mazda's premium style and highlight the features of Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 on the "Garage Page." So, I began selecting the strongest visuals.
Choosing Strong Visuals






Layout Design
There were no desktop and mobile layouts for Mazda 3, Mazda 3 Sports, CX-50, CX-5, and CX-90 car models within the Figma file because it had not yet been transferred from Sketch to Figma. Therefore, I recreated the designs from the Figma file to match the content on the actual website.
Recreating












Creating Digital
After selecting powerful car images, I placed them on Photoshop Artboards sized for Desktop, Tablet, Mobile, and website sections to ensure responsive viewing. I then copied these images to Figma desktop and mobile mockups, making it easier to observe their flow and harmony.
Digital versions


Iteration
I added Photoshop images to Figma and presented desktop and mobile designs for the Mazda "Garage Page" (Mazda 3, Mazda 3 Sports, CX-50, CX-5, CX-90) to project stakeholders. After receiving feedback, I adjusted the designs and incorporated the copywriter's text.
Feedback Session














Design Updates
After the R1 and R2 meetings, changes were made to the designs. Then, the images were converted for use on the website and uploaded to the SharePoint system. The Figma prototype link and files were shared with the Project Manager.
Changes and Deployment
Feedback
To easily see the developments in the design, you could look at the before and after images below to see how the images changed and flowed.
bEFORE & AFTER


Next Steps
We aimed to update other models in the project's future and also evaluate feedback from customers.
Future Directions
What I have Learned
Through this project, I improved my visual design skills and used tools like Photoshop and Figma more effectively. I gained experience in visual harmony and design consistency. I enhanced my communication and collaboration skills with design and copywriting teams. I practiced managing multilingual content and learned about responsive principles in web design.
Key Insights
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan
© Teni Melkonyan 2024. All rights reserved.
Designed by Teni Melkonyan